10 méthodes de chaîne JavaScript que vous devriez maîtriser aujourd’hui
Lors de la programmation en JavaScript, vous rencontrerez souvent des scénarios qui nécessitent une manipulation de chaîne. Par exemple, lors de la récupération d'un e-mail, vous devrez peut-être convertir tous les caractères en minuscules ou utiliser une expression régulière pour vérifier si le mot de passe saisi remplit toutes les conditions.
Les méthodes de chaîne JavaScript vous aideront à effectuer facilement toutes ces opérations sur une chaîne selon vos besoins. Voici 10 méthodes de chaîne avec des exemples pour vous aider à bien les comprendre.
Que sont les méthodes de chaîne JavaScript ?
Les chaînes sont une structure de données fondamentale qui consiste en une séquence de caractères. Cette structure de données fait partie de tous les principaux langages de programmation, notamment Python, JavaScript, Java, etc.
Les méthodes de chaîne sont des méthodes JavaScript prédéfinies qui aident les développeurs à effectuer des opérations courantes sur des chaînes sans avoir à écrire le code manuellement. Ils sont exécutés en utilisant une notation par points attachée à la variable de chaîne.
Comme ce ne sont que des fonctions JavaScript, elles se terminent toujours par des parenthèses qui peuvent contenir des arguments facultatifs. Il est essentiel de savoir ce qu'est JavaScript et comment il fonctionne avant d'aller plus loin. Commençons et apprenons ces méthodes plus en détail.
Pour les méthodes à venir, prenons comme exemple une variable chaîne str avec la valeur " Bienvenue dans MUO ! ".
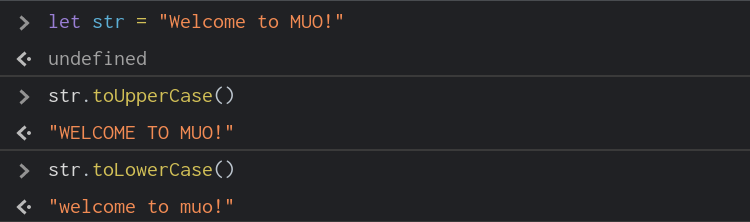
let str = "Welcome to MUO!"1. String.toLowerCase() et String.toUpperCase()
La méthode de chaîne toLowerCase() convertit tous les caractères de la chaîne donnée au format minuscule, et de même, la méthode toUpperCase() convertit tous les caractères au format majuscule. Ces fonctions ne modifient pas la chaîne d'origine.
Syntaxe:
toUpperCase()
toLowerCase()Voyons ces deux méthodes avec un exemple rapide :
console.log(str.toLowerCase());
console.log(str.toUpperCase());
console.log(str);En exécutant le code ci-dessus sur la console, vous recevrez le résultat suivant :
"welcome to muo!"
"WELCOME TO MUO!"
"Welcome to MUO!"
2. Chaîne.concat()
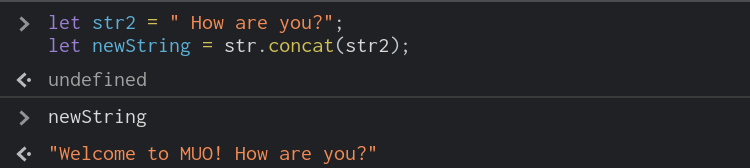
La méthode concat() est utilisée pour joindre deux ou plusieurs chaînes ensemble. Vous pouvez ajouter un ou plusieurs arguments à cette méthode pour les concaténer en une seule chaîne. Il n'apporte aucune modification à la chaîne d'origine.
Syntaxe:
concat(str1, str2, str3, ...)Voici un exemple qui montre la concaténation de deux chaînes pour former une nouvelle chaîne :
let str2 = " How are you?";
let newString = str.concat(str2);
console.log(newString);
"Welcome to MUO! How are you?"
3. String.indexOf() et String.lastIndexOf()
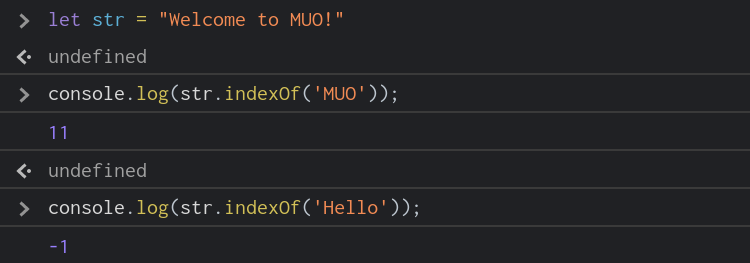
La méthode indexOf() vous aide à trouver le premier index auquel le caractère ou la sous-chaîne spécifié est présent. Il commence du côté gauche et trace la chaîne pour vérifier si l'argument donné correspond.
Syntaxe:
indexOf(str)Découvrons l'index auquel MUO est présent dans la chaîne avec un exemple :
console.log(str.indexOf('MUO')); 11
Si l'argument donné n'est pas présent dans la chaîne, la méthode renvoie une valeur de -1.
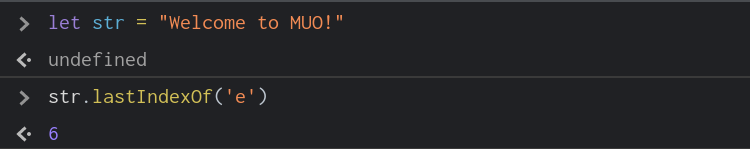
console.log(str.indexOf('Hello')); -1De même, la méthode lastIndexOf() renvoie l'index de la dernière occurrence du caractère ou de la chaîne donnée. Voici un exemple :
console.log(str.lastIndexOf('e')); 6
Même si l'alphabet e apparaît à l'index 1, la dernière occurrence de ce caractère est à l'index 6 et est donc renvoyée en sortie.
4. Chaîne.charAt()
La méthode de chaîne charAt() renvoie le caractère à l'index spécifié dans la chaîne. Il n'accepte qu'un seul argument, l'index auquel le caractère doit être récupéré. La valeur de l'index va de 0 à la longueur – 1.
Syntaxe:
charAt(index)Voici un exemple de la méthode charAt() :
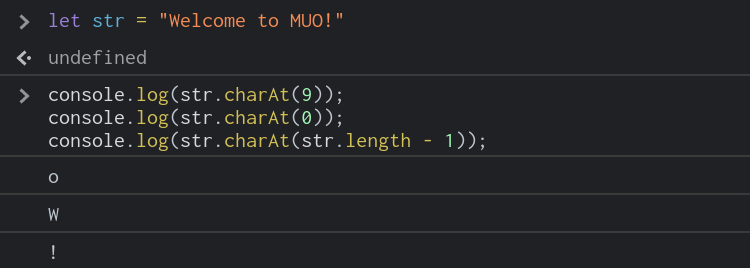
console.log(str.charAt(9));
console.log(str.charAt(0));
console.log(str.charAt(str.length - 1)); o
W
!
Dans l'exemple ci-dessus, lorsque str.length – 1 a été passé comme argument, la méthode renvoie le dernier caractère de la chaîne. Si vous entrez un index non valide qui dépasse la plage autorisée, cette méthode renvoie -1.
5. Chaîne.charCodeAt()
Similaire à la méthode charAt, la méthode charCodeAt() renvoie la valeur ASCII du caractère à l'index spécifié. Cette méthode de chaîne ne prend qu'un seul argument, l'index à partir duquel le caractère doit être récupéré.
Syntaxe:
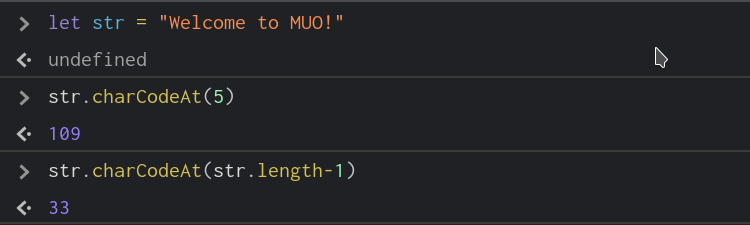
charCodeAt(index) str.charCodeAt(5);
str.charCodeAt(str.length - 1); 109
33
Encore une fois, la valeur de l'index va de 0 à la longueur – 1 et si vous essayez de passer un index au-delà de la limite autorisée, cette méthode renverra -1.
6. String.replace()
Comme son nom l'indique, la méthode replace() vous aide à remplacer une partie de la chaîne par une autre partie. Cette méthode prend deux arguments : le premier est la sous-chaîne à remplacer et le second est la sous-chaîne à remplacer. Cette méthode n'apporte aucune modification à la chaîne d'origine.
Syntaxe:
replace(str1, str2)Par exemple, si vous souhaitez remplacer le mot MUO par ce site Web dans la variable de chaîne, vous pouvez utiliser la méthode replace() comme ceci :
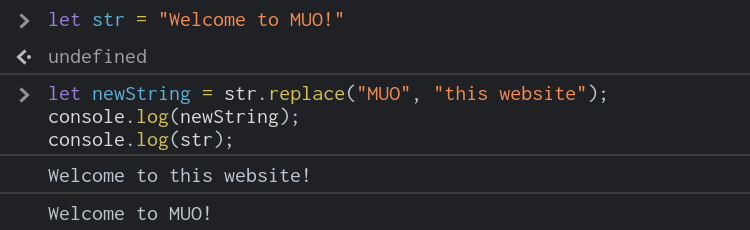
let newString = str.replace("MUO", "this website");
console.log(newString);
console.log(str); Welcome to this website!
Welcome to MUO!
7. Chaîne.split()
La méthode split() est utilisée pour décomposer tous les mots ou caractères d'une chaîne selon l'argument séparateur transmis à la méthode. Le type de retour de cette méthode est un tableau. Ce tableau se compose de tous les caractères ou sous-chaînes, divisés en fonction du séparateur donné. Cette méthode ne modifie pas la chaîne d'origine.
Syntaxe:
split(separator)Par exemple, si un espace vide (" ") est passé comme argument séparateur à la méthode split, voici à quoi ressemblera la sortie :
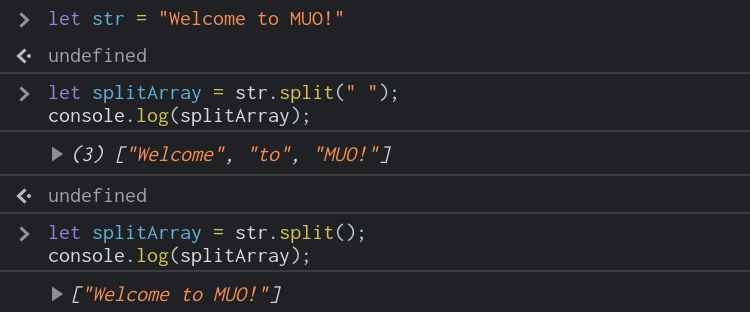
let splitArray = str.split(" ");
console.log(splitArray); ['Welcome', 'to', 'MUO!']Si vous ne passez pas d'argument à la méthode split() , elle renverra un tableau avec un seul élément composé de la valeur de votre variable de chaîne.
let splitArray = str.split();
console.log(splitArray); ['Welcome to MUO!']
8. String.substring()
La méthode substring() est utilisée pour obtenir une sous-chaîne ou une partie de la chaîne d'origine. Cette méthode prend deux paramètres : l'index de début et l'index de fin. La sous-chaîne de sortie commence à partir de l'index de début spécifié et s'imprime jusqu'à l'index de fin – 1.
Syntaxe:
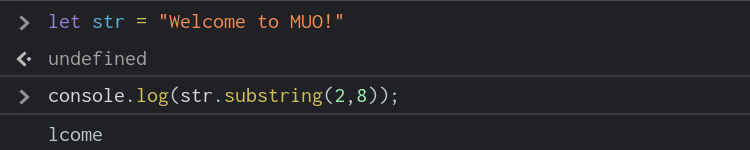
substring(startIndex, endIndex)Voici un exemple rapide de la méthode substring() :
console.log(str.substring(2,8)); "lcome"
Notez que le caractère à l'index de fin ne fait pas partie de la sortie.
9. Chaîne.search()
La méthode search() permet de trouver une sous-chaîne ou un caractère particulier dans la chaîne d'origine. Cette méthode accepte un groupe de caractères ou une sous-chaîne comme argument et effectue le suivi à travers la chaîne. Lors de la recherche d'une correspondance, l'index de départ de la partie correspondante est renvoyé. Sinon, cette méthode renvoie -1.
Syntaxe:
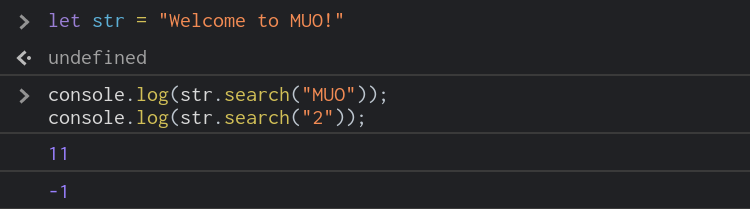
search(substring)Vous pouvez utiliser la méthode search() de cette manière :
console.log(str.search("MUO"));
console.log(str.search("2")); 11
-1
10. Chaîne.trim()
La méthode trim() supprime tous les espaces blancs dans la chaîne, avant le premier caractère et après le dernier caractère. Cette méthode ne nécessite aucun paramètre et ne modifie pas la chaîne d'origine. C'est extrêmement utile pour la validation des entrées des utilisateurs dans les formulaires.
Syntaxe:
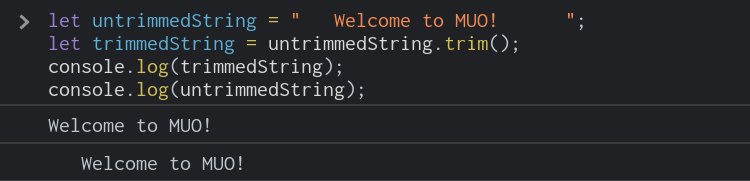
trim()Prenons un nouvel exemple pour explorer cette méthode de chaîne :
let untrimmedString = " Welcome to MUO! ";
let trimmedString = untrimmedString.trim();
console.log(trimmedString);
console.log(untrimmedString); "Welcome to MUO!"
" Welcome to MUO! "
Plus de méthodes JavaScript à vérifier
Il s'agissait donc d'un résumé rapide de certaines méthodes de chaîne courantes qui peuvent vous aider à être plus productif en tant que développeur JavaScript. Ces méthodes vous aideront également à réussir vos entretiens de codage pour les questions liées aux chaînes. La pratique rend parfait, alors allez-y et essayez ces méthodes dans votre propre console.
Une fois que vous maîtrisez les méthodes de chaîne, il peut être intéressant de jeter un œil à certaines méthodes de tableau qui peuvent améliorer encore votre maîtrise de JavaScript.
