Comment choisir une palette de couleurs pour votre application : 10 éléments à prendre en compte
Vous développez ou concevez une application ? Ensuite, une chose à laquelle vous devez réfléchir sérieusement est la palette de couleurs. Lisez la suite pour trouver les meilleurs conseils qui vous aideront à choisir le bon ensemble de couleurs à partir d'un vaste tableau de combinaisons de couleurs.
La couleur est une composante essentielle de la communication visuelle. Donc, si vous créez une application pour une marque, vous devrez choisir le schéma de couleurs approprié pour réussir. Voici notre guide pour choisir le bon schéma de couleurs pour votre application (ou celle de votre client).
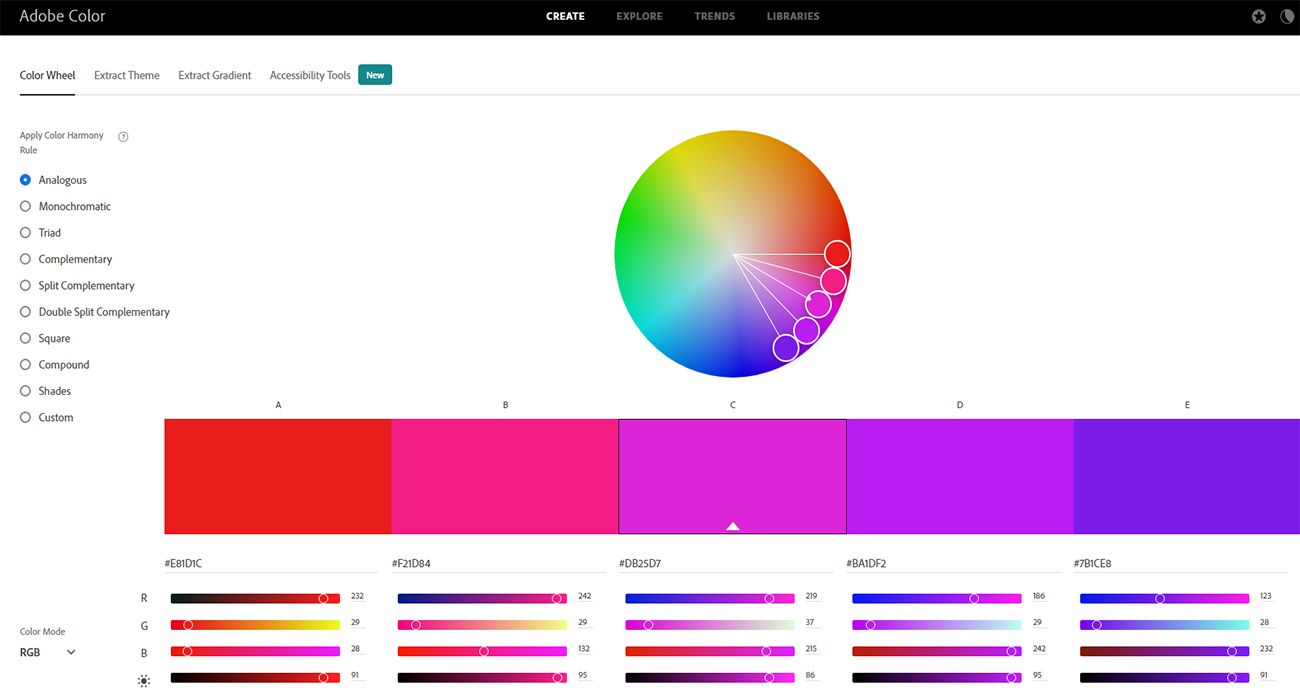
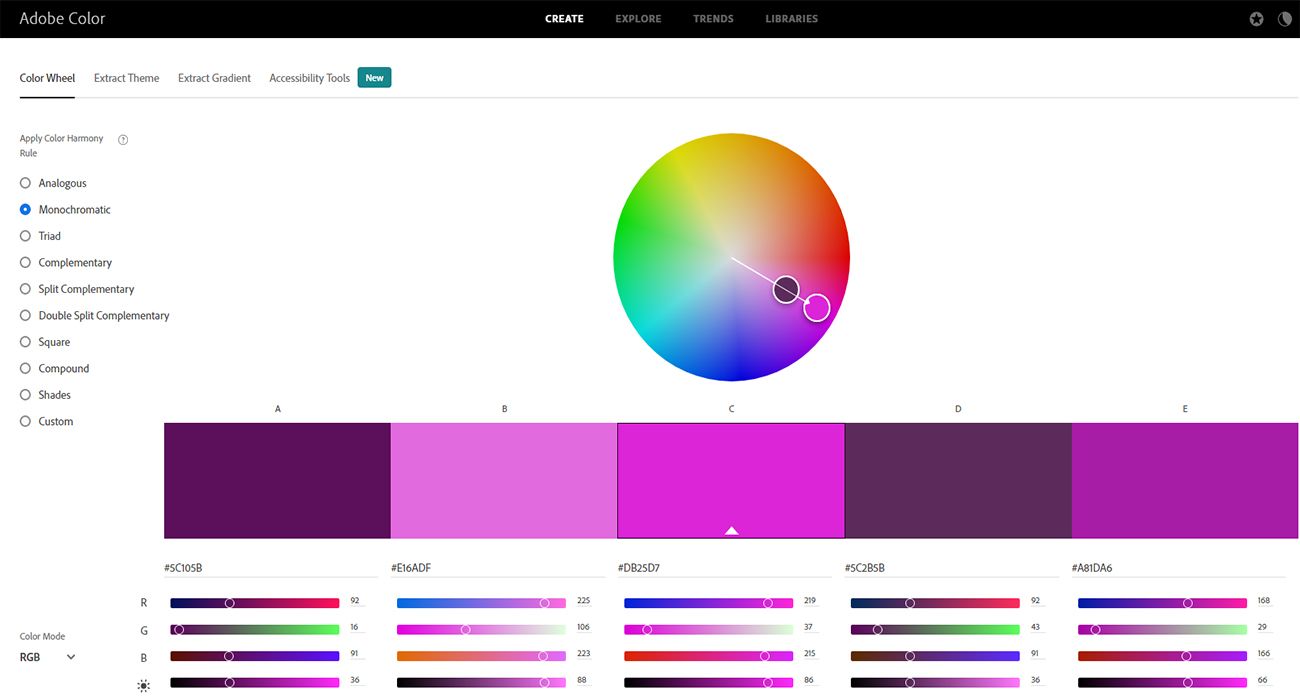
1. Les méthodes analogiques et monochromatiques de sélection des couleurs
Les concepteurs d'applications utilisent différents processus pour choisir la palette de couleurs de leurs applications. Les méthodes les plus utilisées sont la méthode analogue et la méthode monochromatique de choix des couleurs.

Dans la méthode analogue, vous devez sélectionner une couleur de base dans la roue chromatique. Ensuite, vous devrez choisir quelques couleurs supplémentaires adjacentes à la couleur de base sur le cercle de couleurs. C'est la couleur dominante, et le reste complétera la couleur de base. La diversité des couleurs qui en résulte est très acceptable pour les yeux et garantira que tous les segments d'applications seront harmonieux.

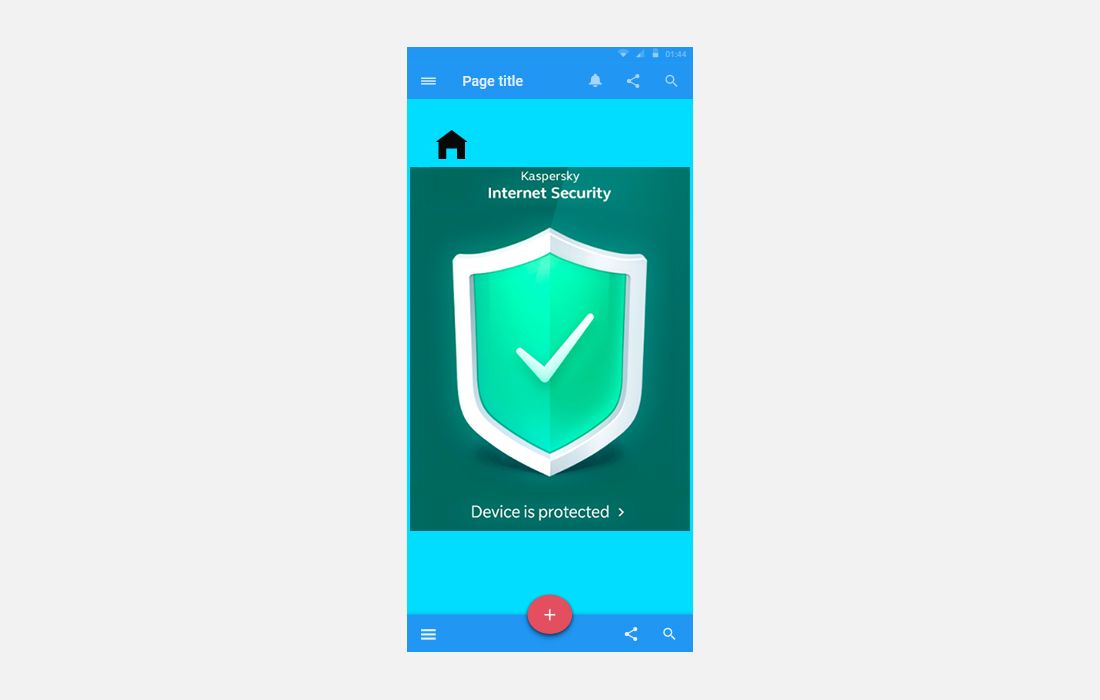
Si vous envisagez la méthode monochromatique, vous devrez choisir une couleur ou une teinte de base pour l'application. Ensuite, vous devrez utiliser ses teintes, ses tons et ses nuances pour générer des variations. Cette méthode fonctionne bien pour la palette de couleurs jaunes, la palette de couleurs vives, la palette de couleurs bleues et la palette de couleurs vertes.
2. Effectuer une analyse approfondie des concurrents

Vous devez rechercher sur le marché des applications qui sont des concurrents potentiels de la vôtre. Découvrez ensuite l'évaluation de ces applications sur des plateformes de premier plan telles que Google Play Store et Apple App Store . Maintenant, réduisez la vaste liste d'applications à quelques-unes en fonction de leurs notes.
Vous pouvez consulter ces applications de premier plan et obtenir des idées inspirantes. Cette approche fonctionne bien lorsque vous devez mettre votre produit en ligne dès que possible.
3. Tenez compte de la lisibilité du contenu

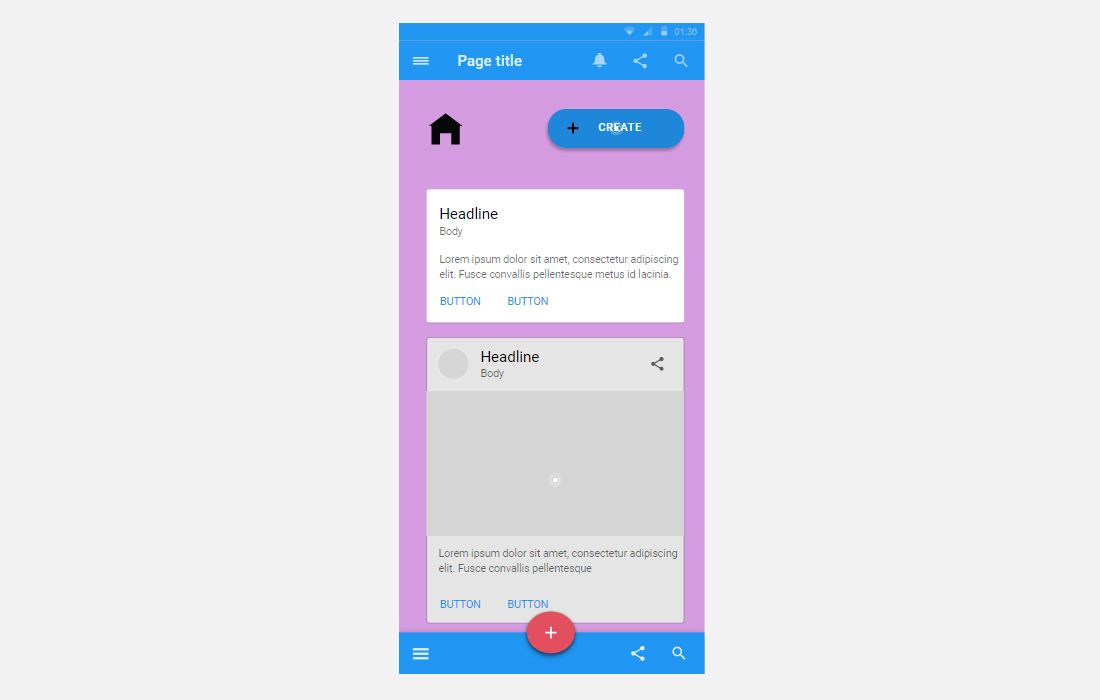
Vous devrez vous assurer que les éléments de l'application tels que les boutons, les textes, les bordures, l'arrière-plan, les premiers plans, etc. sont clairement visibles dans l'application. Assurez-vous de ne pas placer d'éléments d'application aux couleurs vives sur un arrière-plan aux couleurs vives. Maintenez toujours un contraste entre les éléments et l'arrière-plan de l'application.
Lorsque vous devez choisir le rapport de contraste, vous devez commencer par un rapport d'au moins 4,5:1. Cependant, le rapport de contraste 7:1 est une mesure standard car il est conforme aux normes d'accessibilité maximales.
De nombreux développeurs d'applications réputés suivent l'exemple d'Apple en passant à l'interface utilisateur sombre (UI) pour les applications. Si vous aimez les couleurs sombres, vous pouvez essayer une palette de couleurs nude, une palette de couleurs grises, une palette de couleurs sarcelle ou une palette de couleurs d'automne.
4. Concentrez-vous sur la mise en valeur de la ou des couleurs de votre marque ou de celle de votre client

Votre marque ou celle du client doit être fortement présente dans l'application grâce à sa couleur unique. Les couleurs stimulent l'attirance des clients pour une marque spécifique et augmentent également la fidélité des utilisateurs.
Des marques célèbres comme Netflix, Marvel, Coca-Cola, Toyota, CNN, Kellogg's, Target et Tesla utilisent principalement le rouge dans leurs applications. La couleur rouge symbolise la vigueur, l'excitation, la passion, l'énergie et l'amour dans les produits de ces marques.
Vous devez également choisir une couleur pour votre marque en fonction du produit ou du service que vous proposez. Ensuite, placez stratégiquement cette couleur dans l'application sans compromettre l'expérience utilisateur.
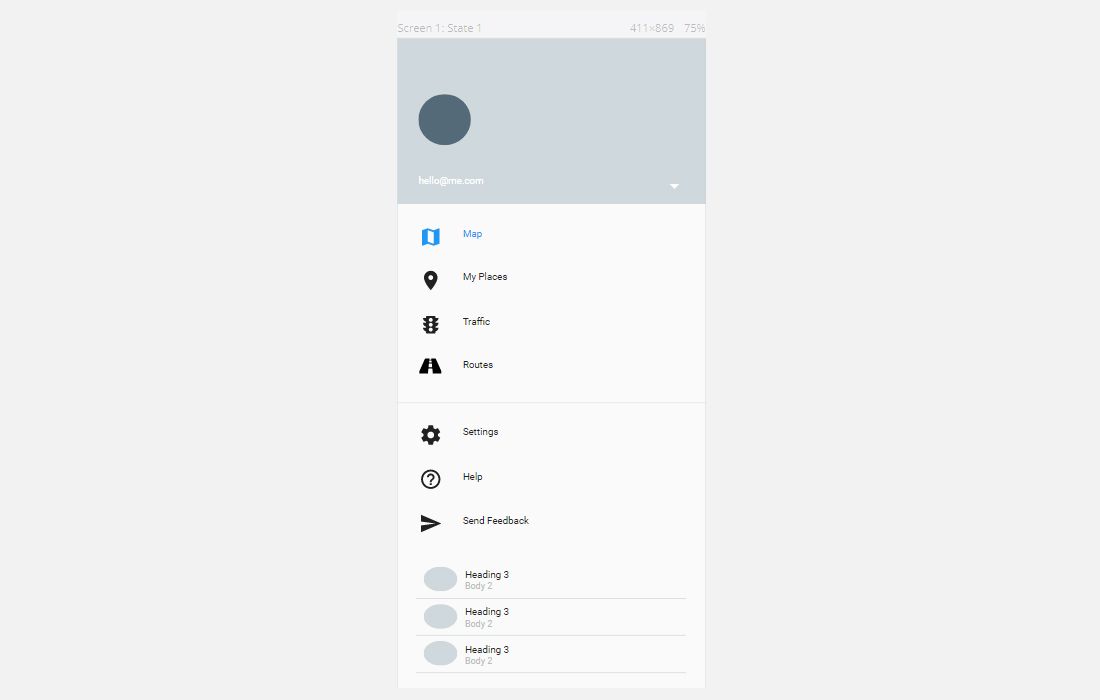
5. Établir la hiérarchie de l'interface utilisateur via le schéma de couleurs

Vous devez sélectionner le schéma de couleurs en fonction des éléments de l'interface utilisateur de l'application. La couleur aide le concepteur à établir une hiérarchie visuelle sans équivoque des éléments d'interface utilisateur au sein de l'application.
Vous devez choisir la bonne teinte, teinte ou nuances de couleur lors de la conception d'éléments d'interface utilisateur interactifs et non interactifs. Vous devrez également distinguer les options d'application cruciales des options moins importantes grâce à des couleurs contrastées.
6. Utilisez des couleurs pour une communication de marque sans effort et productive

Pour une communication efficace avec le client, vous aurez besoin de la bonne palette de couleurs et d'un contenu informatif. Par conséquent, vous pouvez voir que la couleur est un véhicule important pour la communication de la marque.
Vous pouvez motiver le client à appuyer sur les boutons d'appel à l'action (CTA), à s'abonner à des formulaires de newsletter et à acheter des produits en choisissant les bonnes couleurs pour ces éléments d'application.
Pour les notifications, les activations, les désactivations et les messages d'erreur, choisissez la couleur qui n'est pas présente dans cette section de l'application.
7. Tenir compte du public cible

Vous devez connaître les attentes du public cible avant de sélectionner un schéma de couleurs pour votre application. Vous devez effectuer une recherche approfondie du marché pour connaître l'âge moyen des utilisateurs, le ratio hommes-femmes, la diversité culturelle, etc.
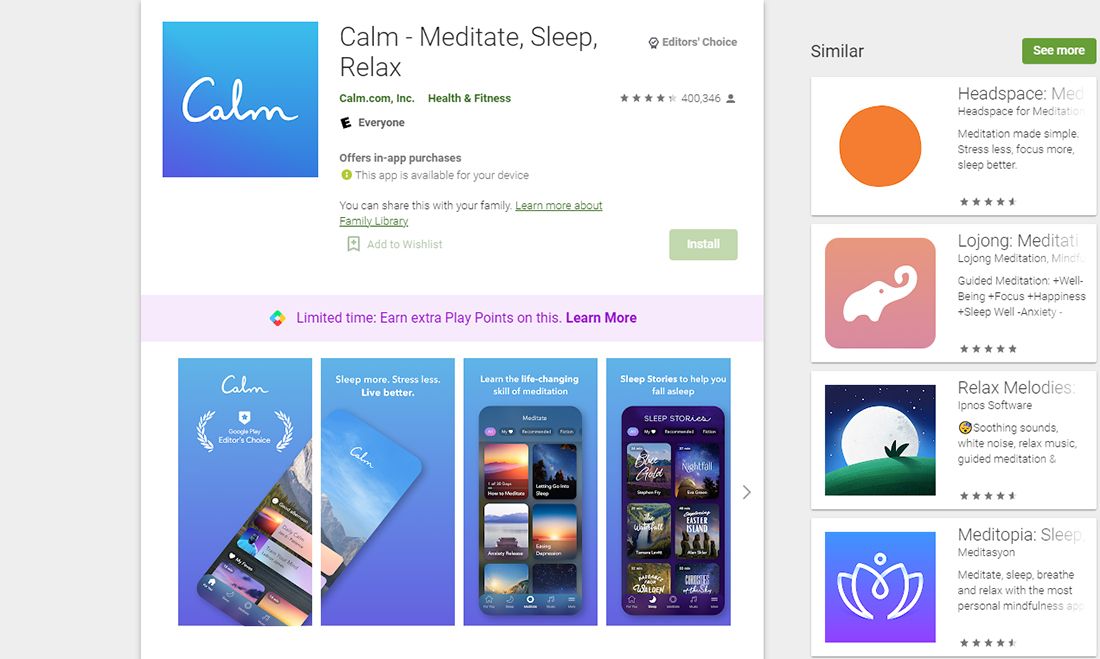
Une fois que vous aurez déterminé les caractéristiques démographiques des clients de votre produit, il vous sera plus facile de choisir un schéma de couleurs harmonieux pour eux. Un exemple concret est l'application Calm, une application pour la méditation et le sommeil, qui utilise une palette de couleurs bleues pour l'application mobile. C'est parce que les femmes et les hommes aiment autant la couleur bleue.
Une autre considération cruciale est que le jeu de couleurs devrait augmenter les fonctionnalités d'accessibilité des applications pour les utilisateurs daltoniens. Vous devez effectuer des tests rigoureux de votre application pour vous assurer que les utilisateurs daltoniens ne rencontreront aucun problème pour interagir avec elle.
8. Commencez par une couleur que vous ou votre client aimez

Un moyen facile de choisir le bon schéma de couleurs consiste à commencer par une couleur, puis à improviser pendant les sessions de test. Si vous finissez par sélectionner un ensemble de couleurs au début du processus de conception de l'application, vous risquez de rencontrer des difficultés pour trouver l'harmonie entre plusieurs couleurs.
9. Prenez des risques intelligents en étant innovant
Vous pouvez également expérimenter la partie sélection du schéma de couleurs si vous avez un peu de temps. Certains concepteurs vont également au-delà des méthodes de tendance et développent quelque chose hors de la boîte qui connaît le succès.
Par exemple, Google a réorganisé toutes ses applications mobiles avec de nouveaux schémas de couleurs qui sortent quelque peu du tableau des tendances. Malgré les critiques, l'entreprise s'en tient à ses nouveaux designs. La marque vise probablement à accroître la visibilité parmi les utilisateurs grâce à des ensembles de couleurs inhabituels et à la cohérence de ses offres.
10. Continuez à enregistrer vos expériences de schéma de couleurs
Enregistrez vos idées expérimentales si vous trouvez une couleur ou un schéma de couleurs. Vous ne pouvez pas mettre en œuvre l'idée pour le moment, mais vous aurez quelques options pour de futurs projets de conception d'applications. Vous n'avez pas besoin d'utiliser le même schéma de couleurs dans chaque projet, mais vous pouvez montrer vos idées aux clients pour voir s'ils approuvent ou non.
Appliquez le bon schéma de couleurs pour vos utilisateurs
En suivant les conseils ci-dessus, vous pourrez choisir le meilleur schéma de couleurs qui augmentera les fonctionnalités et l'individualité de votre application. Quel est le meilleur moyen d'attirer l'attention des utilisateurs sur votre application dans un marché de plus en plus concurrentiel.
