Commencez à créer des applications de bureau en Python avec la bibliothèque d’interface graphique Tkinter
Tkinter est une boîte à outils d'interface utilisateur graphique (GUI) que vous devriez essayer si vous souhaitez explorer la puissance de Python dans la création d'applications de bureau.
Ici, nous examinons les bases du module d'interface graphique Tkinter.
Configuration de Tkinter
En règle générale, vous n'avez pas besoin d'installer tkinter séparément si vous avez installé une version ultérieure de Python, en commençant par Python 3. Cependant, la bibliothèque peut ne pas fonctionner avec les anciennes versions de Python. Il s'agit d'un problème courant pour les utilisateurs Mac et Linux, car ces systèmes d'exploitation sont généralement fournis par défaut avec des versions plus anciennes de Python.
Généralement, pour utiliser le module tkinter , assurez-vous de télécharger et d'installer la dernière version compatible de Python sur votre PC à partir du site officiel python.org .
Si vous êtes sur Mac, vous pouvez également télécharger la dernière version d'ActiveTcl, un compilateur tkinter d' ActiveState .
Comment utiliser Tkinter
Tkinter dépend de sa classe TK intégrée. Et il termine tous les événements de l'interface graphique dans une boucle principale . Ainsi, le wrapper mainloop rend votre code tkinter exécutable.
Pour commencer avec tkinter :
from tkinter import Tk
Tk().mainloop()
L'exécution du code ci-dessus fait tourner un cadre tkinter vide.
Les fonctionnalités de personnalisation de Tkinter, cependant, se trouvent dans ses widgets intégrés.
Pour utiliser ces widgets, vous pouvez les importer depuis tkinter en remplaçant from tkinter import Tk par :
from tkinter import *
t = Tk()
t.mainloop()
Vous pouvez également ajuster la taille de la fenêtre avec la fonction géométrie puis spécifier un titre à l'aide du widget titre de tkinter :
t = Tk()
t.geometry("600x600")
t.title("Tk Tutorial")
t.mainloop()
Widget d'étiquette Tkinter
Tkinter vous permet d'écrire des textes bruts directement dans l'interface graphique à l'aide du widget Label :
t = Tk()
Label(t, text = "MUO Tkinter tutorial").grid()
t.mainloop()
La méthode grid() , cependant, est une alternative à la méthode pack() . Il colle vos widgets à l'interface graphique, les rendant visibles.
Vous pouvez également spécifier une police pour votre texte d' étiquette :
t = Tk()
Label(t, text = "MUO Tkinter tutorial", font=(60)).grid()
t.mainloop()
Travailler avec les widgets de bouton dans Tkinter
Les boutons font partie des widgets les plus utilisés dans tkinter . Et vous pouvez ajouter ces boutons cliquables à votre interface graphique à l'aide des divers widgets de boutons intégrés.
Voici comment ajouter un bouton principal à votre interface graphique à l'aide du widget Button :
t = Tk()
Button(t, text = "Clickable", bg = "black", fg = "white").grid()
t.mainloop()
Les mots-clés bg et fg décrivent respectivement la couleur d'arrière-plan du bouton et la couleur du texte qu'il contient.
Vous pouvez également ajuster la dimension du bouton en incluant les paramètres de hauteur et de largeur :
t = Tk()
Button(t, text = "Clickable", bg = "black", fg = "white", height="2", width="10").grid()
t.mainloop()
Voici la sortie pour cela:

Et si vous souhaitez rendre le bouton plus attrayant visuellement, vous pouvez inclure un mot-clé de relief , puis ajuster la largeur de sa bordure :
t = Tk()
Button(t, text="Clickable", bg="blue", fg="white",
height=2, width=10, relief=RAISED, borderwidth=6).grid()
t.mainloop()
Et ça ressemble à ça :

Remplacez RAISED par FLAT pour voir comment cela se passe.
Vous pouvez ajouter autant de boutons que vous le souhaitez. Mais vous faites attention à éviter le chevauchement de contenu.
Pour éviter les chevauchements, vous pouvez spécifier la position des lignes et des colonnes pour chaque bouton :
t = Tk()
Button(t, text=1, bg="black", fg="white").grid(row=1, column=1)
Button(t, text=2, bg="black", fg="white").grid(row=2, column=1)
Button(t, text=3, bg="black", fg="white").grid(row=3, column=1)
Button(t, text=4, bg="black", fg="white").grid(row=4, column=1)
t.mainloop()
Un mot-clé de commande facultatif, cependant, ajoute des événements au widget Button . Essentiellement, il ancre une fonction facultative qui gère certains événements lorsque vous cliquez sur un bouton.
Le code ci-dessous, par exemple, multiplie la valeur de chaque bouton par 6 lorsque vous cliquez dessus. Et il est basé sur une fonction prédéfinie :
def buttonpress(r):
r = 6*r
Label(t, text=r, font=(60)).grid(row=5, column=2)
t = Tk()
Button(t, text = 1, bg = "black", fg = "white", width = 10, height = 2,
command = lambda:buttonpress(1)).grid(row=1, column = 1, pady = 6)
Button(t, text = 2, bg = "black", fg = "white", width = 10,
command = lambda:buttonpress(2)).grid(row = 2, column = 1, pady = 6)
Button(t, text = 3, bg = "black", fg = "white", width = 10,
command = lambda:buttonpress(3)).grid(row = 3, column = 1, pady = 6)
Button(t, text = 4, bg = "black", fg = "white", width = 10,
command = lambda:buttonpress(4)).grid(row = 4, column = 1, pady = 6)
t.mainloop()
Dans le code ci-dessus, buttonpress gère l'événement de multiplication. Le widget Button pointe ensuite vers ce gestionnaire d'événements à l'aide d'une fonction lambda anonyme.
Et si le mot-clé pady vous inquiète, il sépare distinctement chaque bouton sur la ligne. Le remplacer par padx sépare les boutons de la colonne. Et vous pouvez utiliser les deux mots-clés simultanément pour séparer les boutons sur les deux axes à votre guise.
Cela dit, vous ne voulez pas réinventer la roue pour chaque bouton comme vous l'avez fait dans le code précédent. Cela ralentit le temps d'exécution et rend votre code difficile à lire et à affiner.
Mais vous pouvez utiliser une boucle for pour éviter cette répétition.
Voici donc une version plus courte et meilleure du code ci-dessus :
def buttonpress(r):
r = 6*r
Label(t, text = r, font = (60)).grid(row = 5, column = 2)
t = Tk()
a = [1, 4, 6, 7]
for i in a:
j = lambda y = i:buttonpress(y)
Button(t, text = i, bg = "black", fg = "white", width = 10, height = 2,
command=j).grid(row = i, column = 1, pady = 6)
t.mainloop()
Boutons de menu et boutons de contrôle
Explorons plus en détail la puissance de la boucle for pour ajouter des boutons de menu à votre interface graphique :
from tkinter import *
t = Tk()
buttons = ["Files", "Dashboard", "Menu", "Settings", "Help"]
m = 0
for i in range(len(buttons)):
# Get each text in the buttons array using a list index as m increases.
# Then let the column increase by 1 through the length of the array:
Menubutton(t, text=buttons[m], bg="blue", fg="white").grid(row=5, column=i)
m += 1
t.mainloop()
L'ajout de boutons de contrôle à votre interface graphique est également assez simple :
t = Tk()
Checkbutton(t, text = "Select option").grid()
t.mainloop()
N'hésitez pas à multiplier ce bouton à cocher en utilisant la boucle for , comme nous l'avons fait plus tôt.
Comment créer un menu déroulant avec le widget de menu de Tkinter
Le widget Menu vous permet de concevoir des menus déroulants cliquables dans tkinter .
Comme indiqué précédemment, tkinter propose de nombreuses options de widgets. Et vous en utiliserez certains lors de la conception de votre menu déroulant.
Voici quelques-unes des options de widgets courantes que vous rencontrerez en créant une liste déroulante :
- add_cascade : affiche une étiquette de menu et la colle à sa place.
- add_separator : Il délimite les sous-menus et les regroupe en sous-menus supérieur et inférieur.
- add_command : c'est ici que vous donnez un nom à votre sous-menu. En fin de compte, il accepte un argument de commande dans lequel vous pouvez spécifier un gestionnaire d'événements.
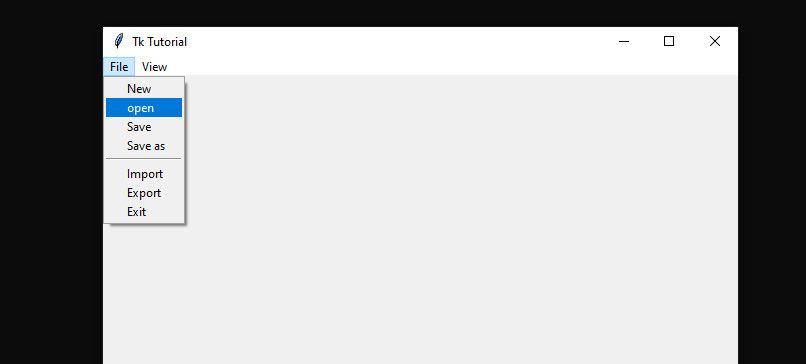
Voici un exemple de liste déroulante qui utilise ces trois options :
from tkinter import *
t = Tk()
fileOptions = ["New", "open", "Save", "Save as"]
fileOptionsAfterseparator = ["Import", "Export", "Exit"]
viewOptions = ["Transform", "Edit", "Create"]
menuBar = Menu(t)
file = Menu(menuBar, tearoff=0)
for i in fileOptions:
file.add_command(label=i, command=None)
file.add_separator()
for i in fileOptionsAfterseparator:
file.add_command(label=i, command=None)
menuBar.add_cascade(label="File", menu=file)
View = Menu(menuBar, tearoff=0)
for i in viewOptions:
View.add_command(label=i, command=None)
menuBar.add_cascade(label="View", menu=View)
t.config(menu=menuBar)
t.mainloop()
Voyez à quoi cela ressemble:

Menu d'options de Tkinter
Un menu d'options , contrairement à la liste déroulante du menu , bascule son étiquette sur une option sélectionnée.
Bien que vous puissiez spécifier une valeur d'étiquette par défaut pour un menu d'options, celui-ci n'a pas d'étiquette par défaut.
Voici comment créer un menu d'options dans tkinter :
t = Tk()
Omenu = StringVar() #set the variable type of the options
Omenu.set("MUO") #specify a default value for the menu icon
OptionMenu(t, Omenu, "MUO", "Amazon", "Tutorial").grid()
t.mainloop()
Créez une application de bureau réutilisable avec Tkinter
Tkinter offre un éventail de fonctionnalités qui vous aident à créer des applications de bureau GUI interactives. Bien qu'il n'ait pas beaucoup de fonctionnalités d'embellissement flexibles comme certains autres modules d'interface graphique Python, c'est toujours un outil pratique qui mérite d'être exploré. Et bien que les exemples ici ne montrent que certains des concepts de base, tkinter propose des fonctionnalités plus avancées que vous pouvez essayer.
Cela dit, vous pouvez créer une calculatrice de bureau à interface graphique, créer un mini éditeur de texte ou même créer une application de bureau à interface graphique pour gérer vos inventaires. Si vous souhaitez déployer vos ailes et devenir un major de l'interface graphique de bureau, vous pouvez même consulter d'autres modules d'interface graphique de Python.
