Créer un formulaire de validation CAPTCHA en utilisant HTML, CSS et JavaScript
De nos jours, les CAPTCHA font partie intégrante de la sécurité des sites Web. Des millions de tests CAPTCHA sont effectués en ligne chaque jour.
Si vous n'avez pas implémenté la validation CAPTCHA sur votre site Web, cela pourrait créer un gros problème pour vous, vous définissant en tant que cible des spammeurs.
Voici tout ce que vous devez savoir sur les CAPTCHA et comment vous pouvez facilement les implémenter sur votre site Web en utilisant HTML, CSS et JavaScript.
Qu'est-ce que CAPTCHA?
CAPTCHA signifie «test de Turing public complètement automatisé pour distinguer les ordinateurs et les humains». Ce terme a été inventé en 2003 par Luis von Ahn, Manuel Blum, Nicholas J. Hopper et John Langford. C'est un type de test défi-réponse qui est utilisé pour déterminer si l'utilisateur est humain ou non.
Les CAPTCHA renforcent la sécurité des sites Web en offrant des défis difficiles à réaliser pour les robots, mais relativement faciles pour les humains. Par exemple, identifier toutes les images d'une voiture à partir d'un ensemble d'images multiples est difficile pour les robots mais assez simple pour les yeux humains.
L'idée de CAPTCHA provient du test de Turing. Un test de Turing est une méthode pour tester si une machine peut penser comme un humain ou non. Fait intéressant, un test CAPTCHA peut être appelé un «test de Turing inversé» car dans ce cas, l'ordinateur crée le test qui défie les humains.
Pourquoi votre site Web a-t-il besoin d'une validation CAPTCHA?
Les CAPTCHA sont principalement utilisés pour empêcher les robots de soumettre automatiquement des formulaires contenant du spam et d'autres contenus nuisibles. Même des entreprises comme Google l'utilisent pour empêcher leur système d'attaques de spam. Voici quelques-unes des raisons pour lesquelles votre site Web devrait bénéficier de la validation CAPTCHA:
- Les CAPTCHA aident à empêcher les pirates et les robots de spammer les systèmes d'enregistrement en créant de faux comptes. S'ils ne sont pas empêchés, ils peuvent utiliser ces comptes à des fins néfastes.
- Les CAPTCHA peuvent interdire les attaques de connexion par force brute à partir de votre site Web que les pirates utilisent pour essayer de se connecter à l'aide de milliers de mots de passe.
- Les CAPTCHA peuvent empêcher les robots de spammer la section de révision en fournissant de faux commentaires.
- Les CAPTCHA aident à prévenir l'inflation des billets, car certaines personnes achètent un grand nombre de billets pour les revendre. CAPTCHA peut même empêcher les fausses inscriptions à des événements gratuits.
- Les CAPTCHA peuvent empêcher les cyber-escrocs de spammer les blogs avec des commentaires douteux et des liens vers des sites Web nuisibles.
Il existe de nombreuses autres raisons qui soutiennent l'intégration de la validation CAPTCHA dans votre site Web. Vous pouvez le faire avec le code suivant.
Code HTML CAPTCHA
HTML, ou HyperText Markup Language, décrit la structure d'une page Web. Utilisez le code HTML suivant pour structurer votre formulaire de validation CAPTCHA:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<div class="center">
<h1 id="captchaHeading">Captcha Validator Using HTML, CSS and JavaScript</h1>
<div id="captchaBackground">
<span id="captcha">captcha text</span>
<input id="textBox" type="text" name="text">
<div id="buttons">
<input id="submitButton" type="submit">
<button id="refreshButton" type="submit">Refresh</button>
</div>
<span id="output"></span>
</div>
</div>
<script src="script.js"></script>
</body>
</html>Ce code se compose principalement de 7 éléments:
- <h1 id = "captchaHeading"> <h1> : Cet élément permet d'afficher l'en-tête du formulaire CAPTCHA.
- <span id = "captcha"> </span> : Cet élément est utilisé pour afficher le texte CAPTCHA.
- <input id = "textBox" type = "text" name = "text"> – Cet élément est utilisé pour créer une zone de saisie pour taper le CAPTCHA.
- <input id = "submitButton" type = "submit"> : Ce bouton soumet le formulaire et vérifie si le CAPTCHA et le texte tapé sont identiques ou non.
- <button id = "refreshButton" type = "submit"> </button> : Ce bouton permet de rafraîchir le CAPTCHA.
- <span id = "output"> </span> : Cet élément permet d'afficher la sortie en fonction du texte saisi.
- <div class = "center"> </div> : c'est l'élément parent qui contient tous les autres éléments.
Les fichiers CSS et JavaScript sont liés à cette page HTML via les éléments <link rel = "stylesheet" type = "text / css" href = "styles.css"> et <script src = "script.js"> </script> respectivement. Vous devez ajouter la balise de lien à l'intérieur de la balise head et la balise de script à la fin du corps .
Vous pouvez également intégrer ce code aux formulaires existants de votre site Web.
Code CSS CAPTCHA
CSS, ou feuilles de style en cascade, est utilisé pour styliser les éléments HTML. Utilisez le code CSS suivant pour styliser les éléments HTML ci-dessus:
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap');
body {
background-color: #232331;
font-family: 'Roboto', sans-serif;
}
#captchaBackground {
height: 200px;
width: 250px;
background-color: #2d3748;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
#captchaHeading {
color: white;
}
#captcha {
margin-bottom: 1em;
font-size: 30px;
letter-spacing: 3px;
color: #08e5ff;
}
.center {
display: flex;
flex-direction: column;
align-items: center;
}
#submitButton {
margin-top: 2em;
margin-bottom: 2em;
background-color: #08e5ff;
border: 0px;
font-weight: bold;
}
#refreshButton {
background-color: #08e5ff;
border: 0px;
font-weight: bold;
}
#textBox {
height: 25px;
}
.incorrectCaptcha {
color: #FF0000;
}
.correctCaptcha {
color: #7FFF00;
}Ajoutez ou supprimez des propriétés CSS de ce code selon vos préférences. Vous pouvez également donner un aspect élégant au conteneur de formulaire en utilisant la propriété CSS box-shadow .
Code CAPTCHA JavaScript
JavaScript est utilisé pour ajouter des fonctionnalités à une page Web autrement statique. Utilisez le code suivant pour ajouter des fonctionnalités complètes au formulaire de validation CAPTCHA:
// document.querySelector() is used to select an element from the document using its ID
let captchaText = document.querySelector('#captcha');
let userText = document.querySelector('#textBox');
let submitButton = document.querySelector('#submitButton');
let output = document.querySelector('#output');
let refreshButton = document.querySelector('#refreshButton');
// alphaNums contains the characters with which you want to create the CAPTCHA
let alphaNums = ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z', 'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k', 'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z', '0', '1', '2', '3', '4', '5', '6', '7', '8', '9'];
let emptyArr = [];
// This loop generates a random string of 7 characters using alphaNums
// Further this string is displayed as a CAPTCHA
for (let i = 1; i <= 7; i++) {
emptyArr.push(alphaNums[Math.floor(Math.random() * alphaNums.length)]);
}
captchaText.innerHTML = emptyArr.join('');
// This event listener is stimulated whenever the user press the "Enter" button
// "Correct!" or "Incorrect, please try again" message is
// displayed after validating the input text with CAPTCHA
userText.addEventListener('keyup', function(e) {
// Key Code Value of "Enter" Button is 13
if (e.keyCode === 13) {
if (userText.value === captchaText.innerHTML) {
output.classList.add("correctCaptcha");
output.innerHTML = "Correct!";
} else {
output.classList.add("incorrectCaptcha");
output.innerHTML = "Incorrect, please try again";
}
}
});
// This event listener is stimulated whenever the user clicks the "Submit" button
// "Correct!" or "Incorrect, please try again" message is
// displayed after validating the input text with CAPTCHA
submitButton.addEventListener('click', function() {
if (userText.value === captchaText.innerHTML) {
output.classList.add("correctCaptcha");
output.innerHTML = "Correct!";
} else {
output.classList.add("incorrectCaptcha");
output.innerHTML = "Incorrect, please try again";
}
});
// This event listener is stimulated whenever the user press the "Refresh" button
// A new random CAPTCHA is generated and displayed after the user clicks the "Refresh" button
refreshButton.addEventListener('click', function() {
userText.value = "";
let refreshArr = [];
for (let j = 1; j <= 7; j++) {
refreshArr.push(alphaNums[Math.floor(Math.random() * alphaNums.length)]);
}
captchaText.innerHTML = refreshArr.join('');
output.innerHTML = "";
});
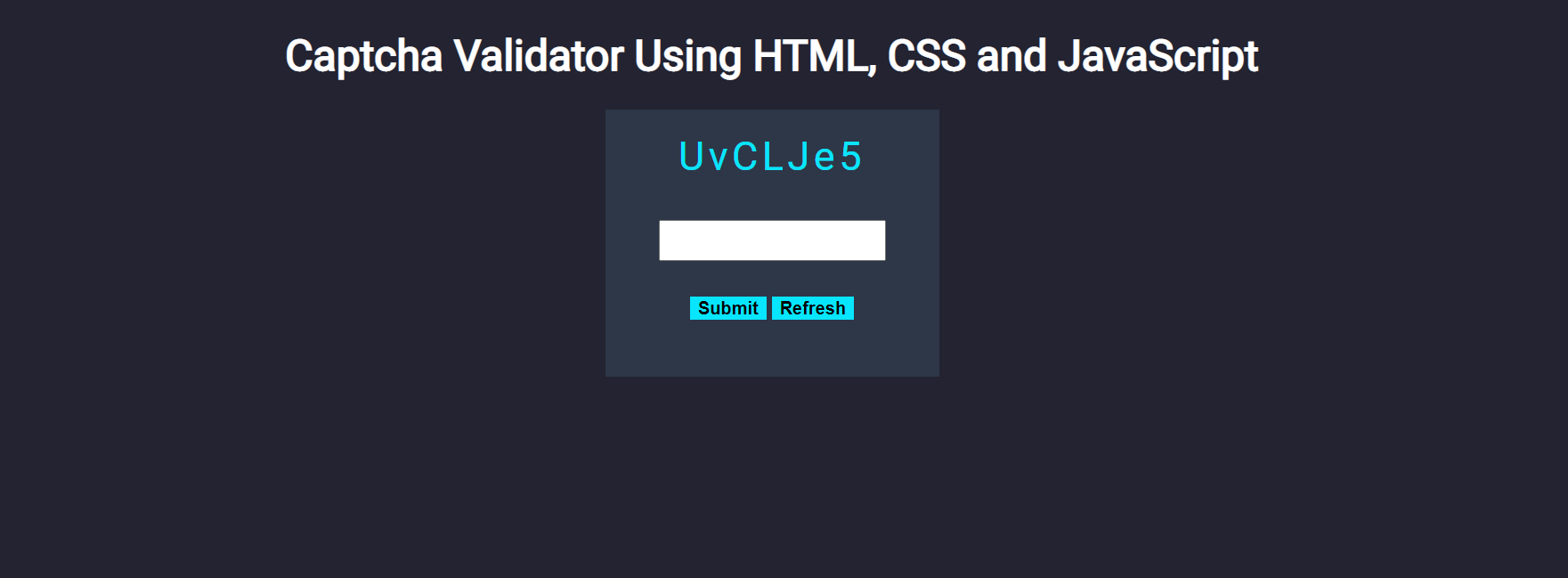
Vous avez maintenant un formulaire de validation CAPTCHA entièrement fonctionnel! Si vous souhaitez consulter le code complet, vous pouvez cloner le référentiel GitHub de ce projet CAPTCHA-Validator . Après avoir cloné le référentiel, exécutez le fichier HTML et vous obtiendrez la sortie suivante:

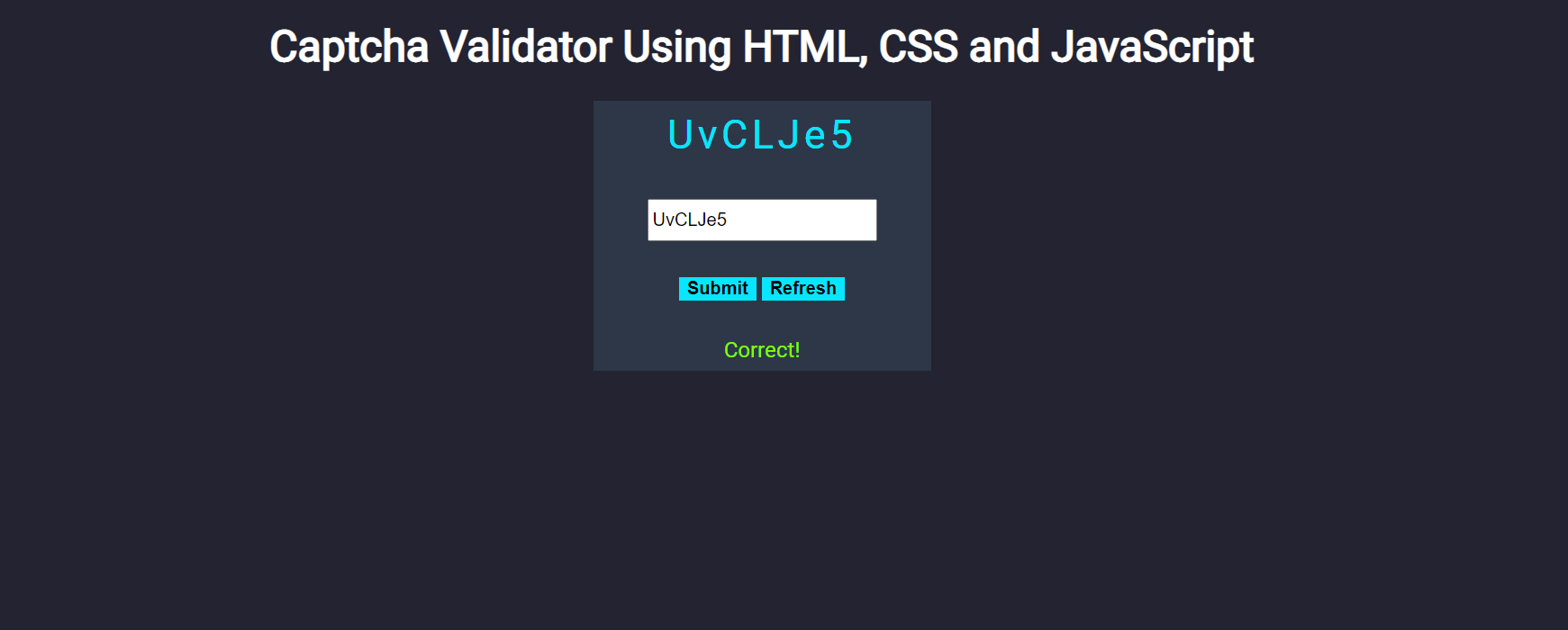
Lorsque vous entrez le bon code CAPTCHA dans la zone de saisie, la sortie suivante s'affiche:

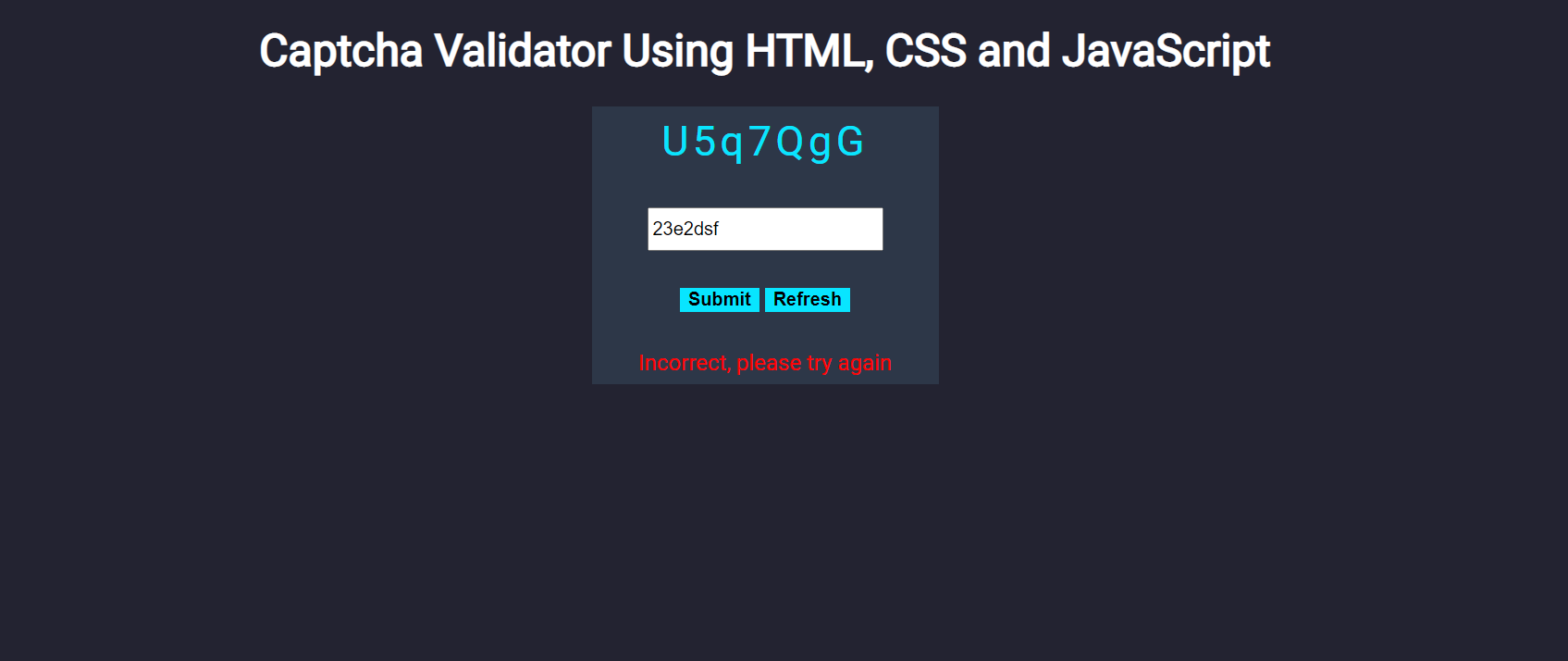
Lorsque vous entrez un code CAPTCHA incorrect dans la zone de saisie, la sortie suivante s'affiche:

Sécurisez votre site Web avec les CAPTCHA
Dans le passé, de nombreuses organisations et entreprises ont subi de lourdes pertes telles que des violations de données, des attaques de spam, etc. en raison de l'absence de formulaires CAPTCHA sur leurs sites Web. Il est fortement recommandé d'ajouter CAPTCHA à votre site Web, car il ajoute une couche de sécurité pour empêcher le site Web des cybercriminels.
Google a également lancé un service gratuit appelé "reCAPTCHA" qui aide à protéger les sites Web contre le spam et les abus. CAPTCHA et reCAPTCHA semblent similaires, mais ce n'est pas tout à fait la même chose. Parfois, les CAPTCHA sont frustrants et difficiles à comprendre pour de nombreux utilisateurs. Cependant, il y a une raison importante pour laquelle ils sont rendus difficiles.
