Comment créer une horloge numérique à l’aide de HTML, CSS et JavaScript
L'horloge numérique fait partie des meilleurs projets pour débutants en JavaScript. Il est assez facile à apprendre pour les personnes de tout niveau de compétence.
Dans cet article, vous apprendrez à créer votre propre horloge numérique en utilisant HTML, CSS et JavaScript. Vous obtiendrez une expérience pratique de divers concepts JavaScript, tels que la création de variables, l'utilisation de fonctions, l'utilisation de dates, l'accès et l'ajout de propriétés au DOM, etc.
Commençons.
Composants de l'horloge numérique
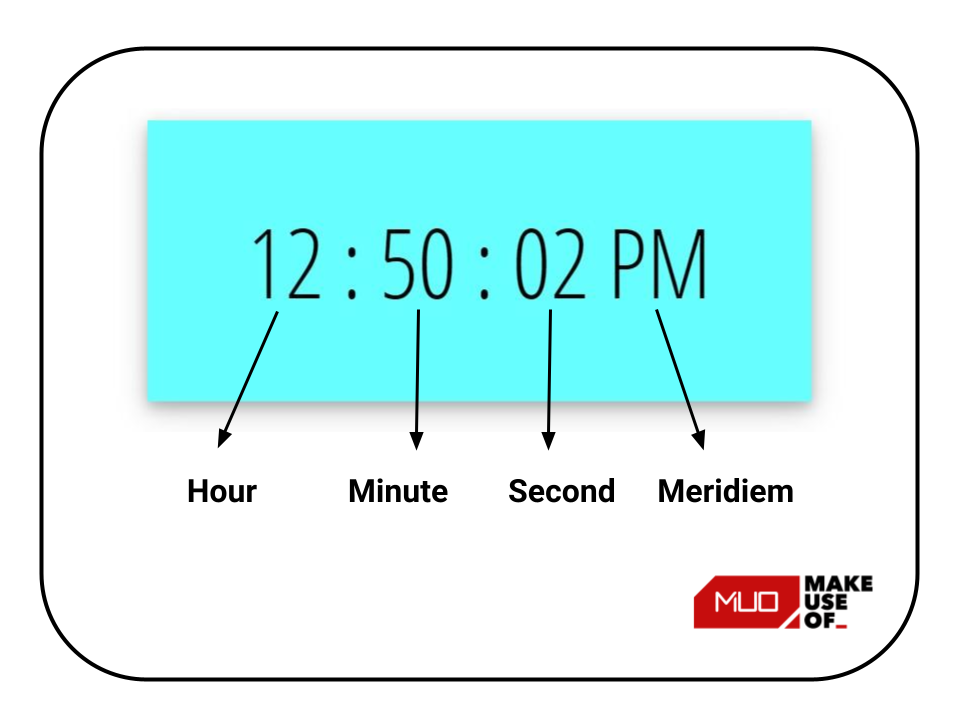
L'horloge numérique a quatre parties : heure, minute, seconde et méridiem.

Structure des dossiers du projet d'horloge numérique
Créez un dossier racine contenant les fichiers HTML, CSS et JavaScript. Vous pouvez nommer les fichiers comme vous le souhaitez. Ici, le dossier racine est nommé Digital-Clock . Selon la convention de dénomination standard, les fichiers HTML, CSS et JavaScript sont nommés respectivement index.html , styles.css et script.js .

Ajouter une structure à l'horloge numérique à l'aide de HTML
Ouvrez le fichier index.html et collez le code suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title> Digital Clock Using JavaScript </title>
<link rel = "stylesheet" href = "styles.css">
</head>
<body>
<div id = "digital-clock"> </div>
<script src = "script.js"> </script>
</body>
</html>Ici, un div est créé avec un identifiant de digital-clock . Ce div est utilisé pour afficher l'horloge numérique en utilisant JavaScript. styles.css est une page CSS externe et est liée à la page HTML à l'aide d'une balise <link> . De même, script.js est une page JS externe et est lié à la page HTML à l'aide de la balise < script> .
Ajout de fonctionnalités à l'horloge numérique à l'aide de JavaScript
Ouvrez le fichier script.js et collez le code suivant :
function Time() {
// Creating object of the Date class
var date = new Date();
// Get current hour
var hour = date.getHours();
// Get current minute
var minute = date.getMinutes();
// Get current second
var second = date.getSeconds();
// Variable to store AM / PM
var period = "";
// Assigning AM / PM according to the current hour
if (hour >= 12) {
period = "PM";
} else {
period = "AM";
}
// Converting the hour in 12-hour format
if (hour == 0) {
hour = 12;
} else {
if (hour > 12) {
hour = hour - 12;
}
}
// Updating hour, minute, and second
// if they are less than 10
hour = update(hour);
minute = update(minute);
second = update(second);
// Adding time elements to the div
document.getElementById("digital-clock").innerText = hour + " : " + minute + " : " + second + " " + period;
// Set Timer to 1 sec (1000 ms)
setTimeout(Time, 1000);
}
// Function to update time elements if they are less than 10
// Append 0 before time elements if they are less than 10
function update(t) {
if (t < 10) {
return "0" + t;
}
else {
return t;
}
}
Time();Comprendre le code JavaScript
Les fonctions Time() et update() sont utilisées pour ajouter des fonctionnalités à l'horloge numérique.
Obtention des éléments d'heure actuelle
Pour obtenir la date et l'heure actuelles, vous devez créer un objet Date. Voici la syntaxe pour créer un objet Date en JavaScript :
var date = new Date();La date et l'heure actuelles seront stockées dans la variable date . Vous devez maintenant extraire l'heure, la minute et la seconde actuelles de l'objet date.
date.getHours() , date.getMinutes() et date.getSeconds() sont utilisés pour obtenir respectivement l'heure, la minute et la seconde à partir de l'objet date. Tous les éléments de temps sont stockés dans des variables séparées pour d'autres opérations.
var hour = date.getHours();
var minute = date.getMinutes();
var second = date.getSeconds();Attribution du méridien actuel (AM/PM)
Étant donné que l'horloge numérique est au format 12 heures, vous devez attribuer le méridien approprié en fonction de l'heure actuelle. Si l'heure courante est supérieure ou égale à 12, alors le méridiem est PM (Post Meridiem) sinon, c'est AM (Ante Meridiem).
var period = "";
if (hour >= 12) {
period = "PM";
} else {
period = "AM";
}Conversion de l'heure actuelle au format 12 heures
Vous devez maintenant convertir l'heure actuelle au format 12 heures. Si l'heure courante est 0, alors l'heure courante est mise à jour à 12 (selon le format 12 heures). De plus, si l'heure actuelle est supérieure à 12, elle est réduite de 12 pour qu'elle reste alignée sur le format de 12 heures.
if (hour == 0) {
hour = 12;
} else {
if (hour > 12) {
hour = hour - 12;
}
}Mise à jour des éléments de temps
Vous devez mettre à jour les éléments de temps s'ils sont inférieurs à 10 (chiffre unique). 0 est ajouté à tous les éléments de temps à un chiffre (heure, minute, seconde).
hour = update(hour);
minute = update(minute);
second = update(second);
function update(t) {
if (t < 10) {
return "0" + t;
}
else {
return t;
}
}Ajout des éléments de temps au DOM
Tout d'abord, le DOM est accessible en utilisant l'identifiant de la div cible ( digital-clock ). Ensuite, les éléments de temps sont affectés au div à l'aide du setter innerText .
document.getElementById("digital-clock").innerText = hour + " : " + minute + " : " + second + " " + period;Mise à jour de l'horloge toutes les secondes
L'horloge est mise à jour toutes les secondes à l'aide de la méthode setTimeout() en JavaScript.
setTimeout(Time, 1000);Styliser l'horloge numérique à l'aide de CSS
Ouvrez le fichier styles.css et collez le code suivant :
/* Importing Open Sans Condensed Google font */
@import url('https://fonts.googleapis.com/css2?family=Open+Sans+Condensed:wght@300&display=swap');
#digital-clock {
background-color: #66ffff;
width: 35%;
margin: auto;
padding-top: 50px;
padding-bottom: 50px;
font-family: 'Open Sans Condensed', sans-serif;
font-size: 64px;
text-align: center;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
}Le CSS ci-dessus est utilisé pour styliser l'horloge numérique. Ici, la police Open Sans Condensed est utilisée pour afficher le texte de l'horloge. Il est importé des polices Google à l'aide de @import . Le sélecteur d'identifiant #digital-clock est utilisé pour sélectionner la div cible. Le sélecteur id utilise l'attribut id d'un élément HTML pour sélectionner un élément spécifique.
Si vous souhaitez consulter le code source complet utilisé dans cet article, voici le référentiel GitHub . De plus, si vous souhaitez jeter un œil à la version en direct de ce projet, vous pouvez la consulter via GitHub Pages .
Remarque : le code utilisé dans cet article est sous licence MIT .
Développer d'autres projets JavaScript
Si vous êtes débutant en JavaScript et que vous voulez être un bon développeur Web, vous devez créer de bons projets basés sur JavaScript. Ils peuvent ajouter de la valeur à votre CV ainsi qu'à votre carrière.
Vous pouvez essayer des projets comme Calculator, un jeu Hangman, Tic Tac Toe, une application météo JavaScript, une page de destination interactive, un outil de conversion de poids, des ciseaux à papier, etc.
Si vous recherchez votre prochain projet basé sur JavaScript, une simple calculatrice est un excellent choix.
