Comment créer un slider sur votre site WordPress
Plus un site Web est élégant, meilleure sera l'interaction du public avec le contenu, n'est-ce pas ? En moyenne, nous n'avons que 3 secondes pour capter l'attention des visiteurs dans le monde de la gratification instantanée d'aujourd'hui.
Lorsqu'une personne arrive sur votre site Web, il est essentiel de détourner son attention vers quelque chose d'attrayant, afin qu'elle l'explore davantage. Une façon de le faire est d'ajouter un curseur sur votre page d'accueil contenant la liste des services que vous fournissez ou des produits que vous proposez.
Nous allons suivre un processus étape par étape pour ajouter un curseur à votre site Web WordPress.
Comment créer un curseur sur WordPress
Il existe différentes manières de créer un curseur, notamment en utilisant un code personnalisé, un plugin ou des générateurs de thèmes comme Elementor. Dans cet article, nous utiliserons l'aide de Smart Slider 3 et Elementor pour concevoir un slider pour un site WordPress.
Smart Slider 3 intègre tous les effets fantaisistes auxquels vous pouvez penser pour étonner les visiteurs. Il prend en charge l'ajout de texte, de titres, de boutons d'appel à l'action et de vidéos. Vous pouvez choisir parmi les modèles disponibles et les personnaliser pour qu'ils correspondent au style et à l'image de marque de votre site.
Vous pouvez ajouter des puces, des flèches ou des vignettes pour le rendre plus intuitif pour les visiteurs afin qu'ils puissent naviguer sans effort dans les informations. Cependant, il doit raisonnablement correspondre à la palette de couleurs du site Web.
Télécharger : Curseur intelligent 3
Explorons comment vous pouvez utiliser Smart Slider 3 pour concevoir un curseur de manière transparente pour votre site Web.
Tout d'abord, installez le plugin à partir du répertoire des plugins WordPress.
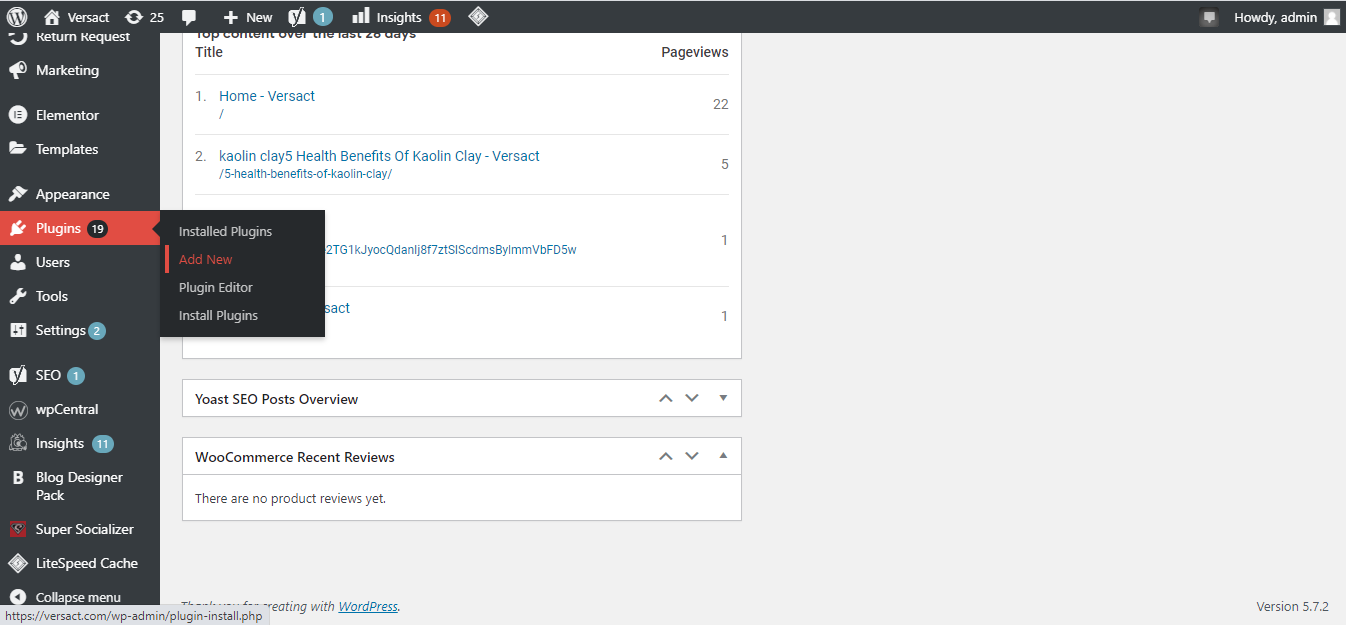
1. Allez dans Tableau de bord > Plugins > Ajouter un nouveau .

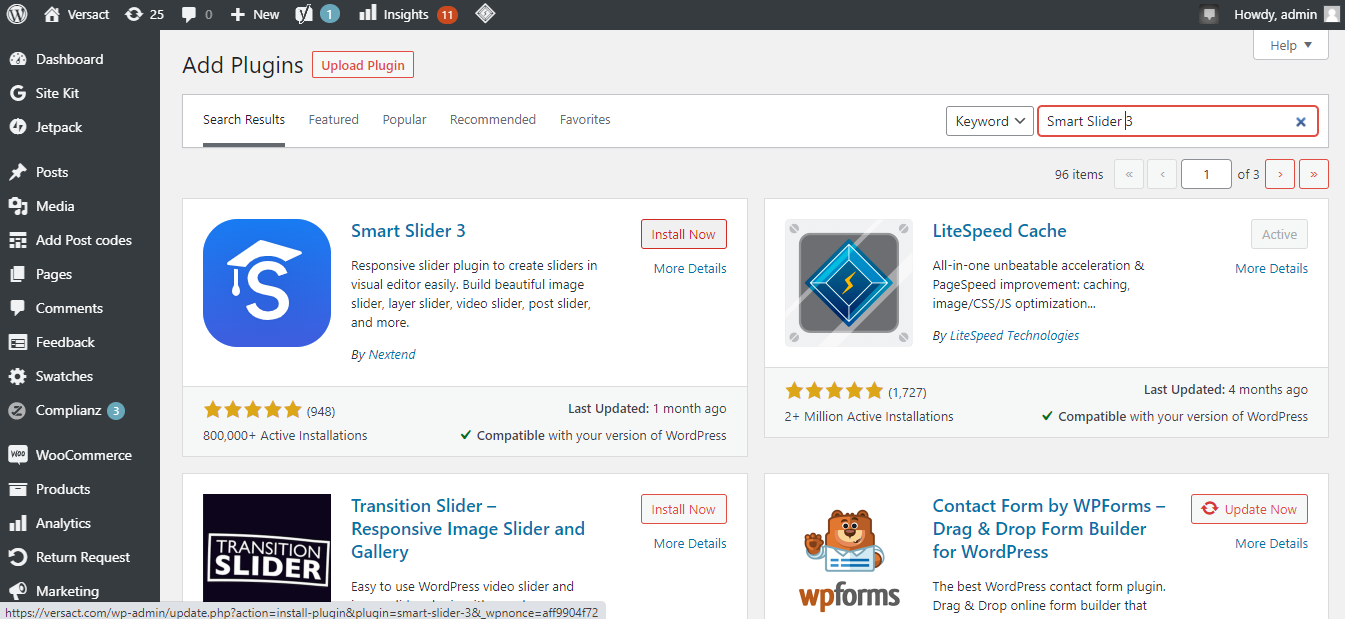
2. Recherchez Smart Slider 3 .

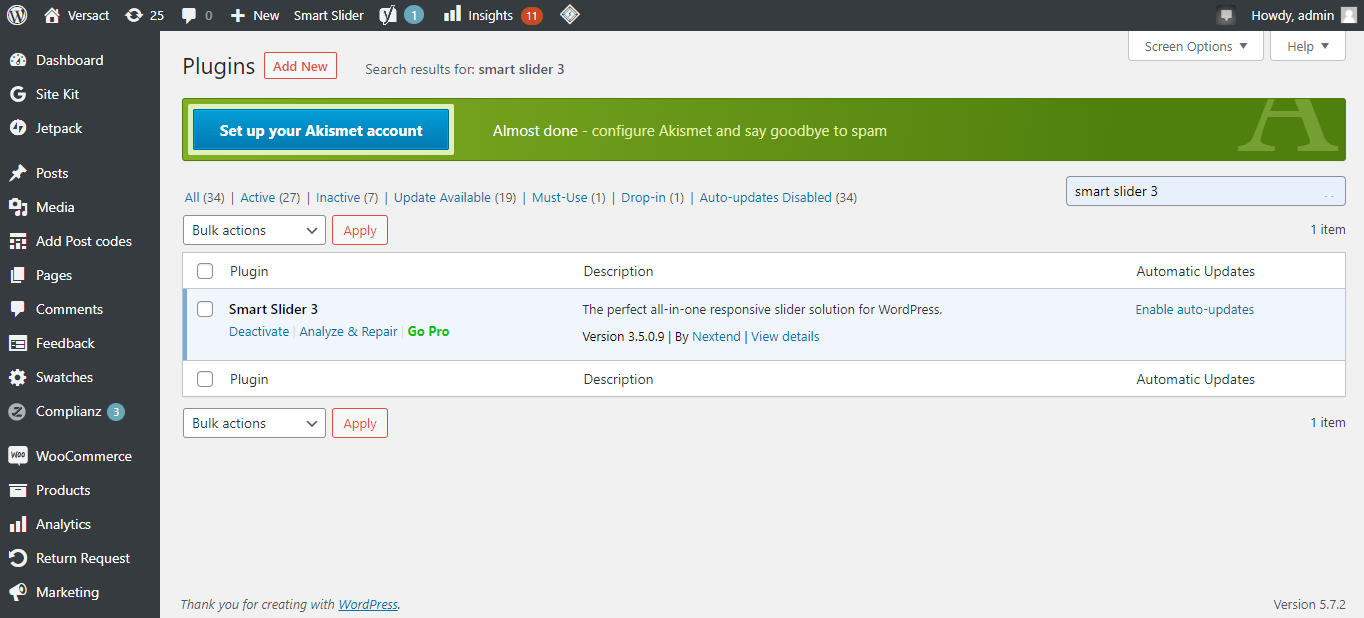
3. Installez et activez le plugin.

Comment créer un curseur avec Smart Slider 3
Voici comment vous pouvez créer le curseur.
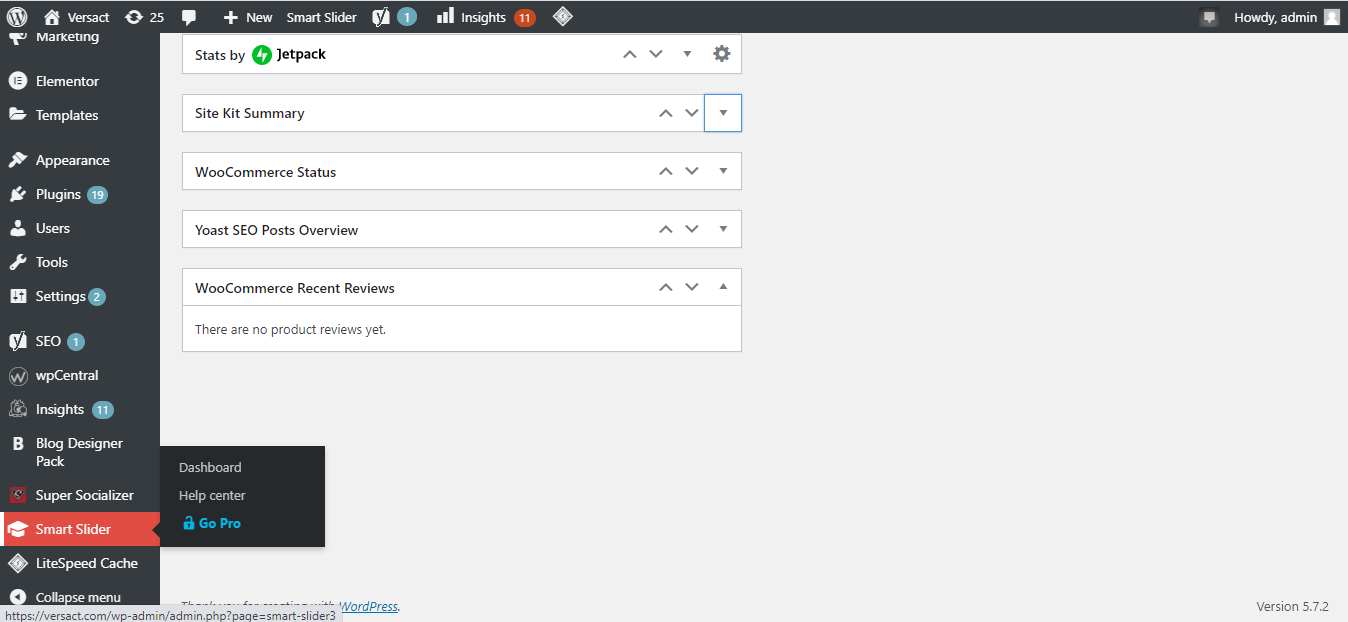
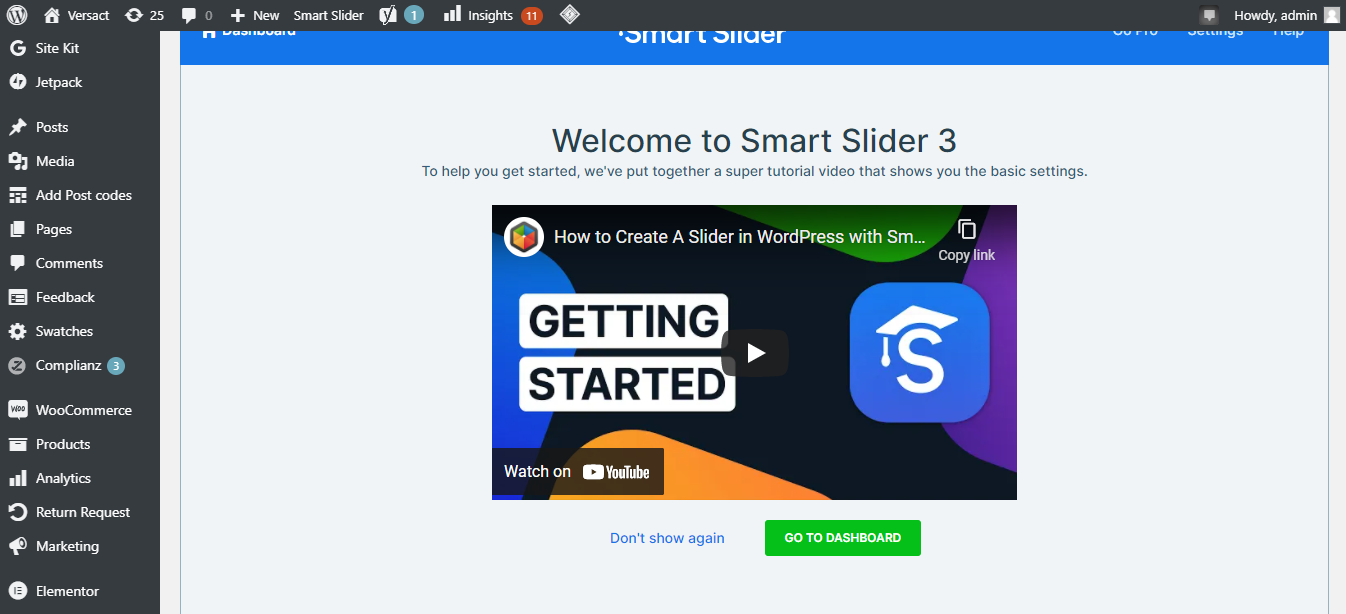
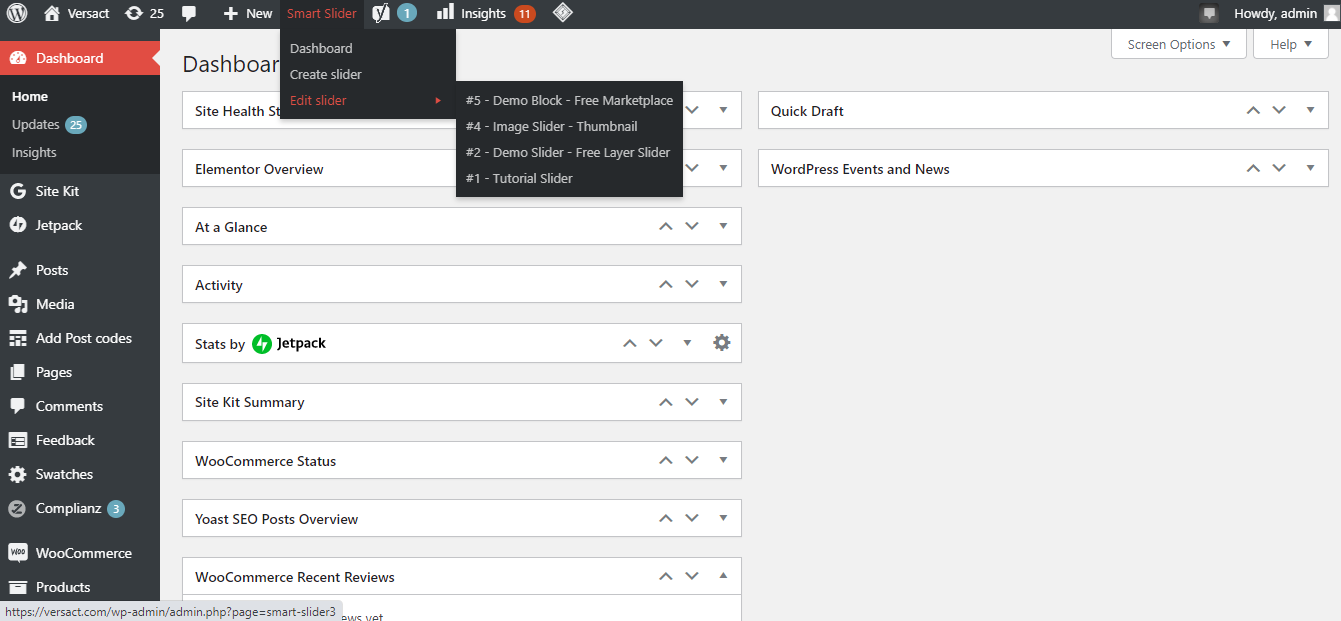
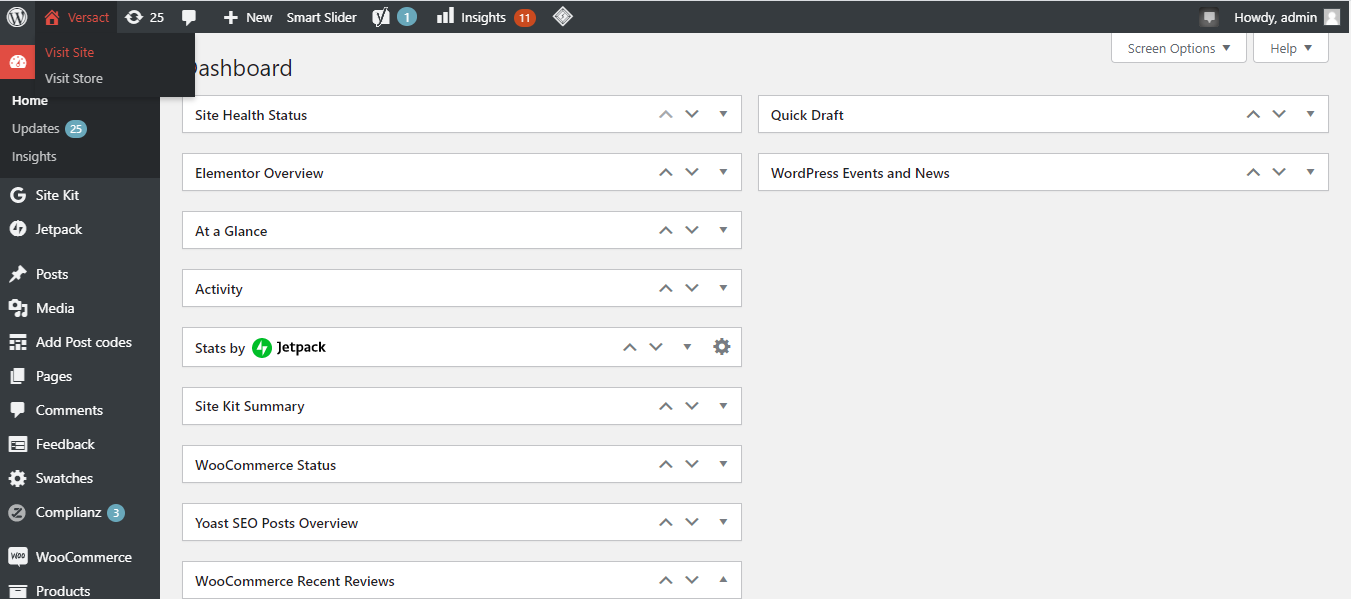
1. Cliquez sur l'option Smart Slider dans le menu du tableau de bord.

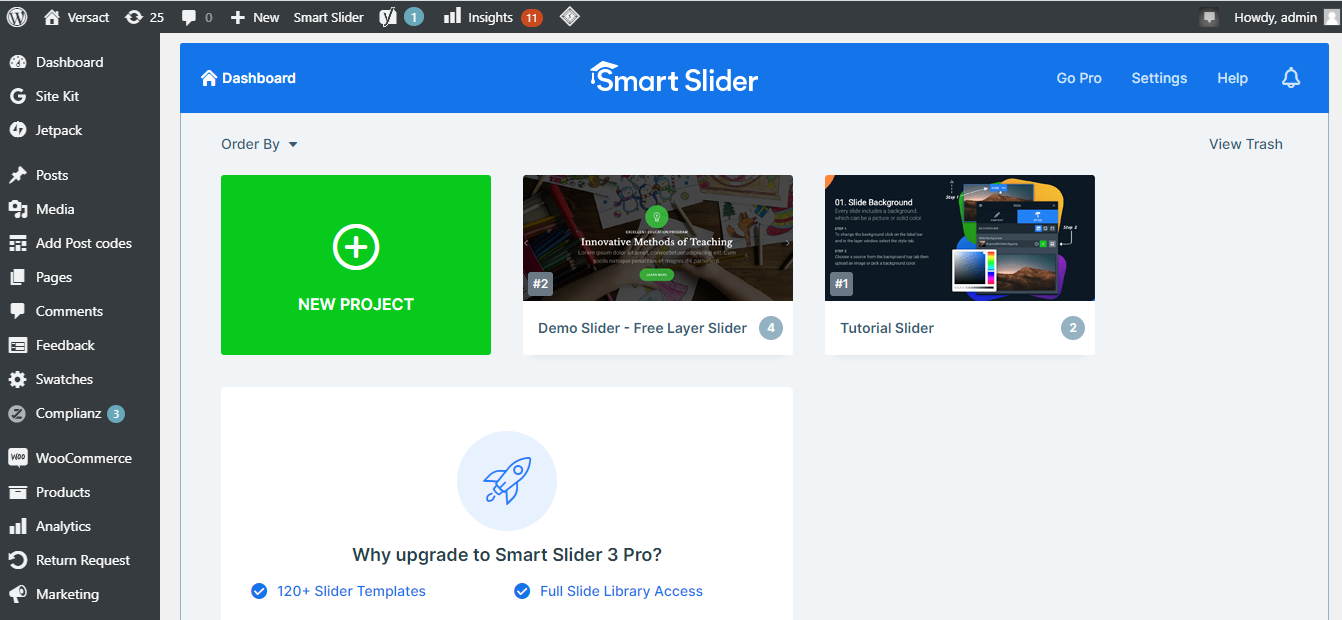
2. Cliquez sur Aller au tableau de bord.

3. Cliquez sur Nouveau projet .

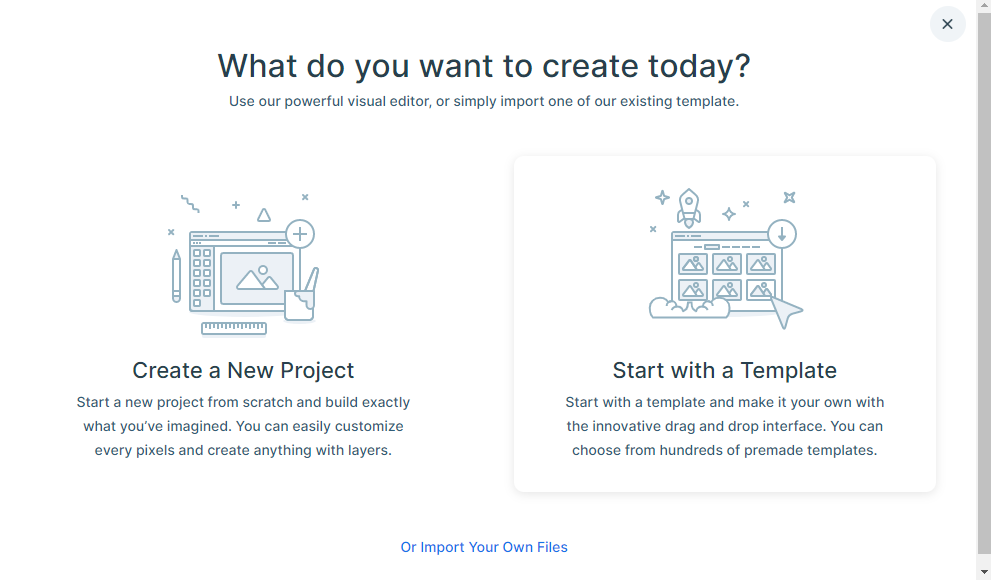
4. Choisissez un modèle ou créez un nouveau projet. (Le choix d'un modèle facilitera la conception du curseur).

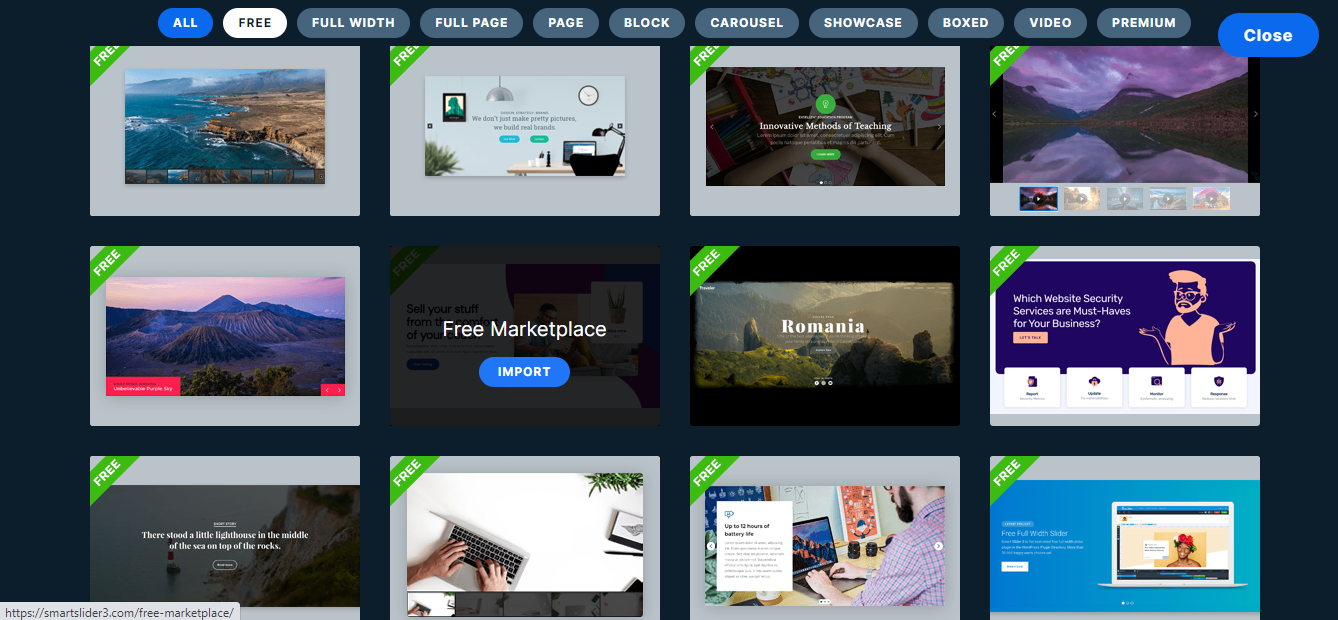
5. Parmi les modèles gratuits disponibles, choisissez celui qui correspond à vos besoins.
6. Choisissez un modèle et cliquez sur Importer .

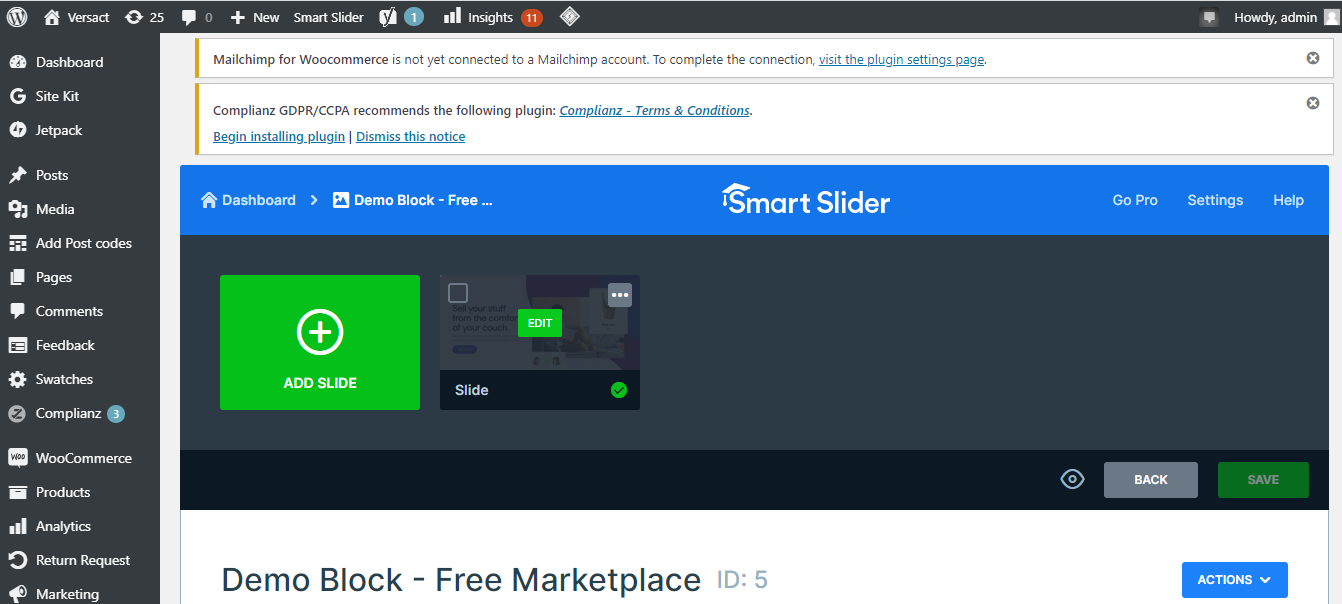
Une fois le modèle importé, il est temps de le personnaliser.
Comment modifier et personnaliser le curseur
Voici comment vous pouvez personnaliser le curseur.
1. Accédez à Tableau de bord > Curseur intelligent .

2. Cliquez sur le curseur Modifier dans le menu déroulant, comme indiqué ci-dessus. Choisissez le modèle souhaité et cliquez sur Modifier .

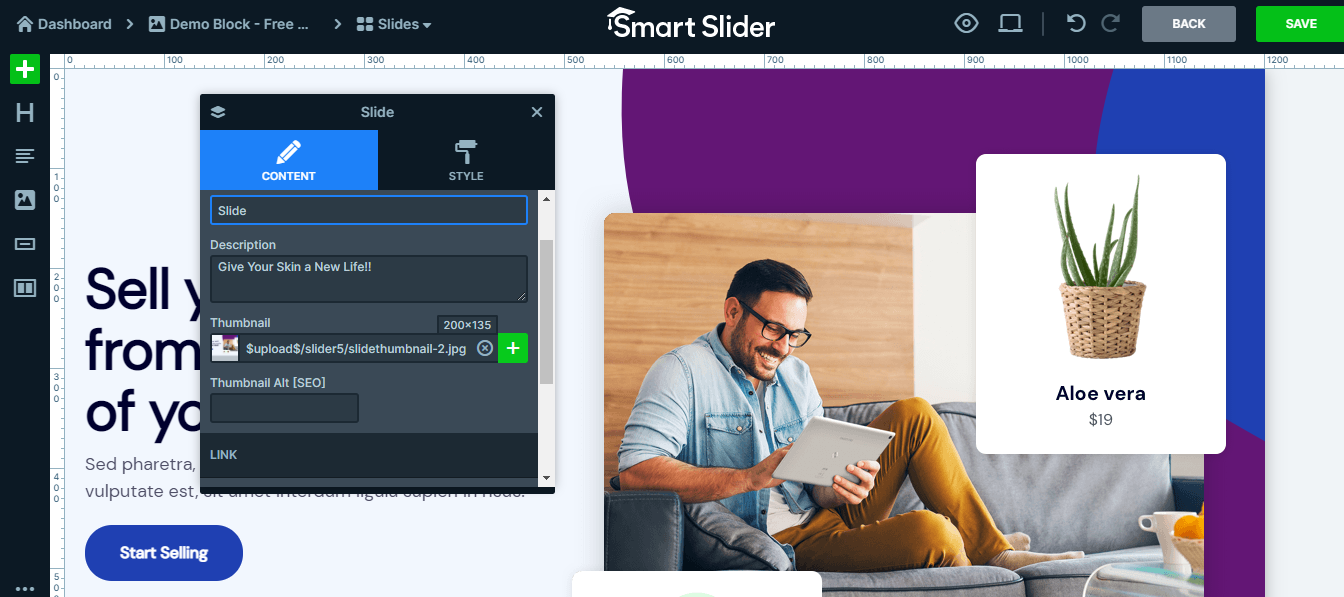
3. Dans la section d'édition, une fenêtre contextuelle apparaîtra dans laquelle vous pourrez modifier et personnaliser l'image, l'arrière-plan et le texte selon votre choix.

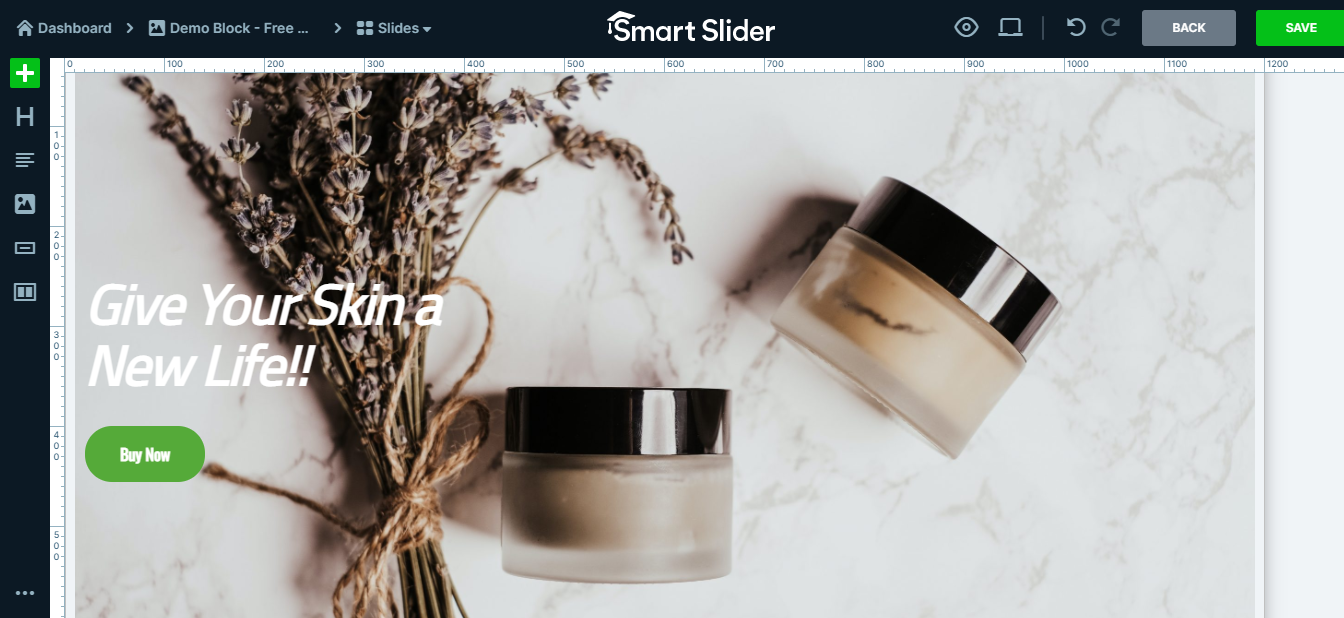
4. Après avoir apporté les modifications, cliquez sur Enregistrer et prévisualisez le curseur une fois.

Le curseur est prêt à partir.
Comment ajouter le curseur à votre site Web
Pour ajouter le curseur à votre site Web,
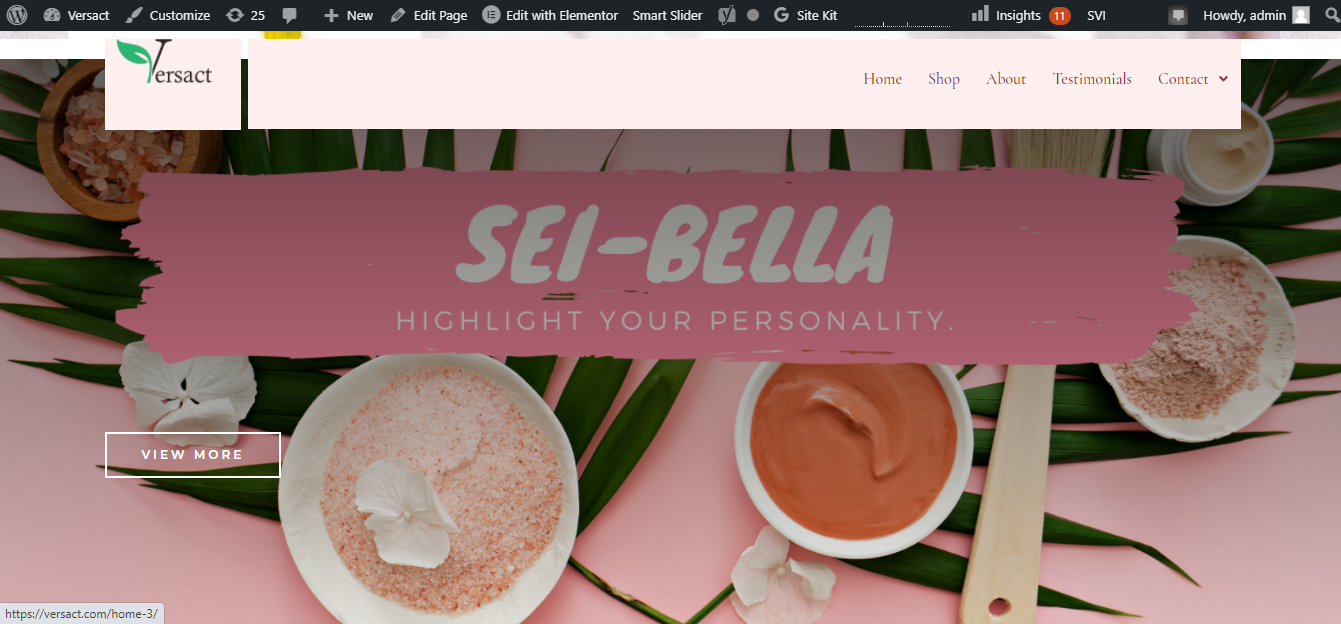
1. Allez dans Menu principal > Visiter le site .

2. Accédez à la page où vous souhaitez afficher le curseur.

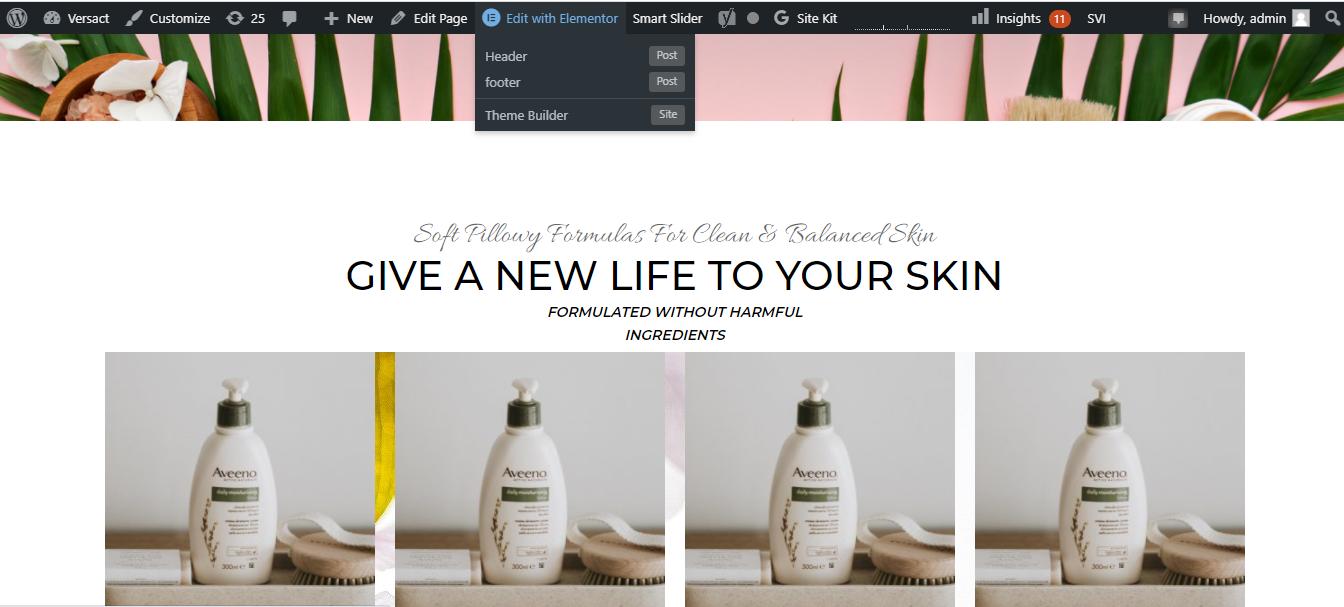
3. Cliquez sur Modifier avec Elementor .

Ajoutons le curseur au site Web à l'aide du générateur de page Elementor.
Ajouter ou modifier le curseur avec Elementor
Pour ajouter et modifier le curseur,
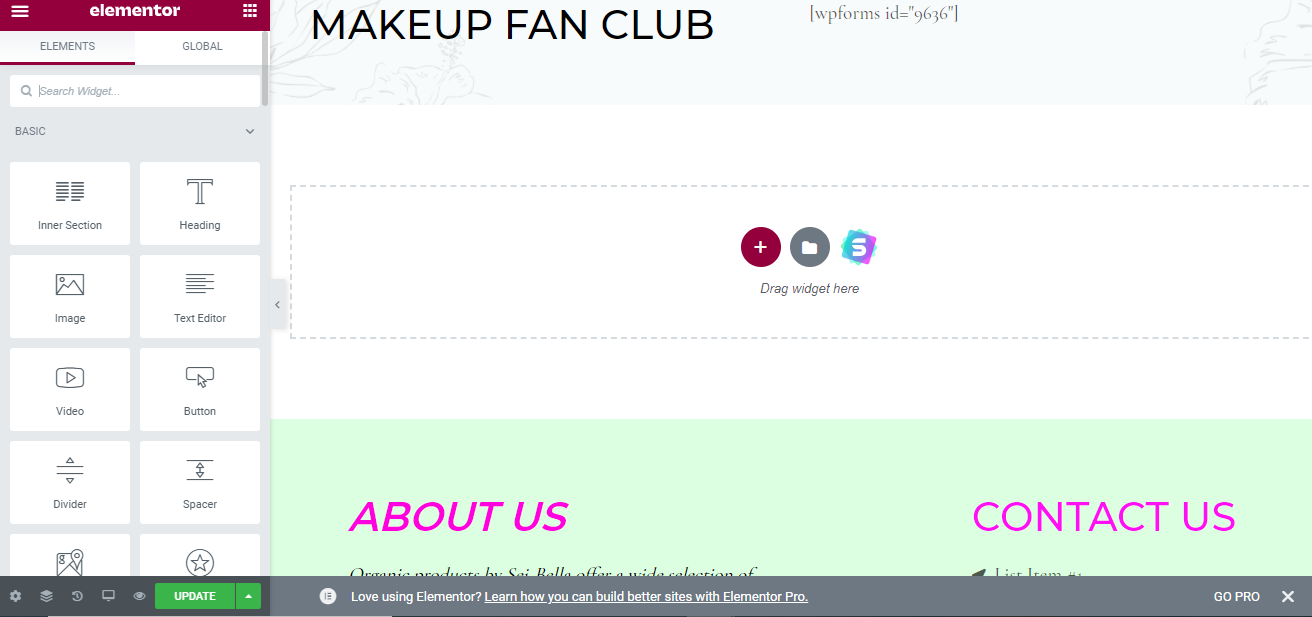
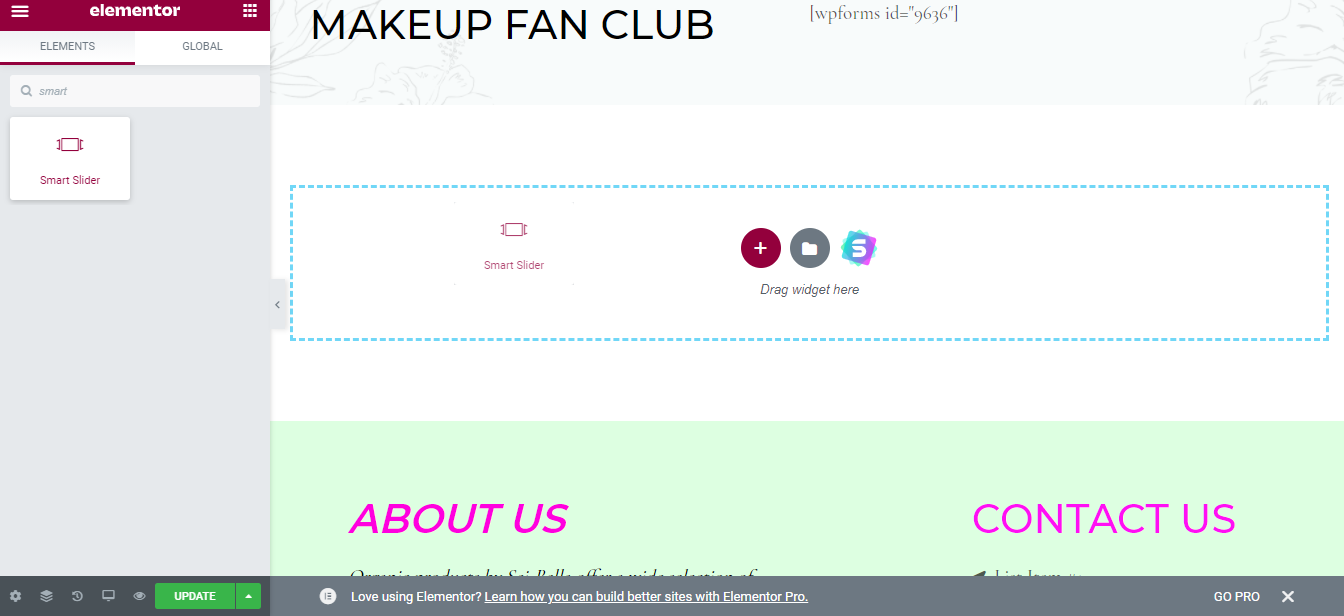
1. Accédez au tableau de bord Elementor et recherchez "Smart slider".

2. Faites glisser et déposez le widget à l'endroit où vous souhaitez afficher le curseur.

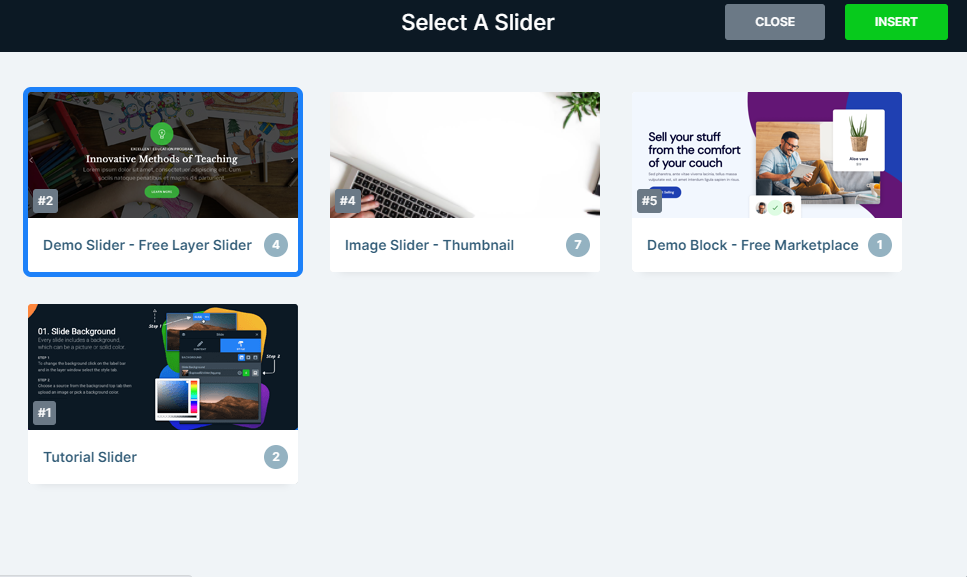
3. Une fois que vous déposez le widget dans la nouvelle section, une fenêtre contextuelle apparaît. Insérez le modèle que vous avez importé précédemment.

Le curseur que vous avez créé a été ajouté à la page d'accueil.
Ajoutez un curseur pour augmenter le taux d'engagement sur votre site Web
Les premières millisecondes sont cruciales pour créer une excellente première impression. C'est là qu'intervient le curseur. En améliorant la beauté de votre site Web, les curseurs engagent les utilisateurs et détournent l'attention de l'utilisateur sur des informations importantes. La création de curseurs peut prendre un peu de temps, mais les résultats en valent la peine.
L'ajout de curseurs peut aider à augmenter le taux d'engagement sur votre site Web, mais cela peut également le ralentir. Testez régulièrement votre site Web avec des outils de test de vitesse tels que Google PageSpeed Insights, le test de vitesse GTmetrix, le test de vitesse Pingdom et quelques autres. Si vous constatez que votre site Web est en retard lors du chargement des ressources pour le curseur, supprimez-le de votre site Web.
