Comment intégrer un lecteur MP3 gratuit sur votre site Web: 3 façons
Si vous souhaitez que les visiteurs de votre site Web profitent d'un fichier MP3, l'un des moyens les plus simples de le faire est de l'intégrer à la page. Avec un lecteur MP3 intégré, les visiteurs n'ont pas besoin de télécharger directement l'audio ou d'utiliser un logiciel supplémentaire car il joue en ligne.
Nous allons détailler les différentes méthodes que vous pouvez utiliser pour intégrer un MP3 sur votre site Web, notamment en utilisant HTML5 et Google Drive.
1. Intégrez un MP3 sur votre site Web avec HTML5
Si vous êtes à l'aise pour éditer le code de votre site Web, l'un des moyens les plus simples d'intégrer un fichier MP3 consiste à utiliser HTML5.
La balise HTML5 <audio> peut sembler basique à première vue, mais elle est puissante car elle est compatible avec tous les principaux navigateurs de bureau et mobiles.
Pour intégrer un MP3 avec HTML5, utilisez ce code:
<audio controls><source src="MP3 URL HERE" type="audio/mpeg">Your browser does not support the audio tag.</audio>Remplacez simplement l' URL MP3 ICI par votre fichier audio téléchargé. Cela ne peut pas être un fichier stocké sur votre ordinateur; il doit être disponible en ligne.
Ce code placera un petit lecteur audio sur la page, à partir duquel l'utilisateur pourra lire, mettre en pause, faire défiler et régler le volume. Voici à quoi cela ressemble sur Firefox:

Ce code comprend également un message qui s'affichera à la place du lecteur multimédia, dans le cas peu probable où le navigateur de l'utilisateur ne prend pas en charge le lecteur.
Vous pouvez appliquer des attributs tels que la lecture automatique et la boucle , comme ceci:
<audio controls autoplay loop><source src="MP3 URL HERE" type="audio/mpeg">Your browser does not support the audio tag.</audio>Gardez à l'esprit que la plupart des navigateurs ne prennent pas en charge la lecture automatique, car il est considéré comme une mauvaise pratique de forcer automatiquement l'audio sur les utilisateurs.
La personnalisation de base peut être appliquée au bloc du lecteur audio via CSS, comme la bordure et le remplissage . Cependant, vous devrez utiliser JavaScript pour styliser correctement le lecteur lui-même afin qu'il soit cohérent entre les navigateurs.
Vous trouverez plus d'informations sur les attributs et la personnalisation du lecteur audio HTML5 sur MDN Web Docs .
2. Intégrez un MP3 sur votre site Web avec Google Drive
Google Drive est un excellent fournisseur de stockage cloud gratuit . Vous pouvez l'utiliser pour télécharger votre fichier MP3 et créer un lecteur audio.
Avec le MP3 téléchargé sur Google Drive:
- Cliquez avec le bouton droit sur le fichier et cliquez sur Obtenir le lien .
- Remplacez la restriction d'accessibilité par N'importe qui disposant du lien .
- Enfin, cliquez sur Copier le lien .
Cela vous donnera une URL similaire à celle-ci:
https://drive.google.com/file/d/123/view?usp=sharingRemplacez view? Usp = sharing par preview , comme ceci:
https://drive.google.com/file/d/123/previewEnsuite, utilisez une balise <iframe> pour intégrer le lecteur MP3 sur votre site Web, en remplaçant DRIVE URL par l'URL que vous venez de modifier:
<iframe frameborder="0" width="400" height="150" src="DRIVE URL"></iframe>Vous pouvez régler, ajouter ou supprimer les attributs (comme frameborder et la largeur) si nécessaire.
Cela intégrera le MP3 sur votre site Web à l'aide du lecteur Google Drive. Les utilisateurs peuvent lire, nettoyer et régler le volume, tout comme avec le lecteur HTML5. Voici à quoi cela ressemble:

La principale différence est la présence d'un bouton pop-out . Cela ouvre le MP3 sur Google Drive, où les utilisateurs peuvent ajouter des commentaires, partager le fichier, etc.
3. Intégrez un MP3 sur votre site Web avec un CMS
Si vous utilisez un système de gestion de contenu (CMS) pour votre site Web , vous pouvez probablement toujours utiliser les méthodes ci-dessus. Cela dit, vous ne serez peut-être pas à l'aise pour éditer du code HTML.
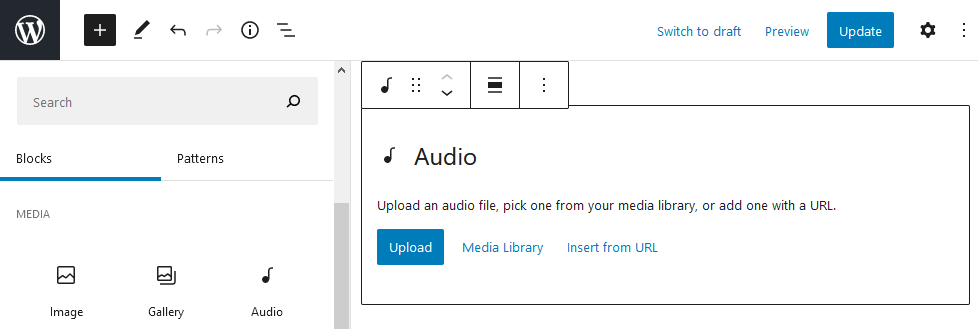
Tout bon CMS vous permettra d'ajouter facilement de l'audio à votre site Web via son interface. Par exemple, sur WordPress, il vous suffit d' ajouter un bloc , de sélectionner Audio , puis de télécharger le MP3, de le sélectionner dans votre médiathèque ou d' insérer à partir de l'URL .

Que vous utilisiez Google Sites, ExpressionEngine ou un service comme Squarespace, le processus d'ajout d'audio sera légèrement différent, alors assurez-vous de consulter la documentation d'aide de l'entreprise pour obtenir des conseils complets.
Permettez à vos visiteurs d'écouter facilement des MP3
En utilisant l'une des méthodes ci-dessus, les visiteurs de votre site Web pourront désormais écouter facilement des fichiers MP3 via un lecteur multimédia.
Cela dit, vous n'avez pas toujours besoin d'utiliser des fichiers MP3. Il existe de nombreux autres formats audio courants, tels que WAV et FLAC, que vous pouvez également lire en ligne sur votre site Web.
