En raison de la mauvaise expérience de navigation, Google, Apple, Microsoft et Firefox ont organisé un « examen d’entrée au collège des navigateurs »


▲ « IE : Qu'est-ce que je veux faire » « Télécharger Chrome » « IE : Oh, achetez du karma »
Combien de personnes font la première chose après l'achat d'un nouvel ordinateur d'ouvrir leur propre navigateur et de télécharger Chrome ou Firefox ?
Bien que nous soyons entrés dans l'ère de l'Internet mobile, de nombreux services réseau sont passés de sites Web à des applications indépendantes, mais le navigateur reste l'entrée la plus couramment utilisée par la plupart des gens pour surfer sur Internet.

Afin d'éviter les vilains freezes et les problèmes publicitaires lors de la navigation sur Internet, les gens ont toujours l'habitude de choisir le navigateur le plus vif, le plus pur ou le plus fonctionnel avant de commencer à surfer, ce qui formera un effet de dépendance à la marque dans le temps.
Tout comme les fans de Coca-Cola ne considèrent jamais Pepsi, les amis habitués à Chrome trouveront gênant de regarder Safari ; peu importe comment Edge se recommande, les utilisateurs de Firefox ne seront pas tentés.

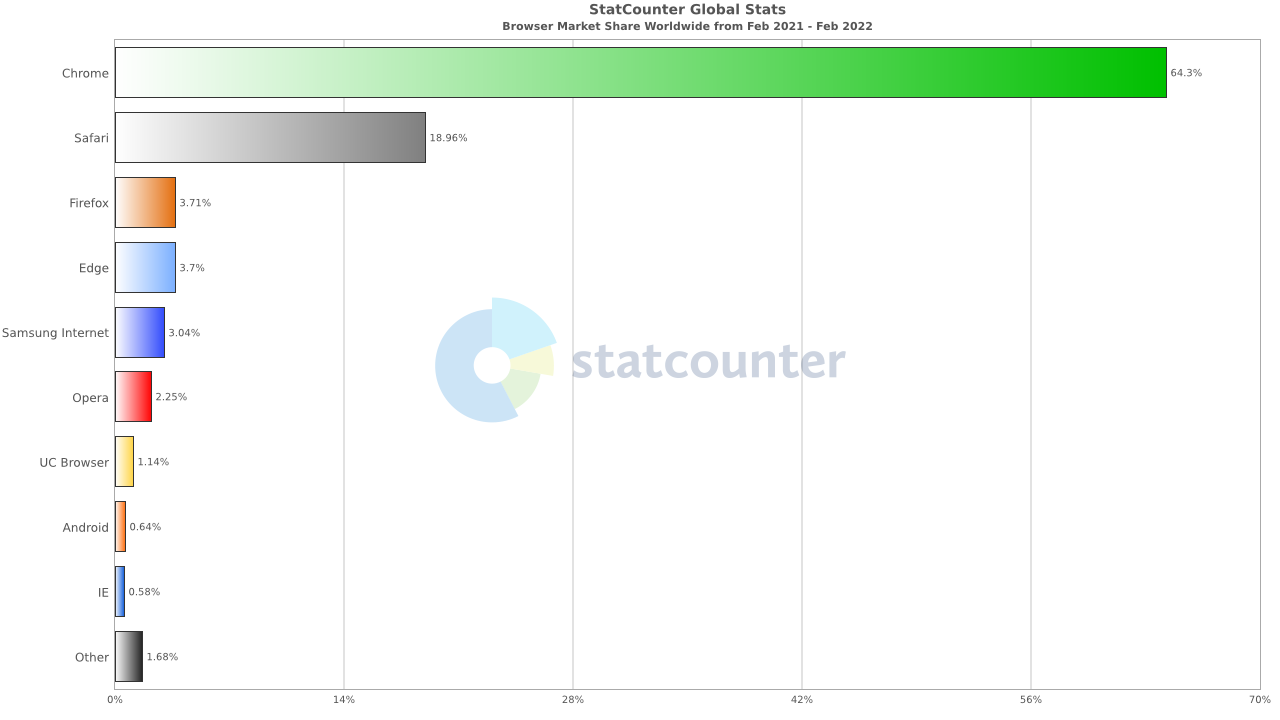
Pendant longtemps, les navigateurs ont été un marché fragmenté, selon les statistiques de Statcounter, Chrome est arrivé en tête avec 64,3%, suivi de Safari avec 18,96%, Firefox et Edge avec respectivement 3,71% et 3,7% se sont classés respectivement troisième et quatrième.
Il va de soi qu'il devrait y avoir une relation de concurrence entre les meilleurs acteurs du marché, essayant de "saisir" de nouveaux utilisateurs du camp adverse. Récemment, cependant, les quatre navigateurs se sont rarement unis pour parvenir à "l'unification Internet".
Votre site Web et mon site Web semblent être les mêmes?
Google, Apple, Microsoft et Mozilla, les sociétés propriétaires des quatre navigateurs, ont annoncé récemment qu'elles rejoindraient les sociétés de conseil en logiciels Bocoup et Igalia pour créer une norme Web appelée Interop 2022, qui vise à éliminer les problèmes de compatibilité entre les différents navigateurs.
Vous vous demandez peut-être s'il est possible d'ouvrir le même site Web avec différents navigateurs, sauf que la vitesse est différente. Y aura-t-il encore une différence dans ce qui est affiché ?

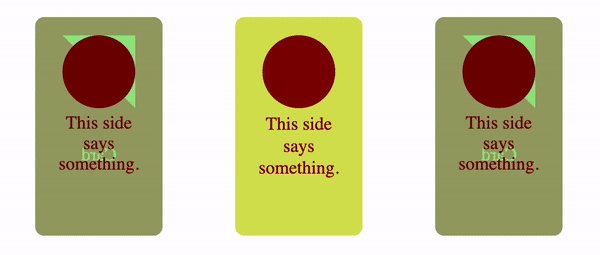
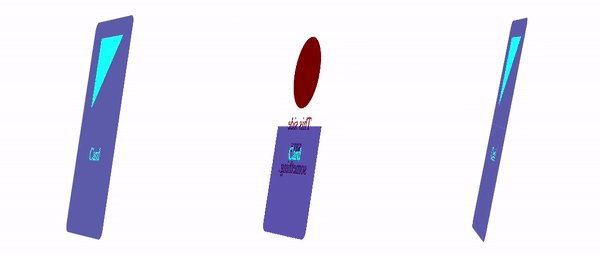
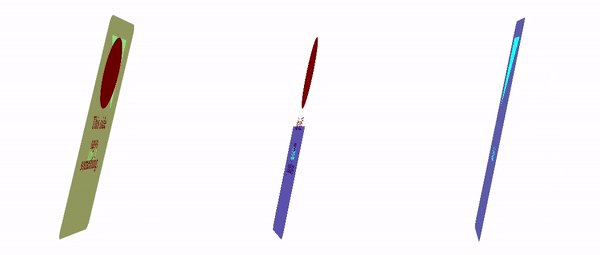
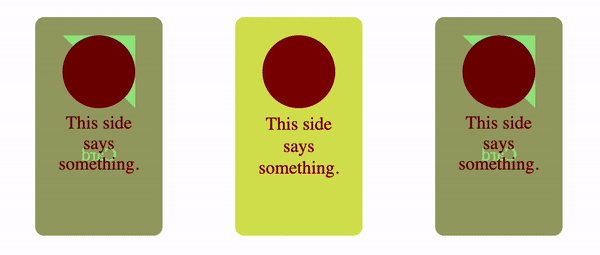
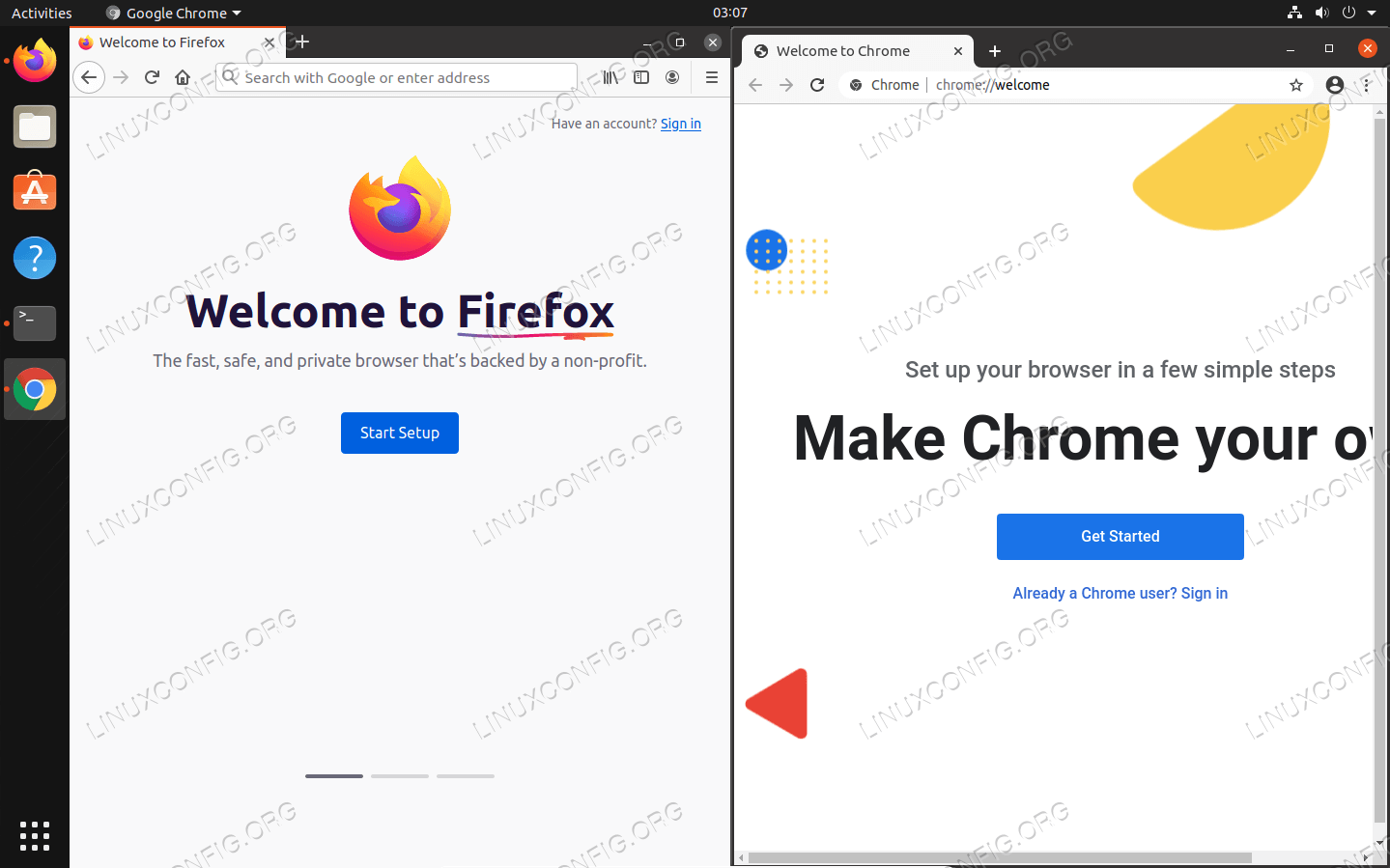
▲ L'effet du même modèle dans le navigateur du noyau Chromium (à gauche) Gecko (au milieu) Webkit (à droite)
C'est vrai. Prenant l'exemple du modèle de mise en page de site Web populaire CSS Flexbox, les effets d'affichage du même modèle dans Chromium (noyau Chrome), Gecko (noyau Firefox) et Webkit (noyau Safari) sont différents, et les différences sont si grandes qu'il est difficile pour les faire. L'homme découvre en montrant la version correcte.

Les problèmes de compatibilité comme celui-ci sont courants sur Internet. Ce serait un désastre pour les utilisateurs et les propriétaires de sites Web si un site Web qui s'affichait correctement sur Chrome était entassé dans un groupe sur Safari.
Mais il n'est pas facile de faire en sorte que différents navigateurs affichent un contenu unifié.En 2019, des entreprises telles que Google, Mozilla et Microsoft ont formé un groupe d'enquête auprès des développeurs appelé MDN Web Testing pour mener une enquête auprès des développeurs sur la construction de réseaux. enquêté.

Selon le rapport d'enquête de MDN Web Testing, parmi les 28 "exigences les plus frustrantes du développement Web" sélectionnées par les développeurs, "doit prendre en charge un navigateur spécifique (tel que IE 11)" en tête de liste.
Les deuxième et troisième exigences les plus ennuyeuses sont respectivement "éviter ou supprimer les fonctionnalités qui ne fonctionnent pas sur tous les navigateurs" et "faire en sorte que différents navigateurs se ressemblent/fonctionnent de la même manière".
Daniel Clifford, ingénieur logiciel en chef et chef de produit de Chrome, estime que la recherche sur les tests Web MDN a permis à l'équipe de développement de mieux comprendre les défis auxquels les développeurs sont confrontés lors des tests. Afin de prendre en charge la prochaine génération d'outils de test, Chrome doit coopérer avec tous les fabricants de navigateurs. Aidez à résoudre ce problème de l'industrie.

Ainsi, l'année dernière, Mozilla, Google et Microsoft et d'autres sociétés ont lancé le plan Compat 2021 pour améliorer cinq projets de compatibilité clés.
Interop 2022 lancé cette année s'inscrit dans la continuité de Compat 2021.
L'avancement réussi du projet l'année dernière a donné beaucoup de confiance aux membres de l'équipe du projet, donc dans Interop 2022, l'équipe du projet a augmenté le nombre de projets de compatibilité pour l'amélioration de la cible à 15, et cette fois Apple a également officiellement annoncé sa participation à cette amélioration plan.milieu.
Pour la toute première fois, tous les principaux développeurs de navigateurs et autres parties prenantes se sont réunis pour résoudre les problèmes de compatibilité rencontrés par les développeurs Web.
Rachel Andrew, Philip Jägenstedt et Robert Nyman de Google ont commenté dans un article de blog technique à Interop 2022.
« Examen d'entrée au collège » appartenant au navigateur
Comment évaluer la compatibilité des navigateurs ?

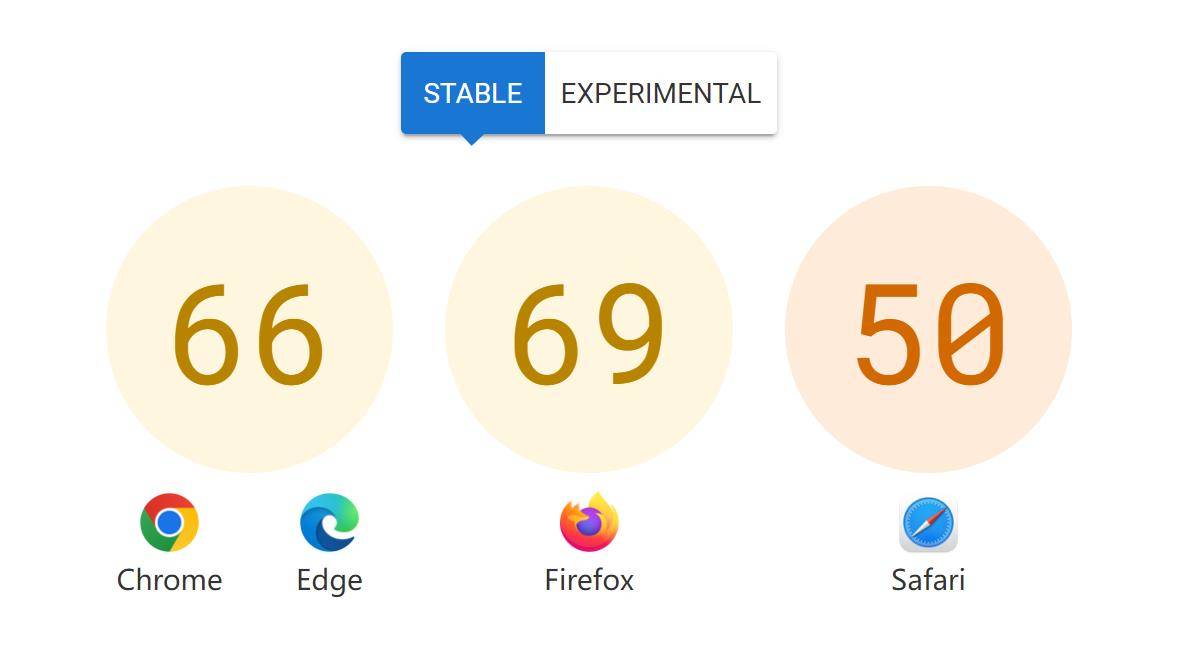
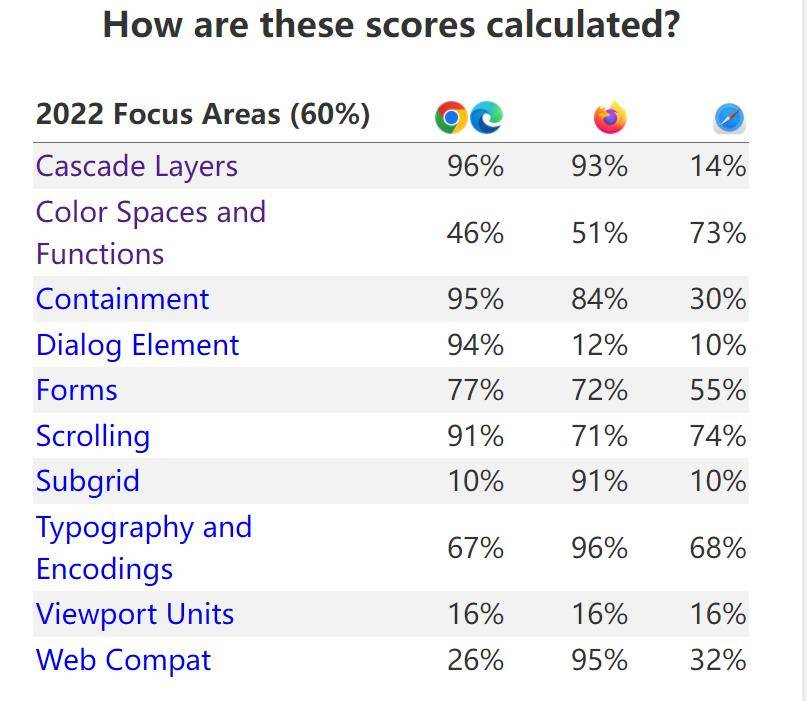
Interop 2022 s'appuie sur Compat 2021 avec 10 éléments d'interopérabilité, qui sont notés de 0 à 100 en fonction des performances du navigateur.
À en juger par les résultats actuels, les performances des navigateurs stables des trois noyaux ne sont pas très optimistes. Parmi eux, Firefox est le plus grand parmi les plus courts, marquant 69 points, tandis que Safari d'Apple est un misérable fond avec seulement 50 points.
Les 15 projets incluent des fonctions telles que les couches en cascade, les capacités de gamme et de couleurs CSS, de nouvelles unités de fenêtre d'affichage, le défilement des pages et les sous-grilles, qui sont tous essentiellement des projets d'interopération liés à l'interaction, c'est pourquoi Interop 2022 est nommé.

Bien que les scores totaux de plusieurs navigateurs soient similaires, à partir des résultats détaillés, on constatera que les différences dans certains sous-éléments sont très importantes, et les trois ont leurs propres mérites.

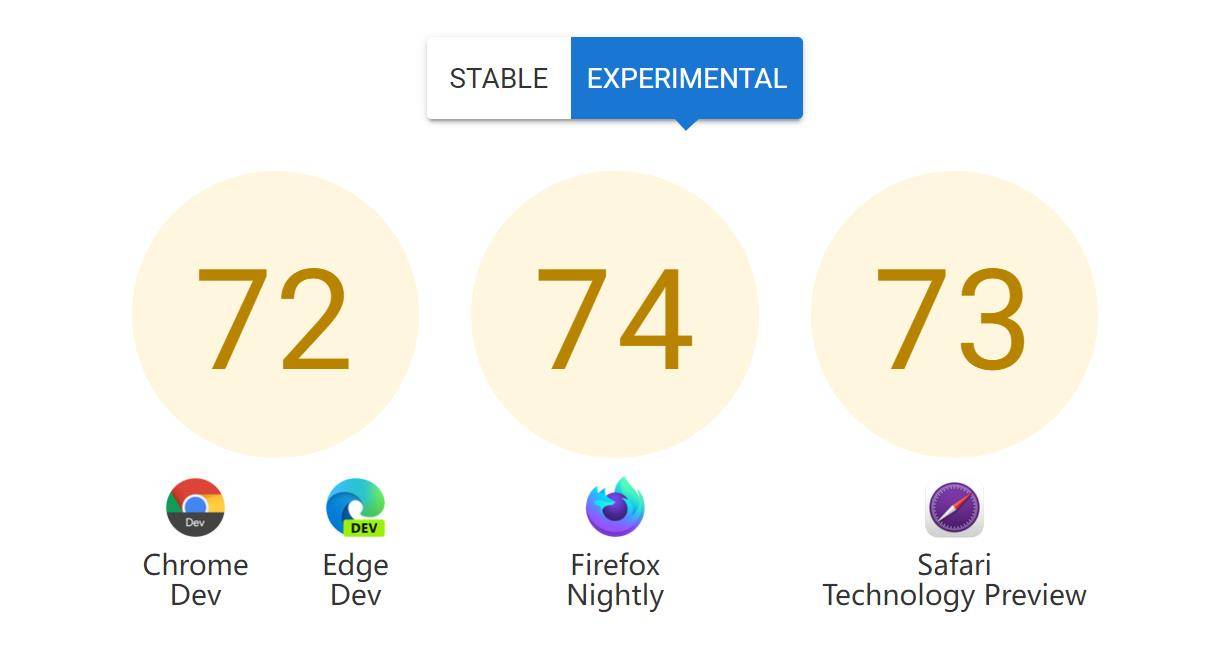
Certains de ces problèmes ont été résolus dans la version développeur, et Interop 2022 a également compté le score de la version développeur.Le score original de la version stable est en retard de 73 points sur Safari, dépassant les deux autres navigateurs Chromium core.
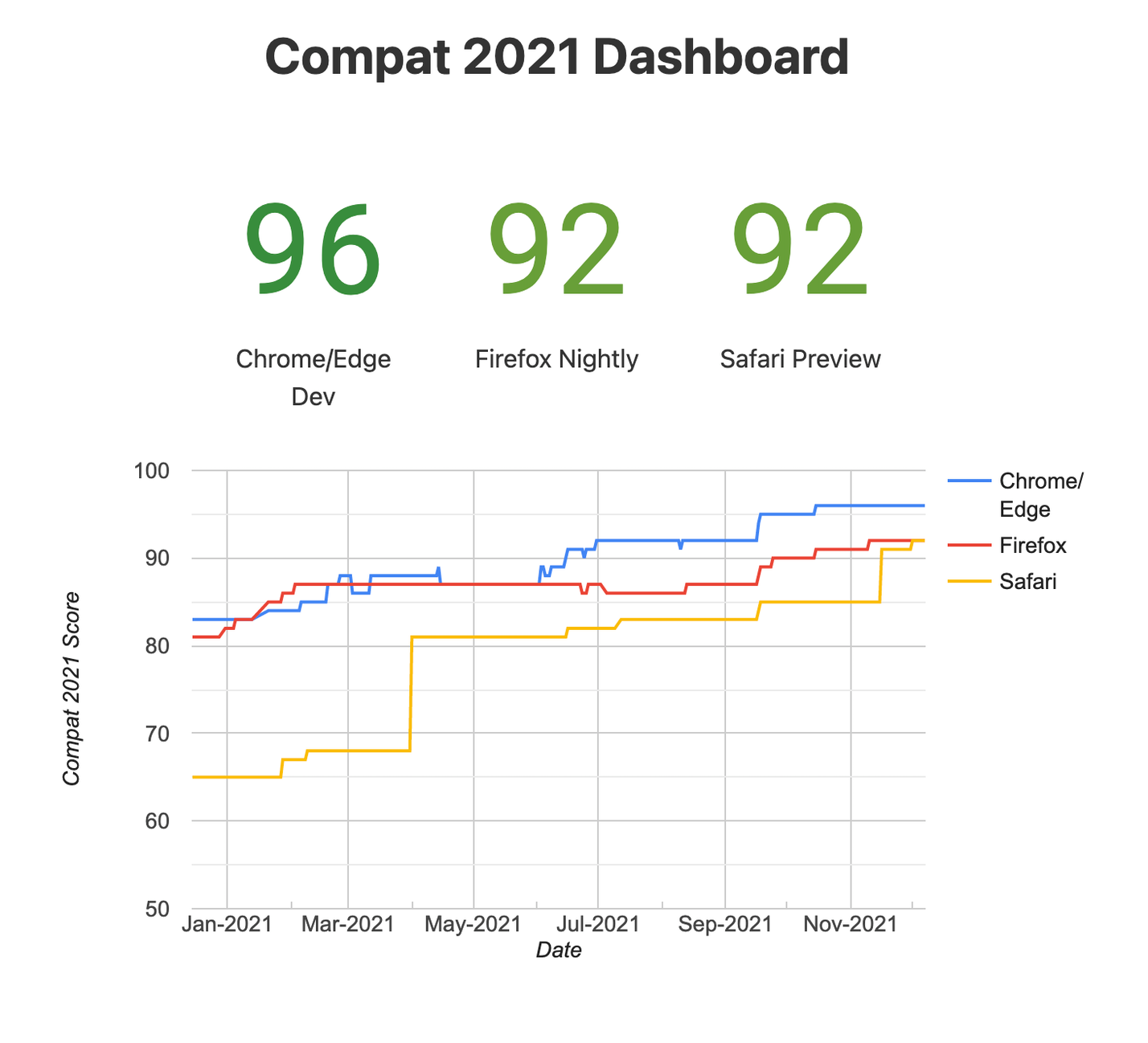
La confiance de l'équipe du projet dans Interop 2022 découle de ce que Compat 2021 a réalisé l'année dernière.

▲ La polyligne est la voie de croissance de chaque navigateur, et Safari a fait des progrès significatifs
Après un an d'amélioration, les navigateurs des trois noyaux ont obtenu un score moyen de plus de 90 points dans les cinq éléments de rapport d'aspect, CSS Flexbox, mise en page de grille, positionnement collant et transformation.

C'est également le sens du projet Interop 2022 – aider les développeurs de navigateurs eux-mêmes à trouver des problèmes de compatibilité dans les projets d'interopérabilité, promouvoir la coopération pour améliorer de manière globale l'environnement de développement Web, puis permettre aux développeurs de se concentrer sur l'amélioration de la conception et de l'interaction du site Web au lieu de gaspiller sur traiter les problèmes de compatibilité.
En plus de viser à éliminer les différences de compatibilité entre les différents navigateurs, Interop 2022 veut également faire avancer l'expérience du site Web.

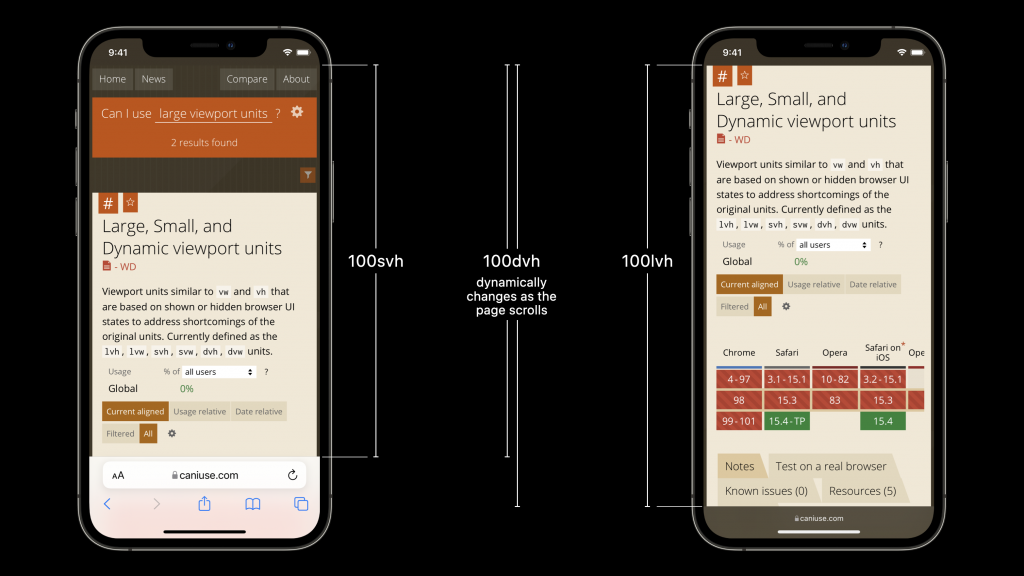
Prenons l'exemple de l'unité de la fenêtre d'affichage dans les mesures à 15 éléments. Lorsque vous naviguez sur le Web dans Safari, vous remarquerez peut-être que la taille de la fenêtre d'affichage sera différente lorsque la page est immobile et défile.
Si la fenêtre d'affichage change, quelle taille peut garantir que le bouton d'action peut être cliqué avec précision et que l'intérieur de la page ne sera pas trop bloqué ? Cela nécessite le développement d'un ensemble de normes d'interaction.
Lorsque différents navigateurs suivent des normes d'interaction scientifiques, les utilisateurs peuvent être assurés d'une expérience uniforme et de qualité sur le même site Web.
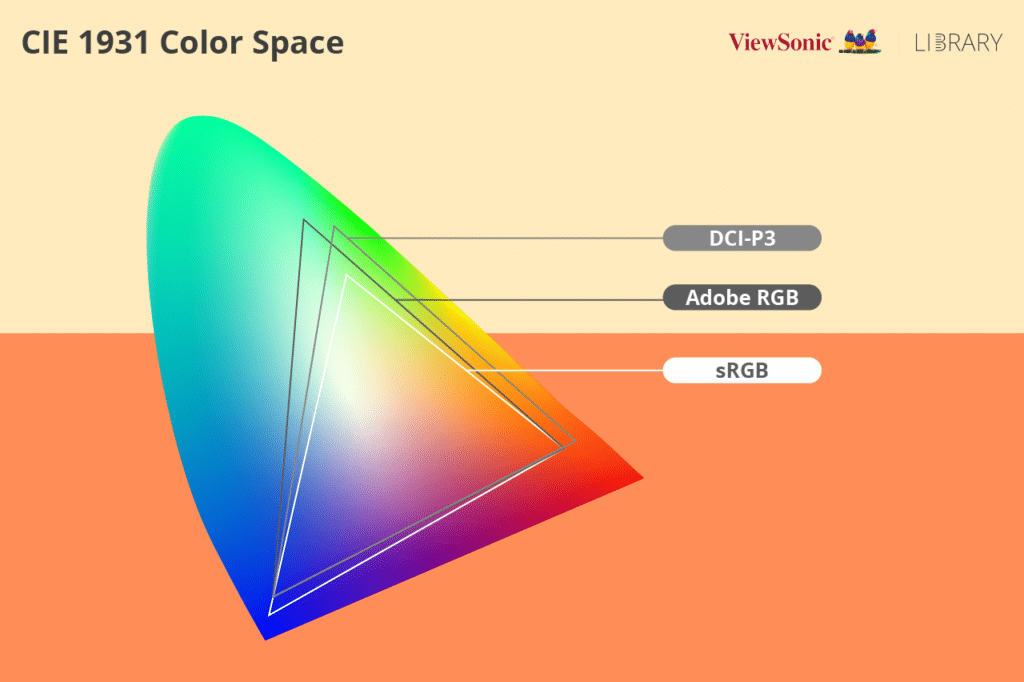
Une autre métrique sur la gamme de couleurs a également un impact énorme sur l'expérience utilisateur. Au début d'Internet, la plupart des sites Web limitaient la couleur des images pour enregistrer les données. Pendant longtemps, Internet a généralement adopté sRGB comme norme de gamme de couleurs.

Cependant, avec le développement des appareils d'affichage et la construction du réseau, la gamme de couleurs que les moniteurs peuvent afficher a dépassé sRGB. Par exemple, la gamme de couleurs Display P3 couramment utilisée par les appareils Apple est 50 % plus large que sRGB.
Ce type de "chaînes de couleurs" laissées par l'histoire limite les types de couleurs que nous pouvons voir dans le navigateur, ce qui non seulement gaspille l'écran à large gamme de couleurs lui-même, mais peut également causer le problème de la dominante de couleur que les photos ne correspondent pas au réel objet, et cela a toujours été le problème des pages Web. Gros problème.
Interop 2022, qui réunit les principales forces d'Internet, est une bonne occasion de résoudre ce gros problème.

Interop 2022 propose que les navigateurs doivent prendre en charge les gammes de couleurs, notamment LAB, LCH et P3, ce qui enrichit considérablement la variété de couleurs d'Internet. Lorsqu'une large gamme de couleurs est généralement prise en charge par les navigateurs, le contenu de couleur large correspondant peut être popularisé.
En général, les développeurs de sites Web et les utilisateurs ordinaires peuvent bénéficier de cet "examen d'entrée au collège des navigateurs" organisé par les géants du navigateur. Comme Apple l'a promis dans le projet, ce n'est que si Internet est plein d'interopérabilité , les sites Web et les applications réseau peuvent mieux nous servir qui utilisent le réseau tous les jours.

#Bienvenue pour prêter attention au compte WeChat officiel d'Aifaner : Aifaner (WeChat : ifanr), un contenu plus excitant vous sera apporté dès que possible.
Love Faner | Lien d'origine · Voir les commentaires · Sina Weibo
