Votre première application Web ASP.NET : comment démarrer
ASP.NET est le framework multiplateforme gratuit de Microsoft pour la création d'applications et de services Web. La plate-forme ASP.NET est une extension de .NET, une plate-forme de développement d'outils, de langages de programmation et de bibliothèques utilisés pour créer différentes applications.
Comme vous l'avez probablement deviné, ASP.NET est un cadre fantastique que les débutants peuvent utiliser pour créer des applications Web. Il offre beaucoup de flexibilité et est facile à utiliser. Dans cet article, nous allons vous aider à créer votre première application Web dans ASP.NET à l'aide de Microsoft Visual Studio.
Qu'est-ce qu'ASP.NET ?
ASP signifie "Active Server Pages" ; ASP et ASP.NET sont des technologies côté serveur utilisées pour afficher des pages Web interactives. ASP.NET offre aux développeurs beaucoup de flexibilité dans un écosystème vaste et polyvalent avec diverses bibliothèques et outils. Les développeurs peuvent également créer des bibliothèques personnalisées qu'ils peuvent partager avec n'importe quelle application créée sur la plate-forme .NET.
Vous pouvez écrire le code principal de vos applications ASP.NET en C#, Visual Basic ou même F#. Cette flexibilité permet aux développeurs de coder efficacement la logique métier et la couche d'accès aux données. Un autre avantage important de l'utilisation d'ASP.NET est la création de pages Web dynamiques à l'aide de C# à l'aide d'un outil de syntaxe de modèle de page Web connu sous le nom de Razor.
Razor fournit également une syntaxe pour créer des pages Web dynamiques interactives incorporant HTML, CSS, JavaScript et C#. Le code côté client est généralement écrit en JavaScript et ASP.NET peut même être intégré à d'autres frameworks Web tels que Angular ou React.
ASP.NET fournit également aux développeurs un système d'authentification qui comprend une base de données, des bibliothèques, des modèles de gestion des connexions, une authentification externe à Google, Facebook, etc., etc. Les développeurs peuvent utiliser ASP.NET sur toutes les principales plates-formes, y compris Windows, Linux, macOS et même Docker.
Comment créer une application Web ASP.NET dans Visual Studio
Avant de créer une application Web, il est préférable de vous familiariser avec HTML, CSS, JavaScript et C#, afin de tirer le meilleur parti d'ASP.NET. Voyons comment créer une application Web dans ASP.NET dans Microsoft Visual Studio 2019.
Assurez-vous que les packages logiciels suivants sont installés :
- Microsoft Visual Studio 2019 ou supérieur
- ASP.NET et charge de travail de développement Web à partir du programme d'installation de Visual Studio
Comprendre les composants du projet d'application Web ASP.NET
Avant de pouvoir commencer à développer votre application Web, il est essentiel de comprendre les composants essentiels d'ASP.NET et de savoir comment les utiliser dans votre application Web.
Dans ce didacticiel, nous utiliserons des formulaires Web ASP.NET pour créer les pages Web individuelles telles que la page d'accueil, Contactez-nous, etc. Chaque formulaire Web comporte trois composants principaux, un fichier .aspx pour le HTML/CSS, un fichier .aspx fichier de code .cs et un fichier .aspx.designer.cs. Nous travaillerons principalement dans les fichiers .aspx et .aspx.cs pour ce tutoriel.

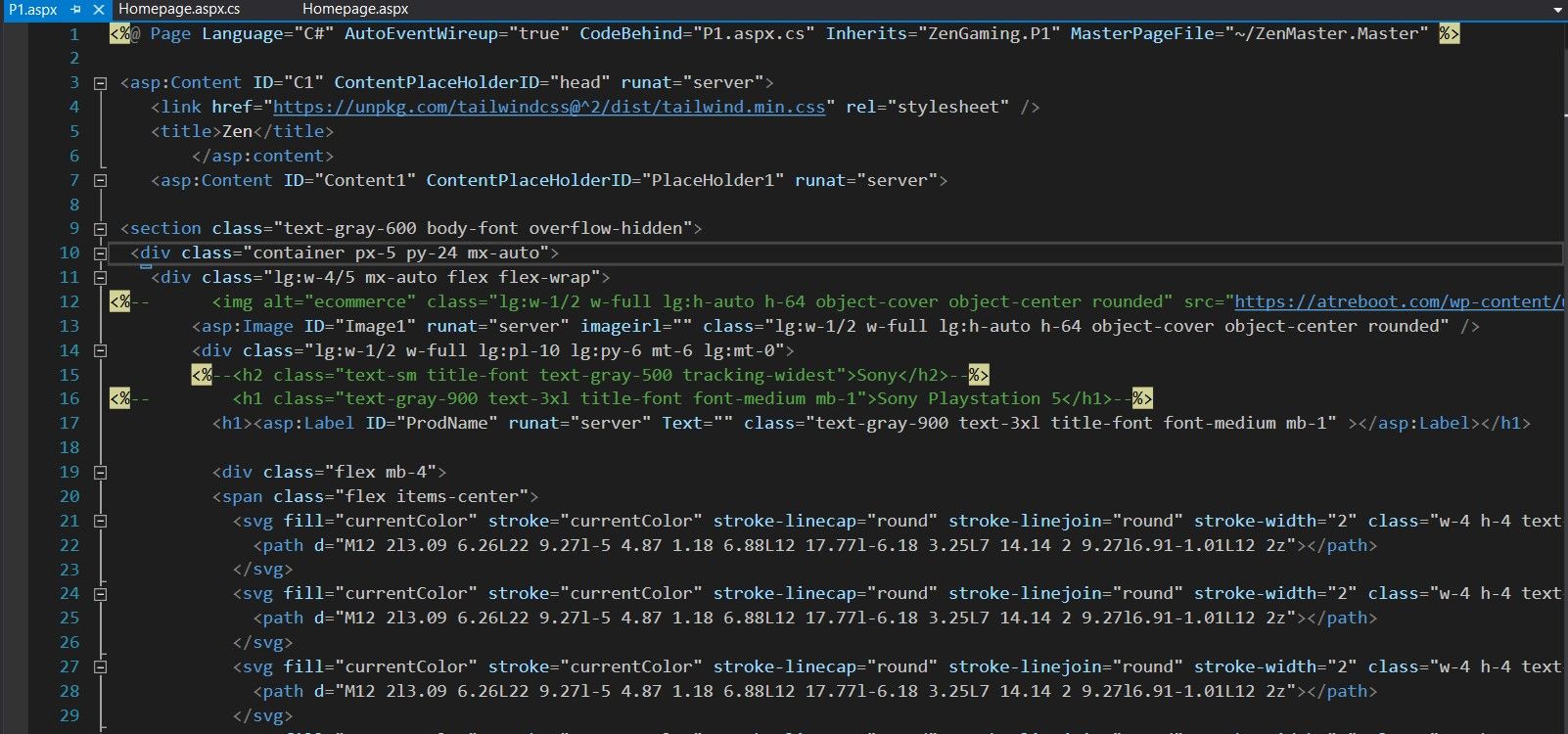
Le fichier .aspx contiendra tout le code HTML et CSS de vos pages Web. Assurez-vous d'utiliser des balises asp plutôt que des balises HTML, car les balises asp récupèrent les données du serveur et envoient les données d'entrée au serveur. Il s'agit de la caractéristique de fonctionnalité requise dans une application Web dynamique.
Le fichier .aspx.cs contient le code C# de vos pages Web, et cela contrôle ce qui se passe lorsqu'un événement particulier tel qu'une page Web est chargé, un bouton est cliqué, etc. Vous pouvez créer des fonctions distinctes pour chaque fonction et les lier à la balise asp appropriée dans le fichier .aspx correspondant.
Les pages maîtres sont bénéfiques pour les développeurs et ajoutent des composants essentiels tels que la barre de navigation et le pied de page à chaque page Web. Au lieu d'ajouter le même code de manière répétitive, les développeurs peuvent ajouter tout le code requis par le modèle dans une page maître, puis lier chaque page Web à la page maître. Nous vous montrerons comment procéder dans les sections suivantes.
Créer un nouveau projet d'application Web ASP.NET
La première étape de la création d'une application Web dans ASP.NET consiste à sélectionner un modèle de projet et à créer une nouvelle application Web :

- Lancez Microsoft Visual Studio et cliquez sur Créer un nouveau projet
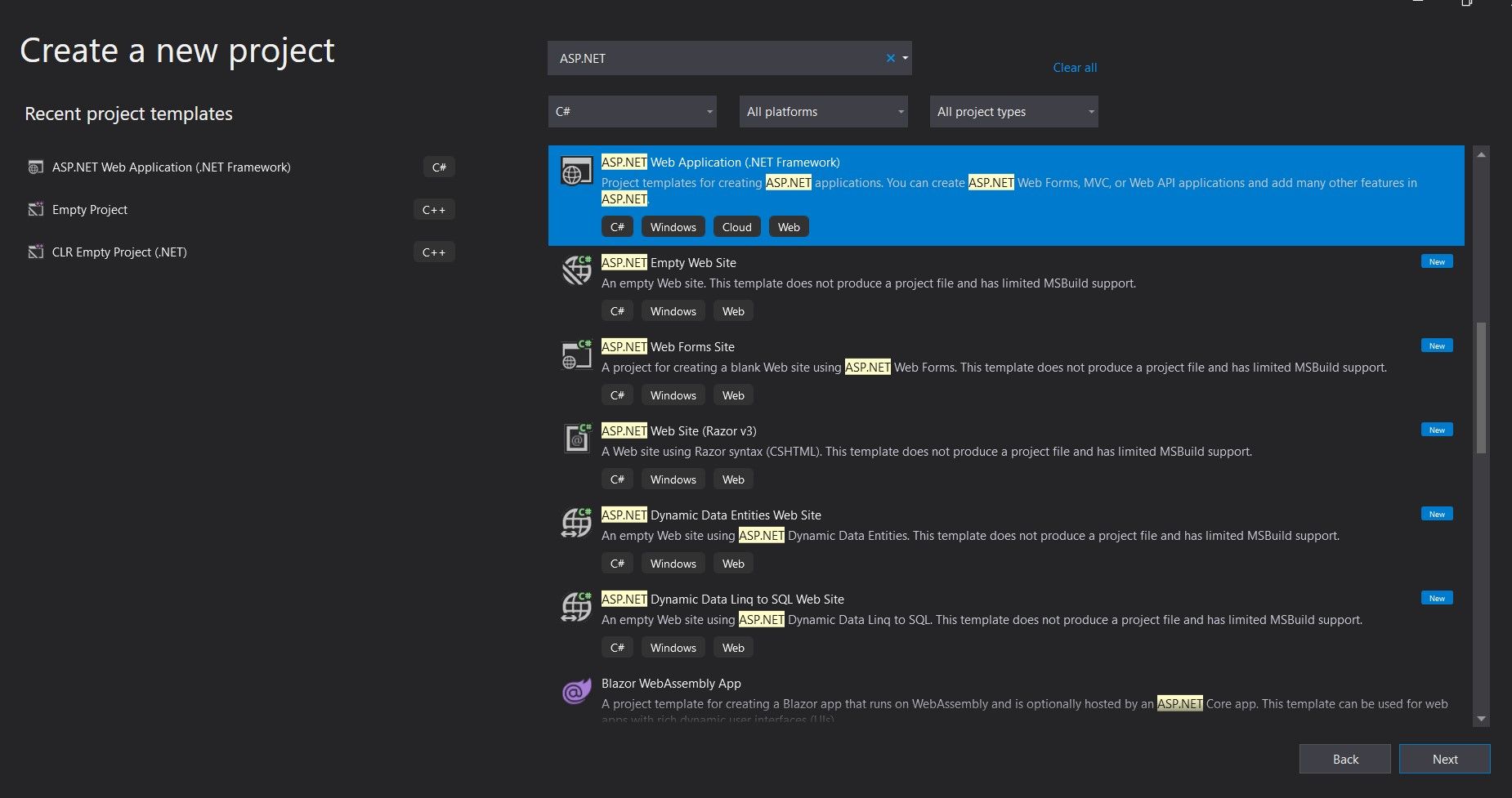
- Tapez ASP.NET dans la zone de recherche de modèle, sélectionnez Application Web ASP.NET ( .NET Framework ) et cliquez sur Suivant . Vous n'obtiendrez pas ce modèle si vous ne disposez pas des installations requises mentionnées dans la section précédente.
- Dans l'écran suivant, configurez le nom et le répertoire de votre projet et cliquez sur Suivant .
- Visual Studio va maintenant créer votre modèle de projet et vous devriez pouvoir exécuter l'application modèle en cliquant sur le bouton de lecture vert en haut de l'écran.
Créer un nouveau formulaire Web ASP.NET

Pour vous aider à mieux comprendre ASP.NET, nous allons créer une page produit simple pour un magasin de jeux. La première étape consiste à créer un nouveau formulaire Web. Dans le projet que vous avez créé précédemment, accédez à Fichier > Nouveau > Fichier et sélectionnez Formulaire Web . Une fois que vous l'avez configuré, vous devriez pouvoir voir un fichier .aspx vierge avec juste le code d'en-tête.
Pour commencer à développer l'apparence générale de votre page Web, vous pouvez utiliser vous-même le code HTML/CSS ou utiliser un modèle de Tailblocks .

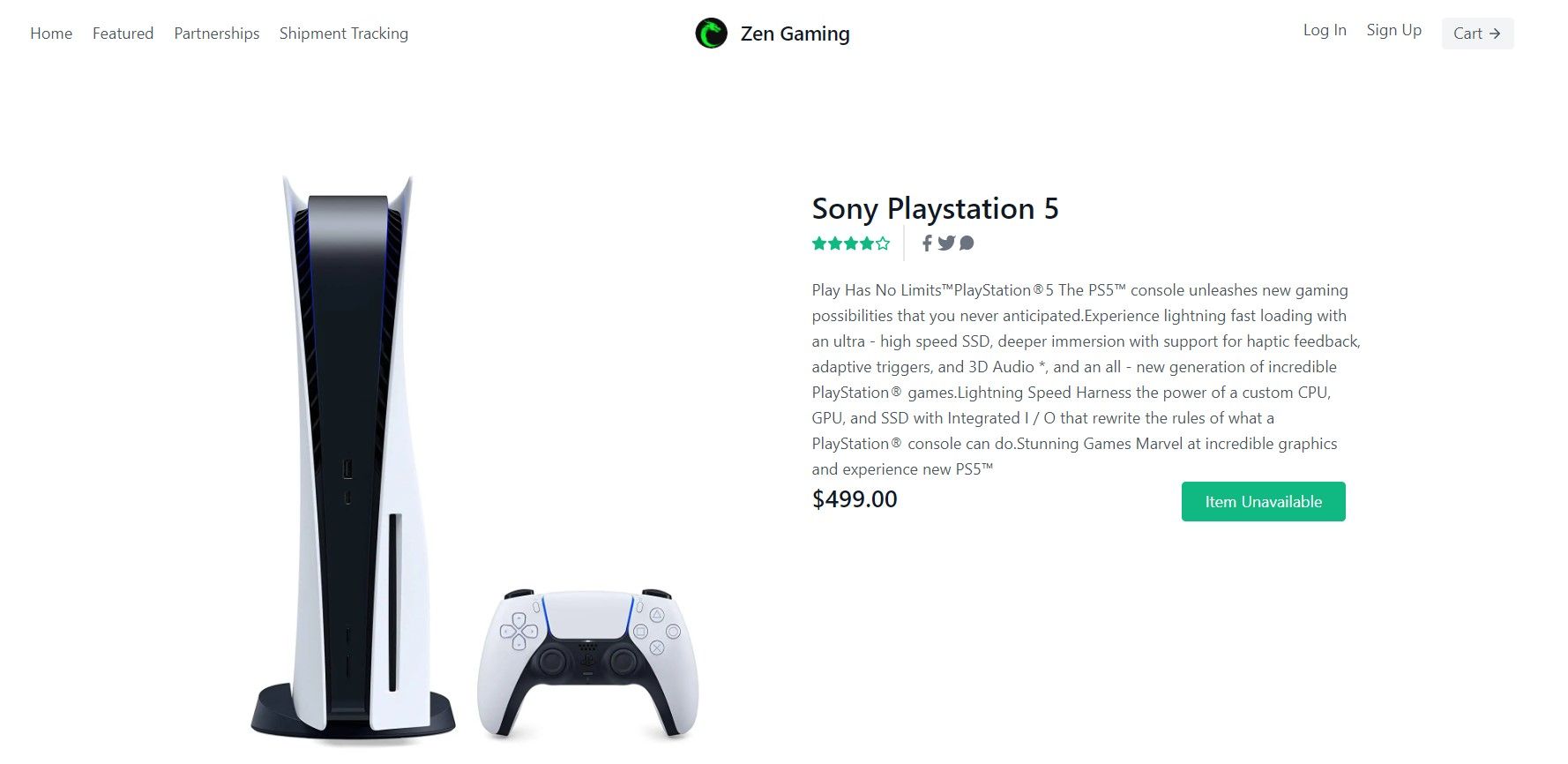
Nous avons configuré la mise en page du produit ci-dessus à l'aide d'un modèle. Il affiche une image du produit, les détails du produit et une barre de navigation. Nous avons ajouté le HTML et le CSS de la barre de navigation à l'aide de la page maître.

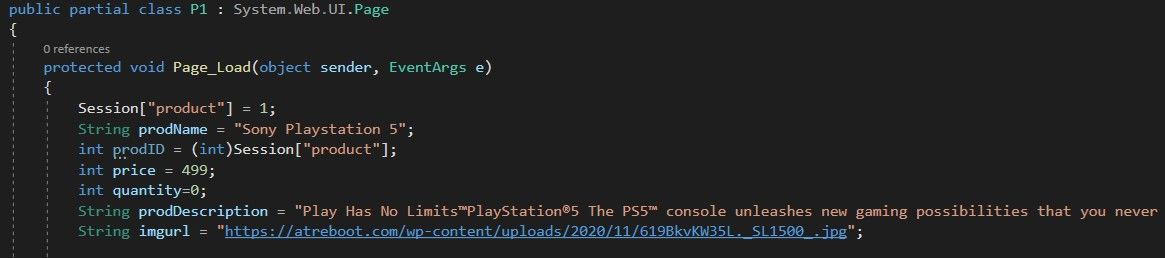
Dans le code ci-dessus (fichier .aspx.cs), nous avons configuré la fonction loadpage pour définir les détails du produit dans nos espaces réservés. Vous pouvez créer des fonctions similaires pour vous connecter, vous inscrire, ajouter au panier, etc.
Un exemple de balise asp pour afficher la description du produit est le suivant :
<asp:Label ID="description" runat="server" Text="" class="leading-relaxed"></asp:Label>La valeur de description du code C# sera affichée dans cet espace réservé. Vous pouvez également utiliser la boîte à outils de Visual Studio pour ajouter des éléments d'affichage tels que des images, des boutons, des boutons radio, etc. Il existe plusieurs ressources disponibles en ligne où vous pouvez apprendre la syntaxe ASP.NET.
Application Web ASP.NET pour les débutants
ASP.NET est une plate-forme puissante pour la création d'applications et de services Web. Vous devez être à l'aise avec JavaScript, HTML, CSS et C# avant de développer une application Web dans ASP.NET.
