7 nouvelles fonctionnalités à surveiller dans Bootstrap 5
Bootstrap 5 a apporté des modifications majeures, notamment la suppression de la prise en charge d'Internet Explorer (IE) et de la dépendance jQuery. Développé par Twitter, Bootstrap est le framework CSS le plus populaire au monde. Le cadre d'interface utilisateur open source cherche à se positionner pour l'avenir, ce qui lui a permis d'apporter des changements révolutionnaires dans la v5.
La baisse de Bootstrap pour IE en a fait le premier outil de développement Web à faire cela. Cette décision intervient alors que la part de marché d'Internet Explorer continue de diminuer, représentant moins de 3% de tous les navigateurs Web.
Lisez la suite pour voir quelles autres améliorations ont été apportées à Bootstrap et comment elles vous affectent.
1. Prise en charge de jQuery
Bootstrap n'utilisera plus la bibliothèque jQuery. L'équipe de développement a plutôt amélioré la bibliothèque JavaScript pour effectuer ce changement. La dépendance jQuery n'était pas nécessairement une mauvaise chose dans Bootstrap.
En fait, l'introduction de jQuery a radicalement changé la façon dont JavaScript était utilisé. Cela simplifiait les tâches d'écriture en JavaScript qui, autrement, auraient nécessité de nombreuses lignes de code.
Malgré tout cela, l'équipe a décidé de s'en débarrasser. Cela vient avec l'avantage de fichiers source plus petits et de temps de chargement de page plus élevés. C'était un changement très nécessaire qui verra Bootstrap gagner un style plus convivial pour l'avenir.
La taille du fichier source est devenue plus légère de 85 Ko de JavaScript minifié, ce qui est essentiel car Google considère les temps de chargement des pages pour les sites mobiles comme un facteur de classement.
Autant l'utilisation de jQuery n'est plus nécessaire dans Bootstrap 5, vous pouvez toujours l'utiliser si vous le souhaitez. Il est également intéressant de noter que tous les plugins JavaScript restent disponibles.
2. Propriétés personnalisées CSS
En supprimant la prise en charge d'Internet Explorer, des propriétés CSS personnalisées (variables) peuvent être utilisées. IE ne prend pas en charge les propriétés personnalisées – juste une raison pour laquelle il a longtemps retenu les développeurs Web.
Les propriétés personnalisées CSS rendent CSS plus flexible et programmable. Les variables CSS sont préfixées avec -bs pour éviter les conflits avec les CSS tiers.
Il existe deux types de variables disponibles: les variables racine et les variables de composant.
Les variables racine sont accessibles partout où Bootstrap CSS est chargé. Ces variables se trouvent dans le fichier _root.scss et font partie des fichiers dist compilés.
Les variables de composant sont utilisées comme variables locales dans des composants particuliers. Ils sont utiles pour éviter l'héritage accidentel de styles dans des composants tels que des tables imbriquées.
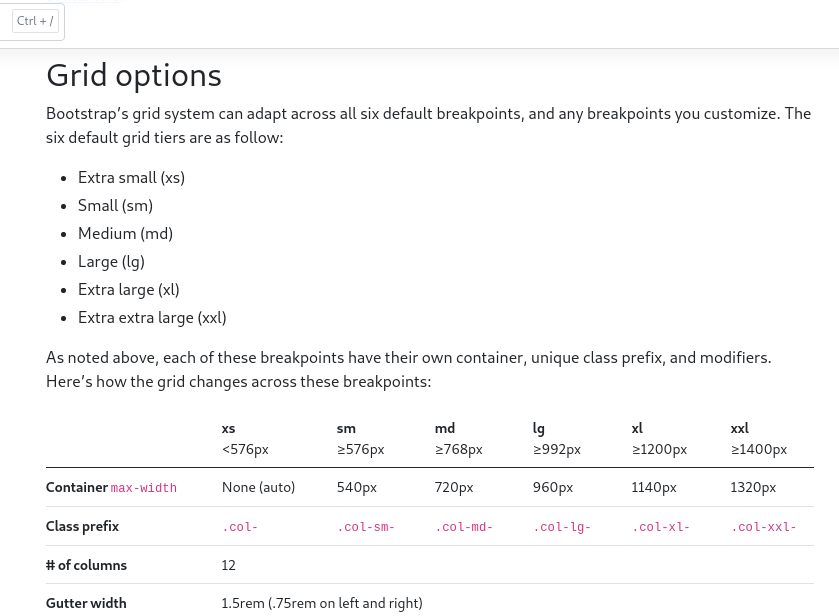
3. Système de grille amélioré

Comme il y a eu des problèmes lors de la mise à niveau de la version 3 à la version 4, Bootstrap 5 conserve cette fois la majeure partie du système, en s'appuyant sur le système existant au lieu de le changer complètement. Certains des changements sont:
- La classe de gouttière ( .gutter ) a été remplacée par un utilitaire ( .g * ) tout comme la marge et le remplissage
- Des classes d'espacement vertical ont également été incluses
- Les colonnes ne sont plus définies par défaut sur position: relative
4. Documentation améliorée
La documentation a été améliorée avec plus d'informations, en particulier en ce qui concerne la personnalisation. Un problème courant était qu'avec de nombreux sites utilisant Bootstrap, vous pouviez immédiatement identifier qu'il utilisait Bootstrap. Bootstrap 5 est maintenant livré avec un nouveau look et une nouvelle sensation, et avec une meilleure personnalisation.
Il y a maintenant plus de flexibilité pour personnaliser vos thèmes afin que tous les sites ou applications n'aient pas la même ressemblance. La page de thème v4 a en fait été étendue avec plus de contenu et d'extraits de code pour la construction au-dessus des fichiers Sass (le pré-processeur CSS populaire). Vous pouvez également trouver un projet npm de démarrage sur la plate-forme GitHub qui est disponible en tant que référentiel de modèles.
La palette de couleurs a également été élargie dans la version 5. Le système de couleurs intégré étendu implique que vous pouvez facilement styliser votre coloration sans avoir à quitter votre base de code. Des travaux supplémentaires ont également été effectués pour améliorer le contraste des couleurs, y compris l'ajout d'une métrique de contraste de couleur dans la documentation sur les couleurs Bootstrap.
5. Contrôles de formulaire améliorés
Bootstrap a amélioré ses contrôles de formulaire, ses groupes d'entrée, etc.
Dans la v4, Bootstrap utilisait des contrôles de formulaire personnalisés en plus des valeurs par défaut fournies par chaque navigateur. Dans la v5, ils sont tous désormais personnalisés. Tous les boutons radio, cases à cocher, fichier, plage et plus encore pour leur donner le même aspect et le même comportement sur différents navigateurs.
Les nouveaux contrôles de formulaire ne contiennent plus de balisage coloré inutile, mais se concentrent plutôt sur les fonctionnalités de conception standard et logiques.
6. Bootstrap 5 Adds Utilities API
Suite aux nouvelles bibliothèques CSS comme Tailwind CSS, Bootstrap ajoute maintenant également une bibliothèque utilitaire. L'équipe d'amorçage se dit heureuse de voir à quel point les autres développeurs «remettent en question la façon dont nous avons construit sur le Web au cours de la dernière décennie. "
Les utilitaires prennent de l'ampleur dans la communauté de développement et l'équipe d'amorçage en a pris note. L'équipe avait précédemment ajouté une disposition pour les utilitaires dans la v4 en utilisant les classes globales $ enable- * . Dans la v5, ils sont passés à une approche API et à un nouveau langage et syntaxe dans Sass. Cela vous donnera le pouvoir de créer de nouveaux utilitaires tout en étant capable de supprimer ou de modifier les valeurs par défaut données.
Afin de donner une meilleure organisation, certains des utilitaires qui étaient dans la v4 ont été déplacés vers la section Helpers.
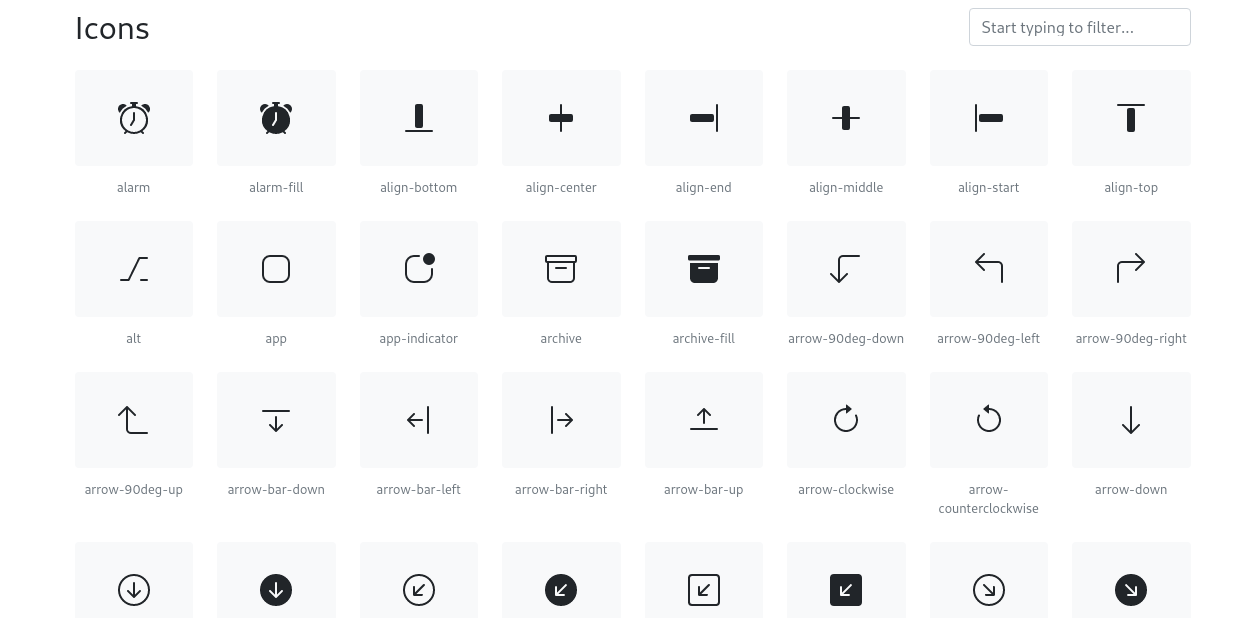
7. Nouvelle bibliothèque d'icônes Bootstrap

Bootstrap dispose désormais de sa propre bibliothèque d'icônes SVG open source avec plus de 1300 icônes. Il est fait sur mesure pour les composants du framework, mais vous pouvez toujours travailler avec eux sur n'importe quel projet.
Étant donné qu'il s'agit d'images SVG, elles peuvent rapidement évoluer et être implémentées de nombreuses manières et également stylisées avec CSS.
Vous pouvez installer les icônes en utilisant npm:
$ npm i bootstrap-iconsInstallez Bootstrap 5
Vous pouvez accéder à la page de téléchargement officielle de Bootstrap 5 si vous souhaitez l'installer. Si vous souhaitez vous tenir au courant de la dernière version de développement, vous pouvez utiliser npm pour la récupérer:
$ npm i bootstrap@next
Au moment d'écrire ces lignes, le framework est dans sa version Beta 3. Cela signifie que le logiciel est sûr à utiliser mais toujours en développement. N'hésitez pas à faire part de vos commentaires à l'équipe et à apporter toute contribution nécessaire.
