Comment créer un formulaire en HTML
La collecte de données auprès d'un utilisateur de site Web peut se faire de différentes manières. Les formulaires sur les sites Web peuvent avoir une fonction simple, telle que l'inscription d'un utilisateur à une newsletter, ou un objectif plus complexe, comme servir de formulaire de demande d'emploi.
Cependant, une chose que tous ces formulaires simples à complexes ont en commun est le HTML et plus précisément la balise HTML <form> .
Utilisation de la balise de formulaire
La balise <form> est un élément HTML utilisé comme conteneur pour enfermer d'autres éléments pouvant être considérés comme des blocs de construction pour les formulaires. Certains de ces éléments fondamentaux incluent la balise <label> , la balise <input> et la balise <button> .
La balise <form> a un attribut important qui contribue à sa fonctionnalité. Cet attribut est appelé « action » et permet d'identifier le fichier vers lequel seront transmises les données saisies dans le formulaire.
Utilisation de l'exemple de balise <form>
<!-– A form that will pass its data to a javascript document called process.js-->
<form action="process.js">
<!--close form tag-->
</form>
L'exemple ci-dessus montre comment utiliser la balise form dans vos projets. L'un des principaux points à retenir est que si vous ouvrez une balise de formulaire, vous devez vous rappeler de la fermer. Cela créera une structure de formulaire et garantira également que les données saisies dans le formulaire sont traitées correctement.
Utilisation de la balise <label>
La balise <label> est utilisée pour décrire les données de chaque champ de saisie d'un formulaire. Cette balise a un attribut for , qui est utilisé pour améliorer la fonctionnalité d'un formulaire.
Si l'identifiant attribué au champ de saisie correspondant correspond à la valeur for de la balise <label> , ce champ de saisie sera automatiquement mis en surbrillance lorsque vous cliquerez sur le libellé.
Utilisation de l'exemple de balise <label>
<!—using the label tag-->
<label for="fname">First Name:</label>
Dans l'exemple ci-dessus, vous pouvez voir que l'attribut for reçoit la valeur fname . Par conséquent, si vous créez un champ d'entrée avec l'identifiant nomfich, ce champ est mis en surbrillance chaque fois que vous cliquez sur l'étiquette Prénom.
Utilisation de la balise <input>
Dans sa forme la plus basique, la balise <input> peut être vue comme une zone de texte. La balise <input> capture les données de l'utilisateur et l'une de ses caractéristiques les plus cruciales est l'attribut type . L'attribut type indique le type de données que cette zone de texte peut collecter.
Il existe plusieurs valeurs différentes que vous pouvez affecter à l'attribut type , mais certaines des plus courantes sont les suivantes.
- Texte
- Nombre
- Image
- Date
- Case à cocher
- Radio
- Mot de passe
Utilisation de la balise <input> Exemple
<!—using the label and input tags-->
<label for="fname">First Name:</label>
<input type="text" name="fname" id="fname">
La balise <input> dans le code ci-dessus a trois attributs différents qui ont chacun une fonction unique. L'attribut type se voit attribuer une valeur de texte, ce qui signifie que la zone de texte n'acceptera que des caractères.
L'attribut id est un identifiant unique pour la zone de texte, et il est important car il permet d'accéder à cet élément à partir d'un fichier CSS. L'attribut name est également un identifiant unique ; cependant, l'attribut name est utilisé pour interagir avec un élément du côté serveur du développement.
Les attributs id et name reçoivent généralement la même valeur car l'un donne accès à un élément du côté client et l'autre du côté serveur.
Utilisation de l'élément Checkbox
L'élément checkbox est très unique par rapport aux autres éléments que vous pouvez utiliser avec la balise <input> . Il permet à un utilisateur de sélectionner une ou plusieurs options dans une liste de choix connexes. Les cases à cocher sont facilement identifiables car elles sont représentées par de minuscules cases carrées qui contiennent une coche lorsqu'elles sont sélectionnées.
Utilisation de l'exemple d'élément de case à cocher
<!-using the checkbox value-->
<label for="Languages">Programming Languages:</label>
<input type="checkbox" name="languages" id="languages" value="Java"> Java
<input type="checkbox" name="languages" id="languages" value="JavaScript"> JavaScript
<input type="checkbox" name="languages" id="languages" value="Python"> Python
Dans l'exemple ci-dessus, chacun des éléments de case à cocher a un attribut de valeur, ce qui est important car il permet de distinguer chaque option de case à cocher de la collection. Par conséquent, si un utilisateur sélectionne "Java" parmi les options ci-dessus, les données le refléteront.
Utilisation de la balise <select> et des éléments radio
La balise <select> et les éléments radio sont similaires dans le sens où ils ne permettent à un utilisateur de sélectionner qu'une seule valeur à la fois ; par conséquent, on peut dire qu'ils ont la même fonction. Cependant, ils sont très différents en apparence.
L'élément radio est plus proche de l'élément case à cocher en apparence, cependant, avec l'élément radio, vous avez des cercles au lieu de carrés.
La balise <select> produit ce qui est essentiellement une liste déroulante, qui permet à un utilisateur de sélectionner une seule valeur.
Utilisation de l'exemple de balise <select> et d'élément radio
<!-using the select tag-->
<label for="sex">Sex:</label>
<select name= "sex" id="sex">
<option value="male" selected>Male</option>
<option value="fmale">Female</option>
<option value="other">Other</option>
</select>
<!-using the radio element-->
<label for="positions">Positions Available:</label>
<input type="radio" name="positions" id="positions"
value="Junior Developer"> Junior Developer
<input type="radio" name="positions" id="positions"
value="Mid-level Developer"> Mid-level Developer
<input type="radio" name="positions" id="positions"
value="Senior Developer"> Senior Developer
Utilisation de l'élément Date
L'élément date produit une petite zone de texte qui génère un calendrier lorsque vous cliquez dessus. L'utilisation de la date comme type de saisie dans vos formulaires protège contre la saisie par un utilisateur d'une date potentiellement incorrecte, ce qui peut potentiellement conduire à la collecte de données erronées.
Utilisation de l'exemple d'élément de date
<input type="date" name="dob" id="dob">
Utilisation de l'élément e-mail et mot de passe
Lorsqu'un développeur attribue les valeurs de l'e-mail ou du mot de passe à l'attribut type d'une balise <input> , ils produisent chacun une zone de texte identique. Cependant, lorsque vous commencez à utiliser ces boîtes, les différences deviennent apparentes.
L'élément e-mail surveille les données saisies dans la zone de texte et garantit que chaque soumission répond aux exigences standard d'une adresse e-mail ; ce qui signifie avoir une partie locale, suivie du symbole @, et se terminant par un domaine.
Utilisation de l'exemple d'élément de courrier électronique
<input type="email" name="email" id="email" placeholder= "Enter email address" >
Dans l'exemple ci-dessus, vous êtes présenté à un nouvel attribut appelé placeholder , et cet attribut prend une valeur de texte qui s'affiche dans la zone de texte en gris pâle. Ce texte est utilisé pour indiquer les données qui doivent être placées dans la zone de texte comme on le voit dans l'exemple ci-dessus.
L'élément de mot de passe transforme les caractères en astérisques lorsqu'ils sont entrés dans la zone de texte. Par conséquent, si l'écran de votre ordinateur est visible par d'autres personnes, elles ne verront pas le mot de passe que vous entrez.
Utilisation de l'exemple d'élément de mot de passe
<input type="password" name="pword" id="pword">
Utilisation de la balise Button
Dans un formulaire, il existe généralement deux types de boutons différents. Le premier est le bouton de soumission, qui soumet les données saisies dans le formulaire à la valeur attribuée à l'attribut d'action (qui se trouve dans la balise < form> ).
Exemple de bouton Soumettre
<button class="btn" type="submit">Submit</button>
Le deuxième type de bouton généralement utilisé dans un formulaire est un bouton de réinitialisation, qui efface les données d'un formulaire afin que l'utilisateur puisse saisir de nouvelles données. La balise <button> a un attribut type , qui est utilisé pour indiquer la fonction du bouton. Dans l'exemple ci-dessus, l'attribut type est affecté à la valeur submit , par conséquent, un bouton dont la valeur de type est reset est utilisé pour réinitialiser le formulaire.
Exemple de bouton de réinitialisation
<button class="btn" type="reset">Reset</button>
Création d'un formulaire
Pour créer un formulaire simple en HTML, vous devrez inclure tous les éléments mentionnés ci-dessus dans une balise <form> .
Création d'un exemple de formulaire
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Forms</title>
</head>
<body>
<div id="container">
<h1>Application Form</h1>
<br>
<form action="process.js">
<div>
<label for="fname">First Name:</label>
<input type="text" name="fname" id="fname">
<label for="lname" >Last Name:</label>
<input type="text" name="lname" id="lname">
</div> <br>
<div>
<label for="dob">Date of birth:</label>
<input type="date" name="dob" id="dob">
<label for="age">Age:</label>
<input type="number" name="age" id="age">
</div> <br>
<div>
<label for="gender">Gender:</label>
<select name= "gender" id="gender">
<option value="male" selected>Male</option>
<option value="fmale">Female</option>
<option value="other">Other</option>
</select>
<label for="email">Email Address:</label>
<input type="email" name="email" id="email" placeholder= "Enter email address" >
</div> <br>
<div>
<label for="positions">Positions Available:</label>
<input type="radio" name="positions" id="positions"
value="Junior Developer"> Junior Developer
<input type="radio" name="positions" id="positions"
value="Mid-level Developer"> Mid-level Developer
<input type="radio" name="positions" id="positions"
value="Senior Developer"> Senior Developer
</div> <br>
<div>
<label for="Languages">Programming Languages:</label>
<input type="checkbox" name="languages" id="languages" value="Java"> Java
<input type="checkbox" name="languages" id="languages" value="JavaScript"> JavaScript
<input type="checkbox" name="languages" id="languages" value="Python"> Python
</div> <br>
<div>
<label for="pword">Password:</label>
<input type="password" name="pword" id="pword">
<label for="cpword">Confirm Password:</label>
<input type="password" name="cpword" id="cpword">
</div> <br>
<button class="btn" type="submit">Submit</button>
<button class="btn" type="reset">Reset</button>
</form>
</div>
</body>
</html>
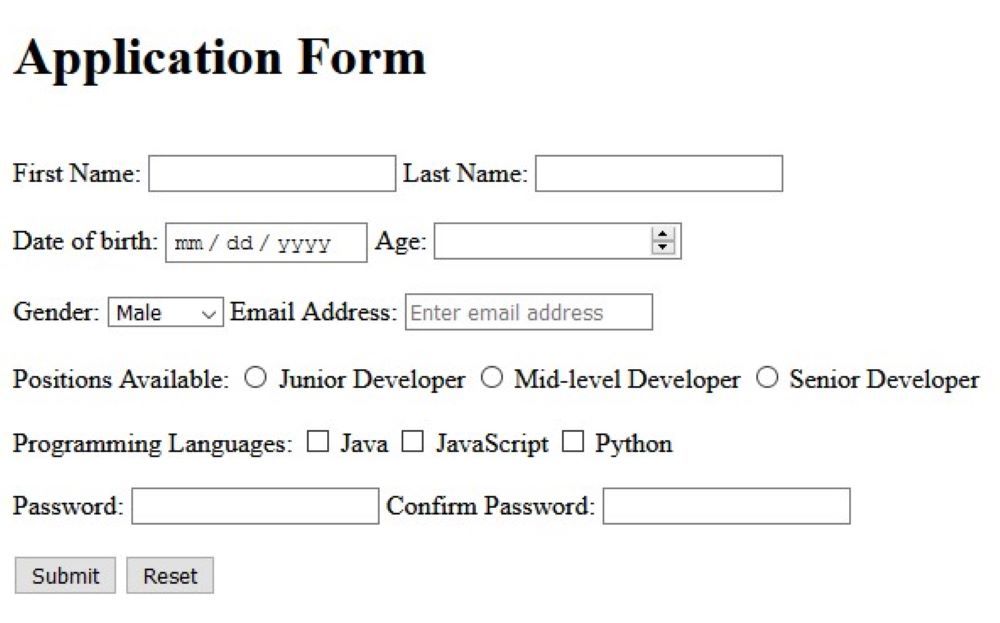
Le code ci-dessus produira le formulaire suivant :

Vous pouvez maintenant créer un formulaire simple en HTML
Cet article vous fournit tous les outils pour créer un formulaire HTML fonctionnel. Il identifie les différentes balises HTML utilisées dans la création de formulaires et explore les différents attributs pouvant être utilisés avec ces balises.
Cependant, la plupart des formulaires que vous voyez sur les sites Web ont un composant supplémentaire ; CSS, qui est utilisé pour donner vie à la forme et la rendre plus esthétique.
