Comment intégrer Google Forms et collecter des données d’enquête dans WordPress
Google Forms est un endroit incontournable pour créer des formulaires pour la collecte de données en ligne. Avec Google Forms, vous pouvez créer des sondages, des quiz ou permettre aux utilisateurs de s'inscrire à des événements en remplissant le formulaire. Vous pouvez également enregistrer les données collectées sous forme de feuille de calcul pour y accéder facilement ultérieurement.
Dans WordPress, il est plus facile de créer des formulaires à l'aide des plugins de formulaire. Cependant, les plugins peuvent ne pas fonctionner pour les sites Web construits dans des technologies autres que WordPress. Google Forms ne nécessite que l'intégration de code HTML, vous pouvez donc intégrer le même formulaire sur n'importe quel site Web. Vous pouvez également le partager sur les plateformes de médias sociaux et les forums.
Voyons comment vous pouvez intégrer un formulaire Google dans WordPress.
Configurer un formulaire Google
Google Forms fournit aux utilisateurs des outils de base pour créer des formulaires attrayants. Vous pouvez modifier le texte du formulaire, changer les couleurs d'arrière-plan, modifier les styles de police, supprimer des champs et en ajouter de nouveaux, etc.
Grâce à la technologie d'intelligence artificielle de Google qui sélectionne automatiquement le champ de formulaire approprié en fonction de la question que vous ajoutez, la création de formulaires est désormais plus facile. Si l'IA ne présente pas les champs dont vous avez besoin, vous pouvez sélectionner ce dont vous avez besoin manuellement.
Pour créer un formulaire Google, accédez à la page d'accueil de Google Forms . Cliquez ensuite sur Aller à Google Forms et vous pourrez ajouter des exemples de formulaires.

Vous pouvez également choisir parmi plusieurs modèles facilement disponibles dans la galerie de modèles . En sélectionnant n'importe quel modèle, vous pouvez le personnaliser davantage en y ajoutant de nouveaux champs. Cependant, si vous souhaitez créer le formulaire à partir de zéro, vous pouvez choisir Vide .

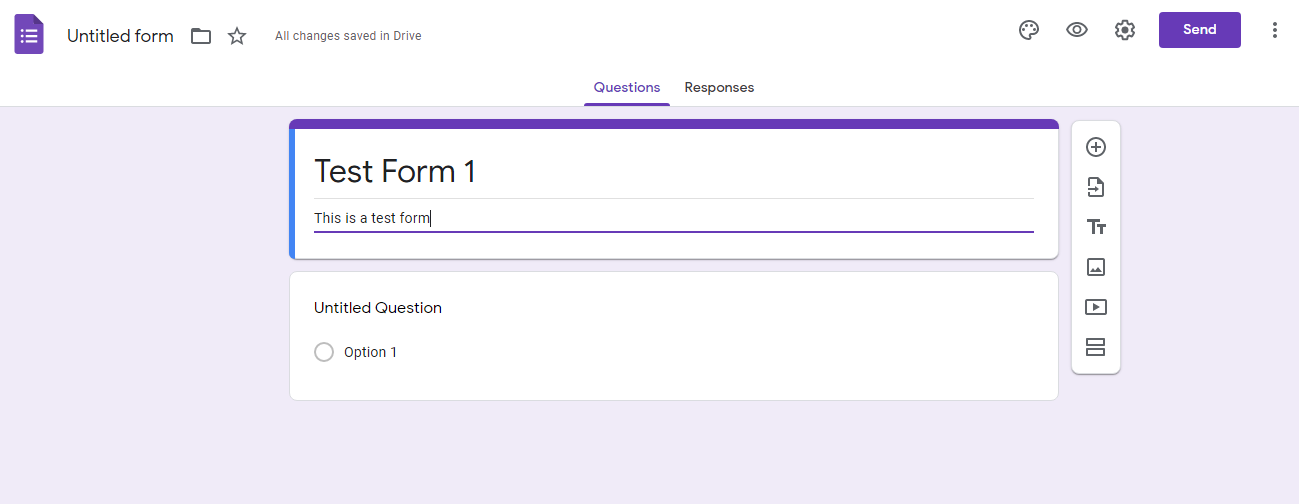
Pour rendre le formulaire plus utile, donnez-lui un Nom et une brève Description . Ces deux champs sont obligatoires en premier. Ce n'est qu'alors que vous pouvez commencer à ajouter les nouveaux champs de formulaire.

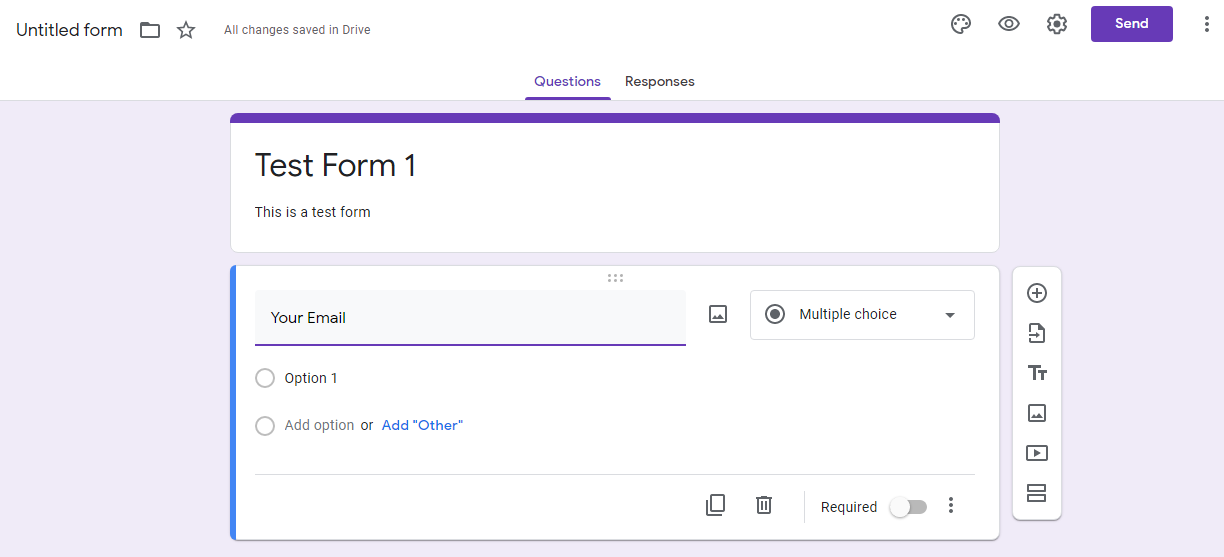
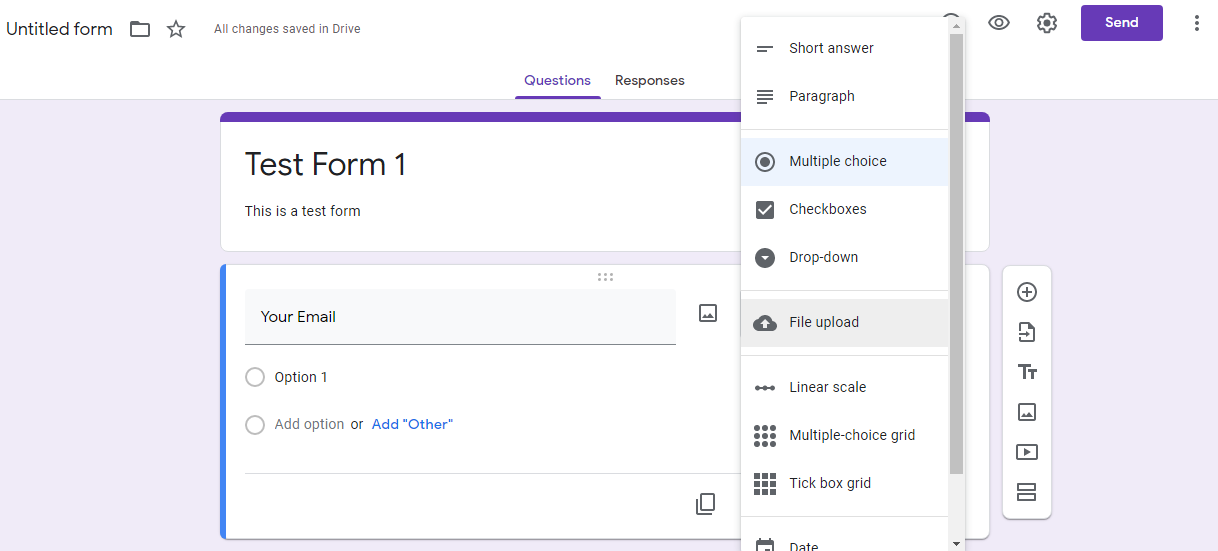
Maintenant, commencez à ajouter les champs au formulaire en fonction des données que vous souhaitez collecter. Si le texte ajouté est simple, le formulaire modifiera automatiquement le champ en fonction de votre question.

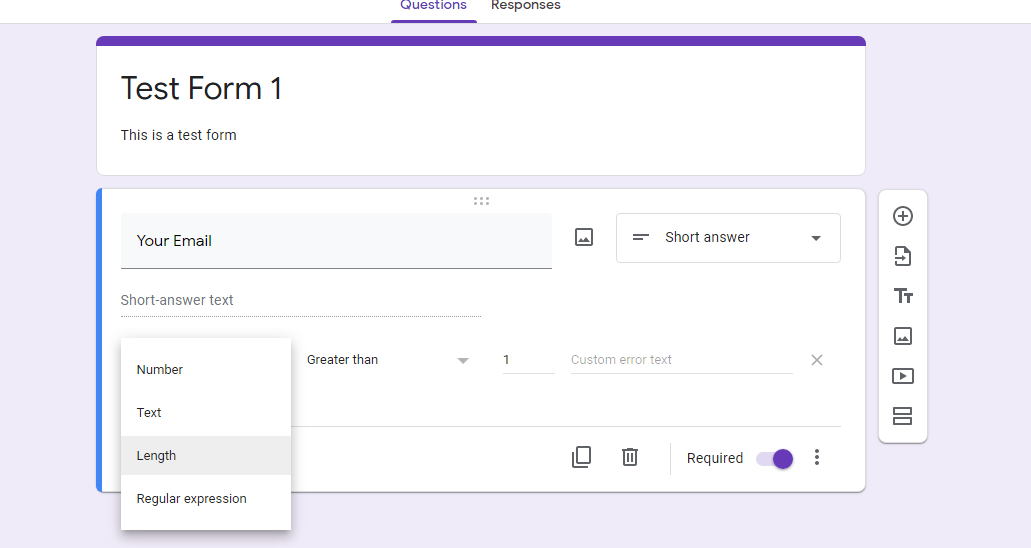
Avec les options disponibles, vous pouvez sélectionner le type de réponse pour être une réponse courte, une phrase d'une seule ligne ou un choix multiple.

En cliquant sur le bouton Ajouter , vous pouvez ajouter un nouveau champ de formulaire. Outre l'ajout de texte, vous pouvez également intégrer des images et des vidéos dans vos questions.
Après avoir effectué les modifications de base, vous pouvez utiliser l'éditeur visuel pour voir à quoi ressemblera le formulaire à partir du front-end.
Si vous souhaitez ajouter d'autres questions, cliquez simplement sur le symbole + à droite.

Activation de la limite à une réponse par personne
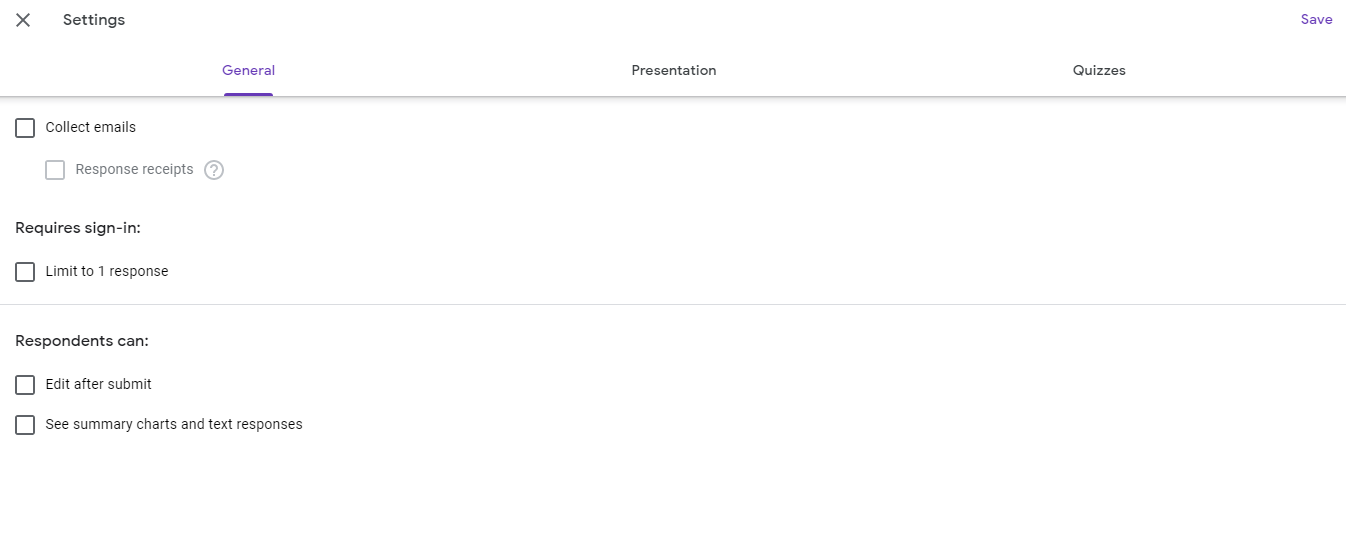
En cliquant sur l'icône des paramètres, vous pouvez limiter l'audience pour soumettre le formulaire une seule fois. Pour cela, activez l'option Limiter à une réponse .
Par défaut, cette option est désactivée afin qu'une personne puisse soumettre le formulaire plus d'une fois.

Cliquez sur Enregistrer lorsque vous avez choisi votre option. Votre formulaire a maintenant été créé avec succès avec un accès unique à un individu.

Copie du lien de formulaire intégré
Une fois que vous avez créé le formulaire avec succès, l'étape suivante consiste à l'intégrer sur votre site Web. Voyons comment vous pouvez l'intégrer.
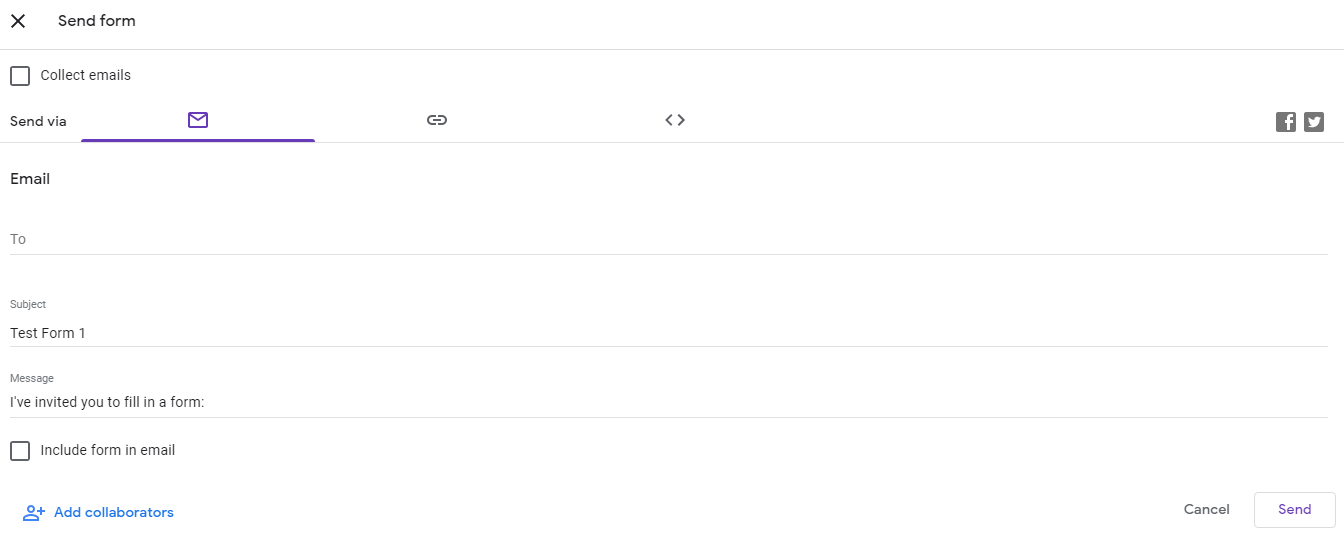
- Cliquez sur le bouton Envoyer en haut à droite de l'écran.
- Une fenêtre pop-up apparaîtra vous montrant le code HTML de votre formulaire.
- Cliquez sur l' onglet Intégrer pour copier le code d'intégration.
Vous pouvez également partager directement le code sur votre compte Gmail ou l'enregistrer pour le partager en externe.
Intégrer le formulaire Google dans une page
Maintenant que vous avez copié le code d'intégration, vous pouvez le coller dans votre site Web WordPress. Pour intégrer le code, vous devez créer une nouvelle publication/page et la coller. Vous pouvez également l'ajouter en modifiant l'une de vos pages/publications existantes.
- Accédez à la zone d'administration WordPress de votre site Web pour modifier la page ou la publication où vous souhaitez afficher le formulaire.
- Pour ajouter une nouvelle publication ou une nouvelle page, cliquez sur la publication ou la page dans votre tableau de bord WordPress et sélectionnez Ajouter un nouveau .
- Saisissez un nom pour la publication.
- Cliquez sur l'icône Ajouter un bloc sur le côté droit de votre message.
- Choisissez HTML personnalisé parmi les blocs disponibles dans le menu.
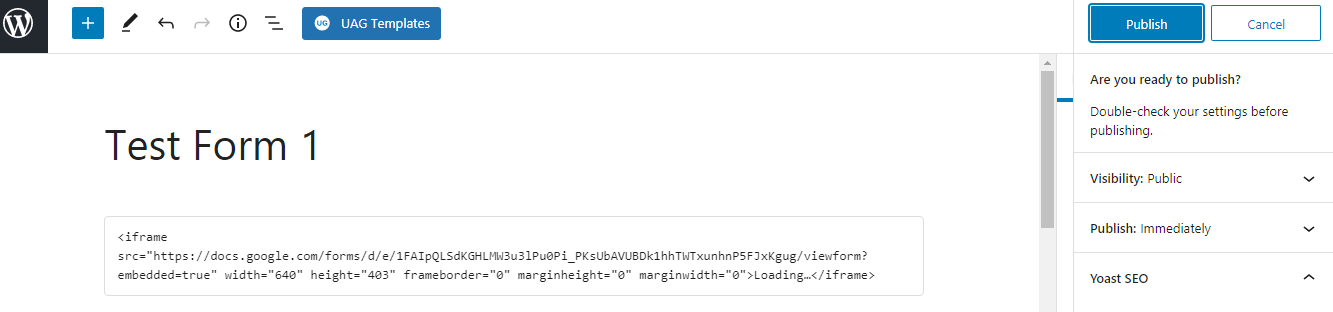
- Collez le code HTML copié dans ce bloc HTML nouvellement créé .
- Publiez la page/la publication avec le bouton Publier .

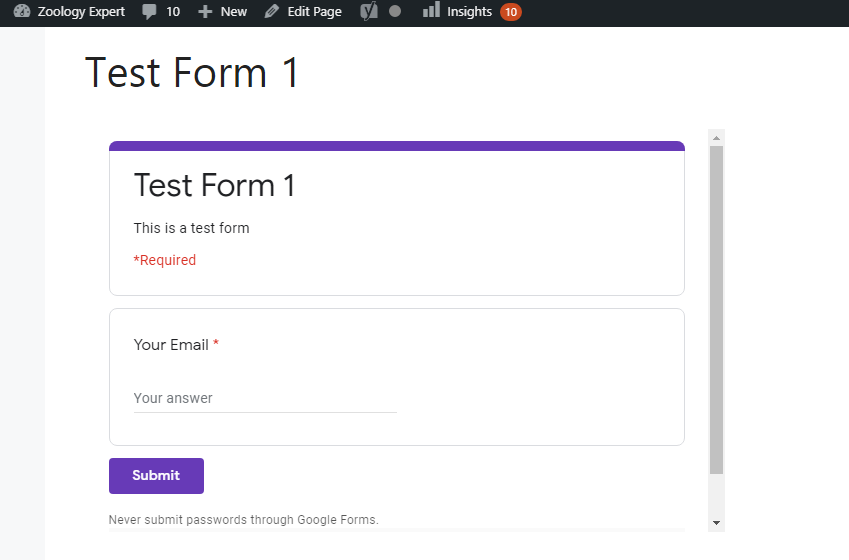
N'oubliez pas d'ajouter un permalien pertinent afin que le formulaire ne soit pas mélangé avec d'autres articles/pages de votre site Web. Ensuite, vous pouvez afficher le formulaire en cliquant sur l'option Afficher la page dans les paramètres.

Comment supprimer la barre de défilement
Vous voulez probablement que votre nouveau formulaire brillant apparaisse sur votre site Web dans une taille et une forme parfaites. Il est nécessaire d'engager le public, que vous réalisiez un simple formulaire de contact ou un sondage auprès des visiteurs.
Par exemple, si le contenu à l'intérieur du cadre est trop volumineux, le formulaire peut être coupé. Cela se traduit par une mauvaise expérience utilisateur.
Pour rendre le formulaire plus convivial, suivez les étapes ci-dessous pour supprimer la barre de défilement.
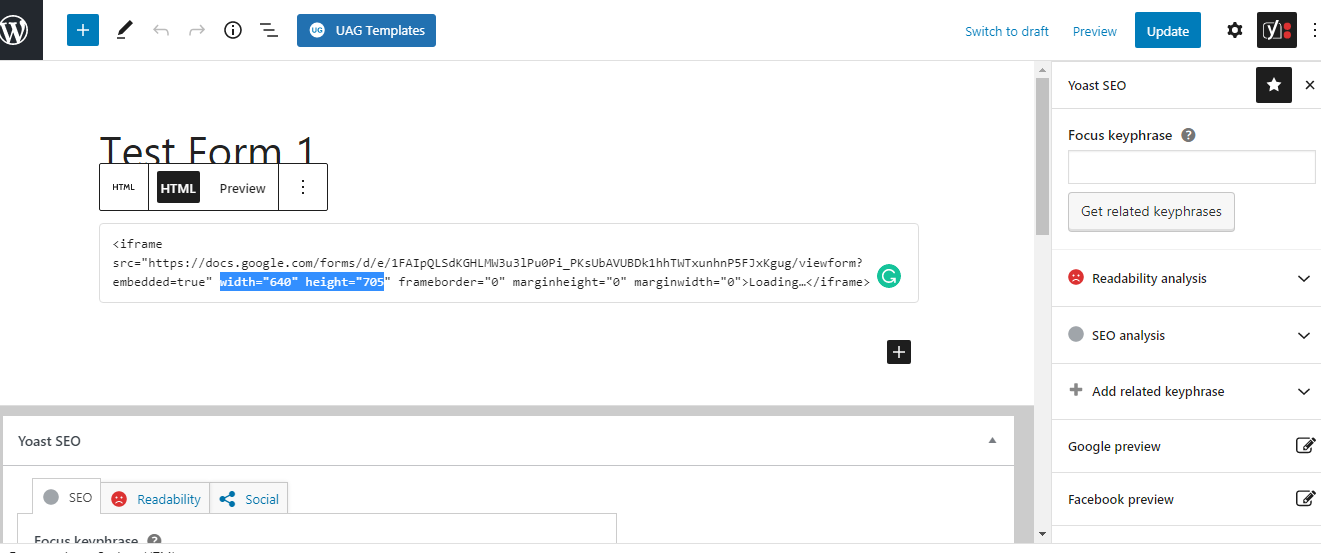
- Retournez à la page où vous avez posté le lien d'intégration.
- Modifiez le code HTML en changeant les dimensions et en augmentant la valeur de hauteur dans le code.

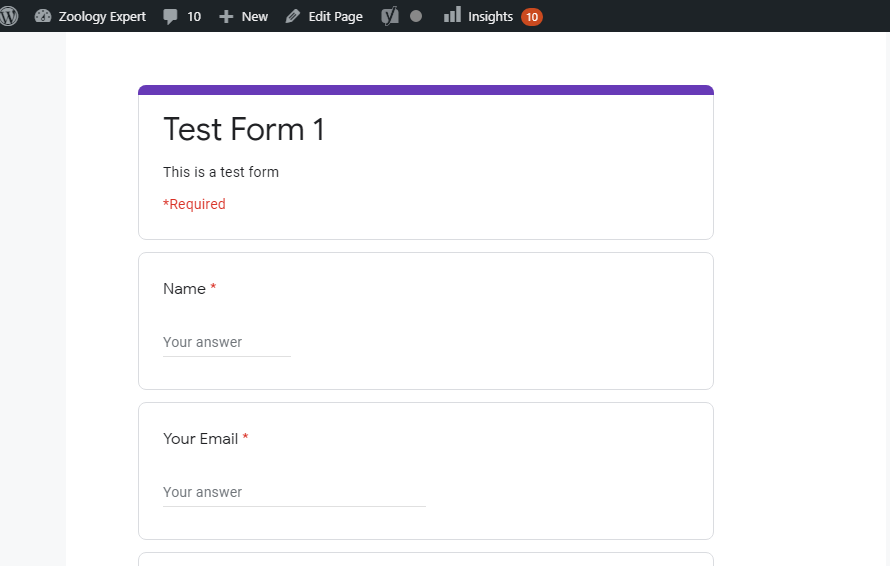
Assurez-vous de mettre à jour la page une fois que vous avez terminé le processus.

Comment vérifier les réponses soumises par les visiteurs
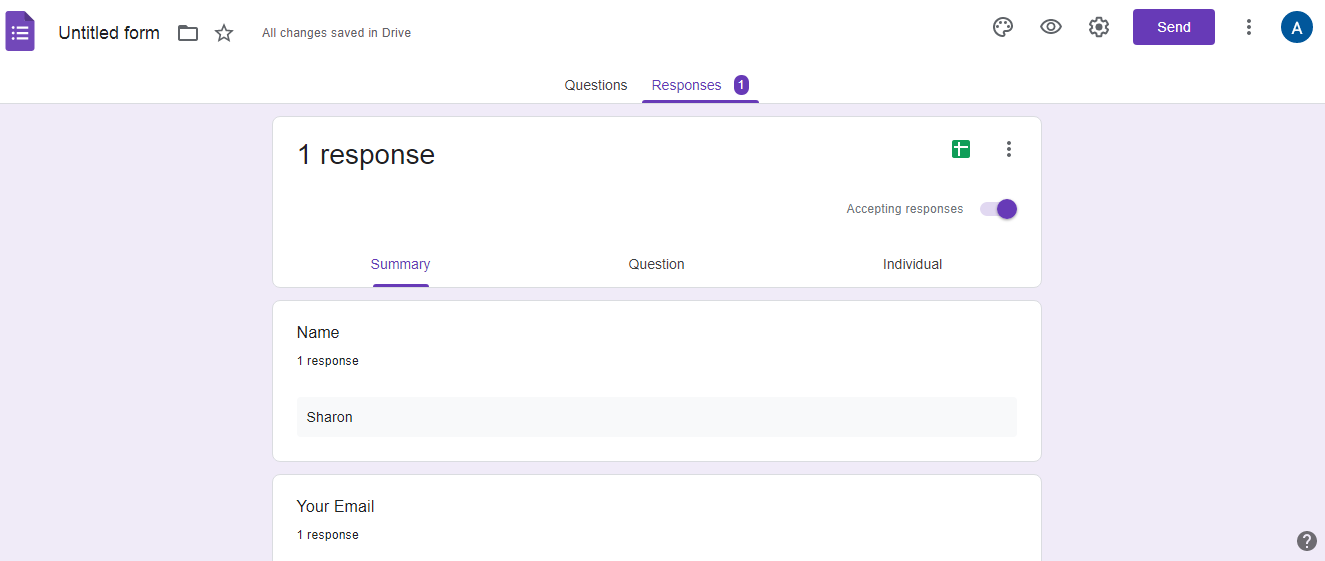
- Accédez à Google Forms .
- Cliquez sur Réponses .

Vos réponses collectées sont répertoriées ici.
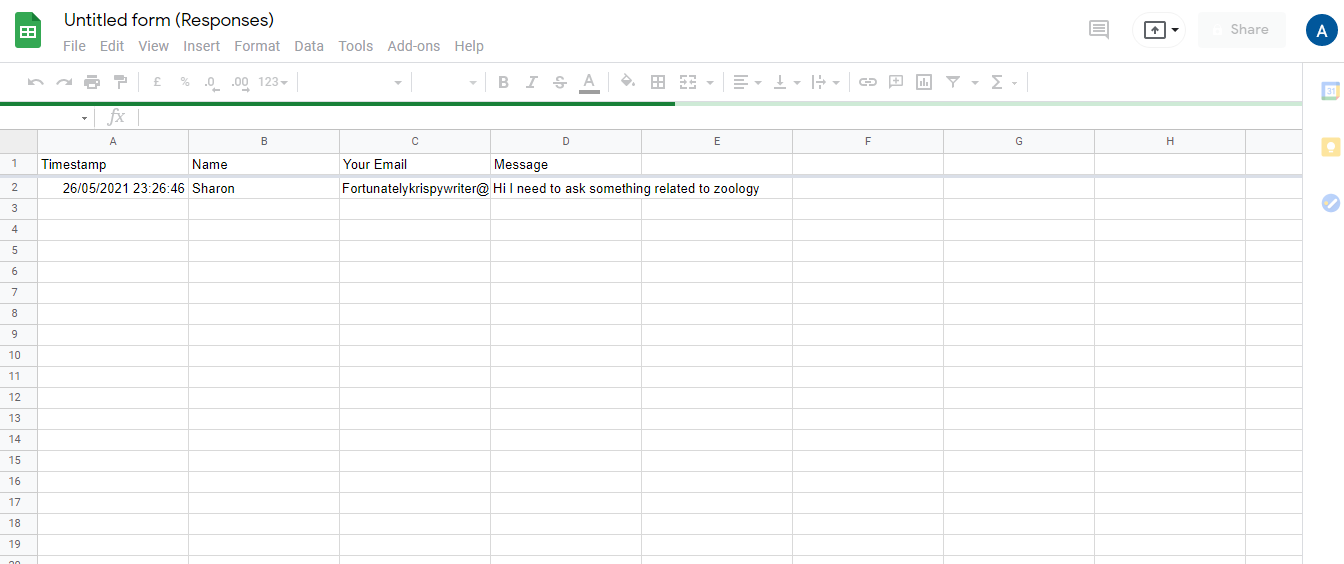
De plus, vous pouvez convertir les réponses soumises en une feuille de calcul et les enregistrer pour référence future. Cliquez simplement sur l' icône de la feuille de calcul dans le coin supérieur droit.

Vous pouvez également connecter le formulaire à votre compte Gmail. De cette façon, au lieu de vérifier à chaque fois Google Forms pour les réponses, vous serez informé des nouvelles réponses par e-mail.
Comment obtenir une notification par e-mail
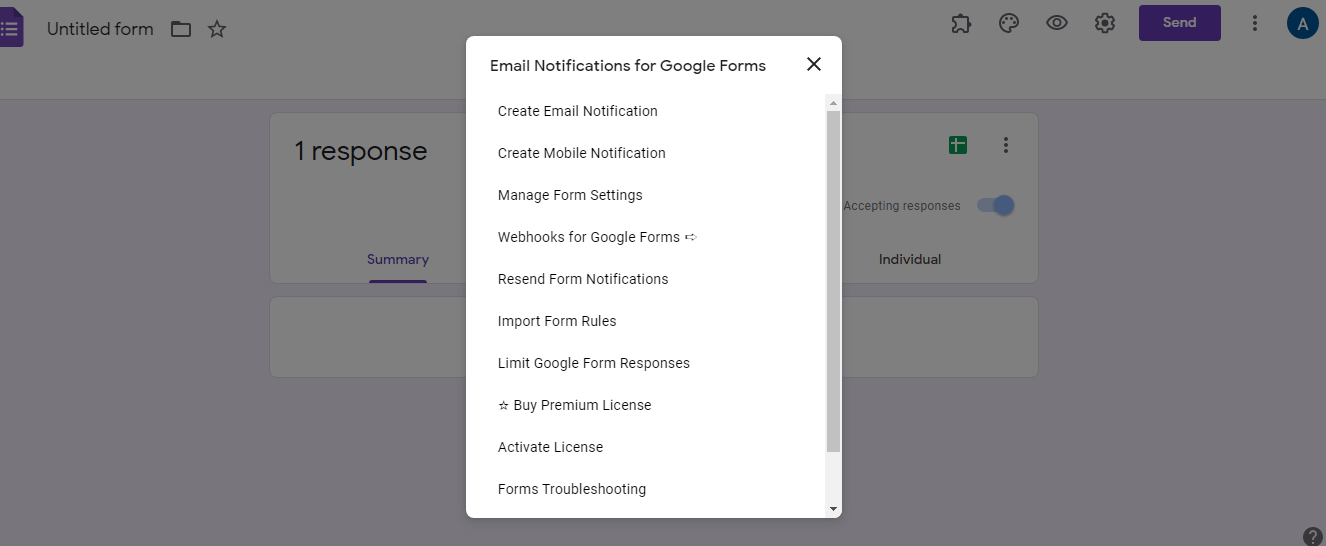
- Sélectionnez Modules complémentaires dans le menu Google Forms.
- Recherchez des notifications par e-mail pour Google Forms .
- Sélectionnez les notifications par e – mail pour Google Forms .
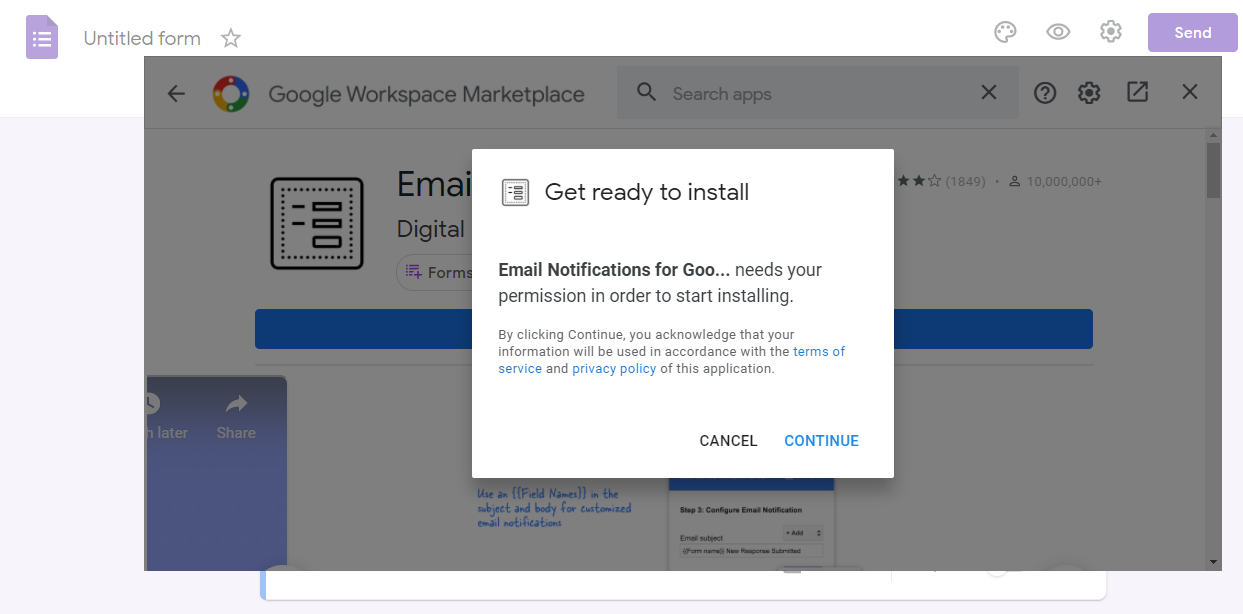
- Installez ce module complémentaire et cliquez sur Continuer .

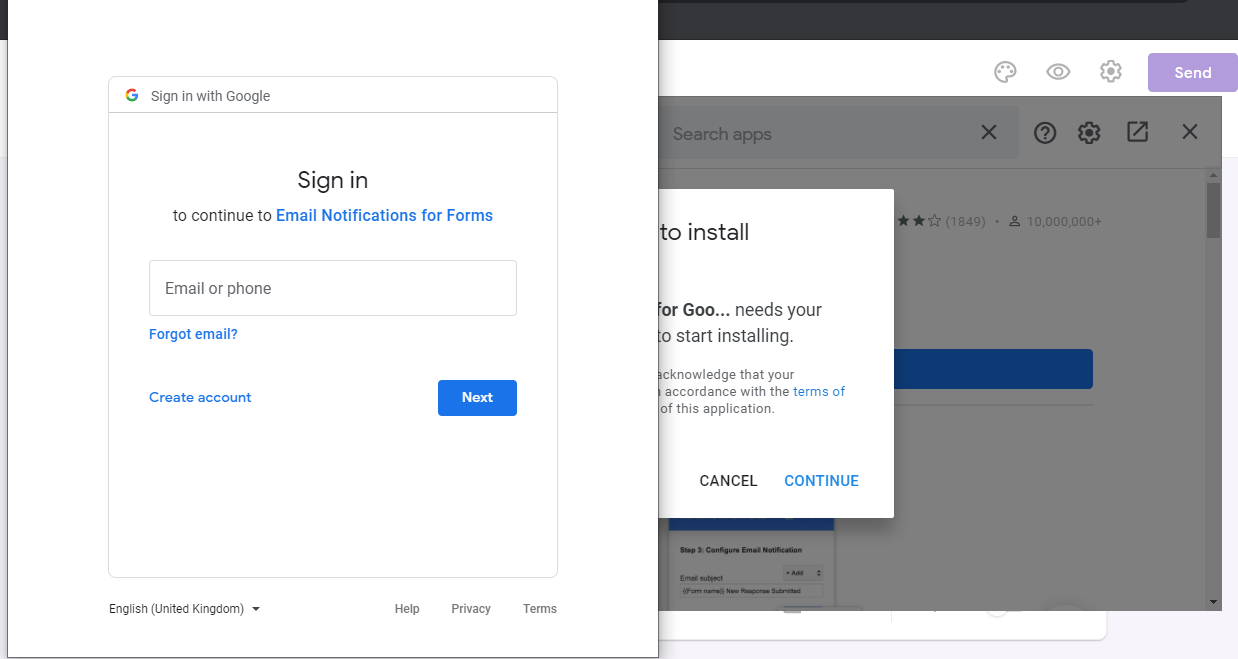
Un nouvel onglet s'ouvrira vous demandant de connecter votre compte Gmail.

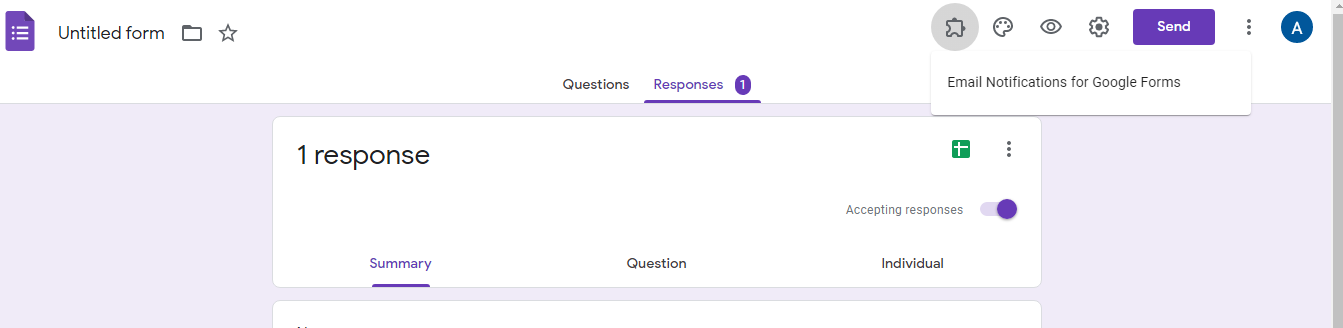
Après avoir connecté votre compte Gmail, cliquez sur l'icône Add-on dans le menu des paramètres.

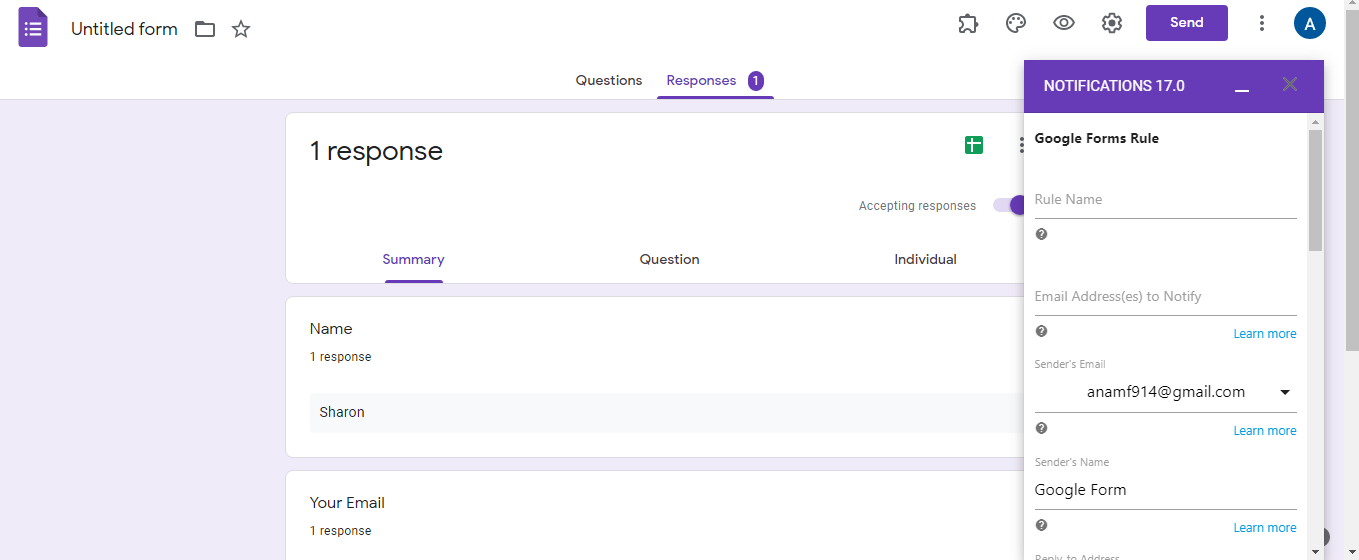
Vous verrez maintenant une boîte de notification si vous sélectionnez Créer une notification par e-mail .

Enfin, créez des règles pour recevoir des notifications par e-mail, puis cliquez sur Enregistrer .

De cette façon, vous serez averti à chaque fois que quelqu'un remplira le formulaire.
Intégrer Google Forms à WordPress
La création de Google Forms est le moyen le plus simple de collecter des données en ligne. Vous pouvez les intégrer sur votre site Web, partager le même formulaire sur plusieurs plateformes, l'utiliser pour postuler à un emploi en ligne sur le site Web de votre entreprise ou même le partager sur les réseaux sociaux.
Si vous souhaitez intégrer Google Form sur un seul site WordPress, l'utilisation de Form Plugins sera plus adaptée. Utilisez Google Forms tout en intégrant le même formulaire sur plusieurs plates-formes en même temps.
