Comment créer une application de liste de tâches de base à l’aide de JavaScript
Le Document Object Model (DOM) est la représentation des données des objets qui composent la structure et le contenu d'une page Web. Vous pouvez accéder à tous les éléments DOM du site Web et les créer, les lire, les mettre à jour et les supprimer (CRUD) de manière dynamique à l'aide de JavaScript.
Cet article explique comment vous pouvez effectuer des opérations CRUD sur une liste de tâches en utilisant JavaScript et la manipulation DOM. Nous attendons de vous que vous connaissiez les bases du HTML et du JavaScript avant de parcourir cet article.
Comprendre la manipulation de base du DOM
Passons en revue un exemple simple :
<button id=”submit”>Submit</button>
<script>
const submitButton = document.getElementById(“submit”);
submitButton.addEventListener(“click”, ()=>{
alert(“The form has been submitted”);
});
</script>
La variable submitButton a accès au bouton HTML dans le code ci-dessus. Vous devez ajouter l'écouteur d'événement click sur le bouton (en récupérant l'élément par son id de submit ). Lorsque le bouton est cliqué, l'événement est déclenché et la fenêtre affiche une fenêtre contextuelle avec le texte : « Le formulaire a été soumis. »
Maintenant que nous avons couvert l'idée de base de la manipulation du DOM , allons de l'avant et plongeons dans la création de l'application à faire.
Construire la mise en page à l'aide de HTML et TailwindCSS
Jetons un coup d'œil à la mise en page HTML de ce projet. Les éléments d'entrée et les boutons ont leurs identifiants respectifs afin d'accéder à ces éléments dans le fichier JavaScript.
Pour la conception du frontend, cet article utilise TailwindCSS , un framework CSS utilitaire. Vous pouvez utiliser TailwindCSS dans votre projet en important le fichier CSS depuis le CDN.
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet" />
Code:
<div class="h-100 w-full flex items-center justify-center bg-teal-lightest font-sans mt-20">
<div class="bg-white rounded shadow p-6 m-4 w-full lg:w-3/4 lg:max-w-lg">
<div class="mb-4">
<h1 class="text-3xl md:text-4xl text-indigo-600 font-medium mb-2">
To-Do List App
</h1>
<div class="flex mt-4">
<input class="shadow appearance-none border rounded w-full py-2 px-3 mr-4 text-grey-darker" name="text" id="text" placeholder="Add Todo" />
<input type="hidden" id="saveIndex" />
<button class="p-2 lg:px-4 md:mx-2 text-center border border-solid border-indigo-600 rounded text-white bg-indigo-600 transition-colors duration-300 mt-1 md:mt-0 md:ml-1" id="add-task-btn">Add</button>
<button class="p-2 lg:px-4 md:mx-2 text-center border border-solid border-indigo-600 rounded bg-indigo-600 text-white transition-colors duration-300 mt-1 md:mt-0 md:ml-1" style="display: none" id="save-todo-btn">Edit Todo</button>
</div>
</div>
<div id="listBox"></div>
</div>
</div>
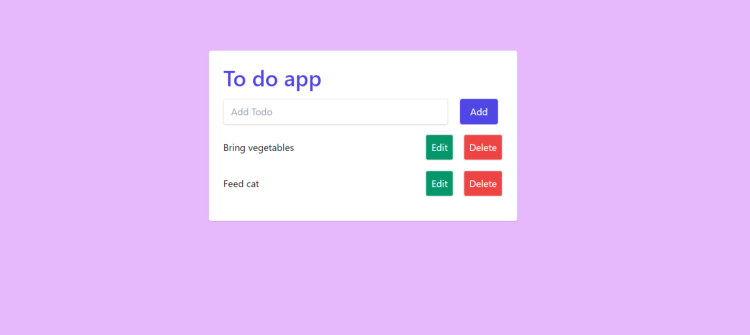
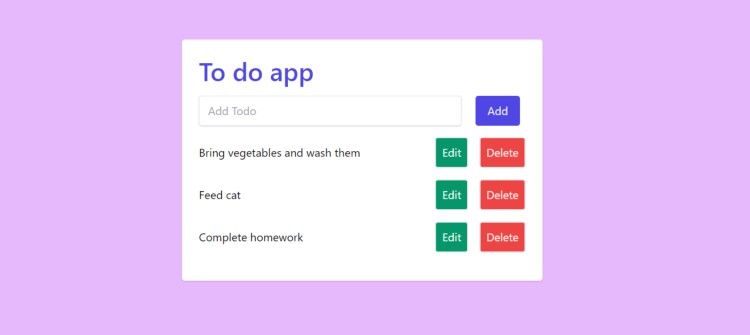
Voici à quoi ressemble notre application après la conception :

Ajout de fonctionnalités avec Javascript :
La première étape consiste à accéder aux éléments par leurs identifiants à l'aide de la méthode getElementById() .
const text = document.getElementById("text");
const addTaskButton = document.getElementById("add-task-btn");
const saveTaskButton = document.getElementById("save-todo-btn");
const listBox = document.getElementById("listBox");
const saveInd = document.getElementById("saveIndex");
Nous avons besoin d'un tableau pour stocker toutes les tâches à faire. Par conséquent, nous devons en initialiser un.
let todoArray = [];
Ajout d'éléments à la liste des tâches
Pour ajouter une tâche au tableau, vous devez la pousser vers le todoArray , puis l'afficher sur la page Web. Pour que cela se produise, un événement de clic doit être déclenché sur le bouton d'ajout.
addTaskButton.addEventListener("click", (e) => {
e.preventDefault();
let todo = localStorage.getItem("todo");
if (todo === null) {
todoArray = [];
} else {
todoArray = JSON.parse(todo);
}
todoArray.push(text.value);
text.value = "";
localStorage.setItem("todo", JSON.stringify(todoArray));
displayTodo();
});
Vous devez stocker le todoArray dans le localStorage à chaque modification (c'est-à-dire chaque fois qu'une tâche est ajoutée, mise à jour ou supprimée).
Dans le code ci-dessus, vous devez récupérer le tableau du localStorage ; si aucun tableau n'existe, nous en créons un vide. Ensuite, nous envoyons la tâche nouvellement ajoutée au todoArray et stockons à nouveau l'ensemble du tableau dans localStorage .
Affichage des modifications de la liste des tâches
Après avoir ajouté la valeur au todoArray , vous devez l'afficher sur la page Web. Ceci est fait en utilisant l'attribut .innerHTML .
Nous mettons le code HTML de la liste de tâches à l' intérieur d'une variable nommée htmlCode . Ensuite, nous parcourons le todoArray et ajoutons chaque élément à la variable htmlCode .
Une fois que vous avez terminé de parcourir tous les éléments, vous devez affecter l'intégralité du code HTML à l'élément listBox à l'aide de l'attribut .innerHTML .
Ainsi, après avoir poussé le nouvel élément de la liste de tâches dans le tableau, nous appelons la fonction displayTodo() qui gère tout cela comme décrit :
function displayTodo() {
let todo = localStorage.getItem("todo");
if (todo === null) {
todoArray = [];
} else {
todoArray = JSON.parse(todo);
}
let htmlCode = "";
todoArray.forEach((list, ind) => {
htmlCode += `<div class='flex mb-4 items-center'>
<p class='w-full text-grey-darkest'>${list}</p>
<button onclick='edit(${ind})' class='flex-no-shrink p-2 ml-4 mr-2 border-2 rounded text-white text-grey bg-green-600'>Edit</button>
<button onclick='deleteTodo(${ind})' class='flex-no-shrink p-2 ml-2 border-2 rounded text-white bg-red-500'>Delete</button>
</div>`;
});
listBox.innerHTML = htmlCode;
}
Vous devez ajouter deux boutons – mettre à jour et supprimer – pour chaque élément tout en ajoutant les éléments à faire à la variable htmlCode .
Suppression d'éléments de la liste des tâches
Le bouton supprimer a une méthode d'attribut onclick() qui passe l'index todo comme paramètre. En cliquant sur le bouton supprimer, la méthode deleteTodo() sera exécutée.
Dans cette méthode, vous devez appliquer la méthode de tableau splice() sur le todoArray . La méthode splice() permet de supprimer l'élément à l'index spécifié. Après avoir supprimé l'élément, vous devez stocker les modifications dans le localStorage et appeler la fonction displayTodo() pour refléter les modifications sur la page Web.
function deleteTodo(ind) {
let todo = localStorage.getItem("todo");
todoArray = JSON.parse(todo);
todoArray.splice(ind, 1);
localStorage.setItem("todo", JSON.stringify(todoArray));
displayTodo();
}


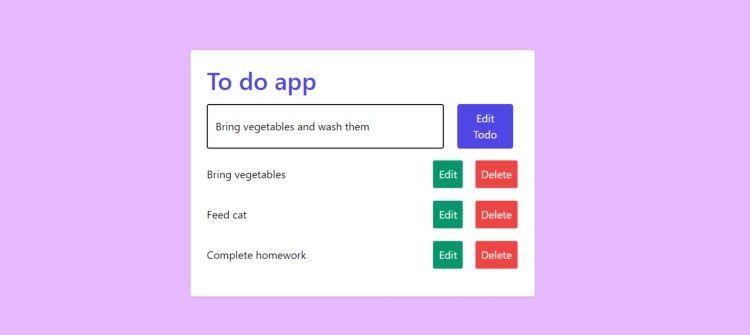
Mise à jour des éléments de la liste des tâches
Chaque élément de la liste de tâches a un bouton d'édition, tout comme le bouton de suppression. Le bouton d'édition a une méthode d'attribut onclick() . En cliquant sur le bouton, la méthode d'édition est exécutée et passe l'index en paramètre.
Il existe deux éléments HTML dont les propriétés d'affichage sont définies sur aucun :
- Élément d'entrée avec l'id saveIndex
- Bouton avec l'id save-task-btn
Dès que vous cliquez sur le bouton d'édition, l'entrée aura la valeur de texte avec laquelle vous souhaitez mettre à jour. Le saveTaskButton sera affiché à la place de addTaskButton .
Le code HTML se compose d'un élément d'entrée avec l'id saveIndex . Vous devez définir sa propriété de style par défaut d'affichage sur none . Lorsque la méthode d'édition est appelée, vous définissez l'attribut value de cet élément sur l'ID, afin de pouvoir le référencer ultérieurement lors de l'enregistrement de la tâche mise à jour.
function edit(ind) {
saveInd.value = ind;
let todo = localStorage.getItem("todo");
todoArray = JSON.parse(todo);
text.value = todoArray[ind];
addTaskButton.style.display = "none";
saveTaskButton.style.display = "block";
}

Une fois que vous avez terminé d'éditer le texte, vous cliquez sur le bouton saveTaskButton . En cliquant sur le bouton, vous récupérez l'identifiant du texte à l'aide de l'entrée saveInd . Après avoir récupéré l'ID, vous pouvez mettre à jour le todoArray à cet index et transmettre les modifications au localStorage . Enfin, nous avons appelé la fonction displayTodo() pour refléter les changements sur la page Web.
saveTaskButton.addEventListener("click", () => {
let todo = localStorage.getItem("todo");
todoArray = JSON.parse(todo);
let id = saveInd.value;
todoArray[id] = text.value;
addTaskButton.style.display = "block";
saveTaskButton.style.display = "none";
text.value = "";
localStorage.setItem("todo", JSON.stringify(todoArray));
displayTodo();
});

Cochez un élément de votre liste de tâches
Maintenant que vous avez terminé l'application de liste de tâches de base, il est temps pour vous de commencer à créer des projets plus excitants par vous-même !
Vous pouvez créer un jeu ou une application Web que vous pouvez utiliser pour votre usage personnel. La création de projets vous aidera à développer vos compétences et à acquérir une bonne compréhension de JavaScript. Continuez à apprendre et à construire des projets incroyables autant que vous le pouvez.
Vous voulez créer un autre projet JavaScript ? Voici une application Web de calculatrice simple que vous pouvez créer avec HTML, CSS et JavaScript.
