17 exemples de code HTML simples que vous pouvez apprendre en 10 minutes
Même si les sites Web modernes sont généralement construits avec des interfaces conviviales, il est utile de connaître quelques bases en HTML. Si vous connaissez les 17 exemples de balises HTML suivants (et quelques extras), vous pourrez créer une page Web de base à partir de zéro ou modifier le code créé par une application comme WordPress.
Nous avons fourni des exemples de code HTML avec sortie pour la plupart des balises. Si vous voulez les voir en action, téléchargez l'exemple de fichier HTML à la fin de l'article. Vous pouvez jouer avec dans un éditeur de texte et le charger dans un navigateur pour voir ce que font vos modifications.
1. <!DOCTYPE html>
Vous aurez besoin de cette balise au début de chaque document HTML que vous créez. Il garantit qu'un navigateur sait qu'il lit du HTML et qu'il attend HTML5, la dernière version.
Même s'il ne s'agit pas réellement d'une balise HTML, c'est quand même bon à savoir.
2. <html>
Il s'agit d'une autre balise qui indique à un navigateur qu'il lit du HTML. La balise <html> va juste après la balise DOCTYPE, et vous la fermez avec une balise </html> juste à la fin de votre fichier. Tout le reste de votre document passe entre ces balises.
3. <tête>
La balise <head> commence la section d'en-tête de votre fichier. Les éléments qui entrent ici n'apparaissent pas sur votre page Web. Au lieu de cela, il contient des métadonnées pour les moteurs de recherche et des informations pour votre navigateur.
Pour les pages basiques, la balise <head> contiendra votre titre, et c'est tout. Mais il y a quelques autres choses que vous pouvez inclure, que nous reviendrons dans un instant.
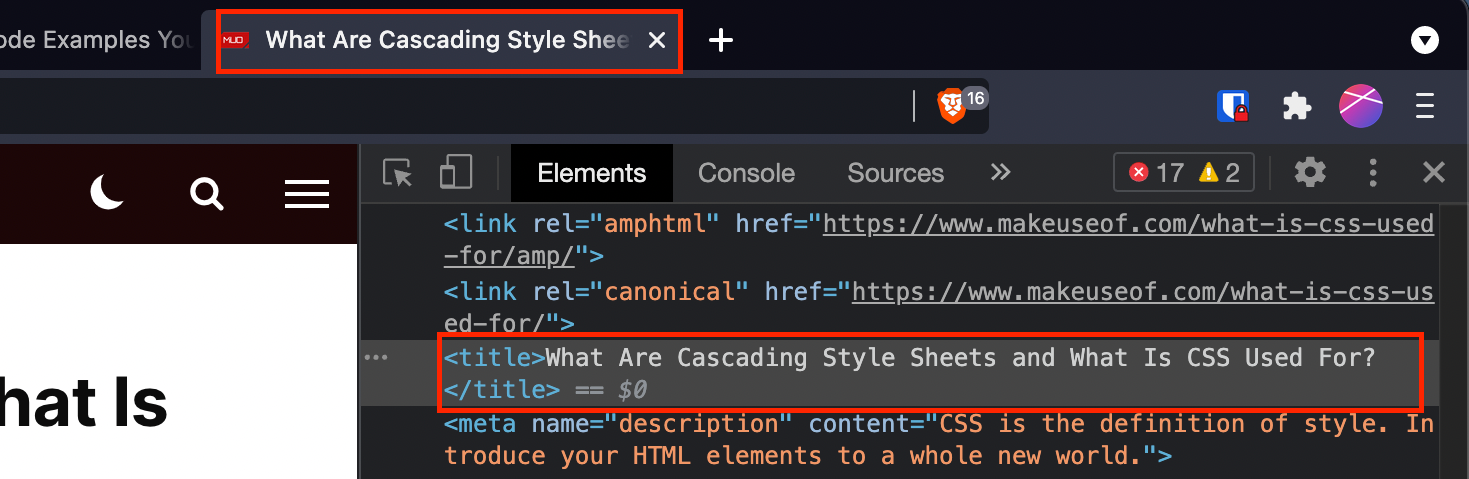
4. <titre>

Cette balise définit le titre de votre page. Tout ce que vous avez à faire est de mettre votre titre dans la balise et de la fermer, comme ceci (j'ai également inclus les balises d'en-tête pour montrer le contexte):
<head>
<title>My Website</title>
</head>C'est le nom qui sera affiché comme titre de l'onglet lorsqu'il sera ouvert dans un navigateur.
5. <méta>
Comme la balise de titre, les métadonnées sont placées dans la zone d'en-tête de votre page. Les métadonnées sont principalement utilisées par les moteurs de recherche et constituent des informations sur le contenu de votre page. Il existe un certain nombre de champs méta différents, mais voici quelques-uns des plus couramment utilisés :
- descriptif : Une description de base de votre page.
- mots – clés : Une sélection de mots-clés applicables à votre page.
- author : L'auteur de votre page.
- fenêtre : Une balise pour s'assurer que votre page s'affiche bien sur tous les appareils.
Voici un exemple qui pourrait s'appliquer à cette page :
<meta name="description" content="A basic HTML tutorial">
<meta name="keywords" content="HTML,code,tags">
<meta name="author" content="MUO">
<meta name="viewport" content="width=device-width, initial-scale=1.0">La balise "viewport" doit toujours avoir "width=device-width, initial-scale=1.0" comme contenu pour s'assurer que votre page s'affiche bien sur les appareils mobiles et de bureau.
6. <corps>
Après avoir fermé la section d'en-tête, vous accédez au corps. Vous l'ouvrez avec la balise <body> et la fermez avec la balise </body>. Cela va juste à la fin de votre fichier, juste avant la balise </html>.
Tout le contenu de votre page Web se trouve entre ces balises. C'est aussi simple que ça en a l'air :
<body>
Everything you want displayed on your page.
</body>7. <h1>
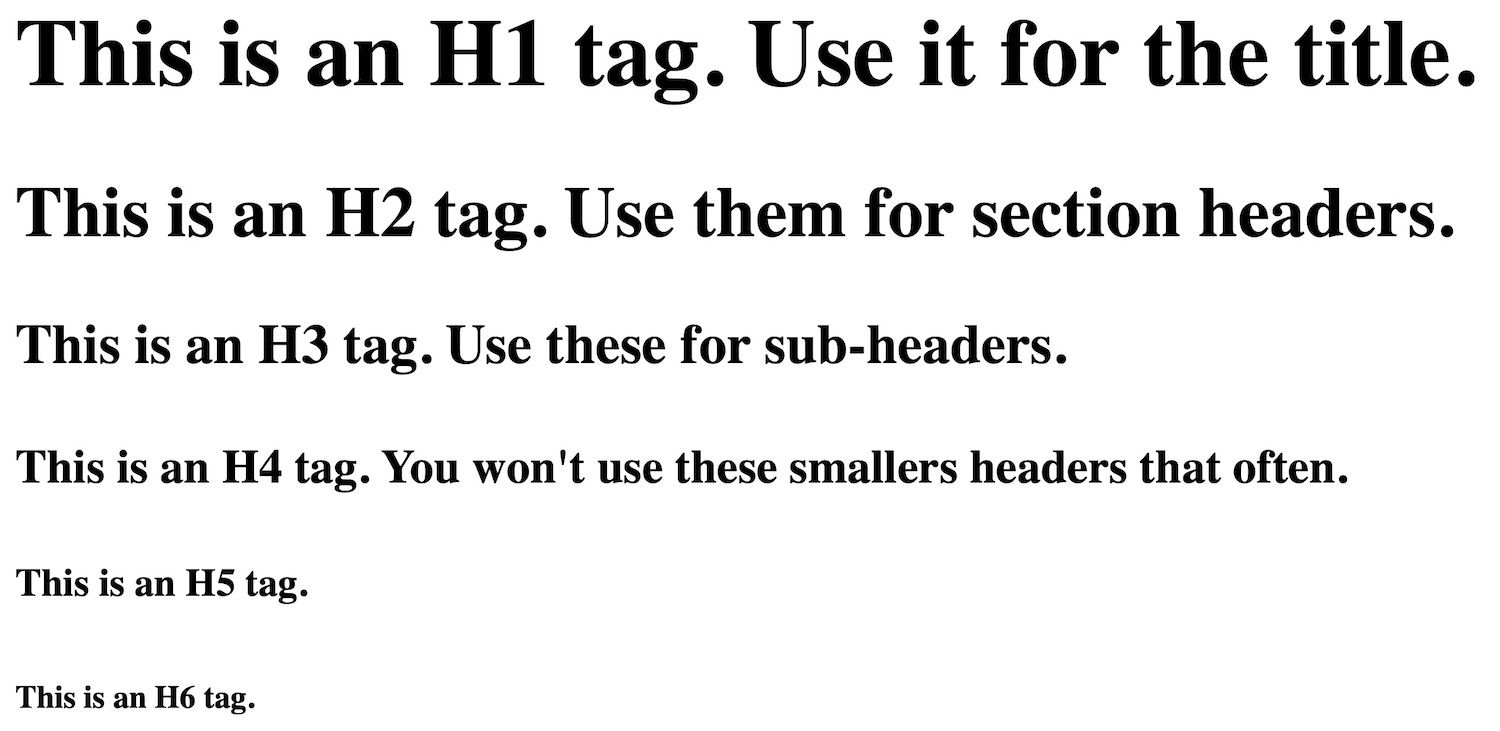
La balise <h1> définit un en-tête de niveau un sur votre page. Ce sera généralement le titre, et il n'y en aura idéalement qu'un sur chaque page.
<h2> définit les en-têtes de niveau deux tels que les en-têtes de section, <h3> les sous-en-têtes de niveau trois, et ainsi de suite, jusqu'à <h6>. Par exemple, les noms des balises dans cet article sont des en-têtes de niveau deux.
<h1>Big and Important Header</h1>
<h2>Slightly Less Big Header</h2>
<h3>Sub-Header</h3>Résultat:

Comme vous pouvez le voir, ils deviennent plus petits à chaque niveau.
8. <p>
La balise de paragraphe commence un nouveau paragraphe. Cela insère généralement deux sauts de ligne.
Regardez, par exemple, la coupure entre la ligne précédente et celle-ci. C'est ce que fera une balise <p>.
<p>Your first paragraph.</p>
<p>Your second paragraph.</p>Résultat:
Votre premier paragraphe.
Votre deuxième paragraphe.
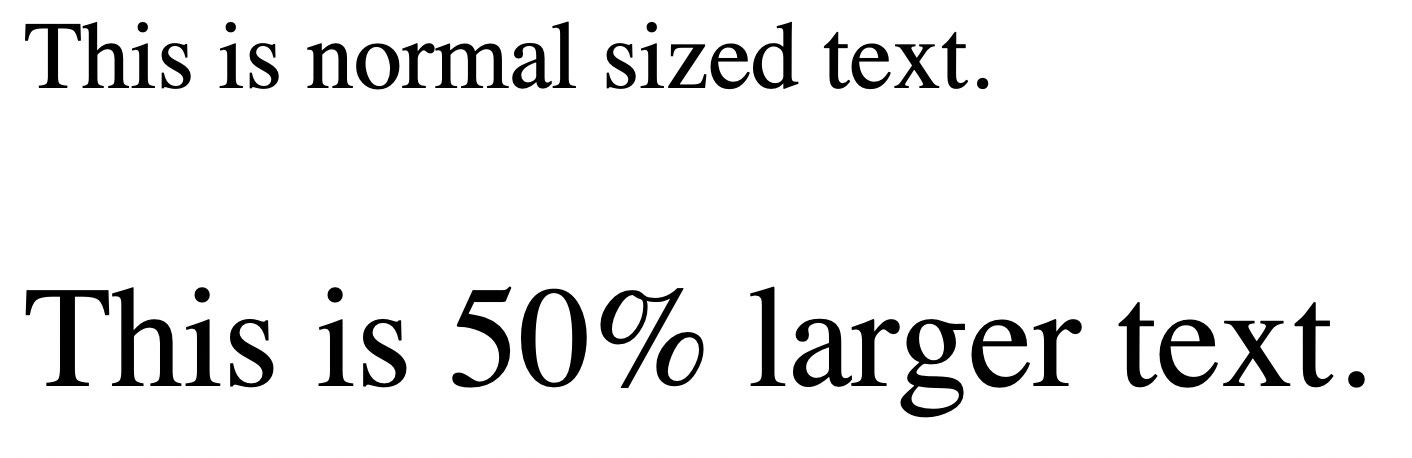
Vous pouvez également utiliser des styles CSS dans vos balises de paragraphe, comme celle-ci qui modifie la taille du texte :
<p style="font-size: 150%;">This is 50% larger text.</p>Résultat:

9. <br>
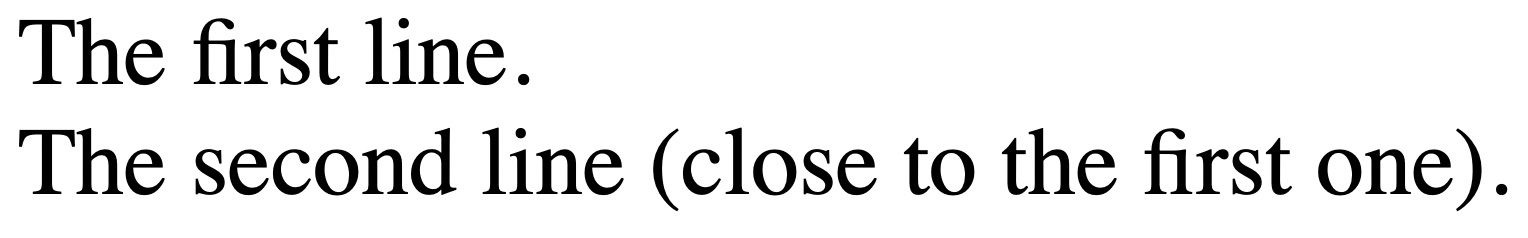
La balise de saut de ligne insère un seul saut de ligne :
<p>The first line.<br>
The second line (close to the first one).</p>Résultat:

La balise <hr> fonctionne de la même manière. Cela dessine une ligne horizontale sur votre page et est bon pour séparer des sections de texte.
10. <fort>
Cette balise définit le texte important. En général, cela signifie qu'il sera audacieux. Cependant, il est possible d'utiliser CSS pour que le texte <strong> s'affiche différemment.
Cependant, vous pouvez utiliser en toute sécurité <strong> pour mettre du texte en gras.
<strong>Very important things you want to say.</strong>Résultat:
Des choses très importantes que vous voulez dire.
Si vous connaissez la balise <b> pour le texte en gras, vous pouvez toujours l'utiliser. Il n'y a aucune garantie que cela continuera à fonctionner dans les futures versions de HTML, mais pour l'instant, cela fonctionne.
11. <em>
Comme <b> et <strong>, <em> et <i> sont liés. La balise <em> identifie le texte mis en évidence, ce qui signifie généralement qu'il sera mis en italique. Encore une fois, il est possible que CSS fasse en sorte que le texte mis en évidence s'affiche différemment.
<em>An emphasized line.</em>Résultat:
Une ligne soulignée.
La balise <i> fonctionne toujours, mais encore une fois, il est possible qu'elle soit dépréciée dans les futures versions de HTML.
12. <a>
La balise <a>, ou ancre, vous permet de créer des liens. Un lien simple ressemble à ceci :
<a href="https://www.muo.com/>Go to MUO</a>Résultat:
L'attribut "href" identifie la destination du lien. Dans de nombreux cas, ce sera un autre site Web. Il peut également s'agir d'un fichier, comme une image ou un PDF.
D'autres attributs utiles incluent "cible" et "titre". L'attribut target est presque exclusivement utilisé pour ouvrir un lien dans un nouvel onglet ou une nouvelle fenêtre, comme ceci :
<a href="https://www.muo.com/" target="_blank">Go to MUO in a new tab</a>Résultat:
Aller à MUO dans un nouvel onglet
L'attribut "title" crée une infobulle. Survolez le lien ci-dessous pour voir comment cela fonctionne :
<a href="https://www.muo.com/" title="This is a tool tip">Hover over this to see the tool tip</a>Résultat:
Passez la souris dessus pour voir l'info-bulle
13. <img>
Si vous souhaitez intégrer une image dans votre page, vous devrez utiliser la balise image. Vous l'utiliserez normalement en conjonction avec l'attribut "src". Ceci spécifie la source de l'image, comme ceci :
<img src="wp-content/uploads/2019/04/sunlit-birds.jpg">Résultat:

D'autres attributs sont disponibles, tels que "hauteur", "largeur" et "alt". Voici à quoi cela pourrait ressembler :
<img src="wp-content/uploads/2019/04/sunlit-birds.jpg" alt="the name of your image">Comme vous pouvez vous y attendre, les attributs "hauteur" et "largeur" définissent la hauteur et la largeur de l'image. En général, c'est une bonne idée de n'en définir qu'un seul pour que l'image se redimensionne correctement. Si vous utilisez les deux, vous pourriez vous retrouver avec une image étirée ou écrasée.
La balise "alt" indique au navigateur quel texte afficher si l'image ne peut pas être affichée et c'est une bonne idée d'inclure avec n'importe quelle image. Si quelqu'un a une connexion particulièrement lente ou un ancien navigateur, il peut toujours avoir une idée de ce qui devrait être sur votre page.
14. <ol>
La balise liste ordonnée vous permet de créer une liste ordonnée. En général, cela signifie que vous obtiendrez une liste numérotée. Chaque élément de la liste a besoin d'une balise d'élément de liste (<li>), donc votre liste ressemblera à ceci :
<ol>
<li>First thing</li>
<li>Second thing</li>
<li>Third thing</li>
</ol>Résultat:
- Première chose
- Deuxième chose
- Troisième chose
En HTML5, vous pouvez utiliser <ol reversed> pour inverser l'ordre des nombres. Et vous pouvez définir la valeur de départ avec l'attribut start.
L'attribut "type" vous permet d'indiquer au navigateur quel type de symbole utiliser pour les éléments de la liste. Il peut être défini sur "1", "A", "a", "I" ou "i", en définissant la liste à afficher avec le symbole indiqué comme ceci :
<ol type="A">15. <ul>
La liste non ordonnée est beaucoup plus simple que sa contrepartie ordonnée. C'est simplement une liste à puces.
<ul>
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
</ul>Résultat:
- Premier élément
- Deuxième élément
- Troisième élément
Les listes non ordonnées ont également des attributs « type » et vous pouvez les définir sur « disque », « cercle » ou « carré ».
16. <table>
Bien que l'utilisation de tableaux pour la mise en forme soit mal vue, vous souhaiterez souvent utiliser des lignes et des colonnes pour segmenter les informations sur votre page. Plusieurs balises sont nécessaires pour qu'une table fonctionne. Voici l'exemple de code HTML :
<table>
<tbody>
<tr>
<th>1st column</th>
<th>2nd column</th>
</tr>
<tr>
<td>Row 1, column 1</td>
<td>Row 1, column 2</td>
</tr>
<td>Row 2, column 1</td>
<td>Row 2, column 2</td>
</tbody>
</table>Les balises <table> et </table> spécifient le début et la fin du tableau. La balise <tbody> contient tout le contenu du tableau.
Chaque ligne du tableau est entourée d'une balise <tr>. Chaque cellule de chaque ligne est entourée de balises <th> pour les en-têtes de colonne ou de balises <td> pour les données de colonne. Vous en avez besoin pour chaque colonne de chaque ligne.
Résultat:
| 1ère colonne | 2ème colonne |
|---|---|
| Ligne 1, colonne 1 | Ligne 1, colonne 2 |
| Ligne 2, colonne 1 | Ligne 2, colonne 2 |
17. <blockquote>
Lorsque vous citez un autre site Web ou une autre personne et que vous souhaitez distinguer la citation du reste de votre document, utilisez la balise blockquote. Tout ce que vous avez à faire est d'inclure la citation dans les balises d'ouverture et de fermeture de blockquote :
<blockquote>The Web as I envisaged it, we have not seen it yet. The future is still so much bigger than the past.</blockquote>Résultat:
Le Web tel que je l'envisageais, on ne l'a pas encore vu. L'avenir est encore tellement plus grand que le passé.
Le formatage exact utilisé peut dépendre du navigateur que vous utilisez ou du CSS de votre site. Mais l'étiquette reste la même.
Exemples de code HTML
Avec ces 17 exemples HTML, vous devriez pouvoir créer un site Web simple. Vous pouvez tous les tester dès maintenant dans un éditeur de texte en ligne pour avoir une idée de leur fonctionnement.
Pour des leçons plus petites en HTML, essayez quelques applications de microlearning pour le codage. Ils vous aideront à vous mettre à niveau en un rien de temps.
