Comment changer la couleur du texte de votre site Web avec CSS
Avoir le contrôle de votre site Web est un élément important de la conception Web. Dans un monde idéal, vous devriez pouvoir modifier chaque aspect de la conception de votre site sans avoir à faire de compromis sur le produit fini.
Bien sûr, cependant, les sites Web peuvent souvent être têtus. Il n'est pas toujours possible d'obtenir les résultats souhaités sans se plonger dans le monde des CSS. Jetons un coup d'œil à la façon dont vous pouvez changer la couleur du texte avec CSS sur votre site Web pour vous donner une idée de la façon dont vous pouvez obtenir plus avec la puissance de CSS.
Changer la couleur du texte du site Web avec CSS
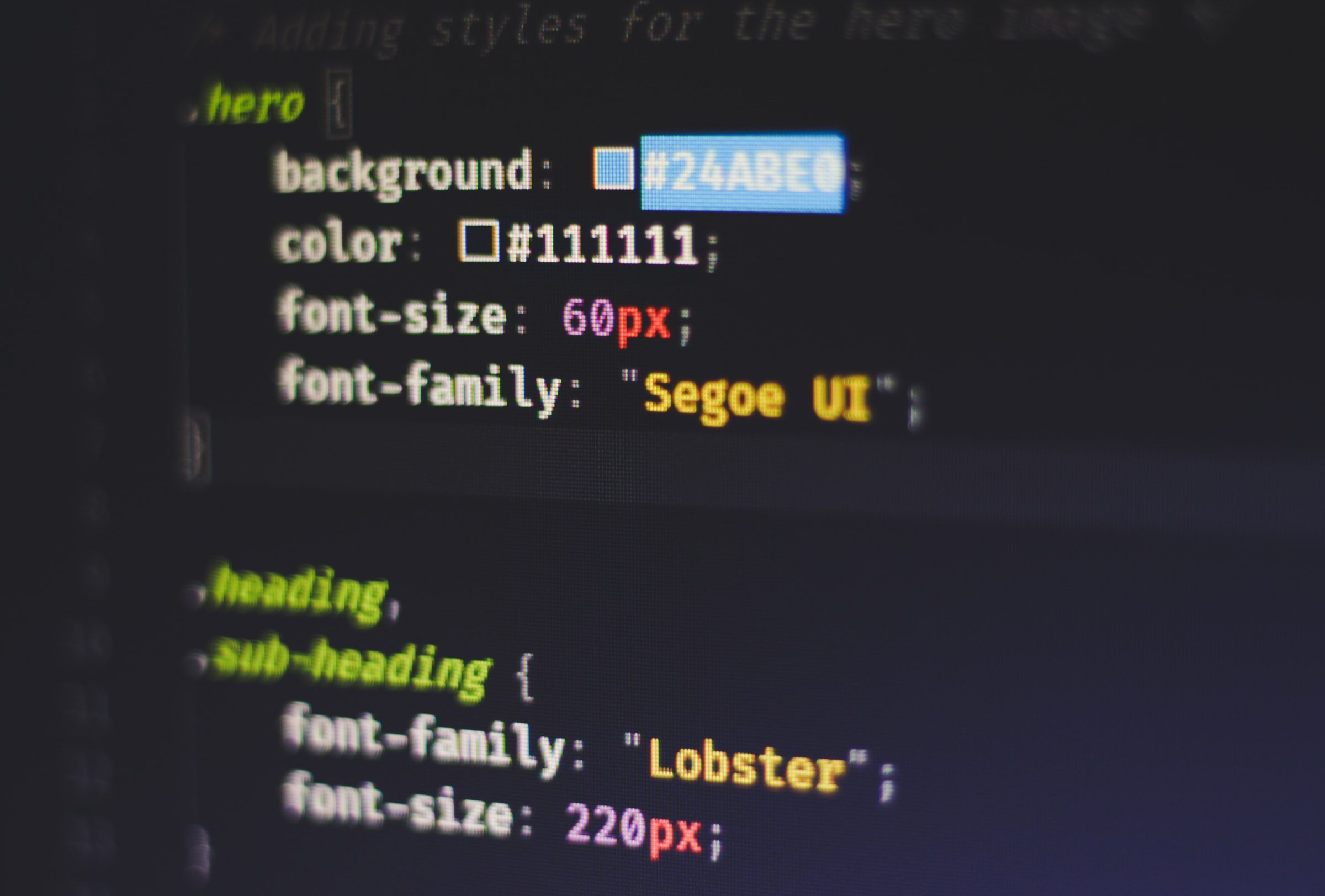
CSS a été soigneusement conçu pour garantir aux concepteurs un pouvoir sur leurs projets de sites Web. Il est incroyablement facile de changer la couleur du texte avec CSS sur votre site Web ; vous avez juste besoin d'une règle pour le faire.
color: blue;Bien sûr, cependant, les règles CSS ne fonctionnent pas très bien par elles-mêmes. Vous devez les associer à des classes d'éléments, des ID et des identifiants pour vous assurer que les navigateurs Web sachent à quoi s'applique le style. Vous pouvez voir des exemples d'utilisation de cette règle avec un en-tête H1, un paragraphe P et un bouton ci-dessous.
h1 { color: blue; }
p { color: red; }
button { color: red; }Cela devrait vous donner une compréhension de base de ce qui doit être fait pour changer la couleur du texte de votre site Web avec CSS. Cela prend généralement plus que cela, surtout si vous souhaitez donner des couleurs différentes aux différents textes de votre site Web.
Trouver la bonne classe CSS

Avant de pouvoir modifier le texte spécifique de votre site Web, vous devez savoir comment l'identifier dans votre CSS. La plupart des navigateurs Web disposent d'un ensemble d'outils conçus pour aider les développeurs, et il est probable que celui que vous utilisez possède ce qu'on appelle un inspecteur . Cela peut être utilisé pour jeter un coup d'œil au code HTML et à d'autres codes qui créent un site Web.
Ouverture de l'inspecteur

L'ouverture de l'inspecteur est différente dans chacun des navigateurs du marché. Nous avons couvert une poignée des navigateurs les plus populaires ci-dessous pour vous donner une longueur d'avance :
- Google Chrome : CTRL + Maj + C ou Points de menu > Plus d'outils > Outils de développement
- Microsoft Edge : CTRL + Shift + C ou points de menu > Plus d'outils > Outils de développement
- Mozilla Firefox : CTRL + Shift + C ou points de menu > Plus d'outils > Outils de développement Web
- Apple Safari : Préférences > Avancé > Afficher le menu Développer dans la barre de menus puis Développer > Afficher Web Inspector
Trouver le bon style de texte CSS

Cela peut être déroutant lorsque vous ouvrez l'Inspecteur pour la première fois dans votre navigateur. Il y aura beaucoup de choses que vous ne comprendrez peut-être pas, mais vous n'avez pas à vous en soucier pour l'instant. Il vous suffit de trouver le nom du style du texte que vous essayez de modifier.
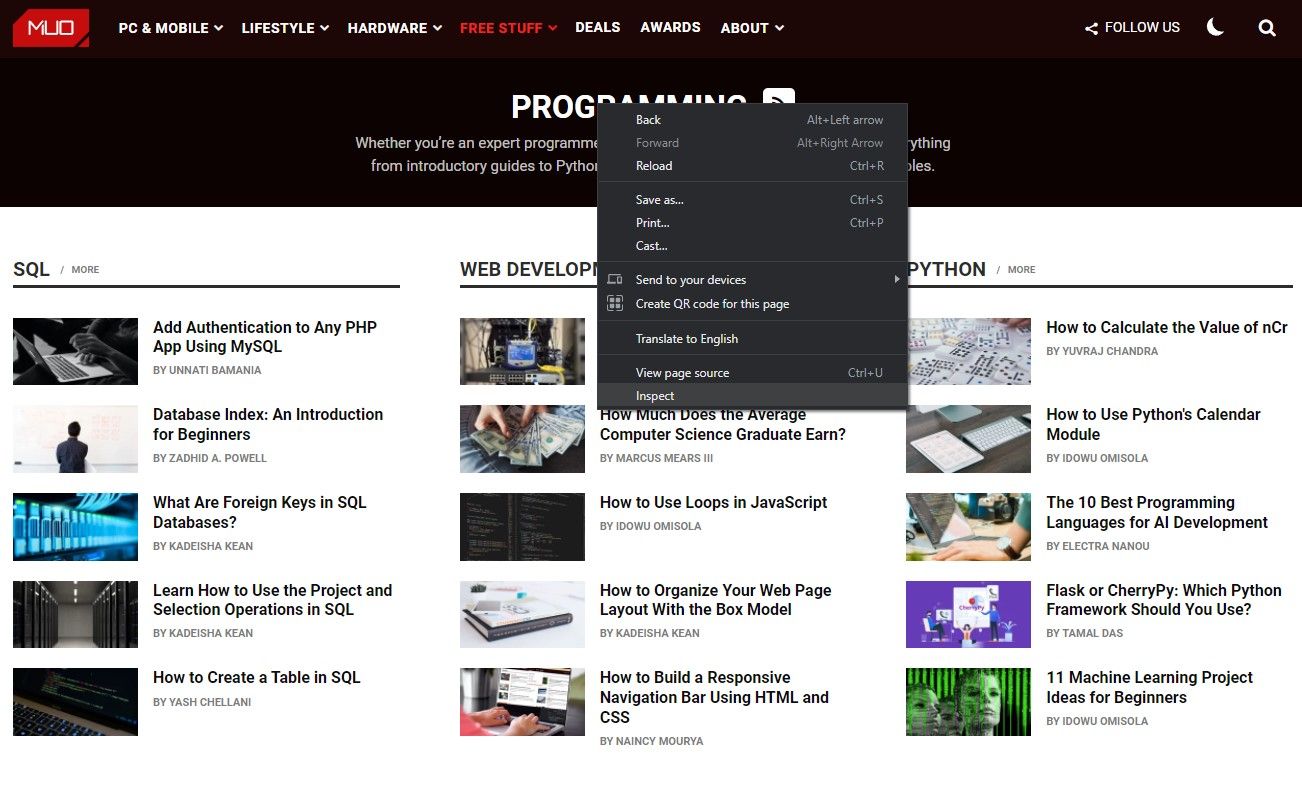
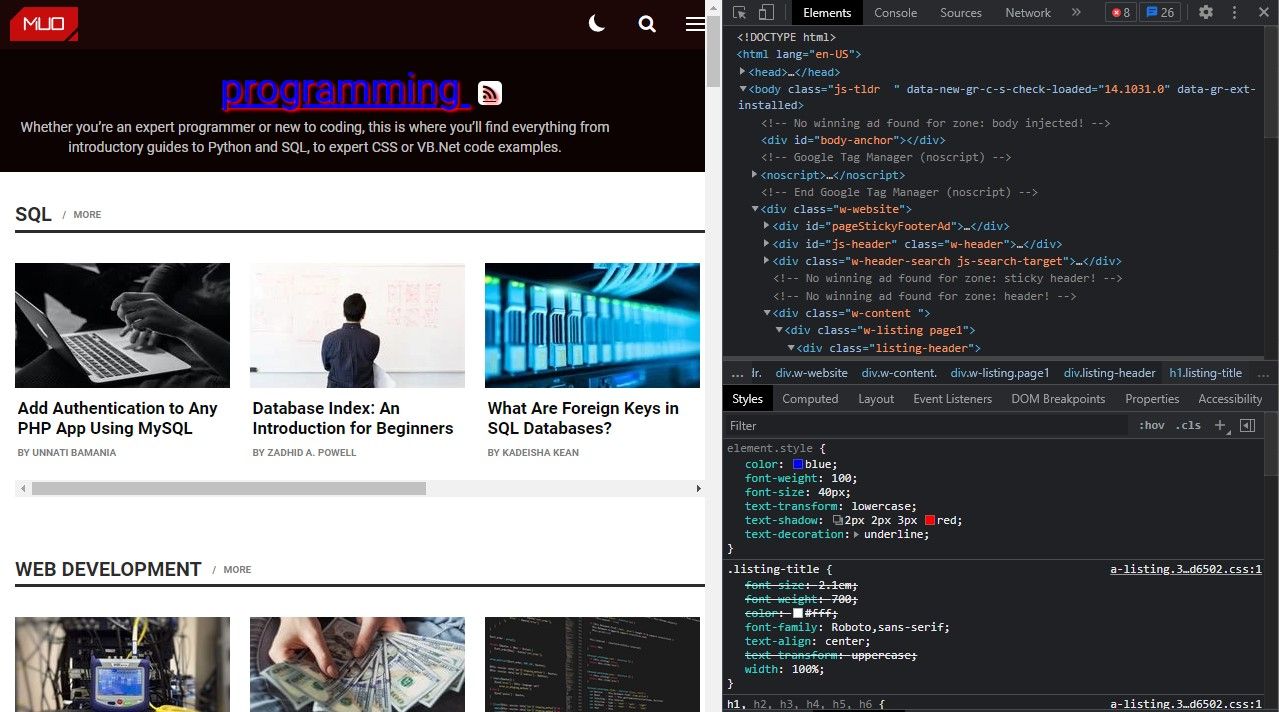
À titre d'exemple, nous allons rechercher et modifier le style de texte CSS utilisé pour l'en-tête principal de la section MakeUseOf Programming. Vous pouvez démarrer ce processus en inspectant l'élément qui doit être modifié.
- Google Chrome : Clic droit > Inspecter
- Microsoft Edge : Clic droit > Inspecter
- Mozilla Firefox : Clic droit > Inspecter ou Q
- Apple Safari : Clic droit > Inspecter l'élément

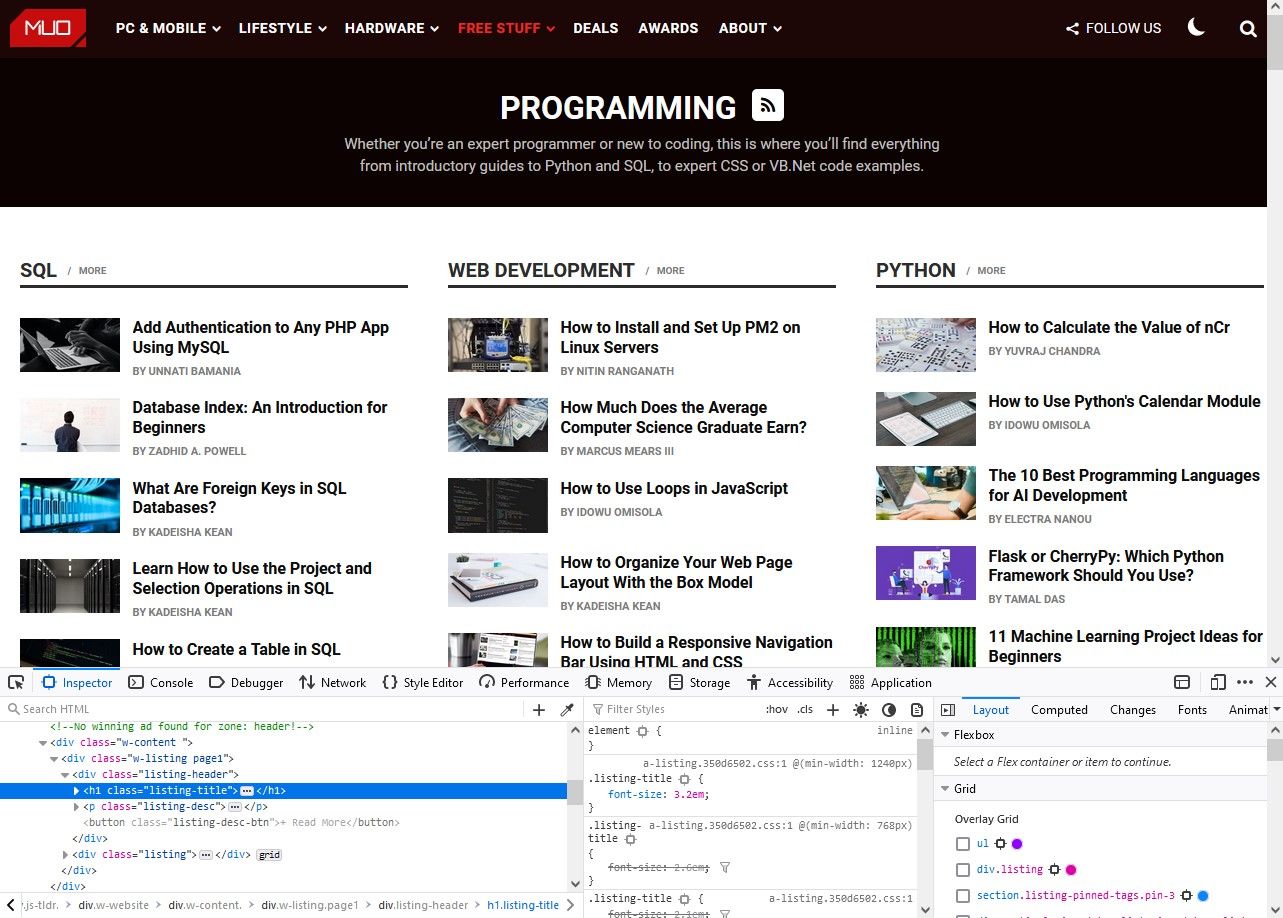
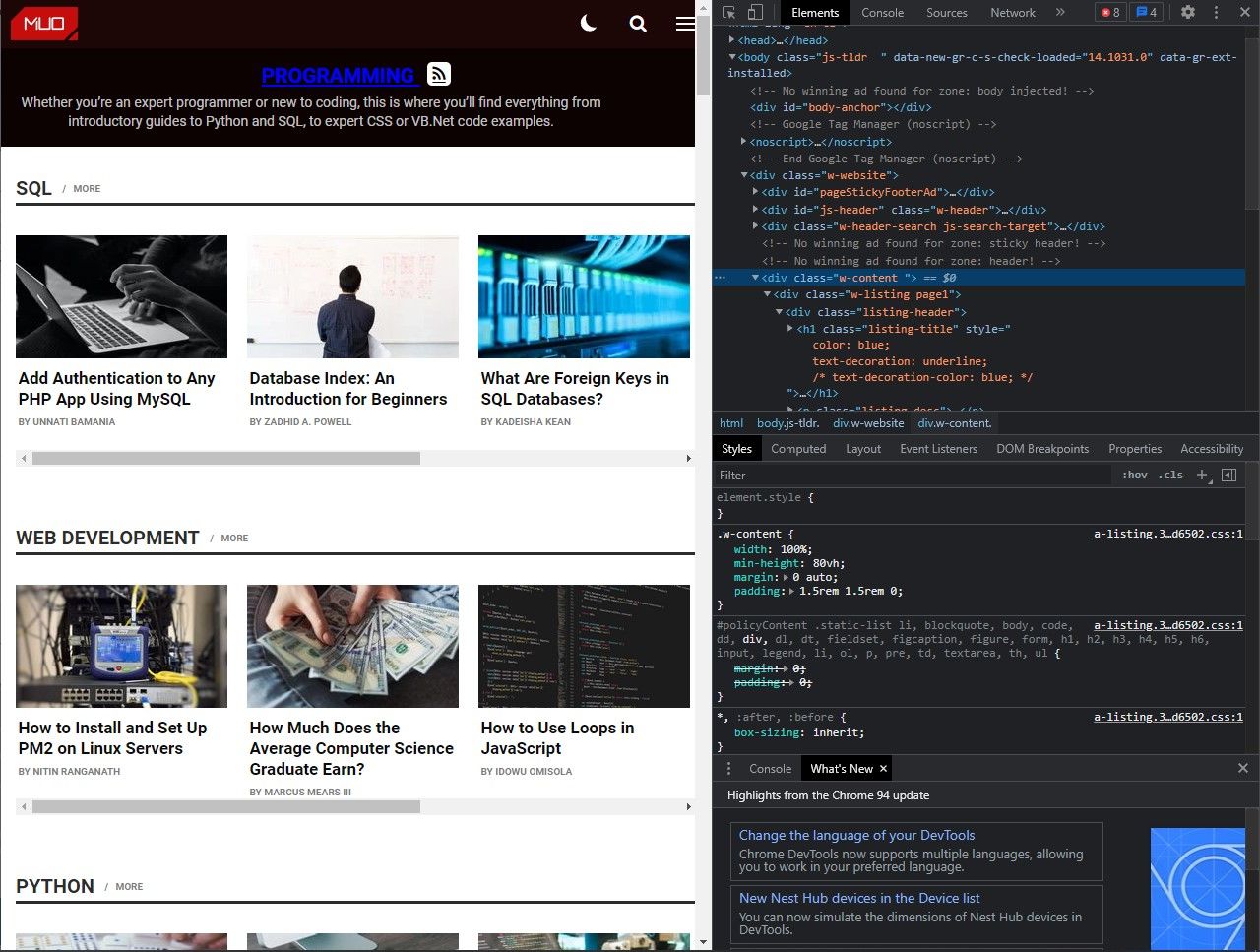
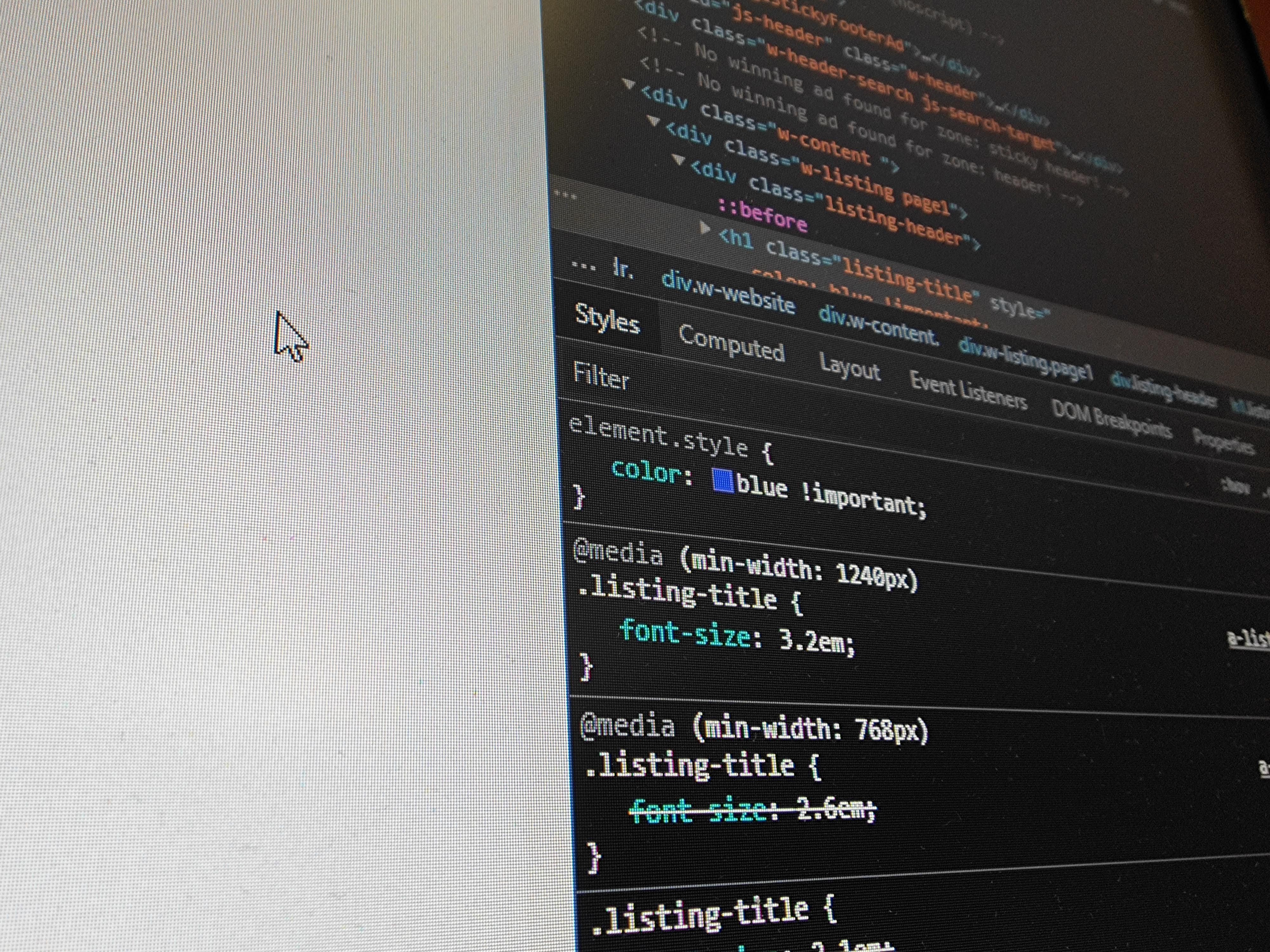
En faisant cela, la fenêtre de la console/de l'inspecteur de votre site Web se concentrera sur l'élément que vous essayez de modifier. Dans Chrome, Safari, Edge et Firefox, vous devriez voir une section intitulée Styles qui contient tout le code CSS de l'élément que vous inspectez.
Vous devriez également voir votre élément HTML mis en évidence dans un volet à côté de celui-ci. Cela peut être utilisé pour déterminer la classe ou l'ID de l'élément que vous modifiez. Dans notre cas, nous examinons l'en-tête H1 principal de notre page, et il appartient à une classe appelée .listing-title.
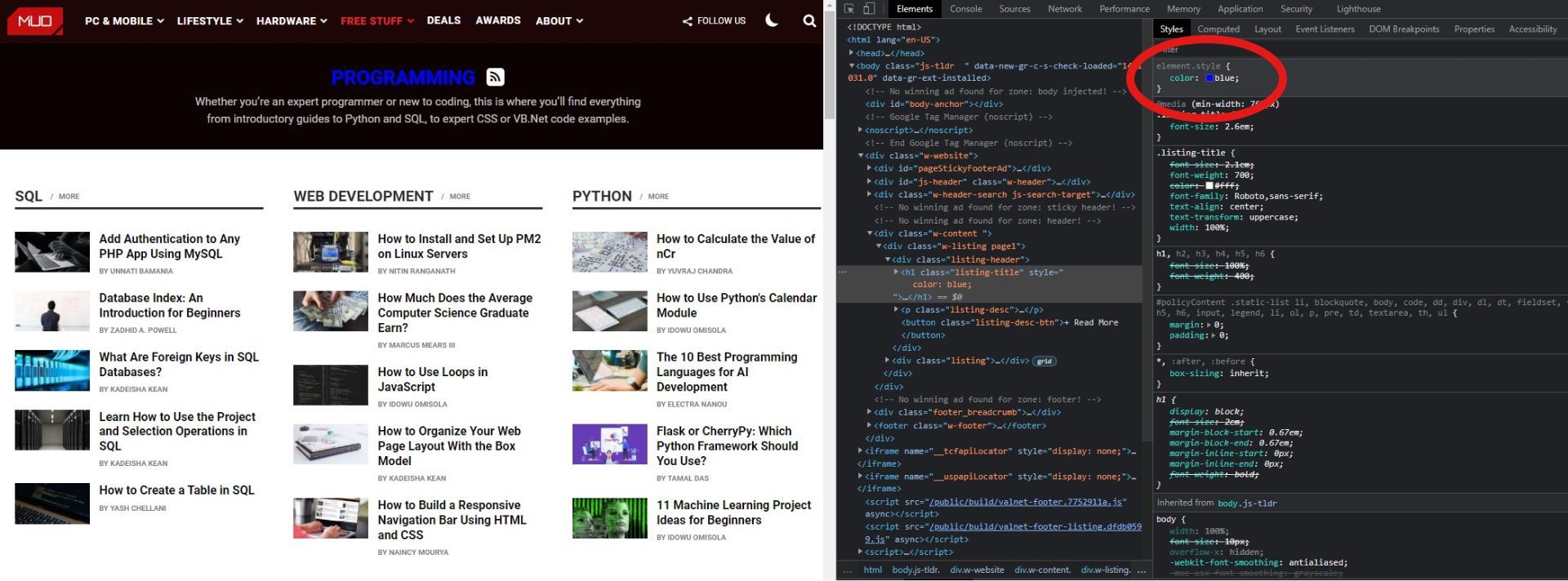
À ce stade, vous pouvez tester le style de texte CSS que vous ajouterez à votre site Web. La partie supérieure de la section de style CSS dans la console du site Web peut être utilisée pour appliquer des règles à l'élément spécifique que vous avez ciblé. Bien sûr, cependant, ce n'est pas permanent.
Ajouter votre nouveau CSS

Il est maintenant temps d'ajouter votre nouveau CSS à votre site Web. La façon dont vous le ferez dépendra du type de plate-forme de site Web que vous utilisez, avec des options telles que Shopify nécessitant des extensions pour vous permettre d'ajouter du CSS sans modifier vos fichiers.
Quelle que soit la manière dont vous ajoutez votre code CSS, vous devez vous assurer qu'il est correct. L'utilisation de règles CSS de style texte n'est pas trop difficile, mais cela peut être frustrant lorsque vous ne savez pas comment changer la couleur de votre texte. Pour notre exemple, c'est le code que nous aurions besoin d'ajouter à notre site Web.
.listing-title {
color: blue;
}Et si la couleur de votre texte ne change pas ?

Une fois que vous avez modifié votre fichier CSS, vous devriez pouvoir voir le changement que vous avez effectué dès que vous actualisez votre page. Ce n'est pas toujours aussi simple que cela, cependant. CSS peut être plus complexe que prévu, et vous devrez peut-être en faire plus à ce stade.
- Vider le cache : Les sites Web utilisent souvent la mise en cache pour réduire les temps de chargement. Votre cache peut vous empêcher de voir les modifications apportées au site Web et vous devez le vider lorsque vous apportez des modifications au CSS.
- Plus haut dans la feuille de style : CSS charge les styles de manière séquentielle, ce qui signifie que les premières règles de votre feuille de style seront celles qui s'afficheront sur votre site web. Déplacer les styles peut être un bon moyen de leur donner la priorité sur les autres styles.
- Utilisation de balises importantes : Cette option suivante n'est pas considérée comme une bonne pratique et est préférable de la réserver lorsque vous n'avez pas d'autre choix. Vous pouvez ajouter une balise importante à vos styles de texte CSS pour leur donner la priorité sur tous les autres styles, et cela peut être vu ci-dessous :
.listing-title {
color: blue !important;
}Autre style de texte CSS Fun

CSS est un outil incroyablement puissant, vous donnant accès à une multitude d'options différentes lorsque vous travaillez avec du texte et d'autres éléments sur votre site Web. Cela ne s'arrête pas seulement à la couleur du texte CSS, et vous pouvez faire des charges avec votre texte lorsque vous choisissez d'apprendre un peu de CSS. Vous pouvez trouver quelques règles de style de texte CSS plus basiques ci-dessous :
- Font-size : Cela change la taille du texte sur votre site Web, par exemple, font-size : 12px ;
- Font-weight : Le poids fait référence à l'épaisseur d'une police, le gras étant un poids élevé et le texte fin étant faible, par exemple, font-weight : 400 ;
- Text-align : Cela change l'alignement du texte avec lequel vous travaillez, par exemple, text-align: right;
- Text-shadow : Cela vous permet d'ajouter une ombre à votre texte avec une gamme d'attributs, par exemple, text-shadow : 2px 2px 3px black ;
- Text-transform : Cela change la casse du texte avec lequel vous travaillez, par exemple, text-transform : majuscule;
- Text-decoration : Cela vous permet d'ajouter des soulignements, des tirets et d'autres décorations au texte, par exemple, text-decoration: underline;
Ceci ne fait qu'effleurer la surface de ce que vous pouvez faire avec les styles de texte en CSS. Il existe de nombreux guides sur le Web qui peuvent vous aider dans ce processus, et c'est toujours une bonne idée de faire des recherches au début.
En savoir plus que la couleur du texte CSS
La pratique, l'expérimentation et les essais et erreurs sont les meilleurs moyens d'apprendre un outil comme CSS. Les feuilles de style peuvent sembler intimidantes lorsque vous commencez à travailler avec elles, mais elles sont incroyablement faciles à utiliser une fois que vous avez passé du temps avec elles.
