Comment changer le texte de votre site Web avec la propriété CSS font-family
Vous pouvez utiliser CSS pour obtenir une gamme de styles différents sur une page Web ; si vous souhaitez changer la couleur de votre texte, il existe une propriété CSS pour cela. Et si vous souhaitez modifier la position d'un texte sur votre page Web, ou le type de texte affiché sur votre site, vous le pouvez.
Les développeurs utilisent la propriété font-family pour sélectionner différents types de polices pour les sites Web. Dans cet article de didacticiel, vous apprendrez tout ce que vous devez savoir sur la modification du texte de votre site Web à l'aide de celui-ci.
Quel est le but du texte sur un site Web?
Le texte joue un rôle essentiel dans le processus de développement d'un site Web et fournit des informations essentielles aux utilisateurs. C'est l'une de ces choses que personne ne remarque jusqu'à ce qu'il soit mal utilisé. Avec tous les nouveaux types de polices disponibles, il est facile pour un développeur d'oublier le véritable objectif du texte d'un site Web.
Si les utilisateurs ne peuvent pas lire les informations sur un site Web, ils peuvent ne pas savoir de quoi parle le site ou comment l'utiliser. Par conséquent, le choix du bon type de police est crucial.
Qu'est-ce que la propriété font-family ?
Font-family est une propriété CSS utilisée pour définir le type de police sur un site Web . Cette propriété se voit généralement attribuer une valeur qui contient plusieurs noms de police dans ce qui est conçu pour être un « système de secours ». Le « système de secours » assure la compatibilité entre votre site Web et les différents types de navigateurs qu'un visiteur de votre site peut utiliser.
Une virgule doit séparer chaque type de police dans la valeur attribuée à la propriété font-family, et dans les cas où un nom de police contient plus d'un mot, vous devez utiliser un guillemet.
Exemple de syntaxe de famille de polices
selector{
font-family: firstFontType, 'second font type', genericFontType;
}Le sélecteur dans l'exemple ci-dessus peut être un ID, une classe ou un élément HTML. Généralement, le sélecteur est l'élément body, qui garantit que chaque monde sur une page Web donnée appartient à la même famille de polices.
La propriété font-family se voit généralement attribuer une valeur de pile qui contient plusieurs options. L'exemple ci-dessus a trois options, mais vous pouvez en avoir plus. En utilisant le système de secours, le navigateur vérifiera si le premier type de police est disponible dans ses fichiers locaux. Si ce n'est pas le cas, le navigateur vérifiera alors si le deuxième type de police est disponible.
Le type de police générique dans l'exemple ci-dessus est la famille de polices à laquelle appartiennent les types de polices précédents de la pile. Par conséquent, si un navigateur ne peut afficher aucun des types de polices préférés, il choisira un type de police dans la même famille de polices dans ses fichiers locaux.
Vous trouverez ci-dessous les différents types de polices que vous pouvez utiliser :
- Serif
- sans empattement
- Cursive
- Fantaisie
- Monospace
Exemples de la propriété font-family en action
Les navigateurs populaires, tels que Google Chrome et Firefox, utilisent Times New Roman comme type de police par défaut. Cependant, vous pouvez spécifier le type de police de votre site Web à l'aide de la propriété font-family.
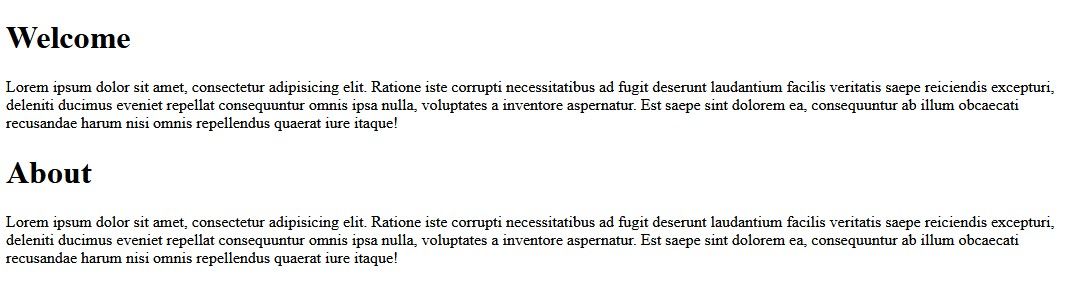
Une page Web qui n'utilise pas la propriété font-family produira ce qui suit dans votre navigateur.

Pour modifier le texte de l'image ci-dessus, vous devrez utiliser l'élément body, qui cible tout le texte d'une page Web.
Utilisation de la propriété font-family sur le corps du texte
body{
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
}Le code ci-dessus définit la famille de polices d'une page Web sur Franklin Gothic Medium ; si cette police n'est pas disponible dans le fichier local du navigateur, elle passera à la police Arial Narrow . Le type de police final dans la pile est Arial , et s'il n'est pas non plus disponible, le navigateur choisira un type de police disponible dans la famille de polices générique : sans-serif .
Il existe une liste de polices sécurisées pour le Web avec lesquelles les développeurs doivent se familiariser. Ces types de polices sont classés comme sûrs pour le Web en raison de leur popularité. Ainsi, le navigateur sur lequel un utilisateur consulte votre site Web aura très probablement ce type de police dans ses fichiers locaux.
Cependant, vous pouvez toujours utiliser des polices moins populaires sur vos sites Web, même si vous devrez peut-être inclure le fichier de polices dans les fichiers de site Web que vous déployez.
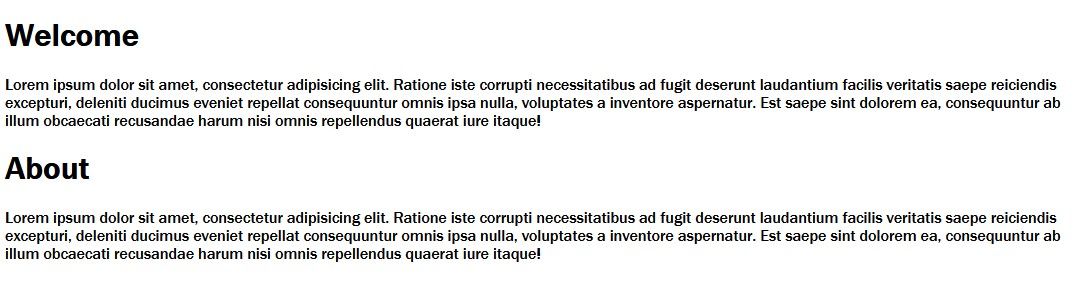
Le code mentionné au début de cette section produira la sortie suivante dans le navigateur.

La différence entre le Franklin Gothic Medium et le type de police Times New Romans par défaut est frappante. En effet, Franklin Gothic Medium appartient à la famille de polices sans-serif et Times New Romans appartient à la famille de polices serif .
Bien que ce ne soit pas une pratique très courante, certains sites Web ont différents types de polices sur une même page Web. Par exemple, si votre objectif est d'utiliser deux types de polices sur votre page Web, vous pouvez utiliser une classe ou un sélecteur d'identifiant pour y parvenir.
Exemple de types de polices de bloc : utilisation d'identifiants
#content-1{
font-family:'Courier New', Courier, monospace;
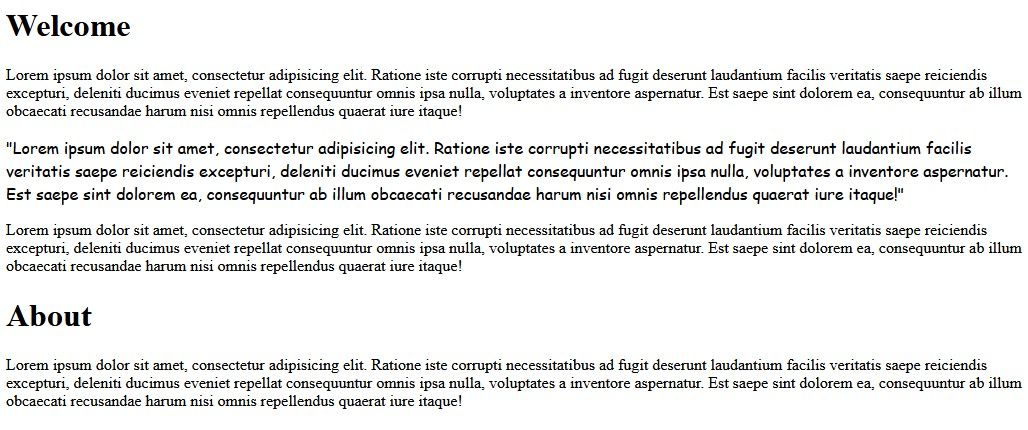
}Si votre objectif est de modifier le texte d'un seul paragraphe dans un groupe (comme c'est généralement le cas avec les guillemets), vous pouvez également cibler des paragraphes spécifiques avec des identifiants. Le code ci-dessus utilise un ID pour changer le type de police du deuxième paragraphe (au sein d'un groupe) du type de police Times New Romans par défaut au type de police Cursive . Vous pouvez voir l'effet de ce code dans l'image ci-dessous.

Sélection des types de polices pour les en-têtes Exemple : h1 Selector
h1{
font-family: Arial, Helvetica, sans-serif;
}
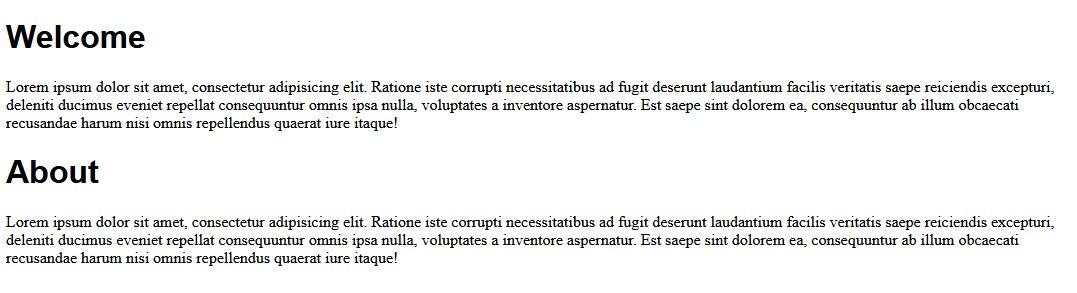
Le code ci-dessus produira la sortie suivante dans votre navigateur.

Les paragraphes de la sortie ci-dessus utilisent la police Times New Romans par défaut, mais les titres utilisent le type de police Arial . L'inverse peut être accompli en remplaçant simplement le sélecteur h1 dans le code ci-dessus par le sélecteur p . Cette modification fera en sorte que tous les paragraphes de la page Web utiliseront le type de police Arial et les en-têtes reviendront au type de police Times New Romans par défaut.
Vous pouvez maintenant modifier le texte de votre site Web avec la propriété CSS font-family
Vous avez maintenant les compétences nécessaires pour modifier le texte de votre site Web et vous devez également savoir qu'il est important de sélectionner le bon type de police pour votre site Web. Un autre point crucial à retenir est qu'il existe une liste de polices sécurisées pour le Web avec lesquelles vous pouvez vous familiariser.
Une autre bonne propriété CSS à apprendre à ce stade est la propriété text-align. Cette propriété vous permet de positionner votre texte à différents endroits de votre site Web, ce qui est une autre compétence essentielle pour tout développeur front-end.
