15 méthodes de tableau JavaScript que vous devez maîtriser aujourd’hui
Les développeurs Web de tous niveaux, des programmeurs débutants aux experts en codage, en viennent à voir l'importance de JavaScript dans le développement de sites Web modernes. JavaScript est tellement dominant qu'il s'agit d'une compétence essentielle pour savoir si vous allez créer des applications Web.
Les tableaux sont l'un des blocs de construction les plus puissants intégrés au langage JavaScript. Les tableaux sont couramment trouvés dans de nombreux langages de programmation et sont utiles pour stocker des données.
JavaScript comprend également des fonctionnalités utiles appelées méthodes de tableau. En voici quinze que vous devriez examiner de près pour développer vos compétences en tant que développeur.
Que sont les méthodes de tableau?
Les méthodes de tableau sont des fonctions intégrées à JavaScript que vous pouvez appliquer à vos tableaux. Chaque méthode a une fonction unique qui effectue un changement ou un calcul sur votre tableau, vous évitant d'avoir à coder des fonctions communes à partir de zéro.
Les méthodes de tableau en JavaScript sont exécutées à l'aide d'une notation par points attachée à votre variable de tableau. Puisqu'il ne s'agit que de fonctions JavaScript, elles se terminent toujours par des parenthèses qui peuvent contenir des arguments facultatifs. Voici une méthode attachée à un tableau simple appelé myArray .
let myArray = [1,2,3]; myArray.pop();Ce code appliquerait une méthode appelée pop au tableau.
Exemple de tableau
Pour chaque exemple, utilisez un exemple de tableau que nous appellerons myArray pour exécuter les méthodes. N'hésitez pas à ouvrir votre console et à coder.
let myArray = [2,4,5,7,9,12,14];Ces exemples supposeront que vous connaissez les bases de ce qu'est JavaScript et comment il fonctionne . Si ce n'est pas le cas, nous sommes tous ici pour apprendre et grandir.
Découvrez ces quinze méthodes de tableau puissantes!
1. Array.push ()
Ce qu'il fait: push () prend votre tableau et ajoute un ou plusieurs éléments à la fin du tableau, puis retourne la nouvelle longueur du tableau. Cette méthode modifiera votre tableau existant.
Ajoutez le nombre 20 au tableau en exécutant push () , en utilisant 20 comme argument.
let myArray = [2,4,5,7,9,12,14];
myArray.push(20);Vérifiez si cela a fonctionné:
console.log(myArray); [2,4,5,7,9,12,14,20]L'exécution de la méthode push () sur myArray a ajouté la valeur donnée dans l'argument dans le tableau. Dans ce cas, 20. Lorsque vous vérifiez myArray dans la console, vous verrez que la valeur est maintenant ajoutée à la fin du tableau.
2. Array.concat ()
Ce qu'il fait: concat () peut fusionner deux ou plusieurs tableaux dans un nouveau tableau. Il ne modifie pas les tableaux existants mais en crée un nouveau.
Prenez myArray et fusionnez-y un tableau appelé newArray .
let myArray = [2,4,5,7,9,12,14];
let newArray = [1,2,3];
let result = myArray.concat(newArray); console.log(result); [2,4,5,7,9,12,14,1,2,3]Cette méthode fonctionne à merveille lorsqu'il s'agit de plusieurs tableaux ou valeurs que vous devez combiner, le tout en une seule étape assez simple lors de l'utilisation de variables.
3. Array.join ()
Ce qu'il fait: join () prend un tableau et concatène le contenu du tableau, séparé par une virgule. Le résultat est placé dans une chaîne. Vous pouvez spécifier un séparateur si vous souhaitez utiliser une alternative à une virgule.
Regardez comment cela fonctionne en utilisant myArray. Commencez par utiliser la méthode par défaut sans argument de séparation, qui utilisera une virgule.
let myArray = [2,4,5,7,9,12,14];
myArray.join(); "2,4,5,7,9,12,14"JavaScript affichera une chaîne, chaque valeur du tableau étant séparée par une virgule. Vous pouvez utiliser un argument dans la fonction pour changer le séparateur. Observez-le avec deux arguments: un seul espace et une chaîne.
myArray.join(' ');
"2 4 5 7 9 12 14" myArray.join(' and ');
"2 and 4 and 5 and 7 and 9 and 12 and 14"Le premier exemple est un espace, créant une chaîne que vous pouvez facilement lire.
Le deuxième exemple utilise ('et') , et il y a deux choses à savoir ici.
Tout d'abord, nous utilisons le mot «et» pour séparer les valeurs. Deuxièmement, il y a un espace des deux côtés du mot «et». C'est une chose importante à garder à l'esprit lors de l'utilisation de join () . JavaScript lit les arguments littéralement; donc si cet espace est laissé de côté, tout sera écrasé (ie. "2and4and5 …" etc.) Pas une sortie très lisible!
4. Array.forEach ()
Ce qu'il fait: forEach () (sensible à la casse!) Exécute une fonction sur chaque élément de votre tableau. Cette fonction est n'importe quelle fonction que vous créez, similaire à l'utilisation d'une boucle «for» pour appliquer une fonction à un tableau, mais avec beaucoup moins de travail sur le code.
Il y a un peu plus à forEach () ; regardez la syntaxe, puis exécutez une fonction simple pour démontrer.
myArray.forEach(function(item){
//code
});
Nous utilisons myArray , forEach () est appliqué avec la notation par points. Vous placez la fonction que vous souhaitez utiliser à l'intérieur de la parenthèse d'argument, qui est fonction (élément) dans l'exemple.
Jetez un œil à la fonction (élément) . C'est la fonction exécutée à l'intérieur de forEach (), et elle a son propre argument. Nous appelons l' élément d' argument. Il y a deux choses à savoir sur cet argument:
- Lorsque forEach () boucle sur votre tableau, il applique le code à cet argument. Considérez-le comme une variable temporaire qui contient l'élément actuel.
- Vous choisissez le nom de l'argument, il peut être nommé comme vous le souhaitez. En règle générale, ce serait appelé quelque chose qui le rend plus facile à comprendre, comme "élément" ou "élément".
Avec ces deux choses à l'esprit, consultez cet exemple simple. Ajoutez 15 à chaque valeur et demandez à la console d'afficher le résultat.
myArray.forEach(function(item){
console.log(item + 15);
});
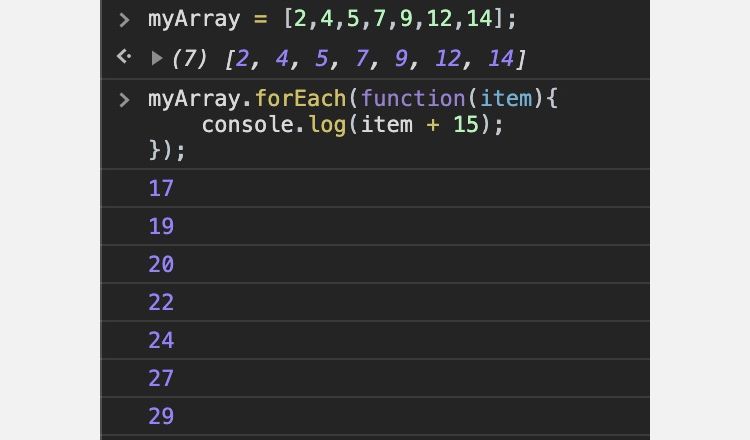
Nous utilisons item dans cet exemple comme variable, donc la fonction est écrite pour ajouter 15 à chaque valeur via item . La console imprime ensuite les résultats. Voici à quoi cela ressemble dans une console Google Chrome.

Le résultat est tous les nombres du tableau, mais avec 15 ajoutés!
5. Array.map ()
Ce qu'il fait: map () exécute une fonction sur chaque élément de votre tableau et place le résultat dans un nouveau tableau.
L'exécution d'une fonction sur chaque élément ressemble à forEach (). La différence ici est que map () crée un nouveau tableau lors de l'exécution. forEach () ne crée pas automatiquement un nouveau tableau, vous devrez coder une fonction spécifique pour le faire.
Utilisez map () pour doubler la valeur de chaque élément de myArray et placez-les dans un nouveau tableau. Vous verrez la même syntaxe de fonction (élément) pour un peu plus de pratique.
let myArray = [2,4,5,7,9,12,14]; let doubleArray = myArray.map(function(item){
return item * 2;
});Vérifiez les résultats dans la console.
console.log(doubleArray); [4,8,10,14,18,24,28]myArray est inchangé:
console.log(myArray); [2,4,5,7,9,12,14]6. Array.unshift ()
Ce qu'elle fait: Semblable au fonctionnement de la méthode push (), la méthode unshift () prend votre tableau et ajoute un ou plusieurs éléments au début du tableau au lieu de la fin, et renvoie la nouvelle longueur du tableau. Cette méthode modifiera votre tableau existant.
let myArray = [2,4,5,7,9,12,14];
myArray.unshift(0);Lors de la connexion de la baie à la console, vous devriez voir le numéro 0 au début de la baie.
console.log(myArray); [0, 2,4,5,7,9,12,14]7. Array.sort ()
Ce qu'il fait: Le tri est l'une des opérations les plus courantes effectuées sur un tableau et est très utile. La méthode de tableau sort () de JavaScript peut être utilisée pour trier un tableau de nombres ou même des chaînes avec une seule ligne de code. Cette opération est en place et retourne le tableau trié en modifiant le tableau initial. Prenez un autre ensemble de nombres pour myArray cette fois.
let myArray = [12, 55, 34, 65, 10];
myArray.sort((a,b) => a - b);Puisque le tri est effectué sur place, vous n'avez pas à déclarer une variable distincte pour le tableau trié.
console.log(myArray); [10, 12, 34, 55, 65]Par défaut, le tableau est trié par ordre croissant, mais vous pouvez éventuellement passer une fonction personnalisée à la méthode sort () pour trier le tableau de la manière souhaitée. Dans ce cas, j'ai passé une fonction de flèche personnalisée pour trier le tableau numériquement dans l'ordre croissant.
8. Array.reverse ()
Ce qu'il fait: Comme son nom l'indique, la méthode reverse () est utilisée pour inverser l'ordre des éléments dans le tableau. Notez que cela n'inverse pas le contenu du tableau mais juste l'ordre lui-même. Voici un exemple pour mieux comprendre cette méthode:
let myArray = [2,4,5,7,9,12,14];
myArray.reverse()Enregistrez la sortie sur la console pour vérifier l'opération.
console.log(myArray); [14, 12, 9, 7, 5, 4, 2]Comme vous pouvez le voir, l'ordre des éléments a été inversé. Auparavant, l'élément au dernier index (élément 14 à l'index 6) est maintenant l'élément à l'index zéro et ainsi de suite.
9. Array.slice ()
Ce qu'il fait: slice () est utilisé pour récupérer une copie superficielle d'une partie d'un tableau. En termes plus simples, cette méthode vous permet de sélectionner des éléments spécifiques d'un tableau par leur index. Vous pouvez transmettre l'index de départ de l'élément à partir duquel vous souhaitez récupérer les éléments et, éventuellement, l'index de fin.
Si vous ne fournissez pas l'index de fin, tous les éléments de l'index de début à la fin du tableau seront récupérés. Cette méthode renvoie un nouveau tableau et ne modifie pas l'existant.
let myArray = [2,4,5,7,9,12,14];
let slicedArray = myArray.slice(2);Dans le code ci-dessus, tous les éléments du deuxième index au dernier index sont récupérés car le paramètre d'index de fin n'est pas passé. Connectez les deux baies à la console.
console.log(myArray);
console.log(slicedArray); [2, 4, 5, 7, 9, 12, 14]
[5, 7, 9, 12, 14]
De toute évidence, le tableau initial n'est pas modifié par la méthode slice () et renvoie à la place un nouveau tableau qui est stocké dans la variable slicedArray . Voici un exemple dans lequel le paramètre end index est également passé à la méthode slice () .
let myArray = [2,4,5,7,9,12,14];
let slicedArray = myArray.slice(1, 3);
console.log(slicedArray); [4, 5]10. Array.splice ()
Ce qu'il fait: splice () est une méthode de tableau utile utilisée pour supprimer ou remplacer des éléments du tableau en place. En spécifiant l'index et le nombre d'éléments à supprimer, il modifie le tableau.
let myArray = [2,4,5,7,9,12,14];
myArray.splice(2, 3);
console.log(myArray);Dans l'exemple ci-dessus, le tableau myArray est épissé de l'index 2 et 3 éléments en sont supprimés. Le tableau se compose désormais de:
[2, 4, 12, 14]Pour remplacer les éléments plutôt que de simplement les supprimer, vous pouvez passer n'importe quel nombre de paramètres facultatifs avec les éléments que vous souhaitez remplacer, comme ceci:
let myArray = [2,4,5,7,9,12,14];
myArray.splice(2, 3, 1, 2, 3);
console.log(myArray); [2, 4, 1, 2, 3, 12, 14]11. Array.filter ()
Ce qu'elle fait: La méthode filter () est une méthode de tableau utile qui prend une fonction contenant un test et renvoie un nouveau tableau avec tous les éléments qui passent ce test. Fidèle à son nom, cette méthode est utilisée pour filtrer les éléments dont vous avez besoin des autres éléments. Le filtrage se fait à l'aide d'une fonction qui renvoie une valeur booléenne.
Voici un exemple de la méthode filter () utilisée pour obtenir uniquement les éléments du tableau qui sont divisibles par 2.
let myArray = [2,4,5,7,9,12,14];
let divisibleByTwo = myArray.filter((number) => number % 2 === 0);
console.log(divisibleByTwo);Dans l'exemple ci-dessus, une fonction de flèche est passée en tant que paramètre qui prend chaque nombre du tableau d'origine et vérifie s'il est divisible par 2 à l'aide de l'opérateur modulo ( % ) et d' égalité ( === ). Voici à quoi ressemble la sortie:
[2, 4, 12, 14]12. Array.reduce ()
Ce qu'il fait: réduire () est une méthode de tableau qui prend une fonction de réduction et l'exécute sur chaque élément du tableau pour afficher une valeur unique lors du retour. Il prend une fonction de réduction avec une variable d'accumulateur et une variable d'élément courante comme paramètres requis. La valeur de l'accumulateur est mémorisée dans toutes les itérations et est finalement renvoyée après l'itération finale.
Un cas d'utilisation courant de cette méthode consiste à calculer la somme de tous les éléments du tableau. La mise en œuvre de cette fonctionnalité est la suivante:
let myArray = [2,4,5,7,9,12,14];
let sumOfNums = myArray.reduce((sum, currentNum) => sum + currentNum, 0);0 est passé comme deuxième paramètre dans l'exemple ci-dessus, qui est utilisé comme valeur initiale de la variable d'accumulateur. La variable sumOfNums contiendra la valeur de retour de la méthode reduction () qui devrait être la somme de tous les éléments du tableau.
console.log(sumOfNums); 5313. Array.includes ()
Ce qu'il fait: Rechercher un élément dans un tableau pour vérifier s'il est présent est une opération qui est utilisée assez fréquemment et par conséquent, JavaScript a une méthode intégrée pour cela sous la forme de la méthode de tableau includes () . Voici comment vous pouvez l'utiliser:
let myArray = [2,4,5,7,9,12,14];
console.log(myArray.includes(4));
console.log(myArray.includes(2, 1));
console.log(myArray.includes(12, 2));
console.log(myArray.includes(18));Cette méthode prend un paramètre obligatoire, l'élément à rechercher et un paramètre facultatif, l'index du tableau à partir duquel commencer la recherche. Selon que cet élément est présent ou non, il retournera respectivement true ou false . Par conséquent, la sortie sera:
true
false
true
false14. Array.indexOf ()
Ce qu'elle fait: la méthode indexOf () est utilisée pour trouver l'index auquel la première occurrence d'un élément spécifié peut être trouvée dans le tableau. Bien qu'elle soit similaire à la méthode includes (), cette méthode renvoie l'index numérique ou -1 si l'élément n'est pas présent dans le tableau.
let myArray = [2,4,5,7,9,12,14];
console.log(myArray.indexOf(4));
console.log(myArray.indexOf("4"));
console.log(myArray.indexOf(9, 2));La méthode indexOf () utilise une égalité stricte pour vérifier si un élément est présent, ce qui signifie que la valeur, ainsi que le type de données, doivent être identiques. Le deuxième paramètre facultatif prend l'index à partir duquel commencer la recherche. Sur la base de ces critères, la sortie ressemblera à ceci:
1
-1
415. Array.fill ()
Ce qu'il fait: Souvent, vous devrez peut-être définir toutes les valeurs du tableau sur une valeur statique telle que 0. Au lieu d'utiliser une boucle, vous pouvez essayer la méthode fill () dans le même but. Vous pouvez appeler cette méthode sur un tableau avec 1 paramètre obligatoire: la valeur avec laquelle remplir le tableau et 2 paramètres optionnels: l'index de début et de fin à remplir entre. Cette méthode modifie le tableau sortant.
let myArray = [2,4,5,7,9,12,14];
let array1 = myArray.fill(0);
myArray = [2,4,5,7,9,12,14];
let array2 = myArray.fill(0, 2);
myArray = [2,4,5,7,9,12,14];
let array3 = myArray.fill(0, 1, 3);Lors de la journalisation de la sortie sur la console, vous verrez:
console.log(array1);
console.log(array2);
console.log(array3); [0, 0, 0, 0, 0, 0, 0]
[2, 4, 0, 0, 0, 0, 0]
[2, 0, 0, 7, 9, 12, 14]Prochaines étapes de votre parcours JavaScript
Les tableaux sont une partie puissante du langage JavaScript, c'est pourquoi il existe tant de méthodes intégrées pour vous faciliter la vie en tant que développeur. La meilleure façon de maîtriser ces quinze méthodes est de pratiquer.
Au fur et à mesure que vous apprenez JavaScript, MDN est une excellente ressource pour une documentation détaillée. Mettez-vous à l'aise dans la console, puis améliorez vos compétences avec les meilleurs éditeurs JavaScript pour les programmeurs. Prêt à créer votre site Web avec JavaScript? Pourquoi ne pas jeter un œil à certains cadres que vous pouvez envisager.
