Comment créer une calculatrice simple à l’aide de HTML, CSS et JavaScript
La meilleure façon d'apprendre JavaScript est de créer des projets. Si vous voulez devenir un bon développeur Web, vous devez commencer à créer dès que possible. Vous pouvez commencer par créer des projets de niveau débutant comme une simple calculatrice, une horloge numérique, un chronomètre, etc.
Dans cet article, vous apprendrez à créer une calculatrice simple en utilisant HTML, CSS et JavaScript. Cette calculatrice peut effectuer des opérations mathématiques de base telles que l'addition, la soustraction, la multiplication et la division.
Commençons.
Composants de la calculatrice
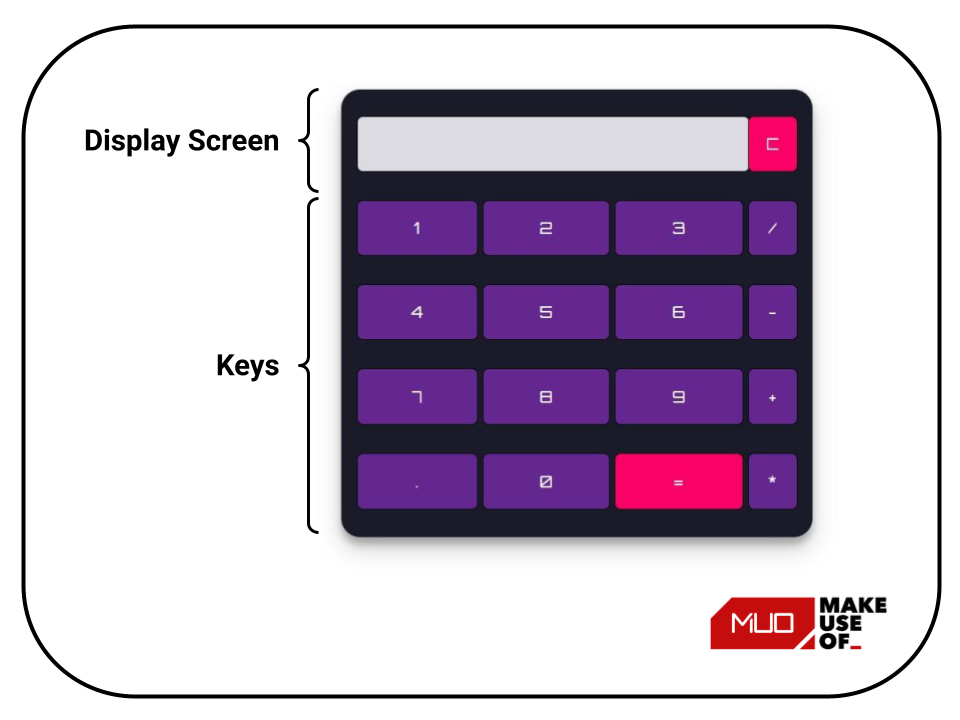
Le calculateur se compose des éléments suivants :
Opérateurs mathématiques : Addition (+), Soustraction (-), Multiplication (*) et Division (/).
Chiffres et bouton décimal : 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, . .
Écran d'affichage : Il affiche l'expression mathématique et le résultat.
Bouton Effacer l'écran : Il efface toutes les valeurs mathématiques.
Bouton Calculer (=) : Il évalue l'expression mathématique et renvoie le résultat.

Structure des dossiers du projet Calculatrice
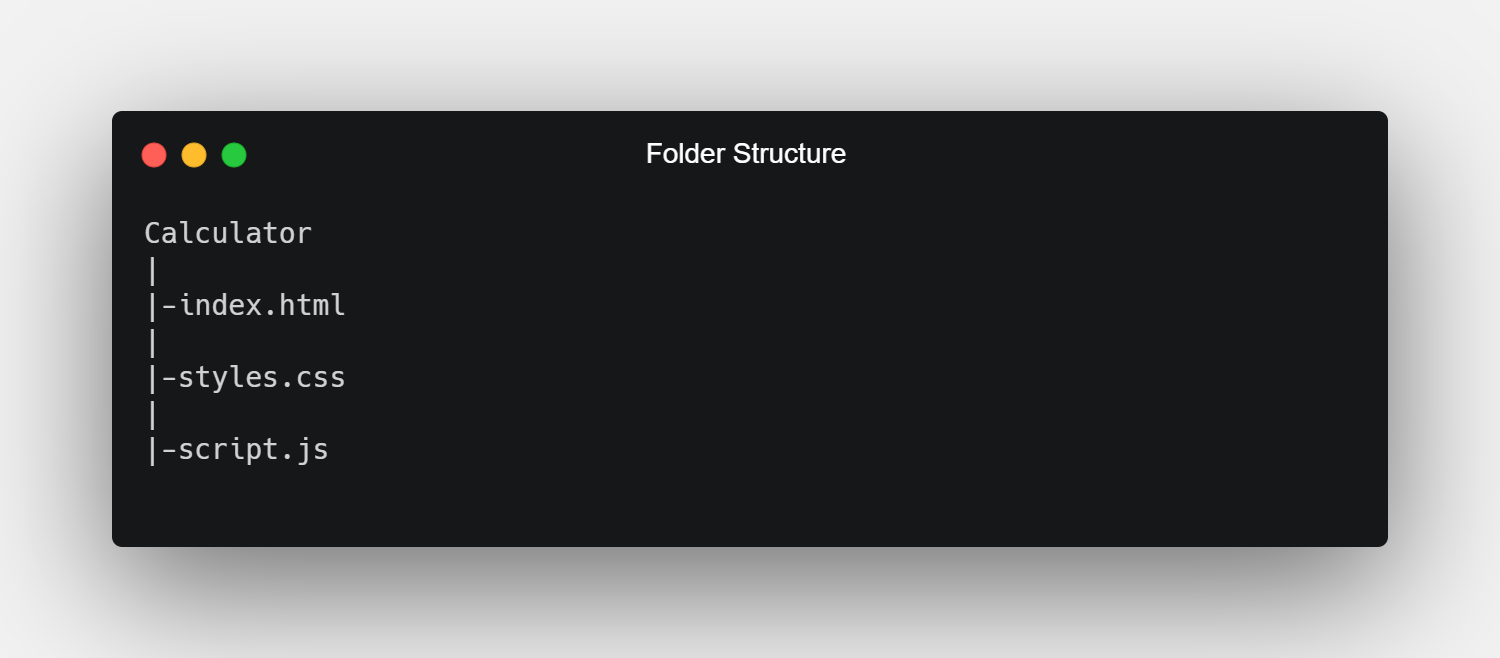
Créez un dossier racine contenant les fichiers HTML, CSS et JavaScript. Vous pouvez nommer les fichiers comme vous le souhaitez. Ici, le dossier racine est nommé Calculatrice . Selon la convention de dénomination standard, les fichiers HTML, CSS et JavaScript sont nommés respectivement index.html , styles.css et script.js .

Code HTML
Ouvrez le fichier index.html et collez le code suivant :
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title> Simple Calculator using HTML, CSS and JavaScript </title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<table class = "calculator" >
<tr>
<td colspan = "3"> <input class = "display-box" type = "text" id = "result" disabled /> </td>
<!-- clearScreen() function clear all the values -->
<td> <input class = "button" type = "button" value = "C" onclick = "clearScreen()" style = "background-color: #fb0066;" /> </td>
</tr>
<tr>
<!-- display() function display the value of clicked button -->
<td> <input class = "button" type = "button" value = "1" onclick = "display('1')" /> </td>
<td> <input class = "button" type = "button" value = "2" onclick = "display('2')" /> </td>
<td> <input class = "button" type = "button" value = "3" onclick = "display('3')" /> </td>
<td> <input class = "button" type = "button" value = "/" onclick = "display('/')" /> </td>
</tr>
<tr>
<td> <input class = "button" type = "button" value = "4" onclick = "display('4')" /> </td>
<td> <input class = "button" type = "button" value = "5" onclick = "display('5')" /> </td>
<td> <input class = "button" type = "button" value = "6" onclick = "display('6')" /> </td>
<td> <input class = "button" type = "button" value = "-" onclick = "display('-')" /> </td>
</tr>
<tr>
<td> <input class = "button" type = "button" value = "7" onclick = "display('7')" /> </td>
<td> <input class = "button" type = "button" value = "8" onclick = "display('8')" /> </td>
<td> <input class = "button" type = "button" value = "9" onclick = "display('9')" /> </td>
<td> <input class = "button" type = "button" value = "+" onclick = "display('+')" /> </td>
</tr>
<tr>
<td> <input class = "button" type = "button" value = "." onclick = "display('.')" /> </td>
<td> <input class = "button" type = "button" value = "0" onclick = "display('0')" /> </td>
<!-- calculate() function evaluate the mathematical expression -->
<td> <input class = "button" type = "button" value = "=" onclick = "calculate()" style = "background-color: #fb0066;" /> </td>
<td> <input class = "button" type = "button" value = "*" onclick = "display('*')" /> </td>
</tr>
</table>
<script type="text/javascript" src="script.js"></script>
</body>
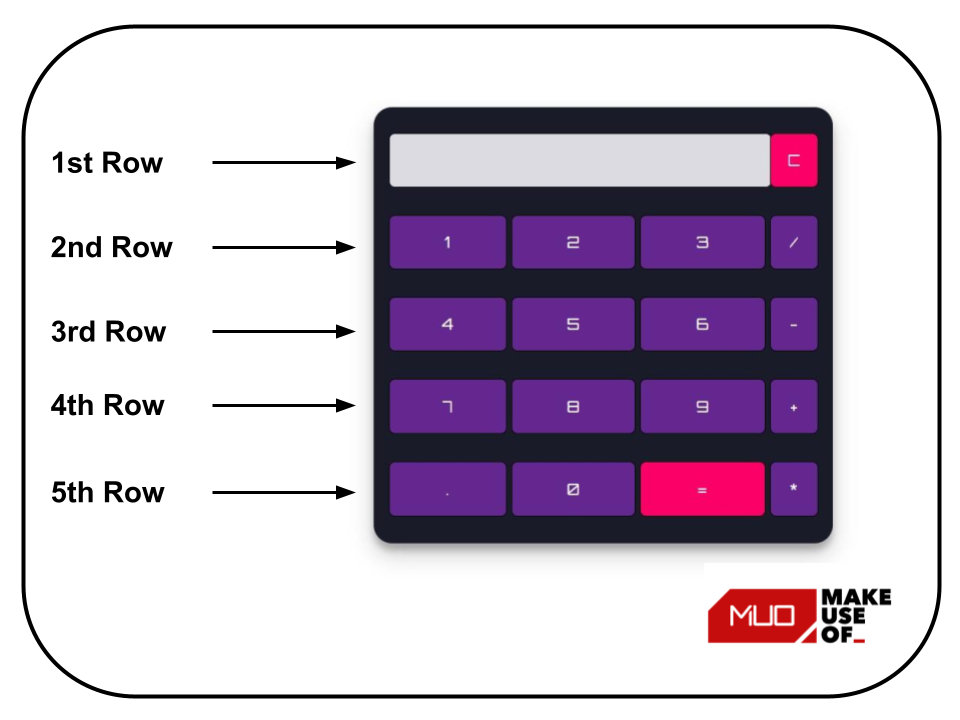
</html>La structure de la calculatrice est créée à l'aide de la balise <table> . La balise <table> contient cinq lignes qui représentent cinq sections horizontales de la calculatrice. Chaque ligne est créée à l'aide de la balise <tr> . Chaque balise <tr> contient des balises <td> (Table Data) qui contiennent l'écran d'affichage et les boutons de la calculatrice.

Code CSS
Ouvrez le fichier styles.css et collez le code suivant :
@import url('https://fonts.googleapis.com/css2?family=Orbitron&display=swap');
.calculator {
padding: 10px;
border-radius: 1em;
height: 380px;
width: 400px;
margin: auto;
background-color: #191b28;
box-shadow: rgba(0, 0, 0, 0.19) 0px 10px 20px, rgba(0, 0, 0, 0.23) 0px 6px 6px;
}
.display-box {
font-family: 'Orbitron', sans-serif;
background-color: #dcdbe1;
border: solid black 0.5px;
color: black;
border-radius: 5px;
width: 100%;
height: 65%;
}
.button {
font-family: 'Orbitron', sans-serif;
background-color: #64278f;
color: white;
border: solid black 0.5px;
width: 100%;
border-radius: 5px;
height: 70%;
outline: none;
}
.button:active {
background: #e5e5e5;
-webkit-box-shadow: inset 0px 0px 5px #c1c1c1;
-moz-box-shadow: inset 0px 0px 5px #c1c1c1;
box-shadow: inset 0px 0px 5px #c1c1c1;
}Le CSS ci-dessus est utilisé pour styliser la calculatrice. Le sélecteur .class est utilisé pour sélectionner des éléments avec un attribut de classe spécifique. Les sélecteurs de classe .calculator , .display-box et .button sont respectivement utilisés pour styliser la structure du tableau, l'écran d'affichage et les boutons de la calculatrice. @import est utilisé pour importer la famille de polices Orbitron à partir des polices Google.
Code JavaScript
Ouvrez le fichier script.js et collez le code suivant :
// This function clear all the values
function clearScreen() {
document.getElementById("result").value = "";
}
// This function display values
function display(value) {
document.getElementById("result").value += value;
}
// This function evaluates the expression and return result
function calculate() {
var p = document.getElementById("result").value;
var q = eval(p);
document.getElementById("result").value = q;
}Comprendre le code JavaScript
Les fonctions clearScreen() , display() et calculate() sont utilisées pour ajouter des fonctionnalités à la calculatrice.
Effacer les valeurs
La fonction clearScreen() accède au DOM en utilisant l'identifiant du résultat et efface sa valeur en lui attribuant une chaîne vide.
function clearScreen() {
document.getElementById("result").value = "";
}Affichage des valeurs
La fonction display() accède au DOM en utilisant l'identifiant du résultat et ajoute la valeur du bouton cliqué au résultat.
function display(value) {
document.getElementById("result").value += value;
}Évaluation de l'expression
La fonction calculate() accède au DOM à l'aide de l'identifiant du résultat et évalue l'expression à l'aide de la fonction eval() . La valeur évaluée de l'expression est à nouveau affectée au résultat.
Note : La fonction eval() est utilisée en JavaScript pour évaluer l'expression qui lui est passée en paramètre. Il renvoie le résultat évalué de l'expression mathématique.
function calculate() {
var p = document.getElementById("result").value;
var q = eval(p);
document.getElementById("result").value = q;
}Si vous souhaitez consulter le code source complet utilisé dans cet article, voici le référentiel GitHub . De plus, si vous souhaitez jeter un œil à la version en direct de ce projet, vous pouvez également la consulter via GitHub .
Développer des projets de programmation sympas
Vous pouvez élever vos compétences en ingénierie au niveau supérieur en développant des projets. Que vous soyez débutant ou que vous vous remettiez au codage après un certain temps libre, le développement de projets peut être d'une grande aide pour renforcer votre confiance en vous.
Vous pouvez essayer de nombreux projets simples comme un jeu d'échecs, une application de liste de tâches, un outil de conversion de poids, un jeu Tic Tac Toe, un jeu Rock Paper Scissors, un grattoir Web avec Python, un système de connexion, un chatbot, un jeu Snake, un jeu Tetris, un calculateur de pourboires , Compte à rebours, Raccourcisseur d'URL, etc.
Mettez-vous la main à la pâte avec ces projets et devenez un meilleur développeur.
