Comment envelopper du texte sur une nouvelle ligne en CSS
Les longs textes peuvent sembler incontrôlables lors de la conception Web. Mais ils peuvent aussi être inévitables, et parfois ils finissent par traverser les frontières. Cela peut créer un modèle d'objet de document (DOM) lâche avec un débordement inutile qui n'est pas convivial.
Mais voici la bonne nouvelle: vous pouvez gérer des textes aussi longs en les encapsulant sur une nouvelle ligne en utilisant CSS. Ici, nous allons vous montrer comment envelopper de longs textes ininterrompus avec CSS.
Fonctionnement de l'habillage de texte CSS
CSS gère les mots longs étirés à l'aide de la propriété intégrée word-wrap ou overflow-wrap .
Cependant, lorsqu'ils ne sont pas contrôlés, les navigateurs gèrent ces longs textes par défaut. Ils n'emballeront pas de longs mots tant qu'ils n'auront pas reçu l'instruction de le faire.
Les deux principales propriétés CSS mentionnées précédemment fonctionnent de la même manière et vous pouvez les utiliser de manière interchangeable. Cependant, ils acceptent quatre valeurs ou syntaxes:
- break-word : Il s'agit de la syntaxe CSS réelle qui indique au navigateur d'envelopper un long texte sur une nouvelle ligne.
- normal : il casse chaque mot aux points normaux de séparation dans un DOM. Cela n'a pas d'effet sur les longues chaînes.
- initial : C'est la manière par défaut du navigateur de gérer les chaînes. Comme la syntaxe normale , elle ne casse pas les mots longs.
- inherit : il indique à l'élément enfant d'hériter de la propriété de son parent. Mais cela ne fonctionne toujours pas avec des textes longs, sauf que vous appliquez un mot de rupture à l'élément parent.
Comment envelopper des mots longs à l'aide de CSS Word Wrap
Emballer des mots dans une nouvelle ligne avec CSS est facile et ne nécessite pas de modifications CSS fastidieuses pour fonctionner.
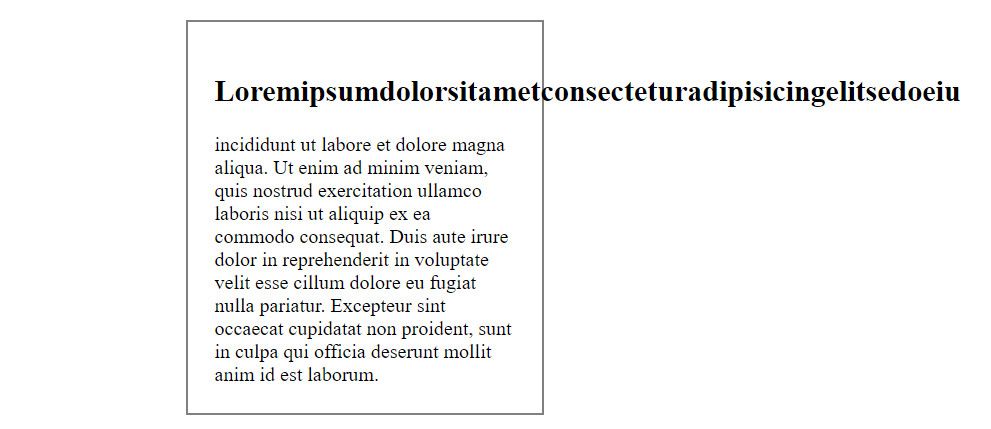
Par exemple, le long texte h2 dans le conteneur de texte dans l'exemple d'image ci-dessous traverse la ligne de bordure:

Voyons comment nous pouvons l'envelopper sur la ligne suivante en utilisant la propriété CSS word-wrap :
HTML :
<div class="wrap-it">
This-div-contains-the-long-h2-lorem-text-demonstrated-in the image above
</div">
CSS :
.wrap-it{
word-wrap: break-word;
}
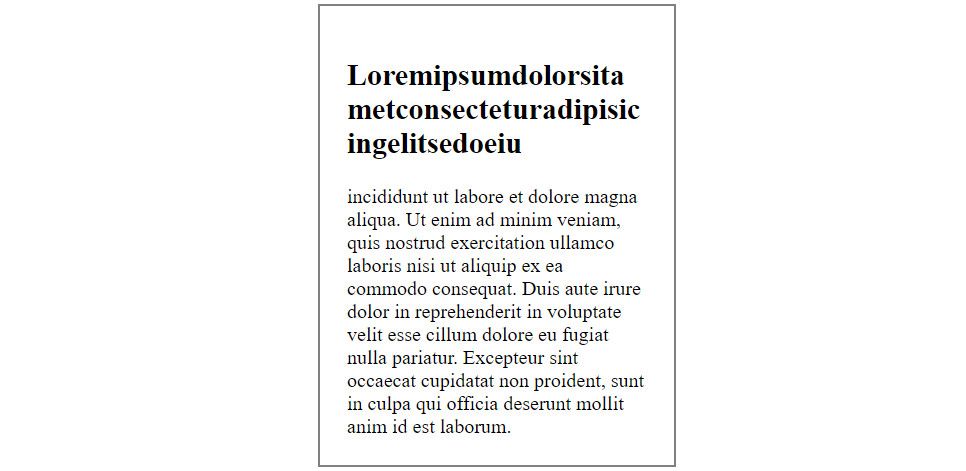
Après avoir enveloppé le long texte h2 dans l'image d'exemple, voici le résultat:

C'est ça! Vous savez maintenant comment encapsuler des mots sur une nouvelle ligne dans votre DOM en utilisant CSS.
Cependant, comme indiqué précédemment, les retours à la ligne et à débordement fonctionnent de la même manière et acceptent des propriétés similaires.
Pour utiliser le débordement à la place, remplacez simplement le retour à la ligne par lui.
Il est important d'encapsuler des mots sur une page Web
En plus d'ajouter plus d'esthétique à votre page Web, l'habillage de textes compacte le DOM. Même si vous contrôlez ce qui entre dans votre section de contenu, les utilisateurs peuvent publier des liens ou d'autres mots qui ne correspondent pas à votre conteneur de texte ou à l'ensemble de votre DOM.
Par conséquent, appliquer un habillage de texte à une telle section est nécessaire pour conserver le DOM intact.
