Comment centrer le texte d’alignement dans votre page Web avec CSS
Si vous débutez dans le développement front-end, la disparité entre ce qu'un document HTML simple produit dans votre navigateur et la réalité de ce à quoi ressemble un site Web moderne peut sembler très intimidante.
L'une des premières choses que vous remarquerez peut-être est que tout votre texte HTML est aligné par défaut à gauche de votre page Web. Bien qu'il n'y ait pas de méthode pratique pour centrer votre texte en HTML, il existe une propriété CSS qui peut accomplir cela facilement.
Dans cet article de didacticiel, vous apprendrez à centrer le texte sur des pages Web à l'aide de CSS.
Qu'est-ce que la propriété CSS Text-Align ?
La propriété CSS text-align est une fonctionnalité CSS utilisée pour organiser le texte sur une page Web. Cette propriété peut se voir attribuer une valeur parmi plusieurs en fonction de la mise en page que vous souhaitez obtenir sur votre page Web. La propriété CSS text-align reçoit fréquemment les valeurs suivantes.
- Gauche (aligne le texte à gauche d'une page Web et est également l'alignement par défaut)
- Droite (aligne le texte à droite d'une page Web)
- Centre (aligne le texte au centre d'une page Web)
- Justifier (assure que chaque ligne de texte a la même largeur)
Centrer le texte d'alignement sur une page Web
Étant donné que la plupart des langues se lisent de gauche à droite, l'alignement du texte à gauche d'une page Web par défaut est pratique. Cependant, il y aura des cas où l'alignement du texte au centre est une approche plus pratique (comme les titres et les sous-titres).
Exemple de page Web HTML simple
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Center Alignment</title>
</head>
<body>
<div class="container">
<div id="box-1">
<h1>Heading</h1>
<h3>Lorem ipsum, dolor sit amet consectetur adipisicing </h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Harum distinctio eum ex,
repellat beatae in quasi eligendi enim dolorem ipsam. Ab necessitatibus sunt
commodi ad fugit soluta provident dolorem distinctio?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Harum distinctio eum ex,
repellat beatae in quasi eligendi enim dolorem ipsam. Ab necessitatibus sunt
commodi ad fugit soluta provident dolorem distinctio?</p>
</div>
<div id="box-2">
<h1>Heading</h1>
<h3>Lorem ipsum, dolor sit amet consectetur adipisicing </h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Harum distinctio eum ex,
repellat beatae in quasi eligendi enim dolorem ipsam. Ab necessitatibus sunt
commodi ad fugit soluta provident dolorem distinctio?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Harum distinctio eum ex,
repellat beatae in quasi eligendi enim dolorem ipsam. Ab necessitatibus sunt
commodi ad fugit soluta provident dolorem distinctio?</p>
</div>
</div>
</body>
</html>
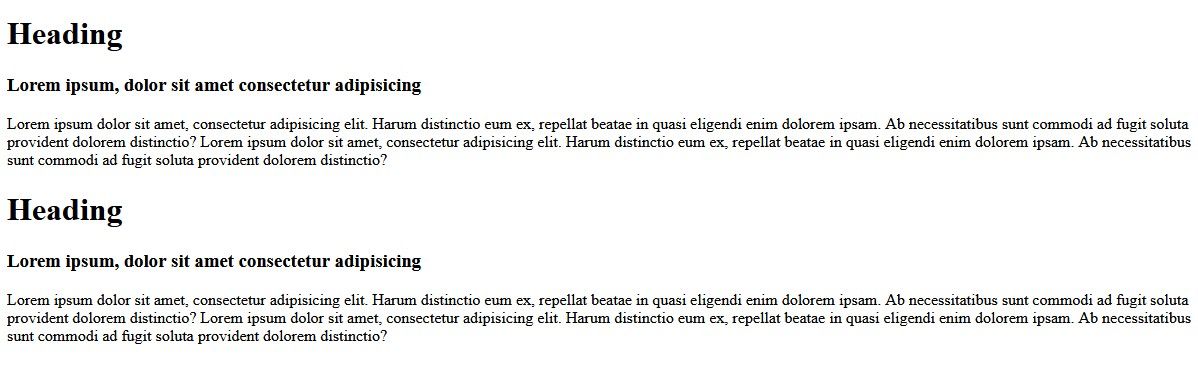
Le fichier HTML ci-dessus générera la page Web suivante dans votre navigateur.

Comme vous pouvez le voir sur la sortie ci-dessus, tout le texte est aligné à gauche. Il existe plusieurs méthodes que vous pouvez utiliser pour centrer le texte ci-dessus, mais vous devez d'abord identifier le texte que vous souhaitez centrer.
Si l'objectif est d'aligner tout le texte de votre page Web au centre, le code suivant y parviendra.
Exemple d'alignement au centre de tout le texte
.container{
text-align: center;
}
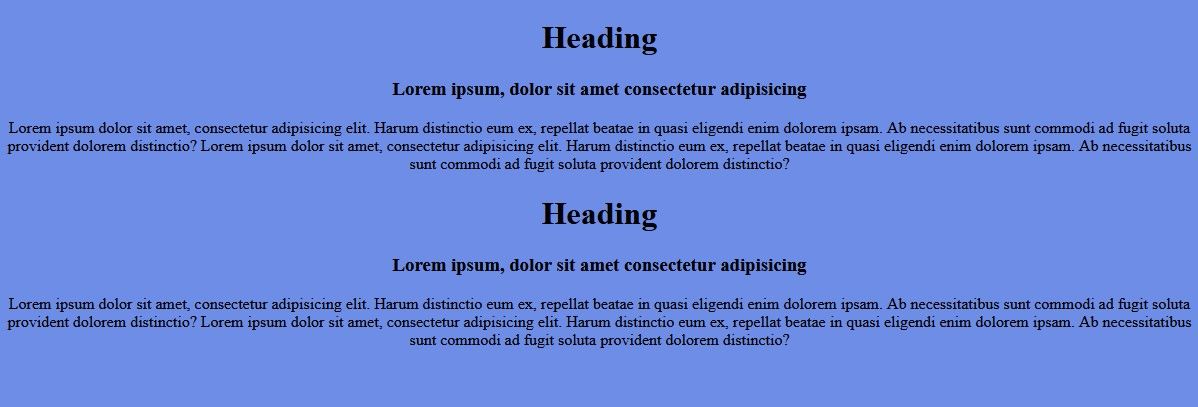
Le code CSS ci-dessus utilise une propriété de classe pour cibler tout le texte de la page Web, et cela n'est possible que parce qu'il existe une balise parent <div> avec une classe de conteneur englobant tout le texte de la page Web. Le code produira la sortie suivante dans votre navigateur.

Comme vous pouvez le voir, tout le texte de la page Web est maintenant aligné au centre. Le seul problème est que le paragraphe serait plus beau et plus lisible s'il était aligné à gauche. Dans les cas où vous souhaitez uniquement centrer une partie du texte sur une page Web, vous pouvez utiliser des éléments HTML comme sélecteurs au lieu de classes et d'identifiants.
Exemple de texte spécifique d'alignement au centre
h1, h3{
text-align: center;
}
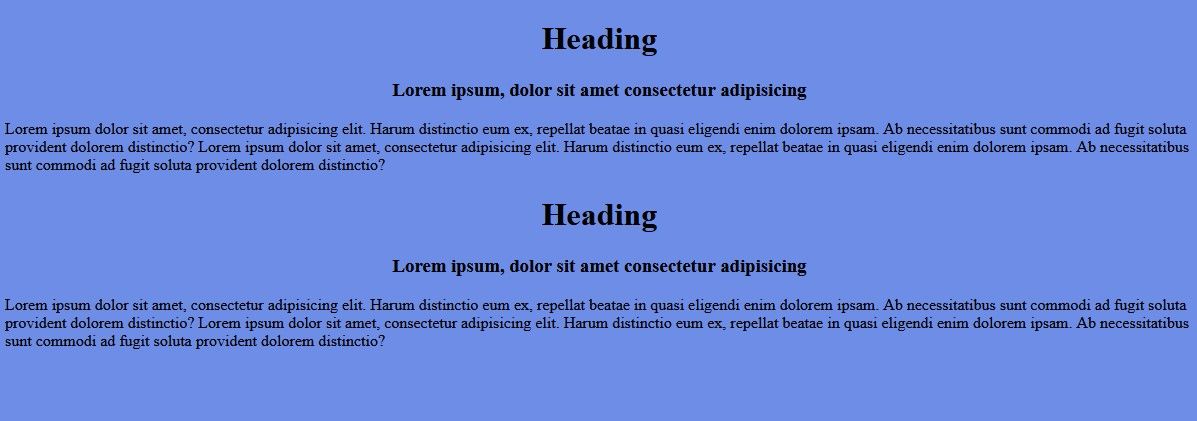
Le code ci-dessus cible uniquement les éléments h1 et h3 sur une page Web et produira la sortie suivante dans votre navigateur.

Centrer l'alignement d'un div sur une page Web
Une autre tendance que vous remarquerez peut-être parmi les sites Web modernes est que le texte ne va pas jusqu'aux bords. C'est l'un des cas où le div parent est utilisé. Bien qu'il n'y ait pas de propriété div align dans CSS, la propriété margin peut être utilisée pour centrer un div parent et son contenu.
Exemple de division d'alignement central
.container{
max-width: 920px;
margin: auto;
}
Le code ci-dessus fait plusieurs choses. Tout d'abord, il attribue une largeur à tout le contenu de la page Web, en utilisant la classe du div parent. Vous devez toujours utiliser la propriété max-width au lieu de la propriété width lorsque vous placez le contenu du site Web dans des conteneurs, car cela facilite la réactivité en définissant une largeur maximale au lieu d'une largeur fixe.
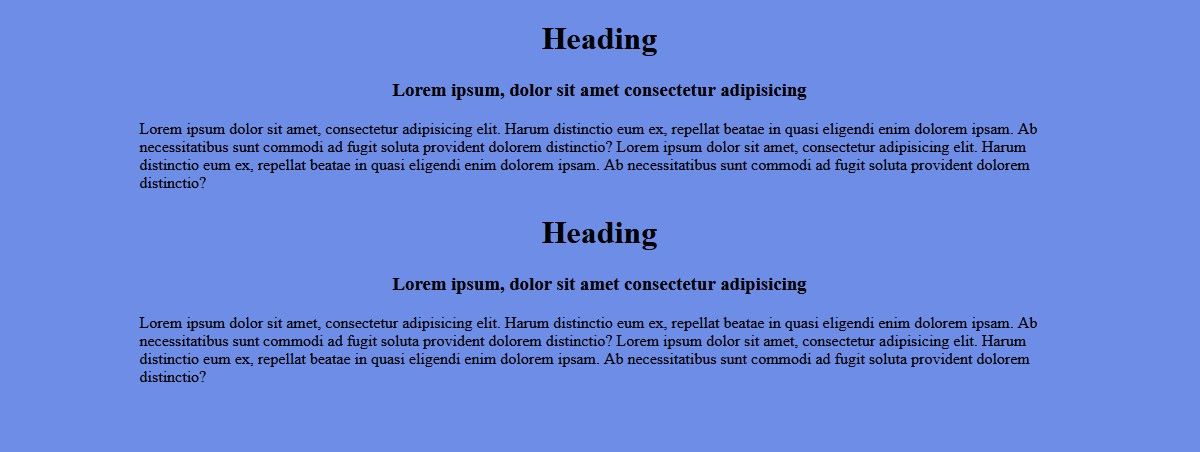
Le code ci-dessus utilise également la propriété margin pour placer le div parent au centre de la page Web, produisant la sortie suivante dans le navigateur.

Comme vous pouvez le voir sur l'image ci-dessus, la largeur du texte a été réduite à 920px, et le conteneur invisible renfermant le texte est désormais au centre de la page Web grâce à la propriété margin.
Comment fonctionne la propriété de marge ?
La propriété margin peut se voir attribuer une combinaison de trois valeurs différentes. Lorsque quatre valeurs sont affectées à la propriété CSS, chaque valeur ciblera l'un des quatre côtés d'un élément HTML.
Lorsque deux valeurs sont affectées à la propriété margin, la première valeur ciblera les côtés supérieur et inférieur de l'élément HTML et la seconde valeur ciblera les côtés gauche et droit de l'élément HTML.
Dans l'exemple ci-dessus, la propriété margin n'a qu'une seule valeur, ce qui signifie qu'elle cible les côtés gauche et droit de l'élément HTML (qui dans ce cas est la balise parent <div> ).
La propriété margin se voit généralement attribuer des valeurs exprimées en pixels ou, comme dans l'exemple ci-dessus, la valeur auto . La valeur auto garantit que la marge utilisée de chaque côté de l'élément HTML est égale. Cela place efficacement l'élément div parent (et par extension le texte) au centre de la page Web, vous offrant une mise en page qui reflète les pages Web modernes.
Ce que vous pouvez faire maintenant
Cet article de tutoriel vous apprend plusieurs choses :
- Comment utiliser la propriété text-align pour centrer le texte sur une page Web.
- Comment centrer l'alignement de différents groupes de textes entourés de balises <div> ou d'autres éléments HTML.
- Comment centrer un groupe de texte en utilisant la propriété margin sur un div parent.
Cependant, ce n'est que la pointe de l'iceberg en ce qui concerne les outils CSS qui peuvent être utilisés pour organiser la mise en page de votre site Web. L'une des propriétés CSS les plus populaires qui peuvent être utilisées pour cartographier en particulier la disposition structurelle de votre page Web (y compris l'alignement du texte au centre) est la grille CSS.
CSS Grid fournit une structure de mise en page bidimensionnelle (lignes et colonnes) pour vos pages Web, avec un cadre facile à apprendre et à utiliser.
