7 choses amusantes que vous pouvez faire avec Inspect Element
Pour une personne peu familière avec le codage, il est facile d'avoir peur après avoir accidentellement ouvert Inspect Element. Cependant, si vous restez calme après avoir vu le code compliqué, Inspecter l'élément vous permet d'effectuer un tas de choses utiles (et certaines moins utiles), à condition que vous sachiez comment le faire.
Ici, nous examinerons sept choses amusantes que vous pouvez faire en utilisant les outils de développement de votre navigateur et Inspect Element.
Qu'est-ce qu'un élément d'inspection ?
Inspect Element est un outil de développement proposé par les navigateurs pour afficher et modifier temporairement le code source de n'importe quelle page Web. En utilisant cet outil, les développeurs et les concepteurs peuvent vérifier et modifier le front-end de n'importe quel site Web.
Lorsque vous modifiez le code, le navigateur continue de mettre à jour la page Web en temps réel. Ce changement ne dure que le temps de votre session sur le site Web et n'est visible que par vous sur un seul appareil. Toutes les modifications seront supprimées dès que vous quitterez la page Web.
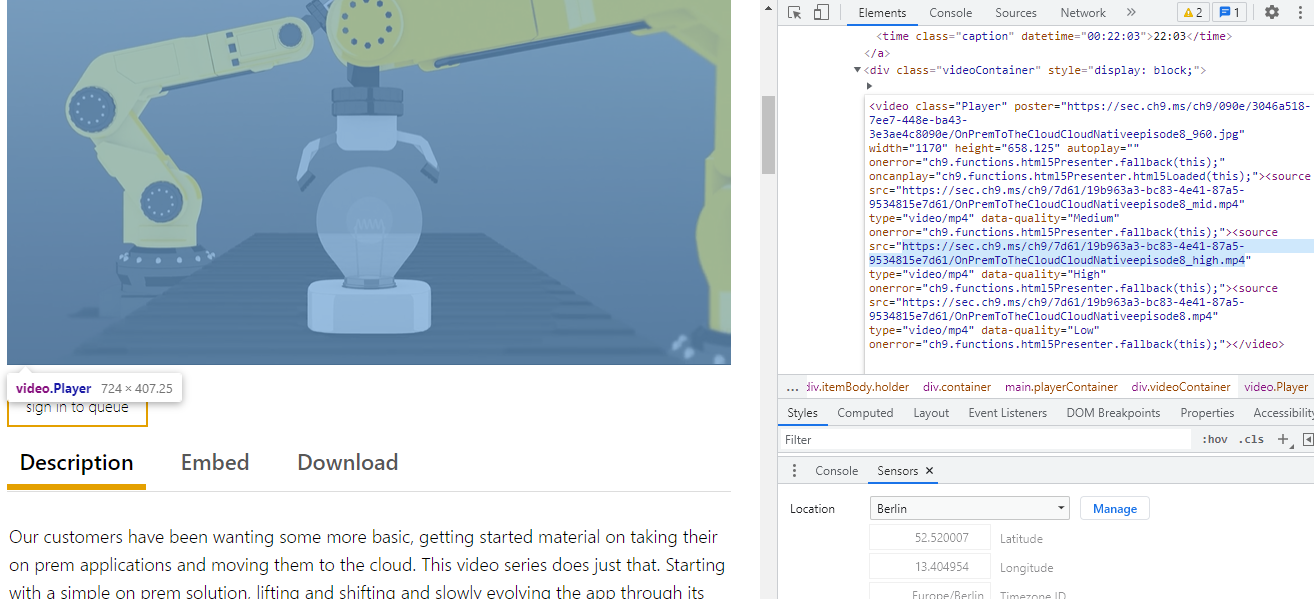
1. Télécharger des images et des vidéos

Habituellement, vous pouvez facilement télécharger des photos sur le Web en cliquant avec le bouton droit de la souris et en les enregistrant. Mais vous ne pouvez pas le faire sur tous les sites Web. Dans ce cas, la fonction Inspecter l'élément est pratique.
Pour télécharger un fichier multimédia, faites un clic droit dessus et choisissez Inspecter . Développez les balises <div>. Maintenant, vous pouvez afficher la source du fichier via l'attribut src. Copiez le lien de la source et ouvrez-le dans un nouvel onglet. Ensuite, cliquez avec le bouton droit sur le fichier multimédia et téléchargez-le à l'aide de l'option Enregistrer sous .
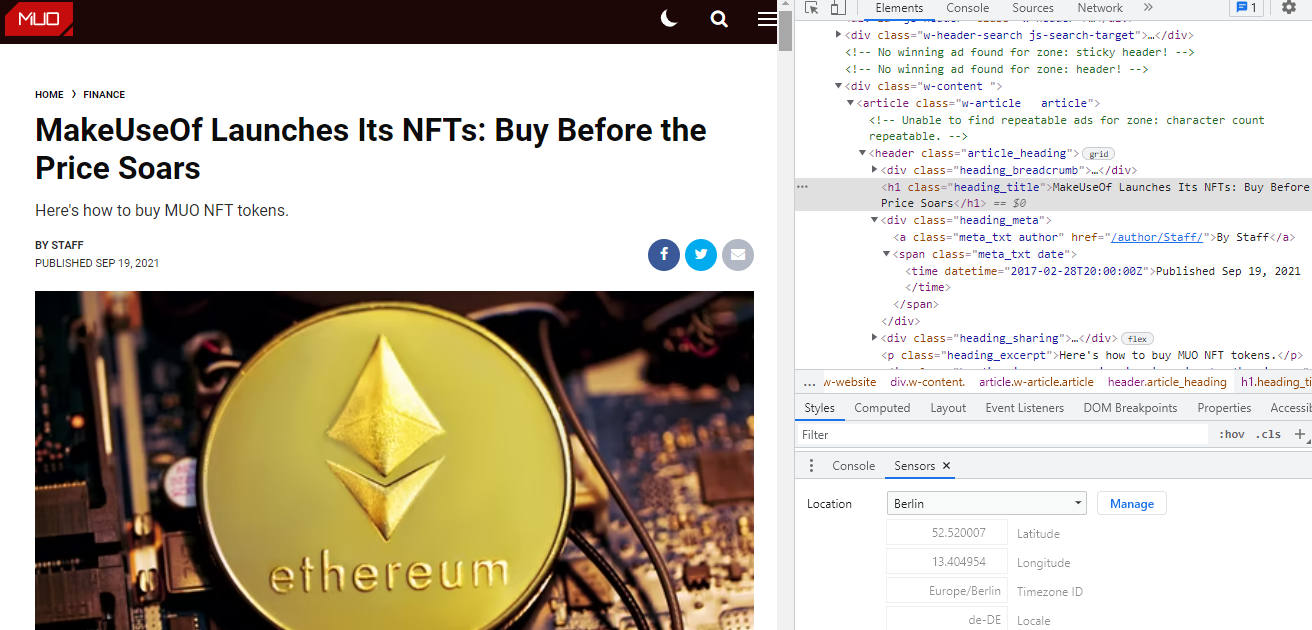
2. Changez les en-têtes et le texte en amis blague

Au lieu de créer une fausse image à partir de zéro, vous pouvez utiliser DevTools pour modifier le texte de la page Web et faire des farces à vos amis .
Pour créer une fausse page Web, ouvrez la page de n'importe quel site Web réputé et faites un clic droit sur son titre. Ensuite, cliquez sur Inspecter pour ouvrir le volet. Cliquez sur l'icône Plus du code en surbrillance et choisissez Modifier en HTML . Remplacez ensuite le titre par votre propre faux titre.
De même, vous pouvez modifier d'autres corps de texte comme l'extrait, la date et le nom de l'auteur. Pour modifier l'image, supprimez la source de l'image en suivant les mêmes étapes. Recherchez ensuite une image associée sur Google, copiez son adresse d'image et collez-la dans la source.
De cette façon, vous pouvez faire une farce à vos amis sans trop de problèmes. Cependant, assurez-vous d'envoyer la capture d'écran avec le volet DevTools masqué au lieu d'un lien, car la modification est temporaire.
3. Modifier les couleurs et la police d'une page Web

Une autre chose sournoise que vous pouvez faire en utilisant Inspect Element est de changer les couleurs et la police de n'importe quelle page Web. Cliquez avec le bouton droit sur l'objet dont vous souhaitez modifier les couleurs et choisissez Inspecter . Ensuite, dans l'onglet Styles , recherchez la couleur ou la couleur d'arrière-plan et entrez le code hexadécimal. De même, vous pouvez modifier la taille et le style de la police dans l'onglet Styles.
Vous pouvez utiliser cette astuce pour modifier l'apparence de n'importe quel site Web et le rendre facile à lire. Par exemple, vous pouvez créer un mode sombre pour n'importe quel site Web, augmenter la taille de la police pour augmenter la lisibilité et supprimer les éléments gênants en les supprimant.
4. Afficher les mots de passe cachés
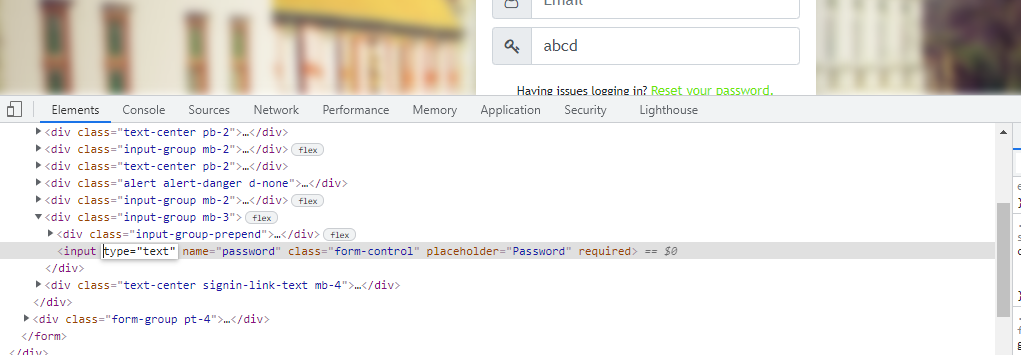
Si un site Web a masqué votre mot de passe par des astérisques, vous pouvez modifier le code de la page Web pour l'afficher. Accédez aux DevTools en cliquant avec le bouton droit sur le mot de passe caché. Ensuite, dans la balise d'entrée, changez le type de mot de passe en texte et cliquez sur l'écran vide. Maintenant, votre mot de passe est visible.
Cette astuce est pratique lorsque vous oubliez votre mot de passe mais que vous l'enregistrez dans un gestionnaire de mots de passe. Ainsi, vous pouvez afficher et mémoriser votre mot de passe directement à partir de la page Web.
5. Afficher la version mobile d'un site Web
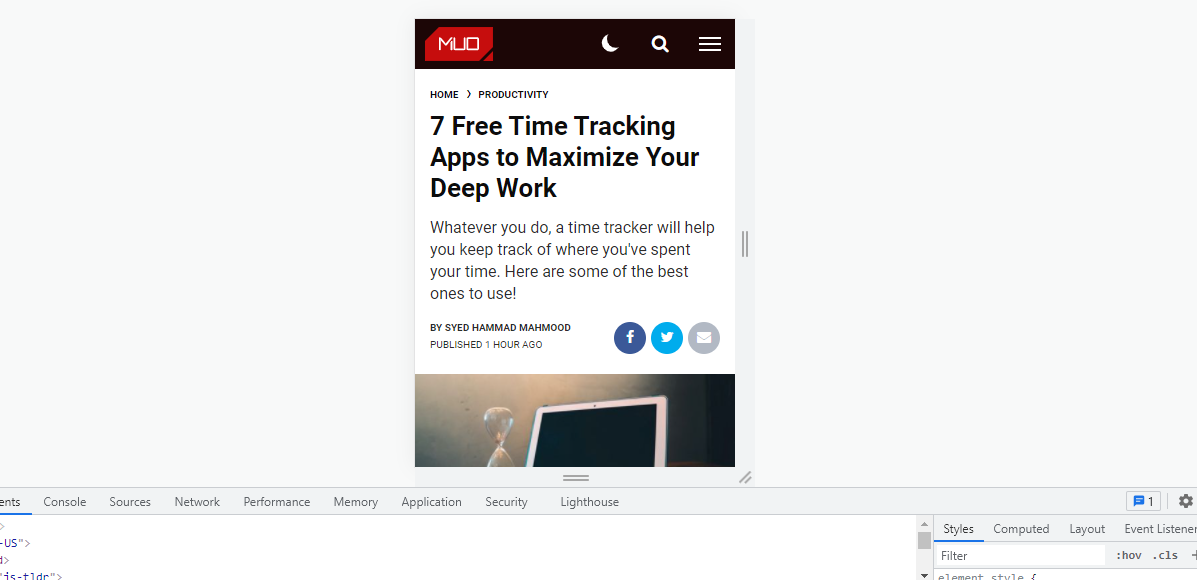
Nous savons tous comment afficher le site de bureau sur votre téléphone mobile. Mais vous pouvez également utiliser Inspect Element pour afficher la version mobile sur le bureau. Pour ce faire, ouvrez DevTools et cliquez sur le bouton Toggle Device Toolbar (deuxième bouton en haut à droite).
De même, vous pouvez changer d'agent utilisateur et afficher différentes versions du site Web. Dans les outils de développement, cliquez sur l'icône Plus dans le coin supérieur gauche et choisissez les conditions du réseau. Décochez la case Utiliser le navigateur par défaut dans la section Agent utilisateur et choisissez n'importe quel autre agent utilisateur dans le menu déroulant ci-dessous.
6. Choisissez des couleurs sur un site Web
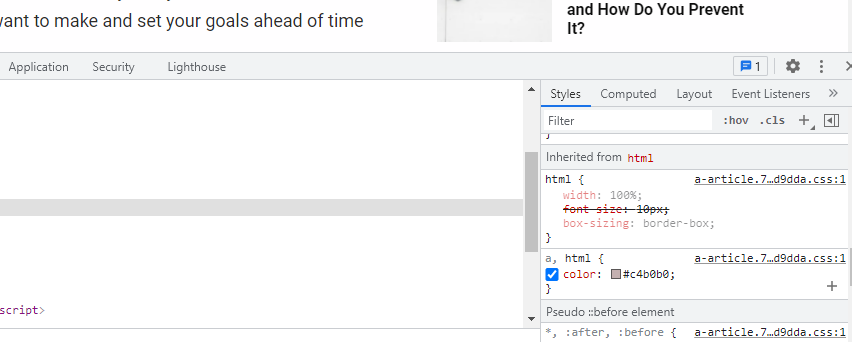
Au lieu d'installer une extension de sélecteur de couleurs tierce, vous pouvez désormais choisir vos couleurs préférées à l'aide d'Inspect Element. Pour choisir n'importe quelle couleur sur la page Web, accédez à Inspecter l'élément . Ensuite, allez dans l'onglet Styles et recherchez la couleur ou l'arrière-plan. Maintenant, cliquez sur la petite case après la couleur pour faire apparaître le sélecteur de couleurs.
Vous pouvez maintenant cliquer n'importe où sur la page pour choisir la couleur et copier le code hexadécimal à partir de l'onglet Styles . Si vous voulez un code RVB ou HSLA, vous pouvez les afficher à l' aide des touches fléchées.
Ainsi, chaque fois que vous voyez une belle couleur sur un site Web que vous souhaitez utiliser à l'avenir, utilisez simplement Inspect Element et enregistrez le code pour référence.
7. Prenez des captures d'écran sans aucune extension
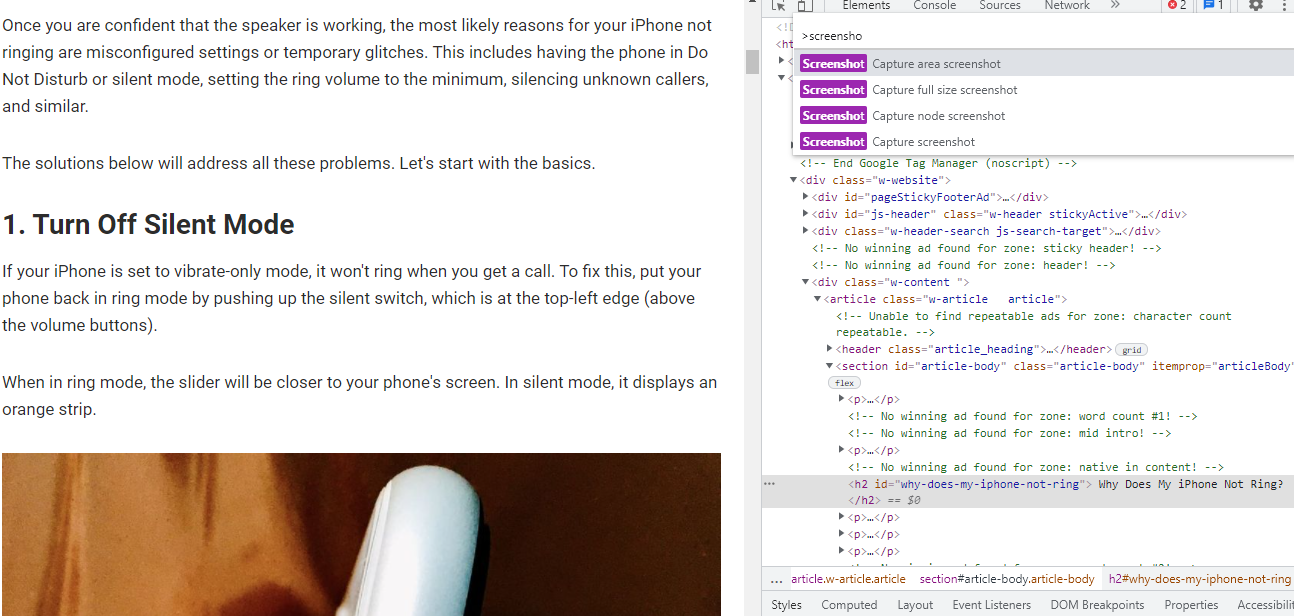
DevTools vous permet également de prendre des captures d'écran propres et claires. Pour prendre une capture d'écran, ouvrez DevTools , cliquez sur l'icône Plus et choisissez Exécuter une commande . Dans la zone de recherche, saisissez capture d'écran. Vous verrez quatre types différents d'options de capture d'écran.
En choisissant une capture d'écran de zone, vous pouvez mettre en évidence une zone particulière de la fenêtre et votre navigateur l'enregistre en tant que fichier PNG.
La capture d'une capture d'écran en taille réelle enregistre une image de la page Web entière, y compris les éléments qui ne sont pas visibles sur votre écran. Une capture d'écran de nœud capture une image de l'élément particulier uniquement. Enfin, l'option de capture d'écran enregistre l'image de tout ce qui est visible sur votre écran.
Apprenez les astuces cachées de l'élément Inspect
Ce ne sont là que quelques astuces que vous pouvez effectuer à l'aide d'Inspect Element. Il y a des tonnes d'autres choses utiles que vous pouvez faire en utilisant DevTools.
Donc, si vous voulez devenir un utilisateur expérimenté et impressionner vos amis, c'est une bonne idée d'apprendre les fonctionnalités les plus cachées de DevTools.