Tailwind CSS vs Bootstrap : quel est le meilleur framework ?
Une conception fluide, une mise en page réactive et des styles interactifs sont les piliers de la création d'un site Web de premier ordre. La clé est de mettre en œuvre le CSS de manière à ce que le site Web élimine tout risque de dévastation lors des étapes de développement ultérieures, minimisant considérablement les efforts à mesure que la taille de l'application augmente.
La bonne nouvelle est de créer une interface utilisateur incroyablement réactive, les kits d'interface utilisateur populaires tels que Bootstrap, Bulma, Foundation et parfois les requêtes multimédias sont la voie à suivre. Mais que se passe-t-il si vous souhaitez implémenter une conception d'interface utilisateur personnalisée ? Est-ce la raison même de la popularité croissante de Tailwind CSS ? Comprenons.
Qu'est-ce que Tailwind CSS ?
Tailwind CSS a été développé à l'origine par Adam Wathan et a été publié pour la première fois le 1er novembre 2017. Il s'agit d'un framework de bas niveau d'abord utilitaire permettant d'appliquer CSS. Cela signifie que vous n'aurez pas besoin d'écrire beaucoup de CSS. Au lieu de cela, vous allez écrire de nombreuses classes pour vos éléments HTML.
La meilleure chose à propos de Tailwind CSS est qu'il est hautement personnalisable. Vous pouvez créer des conceptions personnalisées et d'excellentes interfaces utilisateur personnalisées. Fait intéressant, cela ne nécessitera pas un effort de codage extraordinaire. Vous pouvez facilement tirer parti du style de chaque composant séparément de la manière dont votre interface utilisateur l'exige. De plus, vous pouvez créer des micro-interactions uniques qui peuvent être étendues en fonction des exigences du projet.
Tailwind CSS offre la flexibilité de transformer le "look and feel" des éléments. Vous pensez peut-être que ce n'est pas du tout pratique d'écrire beaucoup de cours. C'est là qu'intervient l'extraction des composants. Vous pouvez regrouper ces classes en une seule et la nommer comme vous le souhaitez. C'est similaire à la création d'un framework de type Bootstrap.
Ce sont quelques-unes des raisons pour lesquelles Tailwind CSS attire beaucoup l'attention. Bien qu'il soit peu probable qu'il rivalise avec Bootstrap, Tailwind CSS offre une flexibilité en échange de temps. Cependant, il est logique de créer des composants personnalisés sans résider dans des conflits de code.
Qu'est-ce que le framework CSS Bootstrap ?
Bootstrap a été lancé en tant que branche des outils de conception internes de Twitter à la mi-2010 et est devenu un framework open source le 19 août 2011. Il est basé sur le CSS orienté objet. Il s'agit d'un cadre sémantique/basé sur des composants qui permet de concevoir et de développer rapidement les modèles de site Web.
De plus, il est très facile à apprendre et à maintenir la cohérence sur plusieurs appareils et navigateurs. Le système de grille réactif à 12 colonnes, les composants et les mises en page ne sont qu'une question de quelques changements mineurs. Vous pouvez effectuer le décalage et l'imbrication des colonnes dans les dispositions à largeur fluide et fixes. Vous pouvez utiliser des classes utilitaires réactives pour masquer ou afficher certains contenus uniquement sur une taille d'écran spécifique.
Dans Bootstrap, tous les éléments HTML fondamentaux tels que les en-têtes, les tableaux, les boutons, les listes, les formulaires, etc., sont pré-stylisés avec un style de base qui peut être rapidement mis en œuvre. Bootstrap couvre presque tout, que ce soit les menus déroulants, la barre de navigation, la pagination, le fil d'Ariane, etc. Si vous connaissez CSS , il sera très facile de les personnaliser et de créer un modèle de site Web décent.
Vous pouvez facilement créer des éléments interactifs avec l'utilisateur à l'aide de nombreux plug-ins JavaScript fournis dans le package d'amorçage. Cependant, avec une documentation appropriée et une grande communauté, Bootstrap est toujours considéré comme une meilleure option pour commencer.
Tailwind CSS vs Bootstrap : est-ce le bon moment pour changer ?
La différence significative entre Tailwind CSS et Bootstrap est que Tailwind propose des widgets prédéfinis pour créer un site à partir de zéro avec un développement rapide de l'interface utilisateur, tandis que Bootstrap est livré avec un ensemble de composants pré-stylés réactifs et mobiles qui possèdent un kit d'interface utilisateur défini.
Le principal problème avec Bootstrap est que les développeurs doivent s'appuyer uniquement sur des modèles abstraits spécifiques. Cela oblige à remplacer le framework par un CSS personnalisé qui va complètement à l'encontre de l'objectif d'utiliser un framework en premier lieu.
Les sites créés à l'aide de Bootstrap suivent le modèle générique qui les fait se ressembler. Sans aucun doute, cela entrave la capacité d'intégrer efficacement la créativité. De plus, Bootstrap nécessite une taille de fichier de 308,25 Ko, y compris le fichier principal, Bootstrap JS, Popper.js et jQuery.
D'autre part, Tailwind CSS utilise un ensemble de classes utilitaires pour créer une interface utilisateur soignée avec plus de flexibilité. Les widgets prédéfinis aident à implémenter la conception sans se soucier d'un élément affectant un autre élément connexe.
Par exemple, vous pouvez définir des états de focus, survol et actif à l'aide de classes. De plus, vous pouvez réduire considérablement la taille du fichier en supprimant les classes inutilisées à l'aide de PurgeCSS. C'est pourquoi pour un projet léger, Tailwind peut être un bon choix car il nécessite simplement le fichier de feuille de style de base pour une taille allant jusqu'à 27 Ko.
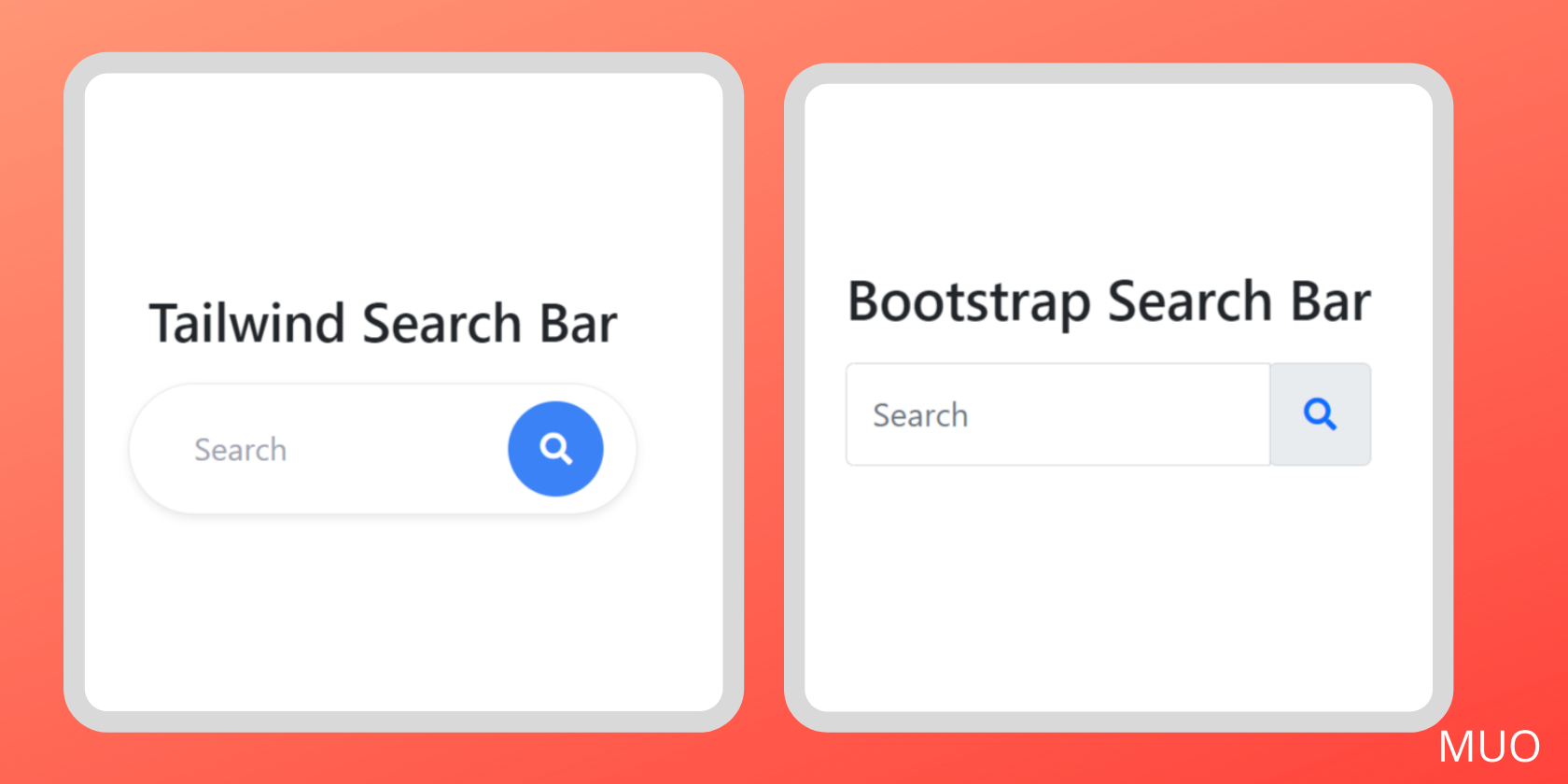
Prenons deux exemples. Tout d'abord, créez une barre de recherche à l'aide de Bootstrap et Tailwind CSS.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Tailwind Vs Bootstrap</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"
integrity="sha512-iBBXm8fW90+nuLcSKlbmrPcLa0OT92xO1BIsZ+ywDWZCvqsWgccV3gFoRBv0z+8dLJgyAHIhR35VZc2oM/gI1w=="
crossorigin="anonymous"referrerpolicy="no-referrer" />
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<!-- CSS only -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"crossorigin="anonymous">
<!-- <link rel="stylesheet" href="styles.css" /> -->
</head>
<body >
<h3 class="text-center mt-5">Tailwind Search Bar</h3>
<div class="mt-3 w-1/4 mr-auto ml-auto ">
<div class="px-2 flex items-center border-1 bg-white shadow-sm rounded-full">
<input class="rounded-l-sm w-full py-2 px-6 text-gray-700 leading-tight focus:outline-none" id="search"
type="text"placeholder="Search">
<div class="p-2">
<button
class="bg-blue-500 text-white rounded-full p-2 hover:bg-blue-400 focus:outline-none w-12 h-12 flex items-center justify-center">
<i class="fas fa-search"></i>
</button>
</div>
</div>
</div>
<h3 class=" text-center mt-5">Bootstrap Search Bar</h3>
<div class="input-group mb-3 mt-3 w-25 mx-auto">
<input type="text" class="form-control" placeholder="Search" aria-label="Recipient's username" aria-describedby="basic-addon2">
<div class="input-group-append ">
<span class="input-group-text p-3" id="basic-addon2"><i class="fas fa-search text-primary"></i></span>
</div>
</div>
</div>
</body>
</html>Production:

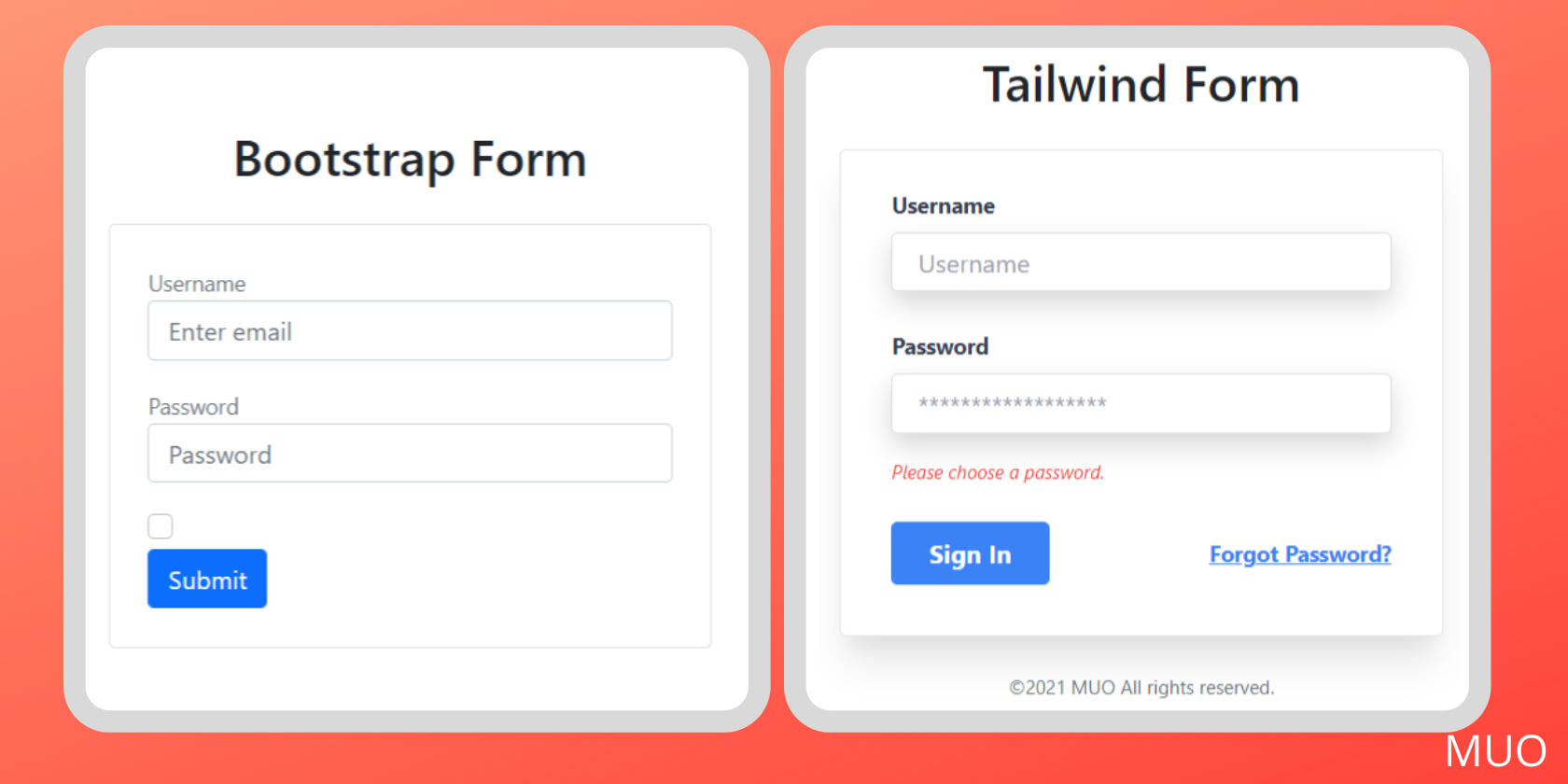
Maintenant, créez un modèle de formulaire de base à l'aide de Tailwind et Bootstrap.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"
integrity="sha512-iBBXm8fW90+nuLcSKlbmrPcLa0OT92xO1BIsZ+ywDWZCvqsWgccV3gFoRBv0z+8dLJgyAHIhR35VZc2oM/gI1w=="
crossorigin="anonymous"referrerpolicy="no-referrer" />
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<!-- CSS only -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"crossorigin="anonymous">
<!-- <link rel="stylesheet" href="styles.css" /> -->
</head>
<body class="">
<h2 class=" text-center mt-5 mb-4">Bootstrap Form</h2>
<form class="w-25 text-white mx-auto border px-4 py-4 rounded">
<div class="form-group pb-3">
<small id="emailHelp" class="form-text text-muted">Username</small>
<input type="email" class="form-control" id="username" aria-describedby="emailHelp" placeholder="Enter email">
</div>
<div class="form-group pb-3">
<small id="password" class="form-text text-muted">Password</small>
<input type="password" class="form-control" id="password" placeholder="Password">
</div>
<div class="form-group form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">Check me out</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
<h2 class=" text-center mt-5 mb-4">Tailwind Form</h2>
<form class="bg-white border-1 shadow-xl rounded px-8 pt-6 pb-8 mb-4 w-1/4 mx-auto">
<div class="mb-4">
<label class="block text-gray-700 text-sm font-bold mb-2" for="username">
Username
</label>
<input class="shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline" id="username" type="text" placeholder="Username">
</div>
<div class="mb-6">
<label class="block text-gray-700 text-sm font-bold mb-2" for="password">
Password
</label>
<input class="shadow appearance-none border border-red-500 rounded w-full py-2 px-3 text-gray-700 mb-3 leading-tight focus:outline-none focus:shadow-outline" id="password" type="password" placeholder="******************">
<p class="text-red-500 text-xs italic">Please choose a password.</p>
</div>
<div class="flex items-center justify-between">
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded focus:outline-none focus:shadow-outline" type="button">
Sign In
</button>
<a class="inline-block align-baseline font-bold text-sm text-blue-500 hover:text-blue-800" href="#">
Forgot Password?
</a>
</div>
</form>
<p class="text-center text-gray-500 text-xs">
©2021 MUO All rights reserved.
</p>
</div>
</body>
</html>Production:

Pouvez-vous repérer les différences?
CSS et Bootstrap : à vous de choisir
Si vous êtes un développeur back-end ou si vous débutez dans le développement, utiliser Bootstrap est un meilleur choix. Bootstrap est facile à démarrer et vous obtiendrez des résultats rapides qui renforceront votre confiance en vous. D'un autre côté, si vous êtes déjà un développeur front-end ou si vous avez déjà utilisé Bootstrap, ce serait génial d'essayer Tailwind CSS au moins une fois et de voir si cela fonctionne pour vous ou non.
Il est subjectif de décider si Bootstrap ou Tailwind sont les meilleurs, car vos besoins et vos préférences seraient différents des autres.
