Comment créer un serveur Web de base dans Node.js
Node.js est devenu l'un des choix les plus populaires pour le développement côté serveur depuis sa sortie initiale il y a plus de dix ans. Bien qu'il soit encore relativement nouveau par rapport à PHP et à d'autres technologies backend, il a été largement adopté par les géants de la technologie tels que LinkedIn, PayPal, Netflix, etc.
Cet article vous apprendra comment créer et exécuter votre propre serveur Web avec Node.js et le framework Web Express.js.
Technologies et packages impliqués
Node.js est un moteur d'exécution JavaScript basé sur le moteur V8 de Chrome qui vous permet d'exécuter du code JavaScript en dehors du navigateur. Traditionnellement, le langage de programmation JavaScript est utilisé pour manipuler le modèle d'objet de document (DOM) , ajoutant de l'interactivité aux sites Web.
Pour cette raison, le code JavaScript a été limité pour s'exécuter uniquement dans le navigateur puisque le DOM n'existe que sur les pages Web. Avec Node.js, vous pouvez exécuter JavaScript en ligne de commande et sur les serveurs. Par conséquent, il est essentiel d' installer Node.js et npm sur votre machine avant de commencer.
D'autre part, Express.js est un framework web minimaliste qui est devenu le framework backend de facto pour Node.js. Cependant, Express.js n'est pas une nécessité. Vous pouvez toujours utiliser le module http intégré de Node.js pour créer votre serveur. Express.js est construit sur le module http et fournit une API plus simple avec toutes les configurations nécessaires.
Construire un serveur Web
Pour mieux organiser votre code, vous pouvez commencer par créer un dossier dans lequel tous les fichiers et dépendances résideront. Étant donné qu'Express.js n'est pas un module Node.js intégré, vous devrez l'installer à l'aide de npm.
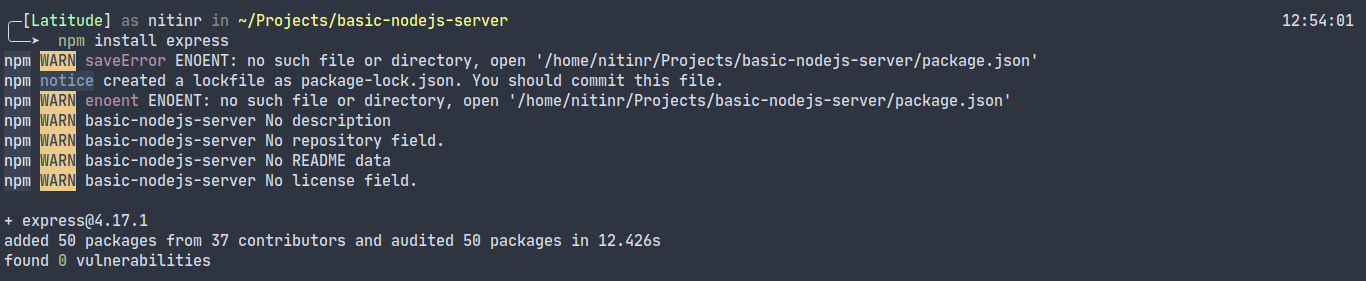
Pour installer le package Express.js, exécutez la commande npm install express sur votre terminal ou à l'invite de commande. Assurez-vous que vous vous trouvez dans le répertoire du projet avant de procéder à l'installation.

Une fois terminé, vous pouvez ouvrir le dossier en utilisant un éditeur de texte ou un IDE de votre choix et créer un nouveau fichier nommé server.js . Pour utiliser le package Express.js, vous devez d'abord importer et créer une instance de celui-ci dans le fichier server.js comme ceci:
const express = require('express');
const app = express();L'objectif principal d'un serveur Web est de répondre aux demandes provenant de différentes routes avec la fonction de gestionnaire appropriée. Ce code gère toutes les requêtes GET effectuées sur le chemin racine ( "/" ) et répond par "Hello World!"
app.get('/', (req, res) => {
res.send('<h1>Hello World</h1>');
});De même, vous pouvez afficher du contenu dynamique et effectuer d'autres opérations en fonction du chemin et du type de demande que vous effectuez. Cela peut être fait en utilisant les paramètres d'itinéraire, indiqués par le point-virgule : devant le paramètre.
app.get('/:name', (req, res) => {
res.send(`<h1>Welcome to ${req.params.name}!</h1>`);
};Dans les deux exemples ci-dessus, la première ligne représente l'utilisation de la méthode .get () d'Express.js qui prend en 2 paramètres: le point de terminaison ou la route, et une fonction de gestionnaire de rappel qui prend les requêtes et les objets de réponse comme paramètres. Ces 2 paramètres sont automatiquement envoyés lorsque vous faites une demande.
Dans la deuxième ligne, la réponse est faite via la méthode .send () sur l'objet de réponse. À l'intérieur des parenthèses, vous pouvez saisir le texte ou le code HTML de votre choix. Dans le cas des routes dynamiques, accéder à req.params.name (puisque vous avez utilisé /: nom ) de l'objet de requête renverra la valeur du paramètre de route dynamique ( nom dans ce cas.)
Enfin, pour commencer à écouter les demandes entrantes sur un port, vous pouvez utiliser la méthode .listen () qui prend le numéro de port et une fonction de rappel facultative à exécuter en cas d'exécution réussie.
app.listen(5000, console.log('Server is running on port 5000'));
J'ai utilisé le port 5000 dans l'exemple, mais vous pouvez le changer en n'importe quel port valide. C'est tout le code dont vous avez besoin pour créer un serveur Web de base avec Node.js et Express.js. Le même concept peut être étendu pour faire d'autres requêtes telles que POST , PUT ou DELETE vers d'autres routes. Voici à quoi ressemblera le fichier server.js :
Test du serveur
Pour exécuter le code et démarrer le serveur, exécutez la commande node server sur votre terminal ou l'invite de commande dans le répertoire du projet. Cela exécutera la fonction de rappel que vous avez fournie sur la méthode .listen () .

Pour confirmer que le serveur fonctionne, ouvrez un navigateur Web et visitez http: // localhost: 5000

De même, si vous visitez une route dynamique telle que http: // localhost: 5000 / muo , la fonction de deuxième gestionnaire s'exécutera et affichera:

Pour arrêter le serveur, appuyez sur Ctrl + C sous Windows ou Cmd + C sous macOS.
Node.js peut faire plus
La popularité de JavaScript augmente considérablement à mesure que les développeurs l'utilisent aussi bien sur le frontend que sur le backend. Cela élimine le besoin d'apprendre plusieurs langages de programmation et vous aide à démarrer votre voyage en tant que développeur Web complet en utilisant uniquement JavaScript.
Si vous décidez que vous préférez donner un Go au langage de programmation de Google, la création d'un serveur Web de base est un excellent projet de démarrage.

