Les 12 meilleures bibliothèques de composants d’applications natives Open Source React
La technologie React Native est de plus en plus populaire parmi les développeurs d'applications. En conséquence, des bibliothèques prêtes à l'emploi et des composants d'interface utilisateur ont commencé à entrer en scène pour accélérer les projets de développement d'applications.
Ces bibliothèques open source et gratuites vous aident à développer rapidement des applications au lieu de modifier considérablement les éléments de l'application en fonction de la plate-forme cible.
Dans cet article, vous découvrirez les ressources d'interface utilisateur (UI) dont vous avez besoin pour votre prochain projet de développement d'applications React Native.
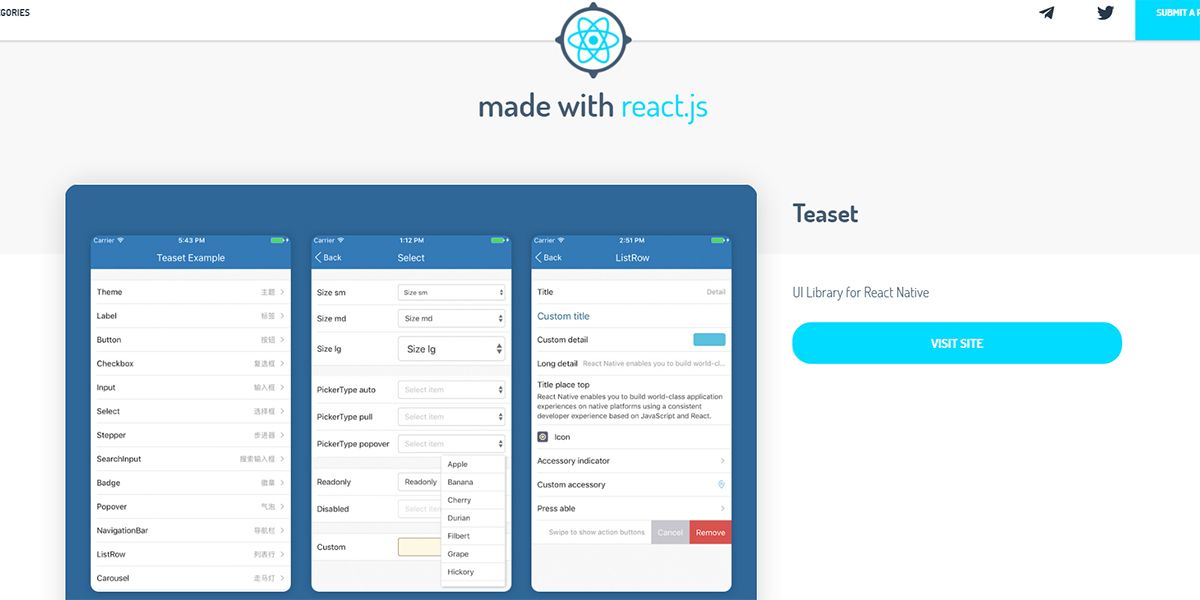
1. Service à thé

Si vous êtes un programmeur qui préfère les conceptions simplistes , visitez la bibliothèque Teaset UI. Il propose plus de 20 composants JavaScript ES6 originaux. Les concepteurs et développeurs en herbe d'applications React Native peuvent accéder et utiliser gratuitement les éléments de cette bibliothèque. Au moment de la rédaction de cet article, il compte plus de 600 utilisateurs et 2,8 000 étoiles sur GitHub.
Les principales caractéristiques comprennent :
- Incluez un affichage de contenu et un contrôle utilisateur exceptionnels dans l'application.
- Des modules utiles comme TabView, DrawView et Stepper.
- Le langage principal utilisé dans les composants est JavaScript et la bibliothèque prend en charge Redux.
2. NativeBase

Accessible via une plate-forme Web en ligne, cette bibliothèque gratuite est riche de près de 40 composants, notamment des feuilles d'action, des menus, des fils d'Ariane, des spinners et des popovers. Avec ceux-ci, vous pouvez développer en toute transparence une application avec des apparences natives. NativeBase compte plus de 58 000 utilisateurs et 15,6 000 étoiles sur GitHub.
Les principales caractéristiques comprennent :
- L'un des éléments essentiels de cette bibliothèque est Themeability , qui vous permet de personnaliser le thème de l'application et les styles de composants.
- React Native ARIA le permet de vous offrir des crochets React pour créer des systèmes de conception accessibles dans les plus brefs délais.
- En raison de sa compatibilité avec les accessoires utilitaires, vous pouvez créer des composants d'interface utilisateur personnalisés sans aucun problème.
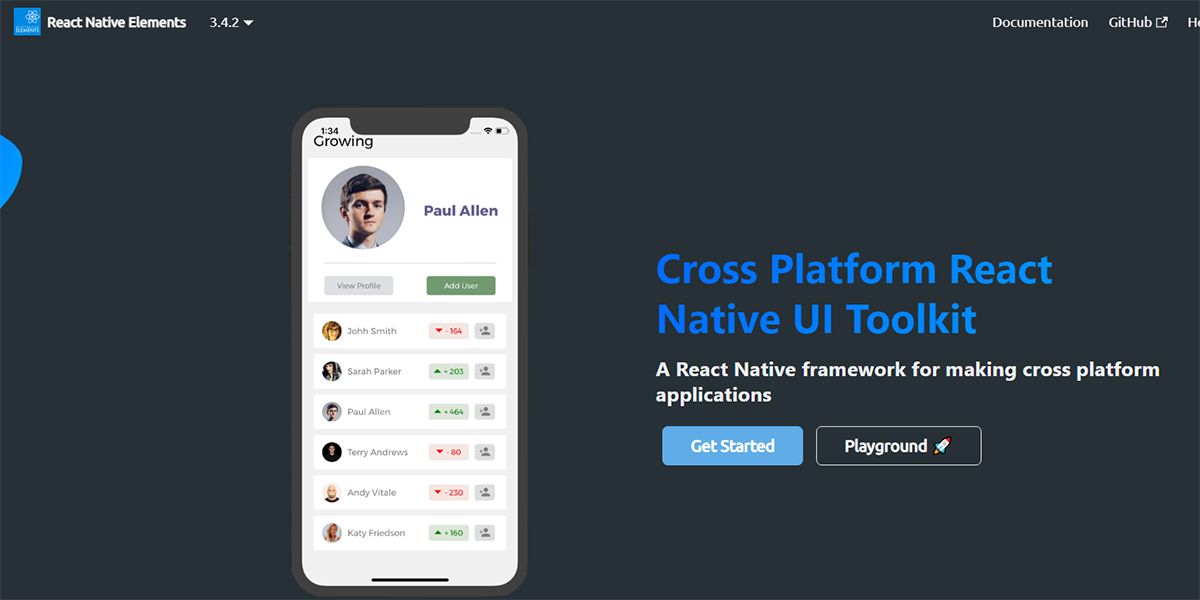
3. Réagir aux éléments natifs

Cette boîte à outils React Native UI offre une consolidation de diverses bibliothèques de composants React Native open source en un seul endroit. La bibliothèque est disponible sur une plate-forme Web basée sur le cloud où les développeurs React Native peuvent se connecter. Avec plus de 106 000 utilisateurs sur GitHub, il compte également 21,1 000 étoiles.
Les principales caractéristiques comprennent :
- Plus de 30 composants pour une conception cohérente d'applications pour Android, iOS et le Web. Ceux-ci incluent les barres de recherche, les badges, les superpositions, les prix, etc.
- Les éléments utilisent le langage TypeScript.
- La plate-forme stocke tous les éléments dans un serveur central. Par conséquent, apporter des modifications à votre application devient sans effort.
4. Loto

Lottie est une bibliothèque de développement d'applications mobiles React Native à laquelle la communauté mondiale des développeurs peut accéder via une licence open source. Les langages utilisés par ces composants sont Java, JavaScript, C#, Swift, Objective-C, Ruby et Starlark. Plus de 82 000 personnes ont utilisé cette bibliothèque de GitHub et 14 400 personnes lui ont offert une étoile.
Les principales caractéristiques comprennent :
- Une collection complète d'animations intégrées à l'application.
- Les concepteurs d'applications peuvent développer et déplacer des animations sans l'aide d'un ingénieur.
- Prend en charge l'exportation de fichiers d'animation au format JSON à partir du format de fichier BodyMovin.
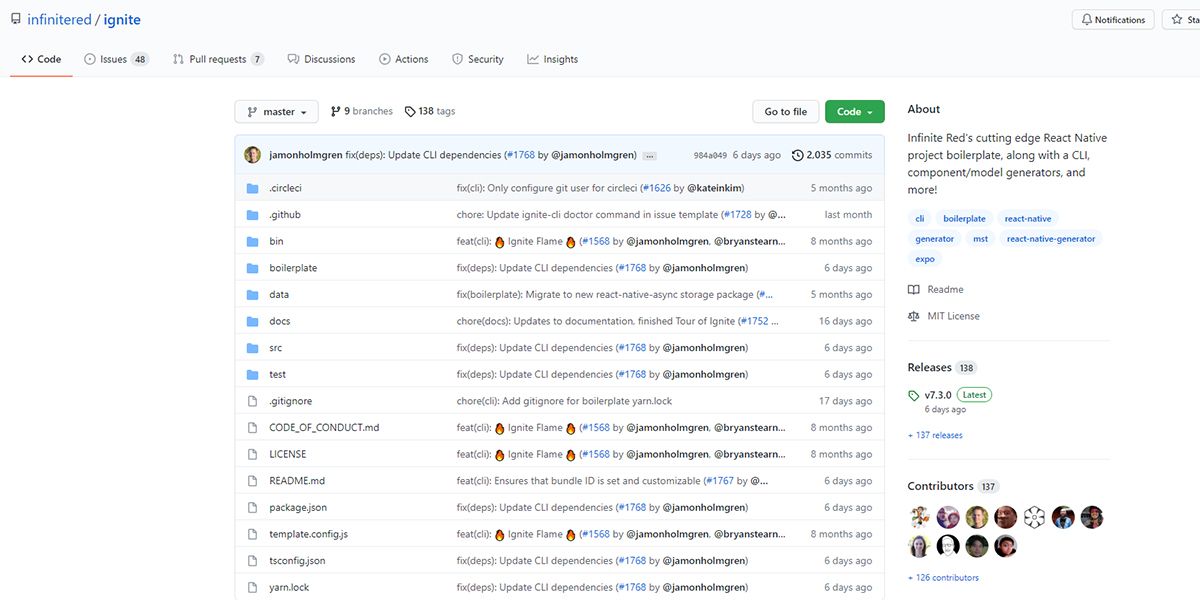
5. Allumez l'interface de ligne de commande

Ignite CLI vous permet d'inclure sans effort des codes passe-partout gratuits dans le projet. Les langages utilisés dans cette bibliothèque incluent TypeScript, Java, JavaScript , Objective-C, Shell et EJS. Il a remporté 12,8 000 étoiles sur GitHub.
Les principales caractéristiques comprennent :
- Le passe-partout de l'application est populaire à la fois pour React Native et Expo.
- Utilisez, partagez et testez les composants de l'application dans un environnement collaboratif.
- Créez des applications prêtes pour les batteurs et les réacteurs.
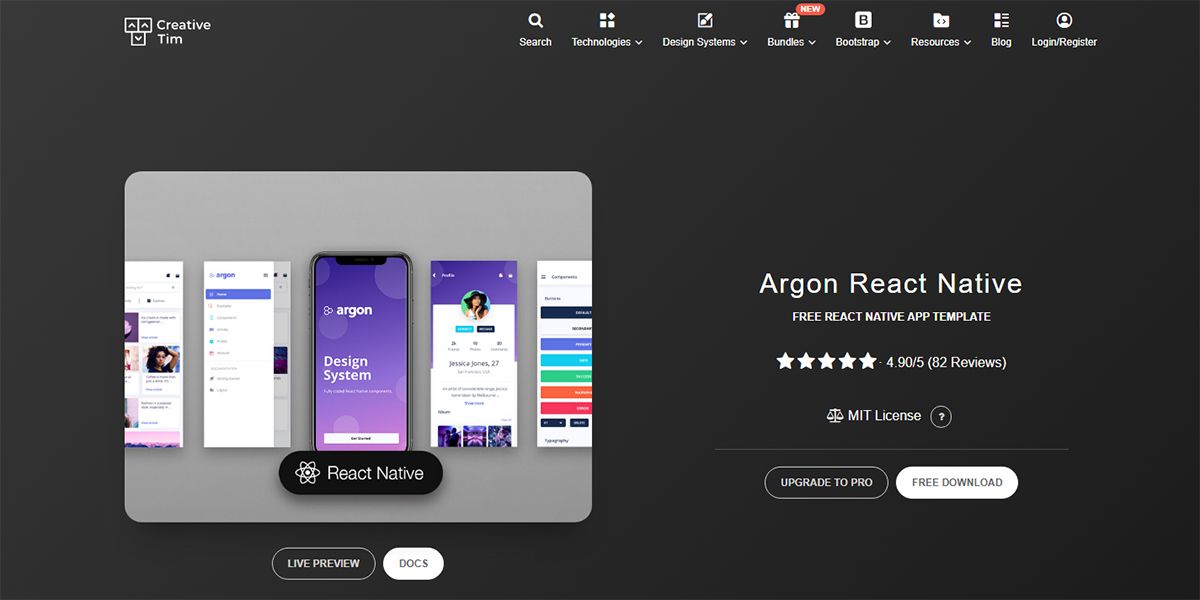
6. Kit d'interface utilisateur Argon

Cette ressource open source est votre assistant idéal pour développer une belle application de commerce électronique React Native. Au moment de la rédaction, il compte 480 étoiles sur GitHub.
Construit sur React Native, Galio.io et Expo, le modèle vous permet d'ajouter des boutons élégants, des chemins de navigation, des entrées et des écrans pour votre application.
Les principales caractéristiques comprennent :
- La liberté de choisir parmi environ 200 composants tels que des boutons, des entrées, des cartes, des navigations, etc.
- Une fonctionnalité pour modifier le thème en utilisant la variation de couleur dans tous les composants.
- Développez gratuitement les écrans suivants : Accueil, Profil, Compte, Éléments, Articles et Intégration.
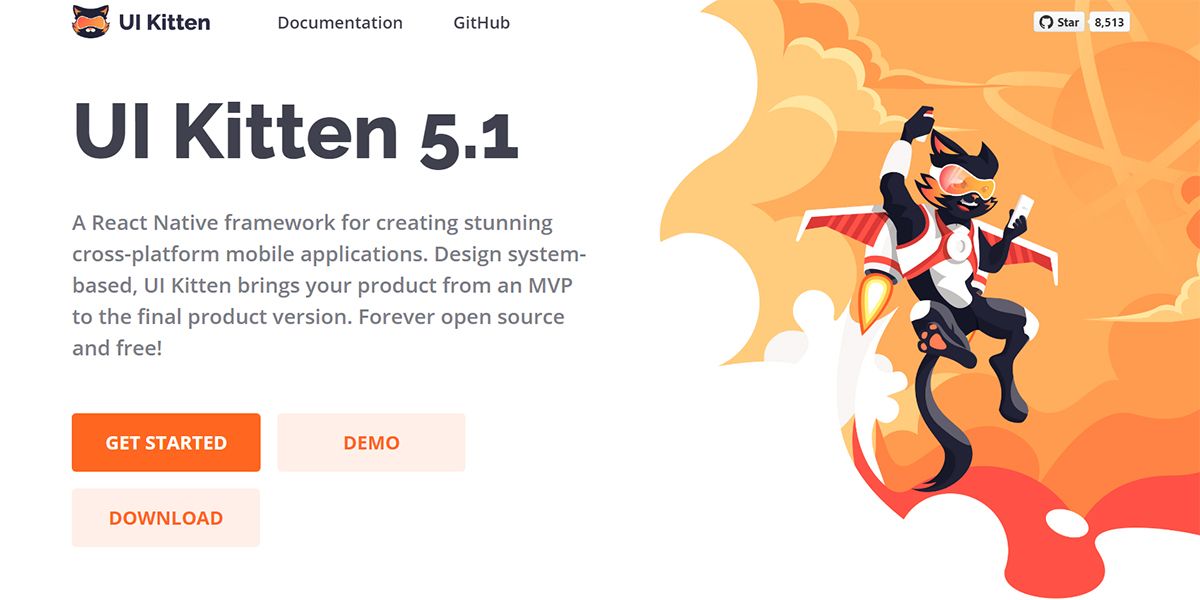
7. Chaton de l'interface utilisateur

Ce kit d'interface utilisateur open source et gratuit convient aux projets de développement d'applications React Native. La bibliothèque contient un large éventail d'éléments d'interface utilisateur pour créer une variété d'applications, notamment une application de chat, une application de commerce électronique ou une application de gestion des médias sociaux. Outre 8,4 000 étoiles sur GitHub, il compte près de 3 000 utilisateurs.
Les principales caractéristiques comprennent :
- Utilisez sa conception thématique pour développer de belles applications.
- Changez de thème pendant son exécution sans recharger l'application.
- Les composants atomiques vous aident à créer des interfaces d'application étonnantes et cohérentes.
8. Shoutem

Lors du développement d'une application React Native qui fonctionnera sur Android et iOS, ce kit d'outils d'interface utilisateur vous aidera en fournissant des outils de développement d'applications. Avec cette bibliothèque facile à utiliser avec plus de 500 étoiles GitHub, la création d'applications géniales n'est qu'à quelques clics.
Les principales caractéristiques comprennent :
- La création ou l'importation de contenu dans l'application est transparente avec la plate-forme, grâce à son CMS intégré.
- Plus de 40 extensions complètes que vous pouvez réutiliser pour votre application. Vous pouvez également les personnaliser ou les utiliser comme base pour en créer de nouveaux.
- Codez, testez et déboguez les applications localement en un rien de temps.
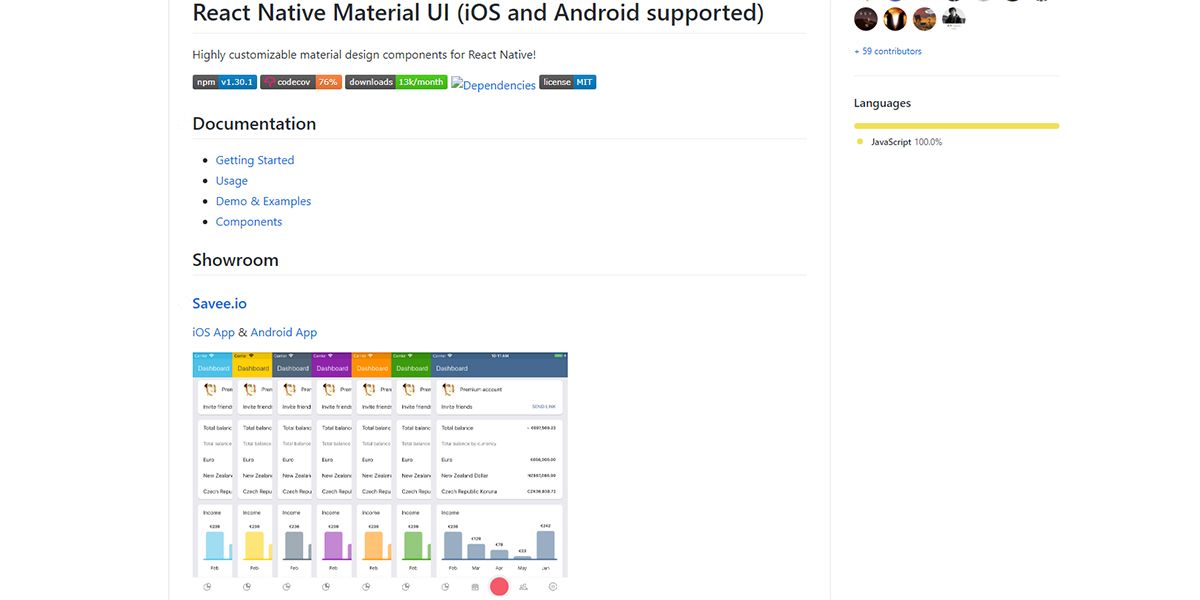
9. Interface utilisateur matérielle

Si vous recherchez des kits d'interface utilisateur open source pour les composants de conception de matériaux, Material UI est le bon endroit pour les obtenir. Plus de 2500 personnes ont utilisé cette plate-forme de composants basée sur JavaScript de GitHub, et 3,7K personnes l'ont marquée d'une étoile.
Les principales caractéristiques comprennent :
- Environ 20 composants React Native, y compris des boutons d'action, des sous-en-têtes, des tiroirs et des barres d'outils.
- Tous les éléments sont hautement personnalisables et conformes à la norme Material Design de Google.
- Les composants ne dépendent d'aucune feuille de style globale et intègrent le style que vous souhaitez qu'ils affichent.
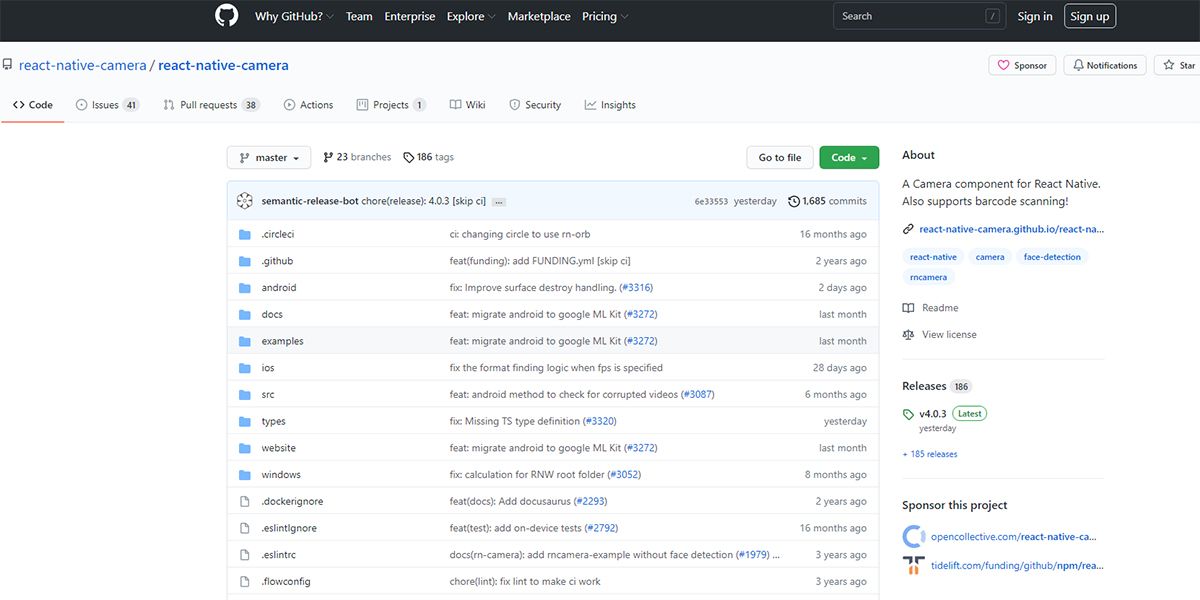
10. Réagissez à la caméra native

Ici, vous obtiendrez un module de caméra complet pour les applications React Native. Les langages utilisés de ce composant sont Java, Objective-C, C++, C#, JavaScript, Ruby et autres. Outre 9,3K étoiles, il compte également plus de 22 000 utilisateurs sur GitHub.
Les principales caractéristiques comprennent :
- Compatible pour travailler avec la caméra d'un appareil.
- Prend en charge des fonctionnalités telles que les photos, les vidéos, la détection de visage, la reconnaissance de texte, la numérisation de codes-barres, etc.
- Lors de la mise en œuvre de la fonctionnalité de caméra dans l'application avec cet outil, les développeurs peuvent travailler sans se soucier du code natif.
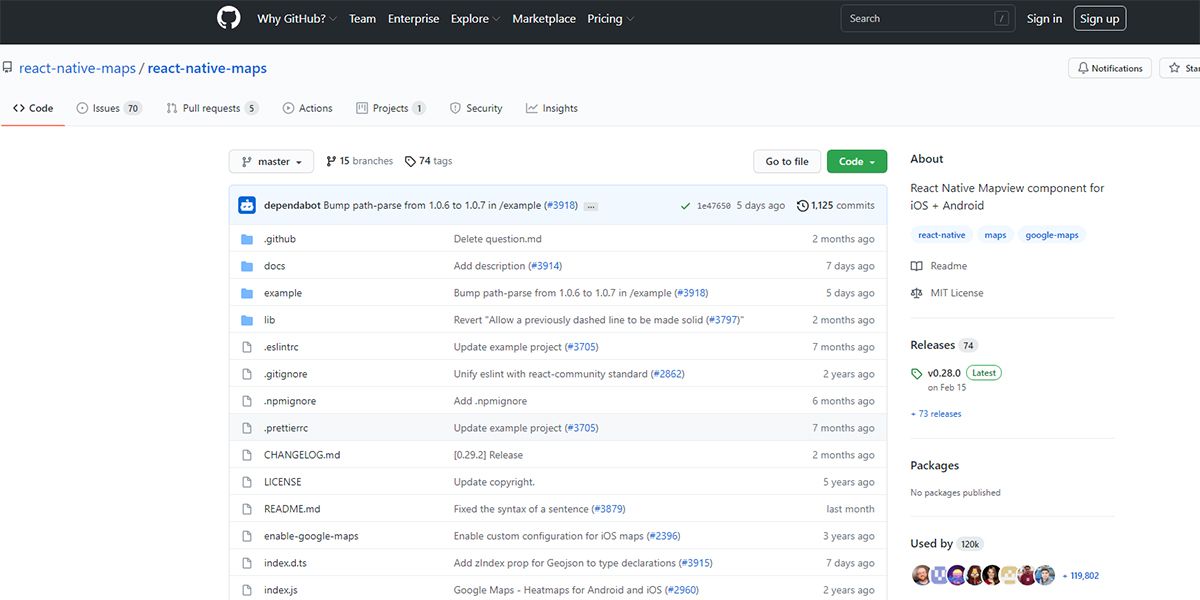
11. Réagissez aux cartes natives

Voulez-vous créer des applications cartographiques hautement personnalisables qui fonctionnent sur plusieurs plates-formes ? Utilisez cette bibliothèque de composants pour votre projet Android ou iOS. Plus de 49 000 personnes l'ont utilisé et l'ont aidé à gagner 8,3 000 étoiles sur GitHub.
Les principales caractéristiques comprennent :
- Créez sans effort une carte qui inclut des fonctionnalités telles que l'édition, l'affichage de régions, les styles, les marqueurs, etc.
- La convivialité et la documentation détaillée vous aideront lors de la mise en œuvre.
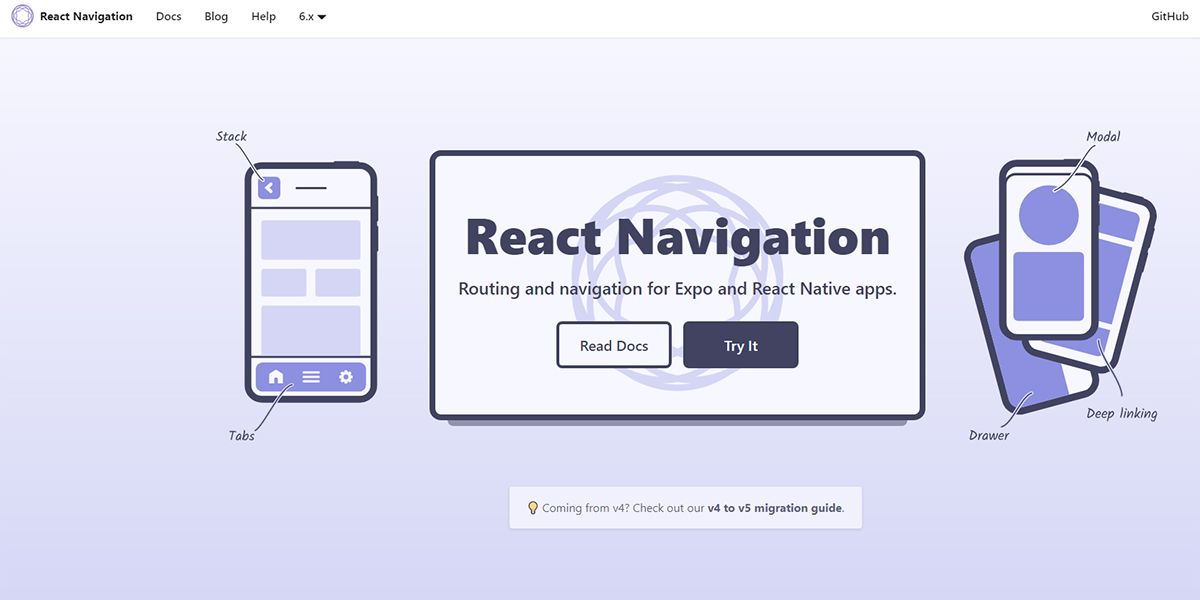
12. Réagissez à la navigation native

La navigation est un élément crucial de toute application qui contribue à la convivialité et à l'expérience utilisateur. Cette bibliothèque de navigation vous permet de créer des barres de navigation pour l'application React Native. En plus d'être utilisé plus de 9900 fois depuis GitHub, il a récolté 12,2K étoiles sur la même plate-forme.
Les principales caractéristiques comprennent :
- Les composants de cette bibliothèque sont personnalisables et moins buggés.
- Des performances de premier ordre pour chaque cas d'utilisation.
Démarrez votre prochain projet de développement d'applications
La création d'une application avec Reactive Native est un excellent moyen de créer une interface utilisateur exceptionnelle, et ces bibliothèques de composants React Native UI peuvent rendre votre processus de développement d'applications rapide et pratique.
Maintenant que vous avez une liste et que vous savez où accéder à ces fonctionnalités, pourquoi ne pas commencer à créer votre prochaine application ?
