Guide du débutant sur le Breadboarding Raspberry Pi avec le jeu Simon
Une maquette vous permet de créer des circuits sans avoir à souder quoi que ce soit. C'est un excellent outil pour expérimenter l'électronique, mais cela peut être intimidant. Avoir un projet à construire peut vous aider à rester motivé pendant que vous apprenez.
Il existe plusieurs jeux simples qui font d'excellents projets pour débutants Raspberry Pi. Le jeu Simon est facile à démarrer. Simon est un jeu de mémoire dans lequel une série de lumières clignotent dans un ordre aléatoire, et le joueur doit se souvenir de la séquence. Au fur et à mesure que le joueur progresse, la durée de la séquence augmente.
Composants requis
Pour commencer, vous aurez besoin des éléments suivants:
- Un Raspberry Pi
- Une carte microSD flashée avec Raspbian OS
- 4 x LED de différentes couleurs
- 4 x résistances (de 220 Ohm à 1 Kilo-Ohm)
- 4 x boutons
- 1 x planche à pain
- Câbles volants pour tout connecter
Vous pouvez utiliser n'importe quel Raspberry Pi pour ce projet, mais les modèles Pi Zero ne se connectent pas aussi facilement aux planches à pain sans soudure. Quel que soit le modèle que vous utilisez, vous aurez également besoin d'une source d'alimentation, d'un moniteur, d'un clavier et d'une souris.
Si vous n'avez jamais configuré de Raspberry Pi auparavant, vous pouvez apprendre comment tout préparer pour ce tutoriel dans le guide du débutant Raspberry Pi .
Vous allez écrire du code Python dans ce didacticiel et vous pouvez utiliser n'importe quel éditeur de texte pour l'écrire, mais vous trouverez peut-être un éditeur de code plus facile. Il y en a plusieurs déjà installés sur le système d'exploitation Raspberry Pi, et Thonny est conçu pour être facile pour les débutants. Quel que soit celui que vous utilisez, vous devrez être en mesure d'enregistrer et d'exécuter votre code pour suivre ce didacticiel.
Premiers pas avec une planche à pain
Si vous n'avez jamais utilisé de maquette auparavant, vous pouvez commencer par lire un didacticiel sur la maquette . Comprendre le fonctionnement d'une maquette vous aidera à comprendre comment créer des circuits.
Le Raspberry Pi a deux rangées de broches d'entrée / sortie (GPIO) à usage général. Ces broches vous permettent de connecter des composants à votre Raspberry Pi. Certaines broches envoient des informations, d'autres fournissent l'alimentation et certaines mettent à la terre vos appareils électroniques.

Nous commencerons par ajouter une lumière LED à notre maquette. Si vous n'avez jamais travaillé avec des lumières LED sur une maquette auparavant, vous voudrez peut-être lire un didacticiel qui vous expliquera plus en détail comment cela fonctionne .
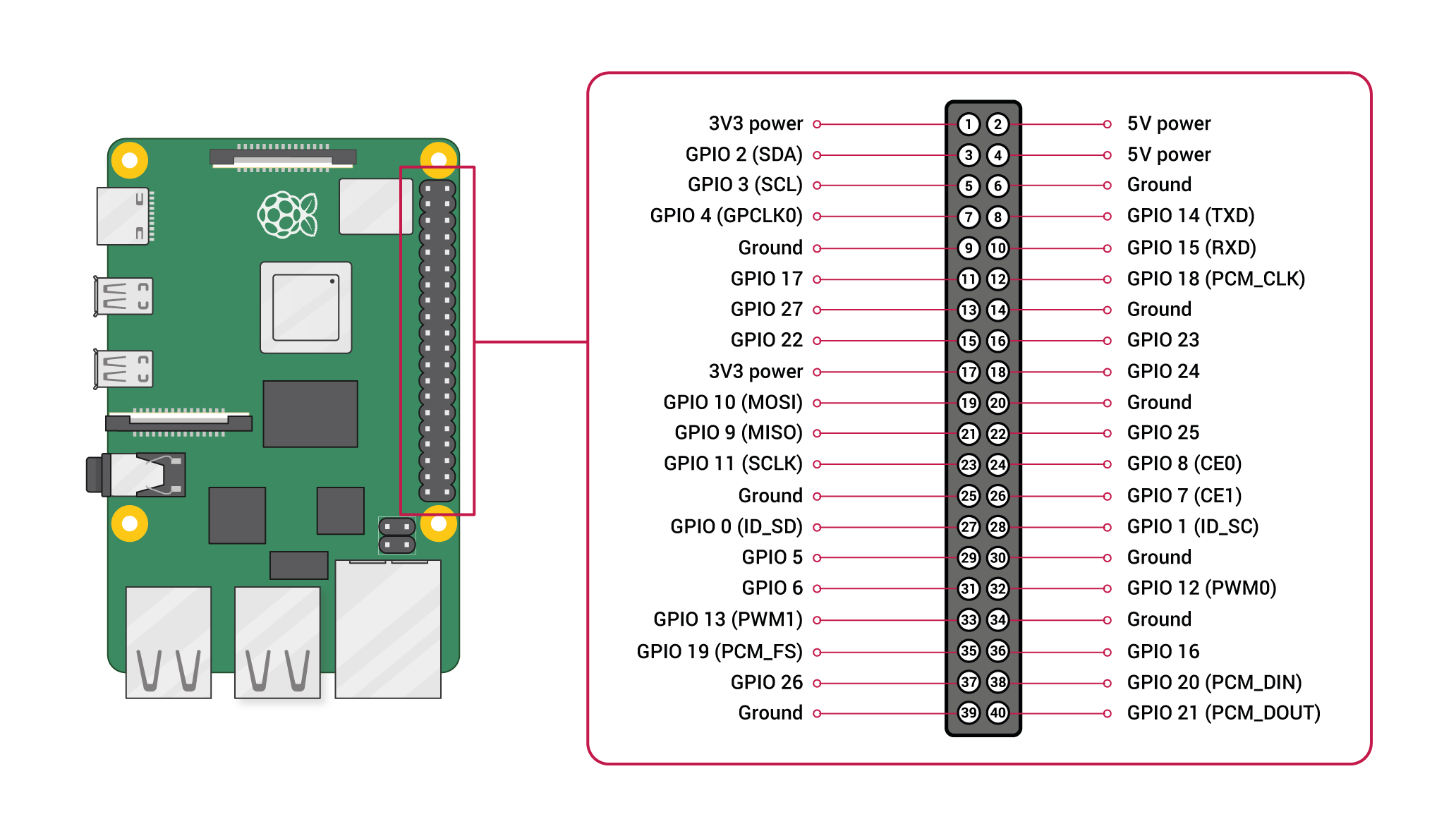
Commencez par connecter une broche GPIO à votre carte. Peu importe la broche, tant qu'il s'agit d'une broche GPIO et non d'une broche d'alimentation ou de terre. Ci-dessus se trouve un tableau des broches GPIO, qui vous aidera à déterminer quelle broche utiliser. Ce didacticiel utilise la broche numéro 18, également appelée GPIO 24.
La broche fournira de l'énergie à la carte d'expérimentation et permettra au Raspberry Pi de communiquer avec les composants de la carte. Ensuite, connectez la broche numéro 6 du Pi au rail de masse de la maquette. Cela mettra la carte à la terre et nous permettra de créer des circuits.

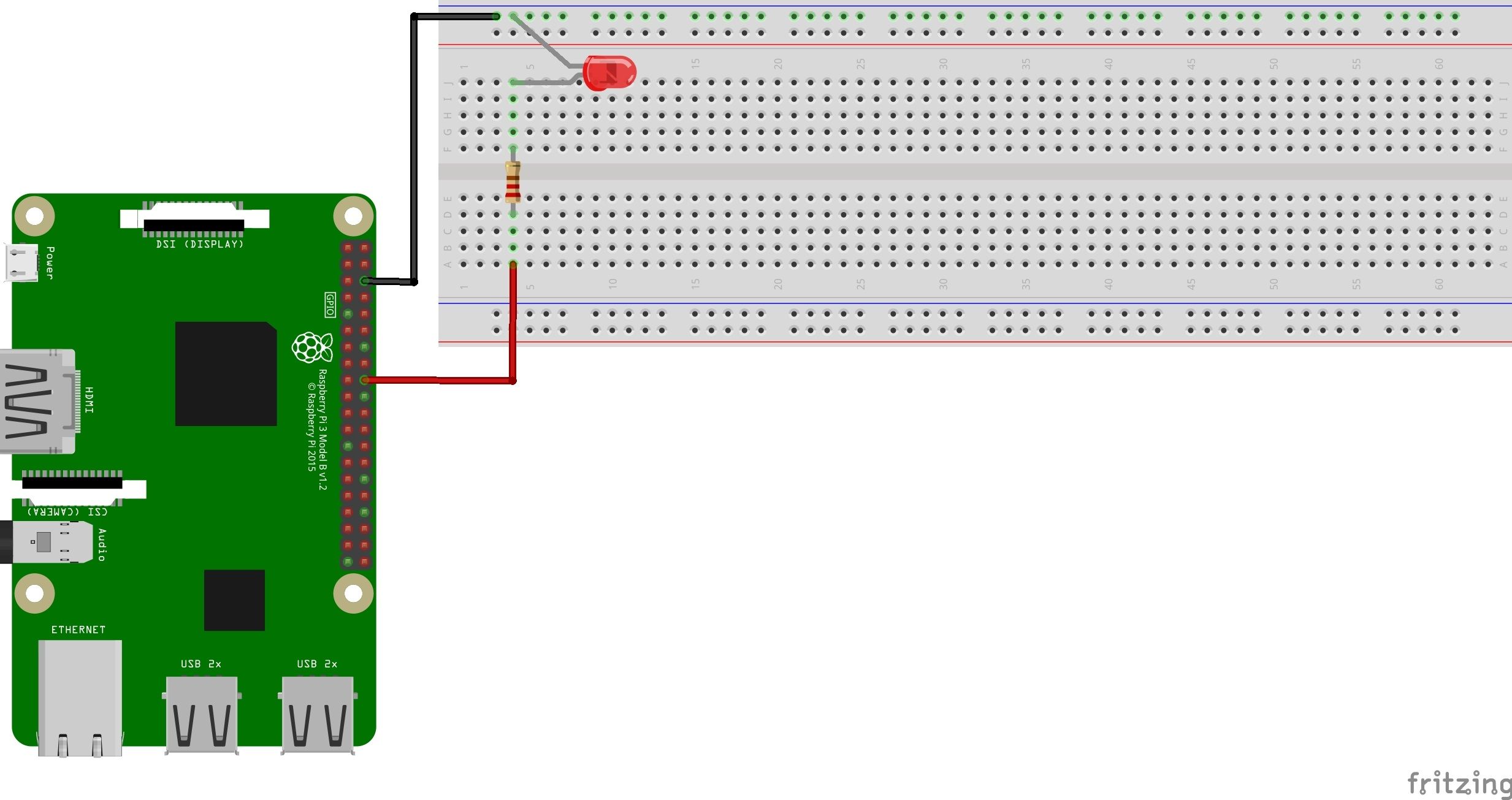
La puissance provenant du Raspberry est trop élevée pour connecter la LED directement. L'utilisation d'une résistance réduit le niveau de puissance et empêche la LED de brûler. Connectez un côté de la résistance à la même ligne sur laquelle la broche GPIO est branchée et l'extrémité dans l'autre côté de la carte d'expérimentation. Ensuite, placez le côté positif de la LED après la résistance. L'extrémité négative de la LED peut être connectée directement au rail négatif. Le résultat final doit ressembler au diagramme ci-dessus. Vérifiez soigneusement votre câblage et allumez votre Pi. La LED doit s'allumer.
Maintenant, vous avez créé un circuit à l'aide de votre Raspberry Pi que vous pouvez contrôler à l'aide de code.
Utilisation du code Python pour contrôler les voyants
Ce didacticiel vous guide à travers le code par étapes, mais si vous souhaitez vous référer au code fini à tout moment, il est disponible sur Pastebin .
À l'heure actuelle, l'alimentation va à la LED, mais nous voulons contrôler quand elle s'allume et s'éteint. Le code Python suivant nous permettra de parler au tableau.
import RPi.GPIO as GPIO
GPIO.setmode(GPIO.BOARD)
GPIO.setwarnings(False)
red = 18
GPIO.setup(red, GPIO.OUT)
GPIO.output(red, GPIO.LOW)
Les premières lignes mettent les choses en place. La bibliothèque GPIO Raspberry Pi est importée. L' as GPIO nous permet simplement de nous référer à RPi.GPIO en tant que GPIO pour économiser un peu de frappe. Le mode de broche GPIO est réglé sur BOARD . Vous n'êtes pas obligé d'utiliser ce paramètre, mais il peut être plus facile de faire référence aux broches par leur ordre dans les lignes GPIO.
Enfin, nous définissons les avertissements sur false. Cela arrêtera les avertissements inutiles.
Les trois lignes suivantes contrôlent la LED. La LED rouge est attachée à la broche GPIO 18. Au lieu de s'en souvenir, la variable rouge stockera l'emplacement. Ensuite, GPIO.setup dit notre programme qu'il envoie des informations sur la broche rouge. Enfin, nous définissons le GPIO. sortie sur la broche rouge à faible . Lorsque vous exécutez ce programme, la lumière s'éteint. Pour le réactiver, basculez GPIO.LOW sur GPIO.HIGH et réexécutez le programme.
Enregistrez le code et cliquez sur Exécuter pour le voir en action. S'il n'y a pas de bouton d'exécution dans votre éditeur de code, enregistrez-le et exécutez python myfilename.py dans la fenêtre du terminal. Vous devrez d'abord accéder au même répertoire que votre nouveau fichier Python. Consultez la feuille de triche Raspberry Pi si vous ne savez pas comment.
Ajout de plus d'une LED
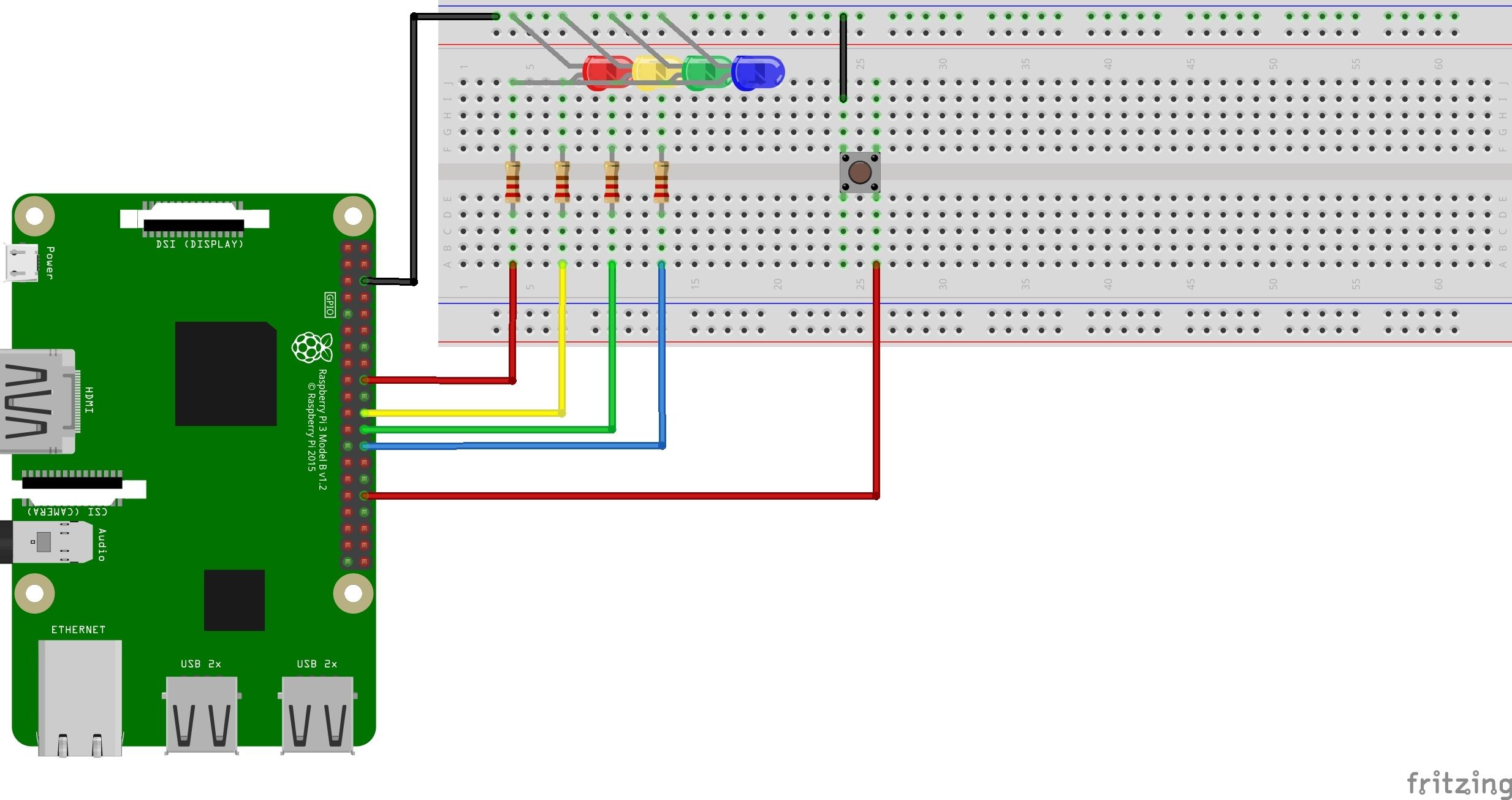
Pour créer le jeu Simon, nous avons besoin de quatre lumières de couleurs différentes. Les mêmes étapes que vous avez utilisées pour configurer la LED rouge peuvent être utilisées pour configurer les trois autres. Votre câblage doit ressembler au schéma ci-dessous:

Votre code doit ressembler à ceci:
import RPi.GPIO as GPIO
GPIO.setmode(GPIO.BOARD)
GPIO.setwarnings(False)
red = 18
yellow = 22
green = 24
blue = 26
GPIO.setup(red, GPIO.OUT)
GPIO.setup(yellow, GPIO.OUT)
GPIO.setup(green, GPIO.OUT)
GPIO.setup(blue, GPIO.OUT)
GPIO.output(red, GPIO.HIGH)
GPIO.output(yellow, GPIO.HIGH)
GPIO.output(green, GPIO.HIGH)
GPIO.output(blue, GPIO.HIGH)
Une fois que vous avez testé les voyants, définissez GPIO.output sur GPIO.LOW pour les désactiver à nouveau.
Bien que la couleur des fils que vous utilisez n'ait pas d'importance, essayez d'utiliser des couleurs qui ont du sens pour vous pour vous aider à lire le tableau plus facilement. Par exemple, les fils noirs sont souvent utilisés pour les fils de terre. Dans ce circuit, vous voudrez peut-être faire correspondre la couleur du fil à la couleur de la lumière LED.
Contrôle des LED avec des boutons
Commencez par ajouter un bouton à votre tableau. Le bouton devra être connecté à la fois à la terre et à une broche GPIO. Le circuit devrait ressembler à ceci:

Pour que le bouton contrôle une LED, nous devons ajouter à notre code. La configuration du bouton est similaire à la configuration d'une LED, sauf que la broche GPIO est définie pour être une entrée et non une sortie. Ce code configure également la résistance de rappel interne sur le Pi, qui est nécessaire pour que le bouton se comporte correctement.
GPIO.setup (32, GPIO.IN, pull_up_down = GPIO.PUD_UP)
Maintenant, nous avons besoin d'un code qui vérifie si le bouton a été enfoncé.
game = True
while game:
redButtonState = GPIO.input(32)
if redButtonState == 0:
GPIO.output(red, GPIO.HIGH)
time.sleep(1)
GPIO.output(red, GPIO.LOW)
Nous voulons que notre programme continue de vérifier si un bouton est enfoncé, nous utilisons donc une boucle while . Étant donné que la boucle ne sera jamais fausse, elle continue de fonctionner et de vérifier le bouton jusqu'à ce que nous terminions le programme manuellement en appuyant sur le bouton d'arrêt ou en utilisant le raccourci clavier Ctrl + c .
Ensuite, pour faciliter la référence à l'entrée que notre bouton GPIO pin nous envoie, nous sauvegardons ces informations dans la variable redButtonState . Si notre entrée de bouton passe à 0, nous savons que le bouton a été enfoncé.
Si le bouton est enfoncé, la LED rouge s'allumera. Ensuite, après une seconde, la LED s'éteint. Pour chronométrer cela, nous utilisons la fonction time.sleep (1) . Pour que cela fonctionne, vous devrez importer la bibliothèque de temps en haut de votre script.
Une fois qu'un bouton fonctionne, vous pouvez en ajouter trois autres, un pour chaque LED. Votre code doit ressembler à ceci:
import random
import time
import RPi.GPIO as GPIO
GPIO.setmode (GPIO.BOARD)
GPIO.setwarnings(False)
red = 18
yellow = 22
green = 24
blue = 26
GPIO.setup(red, GPIO.OUT)
GPIO.setup(yellow, GPIO.OUT)
GPIO.setup(green, GPIO.OUT)
GPIO.setup(blue, GPIO.OUT)
GPIO.setup(32, GPIO.IN, pull_up_down=GPIO.PUD_UP)
GPIO.setup(36, GPIO.IN, pull_up_down=GPIO.PUD_UP)
GPIO.setup(38, GPIO.IN, pull_up_down=GPIO.PUD_UP)
GPIO.setup(40, GPIO.IN, pull_up_down=GPIO.PUD_UP)
game = True
while game:
redButtonState = GPIO.input(32)
if redButtonState == 0:
GPIO.output(red, GPIO.HIGH)
time.sleep(1)
GPIO.output(red, GPIO.LOW)
yellowButtonState = GPIO.input(36)
if yellowButtonState == 0:
GPIO.output(yellow, GPIO.HIGH)
time.sleep(1)
GPIO.output(yellow, GPIO.LOW)
greenButtonState = GPIO.input(38)
if greenButtonState == 0:
GPIO.output(green, GPIO.HIGH)
time.sleep(1)
GPIO.output(green, GPIO.LOW)
blueButtonState = GPIO.input(40)
if blueButtonState == 0:
GPIO.output(blue, GPIO.HIGH)
time.sleep(1)
GPIO.output(blue, GPIO.LOW)
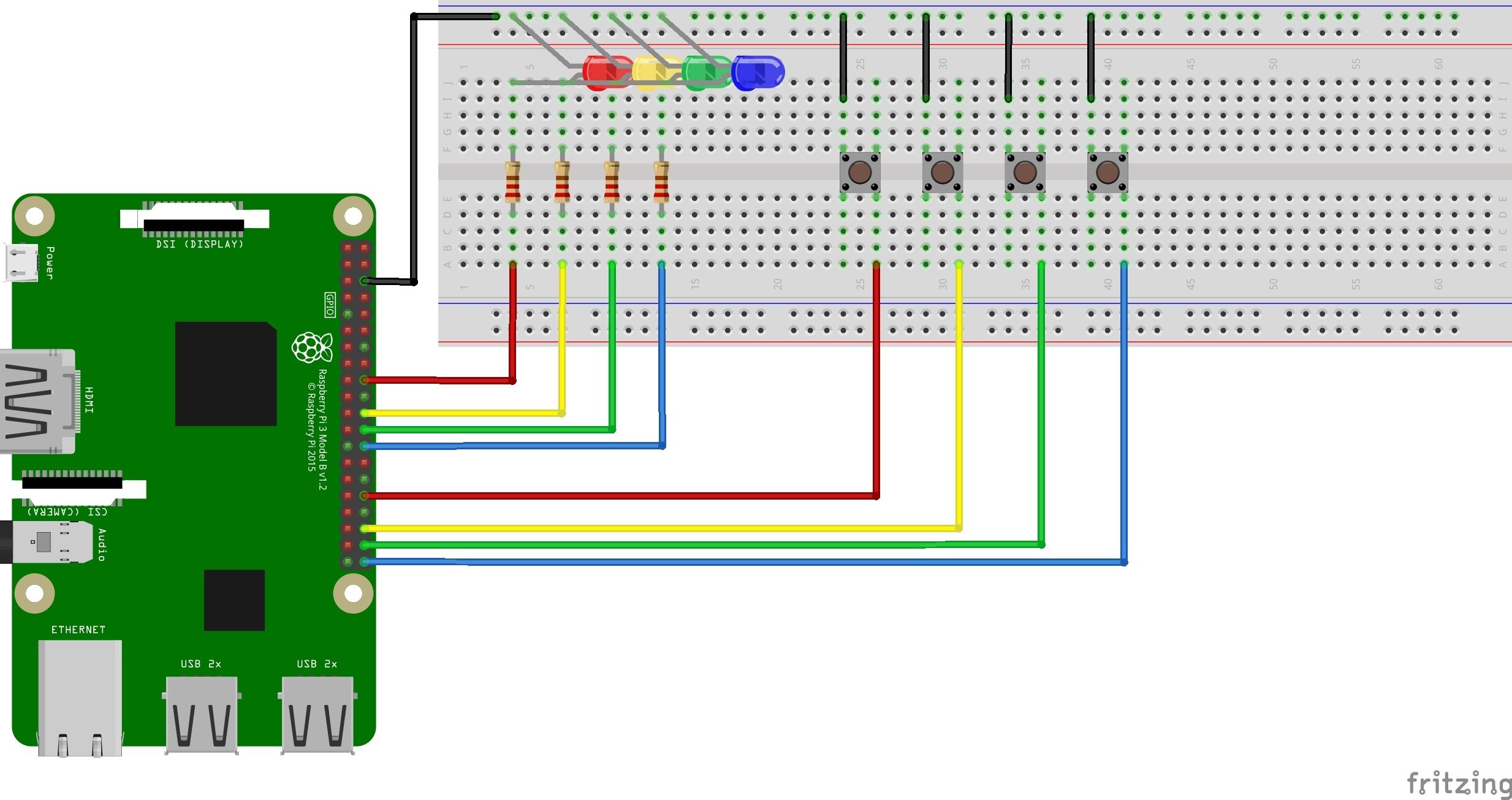
Votre tableau devrait ressembler à ceci:

Tous les composants électroniques sont maintenant en place. Si vous rencontrez des problèmes, vérifiez dans votre code toute erreur. N'oubliez pas que vous pouvez télécharger le code complet de Pastebin si vous êtes bloqué!
Créer le jeu
Ce projet a déjà couvert toutes les bases que vous devez savoir pour commencer à utiliser une maquette. Mais transformer ces compétences en jeu mettra vraiment en valeur ce que vous pouvez faire!
Dans Simon, un joueur voit une série de lumières clignoter et doit se souvenir du motif. Cela commence facilement avec une seule lumière. Chaque niveau ajoute une lumière aléatoire au motif pour rendre le jeu plus difficile.
Créer le motif
Cette étape est assez simple. Un tableau contiendra notre motif lumineux. Un deuxième tableau stockera les broches GPIO de nos lumières . À chaque boucle de jeu, une nouvelle lumière aléatoire sera ajoutée à la fin du tableau de motifs . Nous utilisons l' aléatoire. randint () pour choisir un nombre entre 0 et 3, représentant les 4 LED.
pattern = []
lights = [red, yellow, green, blue]
while game:
pattern.append(random.randint(0,3))Ensuite, nous devons allumer les lumières pour montrer le motif.
while game:
pattern.append(random.randint(0,3))
for x in pattern:
GPIO.output(lights[x], GPIO.HIGH)
time.sleep(1)
GPIO.output(lights[x], GPIO.LOW)
time.sleep(0.5)
Il est important de faire une pause entre deux lumières. Cela permet de voir plus facilement si la même lumière est utilisée dos à dos dans le motif.
Obtenir l'entrée du joueur
Ensuite, le jeu doit attendre que le joueur devine l'ordre des lumières. Le programme doit à la fois vérifier chaque lumière du motif et attendre que le joueur appuie sur un bouton. Cela nécessite des boucles imbriquées:
for x in pattern:
waitingForInput = True
while waitingForInput:
redButtonState = GPIO.input(32)
yellowButtonState = GPIO.input(36)
greenButtonState = GPIO.input(38)
blueButtonState = GPIO.input(40)
if redButtonState == 0:
GPIO.output(red, GPIO.HIGH)
waitingForInput = False
time.sleep(1)
GPIO.output(red, GPIO.LOW)
if yellowButtonState == 0:
GPIO.output(yellow, GPIO.HIGH)
waitingForInput = False
time.sleep(1)
GPIO.output(yellow, GPIO.LOW)
if greenButtonState == 0:
GPIO.output(green, GPIO.HIGH)
waitingForInput = False
time.sleep(1)
GPIO.output(green, GPIO.LOW)
if blueButtonState == 0:
GPIO.output(blue, GPIO.HIGH)
waitingForInput = False
time.sleep(1)
GPIO.output(blue, GPIO.LOW)
La plupart du code ci-dessus réutilise le code que nous avons écrit pour tester les boutons.
Vérifiez l'entrée du joueur
À partir de là, il est assez facile de vérifier si le joueur a entré le bon modèle. Chaque fois qu'ils appuient sur un bouton, le jeu peut vérifier si c'était le bon bouton. Pour ce faire, ajoutez une autre instruction if à chaque entrée de bouton:
if redButtonState == 0:
GPIO.output(red, GPIO.HIGH)
waitingForInput = False
if x != 0:
game = False
time.sleep(1)
GPIO.output(red, GPIO.LOW)
La variable x de notre boucle for a le numéro de la lumière suivante. Le voyant LED rouge est en première position, ou numéro 0. Si le joueur a appuyé sur le bouton LED rouge alors que nous avons un 0 dans notre motif, ils ont raison! Sinon, ils perdent la partie. Définir la variable game sur false arrêtera notre boucle de jeu et mettra fin au programme.
Toutes nos félicitations! Vous avez construit un jeu à partir de zéro!
La création d'un jeu a ajouté beaucoup plus de code à ce projet que l'ajout de voyants et de boutons. Travailler à un projet final que vous pouvez montrer à vos amis et à votre famille peut vous aider à rester motivé.
Ce jeu est assez simple. Mettez-vous au défi d'améliorer la conception de base. Peut-être que les lumières pourraient clignoter si le joueur perd. Peut-être voulez-vous vous mettre au défi d'ajouter des sons au jeu. Votre imagination est la seule limite!
D'accord, cela et le matériel dont vous disposez.
