Qu’est-ce que le défilement infini et comment fonctionne-t-il?
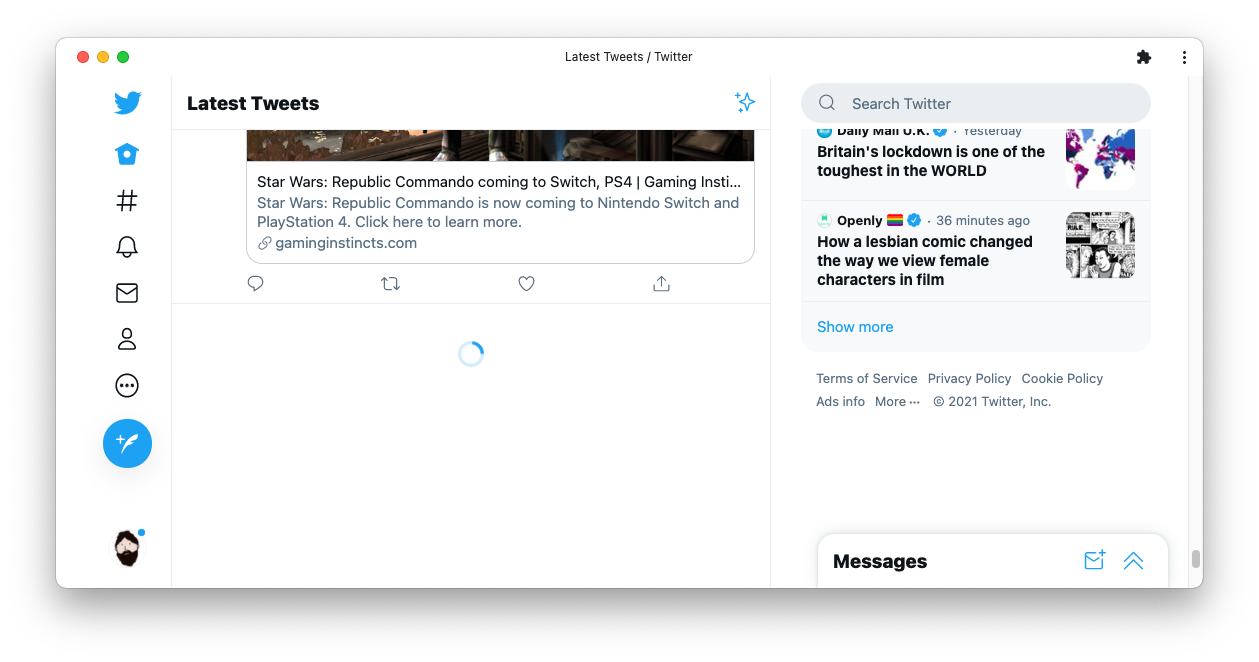
Le défilement infini est une technique utilisée par de nombreux sites Web modernes, notamment Twitter, Facebook et Reddit.
Que vous soyez un utilisateur qui souhaite savoir pourquoi un site Web se comporte comme il est ou un concepteur envisageant d'utiliser cette technique, il est essentiel de la comprendre.
Voici ce qu'est le défilement infini, ce qui est bon et ce qui n'est pas tout à fait aussi bon.
Qu'est-ce que le défilement infini?
Le défilement infini est une technique qui charge plus de contenu lorsque vous faites défiler. Il vous permet de continuer à défiler indéfiniment et est parfois appelé défilement sans fin.
Aza Raskin a inventé le mécanisme alors qu'il travaillait chez Humanized, une petite entreprise d'interface utilisateur. Originaire de 2006, il est devenu de plus en plus populaire sur les sites Web grand public depuis lors.
La technique est souvent utilisée dans les flux de médias sociaux, qui peuvent être très peuplés. Ils changent si souvent que le défilement infini peut être pratique pour les lecteurs. Le terme fait référence à la fois aux sites Web et aux applications, sur ordinateur ou mobile.

Le défilement infini remplace souvent une disposition connue sous le nom de pagination. Il s'agit d'une approche plus traditionnelle qui divise les grandes listes en plusieurs pages plus petites. Ces pages sont généralement numérotées. Une série de liens permet généralement aux utilisateurs de sélectionner des pages individuelles.
La technologie derrière le parchemin infini
Le défilement infini fonctionne toujours de la même manière que la navigation normale sur un site Web, dans les coulisses. Votre navigateur demande du contenu et un serveur Web le renvoie.
La principale différence technique est que le scroll infini envoie la requête en utilisant JavaScript . En tant que lecteur, vous n'êtes peut-être pas particulièrement conscient que cela se produit, même si le contenu peut sembler se charger plus rapidement. Diverses techniques, y compris le pré-chargement, peuvent en fait accélérer le processus.
Le défilement infini fonctionne souvent automatiquement, chargeant un nouveau contenu lorsque le lecteur atteint le bas de la page ou s'en approche. Mais il y a aussi des compromis. Certains sites présentent un bouton charger plus en bas de leur contenu. Cela utilise toujours la même technique sous-jacente pour injecter plus de contenu, mais il agit manuellement à la place.

Google est un exemple intéressant. Il pagine ses résultats Web sur le bureau mais utilise un défilement infini manuel sur mobile. Ses résultats d'image sont automatiquement infinis sur les deux.
Alors, quel est le problème avec le défilement infini?
Premièrement, il existe des inconvénients techniques et de conception pour équilibrer certains des avantages. Ils sont souvent dus à une implémentation imparfaite plutôt qu'à des défauts inhérents au défilement infini. Mais ils se produisent toujours.
Si un site a introduit un défilement infini lors d'une refonte, cela peut avoir un impact sur d'autres éléments de la page. Par exemple, si une conception de page utilise un pied de page, il peut devenir inaccessible si le contenu continue de se charger et de le pousser hors du chemin.
La technique nécessite JavaScript, mais cela est généralement disponible, et les implémentations peuvent contourner cela même si ce n'est pas le cas. L'effet sur l'impression est plus problématique, en particulier avec les outils conçus pour imprimer une page entière. Personne ne veut imprimer l'historique complet de son fil Twitter!
Un autre inconvénient concerne la navigation. Lorsque vous faites défiler pour charger du contenu supplémentaire, puis quittez la page et revenez plus tard, que doit afficher? Ce problème fait partie d'un problème plus large. Le défilement infini crée généralement des pages qui ne fonctionnent pas bien lorsqu'elles sont mises en signet.
Qu'en est-il de l'impact social du défilement sans fin?
Mis à part tous les inconvénients techniques, l'effet sur le comportement humain peut également être significatif. Aza Raskin lui-même a exprimé son inquiétude quant à l'utilisation abusive de la technique:
C'est comme s'ils prenaient de la cocaïne comportementale et en saupoudraient simplement votre interface et c'est ce qui vous fait aimer revenir et revenir et revenir.
L'argument est que parce que le défilement infini continue d'alimenter de nouveaux contenus, il encourage les utilisateurs à consommer de plus en plus. Bien sûr, le défilement sans fin lui-même n'est qu'un petit facteur habilitant. La dépendance aux médias sociaux existerait sans elle, mais elle pourrait être moins prononcée.
Les hauts et les bas du défilement infini
Le défilement infini est une technique intelligente, mais avec des inconvénients à prendre en compte. Ce n'est pas adapté à toutes les situations. Comme pour chaque choix de conception, les créateurs de sites doivent tester des alternatives.
En tant que lecteur, il est utile de comprendre les différences entre le défilement infini et le modèle statique traditionnel. Dans ce dernier, le navigateur Web charge le contenu sur demande explicite. Les pages individuelles ont des URL distinctes afin que les lecteurs puissent les ajouter à leurs favoris.
