Comment trouver la police d’une page Web à l’aide de l’outil Inspect Element et des extensions de navigateur
Le succès de votre site Web dépend grandement de son apparence. Avoir la bonne combinaison de couleurs et le bon thème gardera vos visiteurs sur votre site un peu plus longtemps. En plus de la palette de couleurs et de la structure de votre site, la police que vous choisissez joue également un rôle essentiel pour fidéliser votre public.
Peut-être que vous tombez sur un site attrayant en naviguant sur le Web et que vous voulez savoir quelles polices il utilise. Avec les extensions en ligne et l'outil Inspect Element intégré à votre navigateur, l'identification d'une police est simple et rapide.
Comment rechercher des polices à l'aide de l'outil Inspecter les éléments
Au cas où vous ne le sauriez pas, l'outil Inspect Element intégré à votre navigateur vous permet d'examiner le code source d'un site Web. Vous pouvez comprendre les éléments de conception d'un site en consultant ses informations CSS, HTML et autres. C'est un excellent moyen de s'inspirer lors de la conception de votre propre site.
Le processus d'identification d'une police à l'aide de l'outil Inspecter l'élément est assez simple et vous n'aurez besoin d'aucune compétence en matière de codage. Cet outil est disponible dans tous les navigateurs du marché, et chacun a une mise en page similaire.
Voici comment identifier une police à l'aide de l'outil Inspect de votre navigateur.
- Ouvrez le site Web que vous souhaitez utiliser.
- Mettez en surbrillance le texte contenant la police que vous souhaitez identifier et cliquez dessus avec le bouton droit.
- Cliquez sur Inspecter dans le menu contextuel.
- Lorsque le menu Inspecter s'ouvre, cliquez sur Calculé .
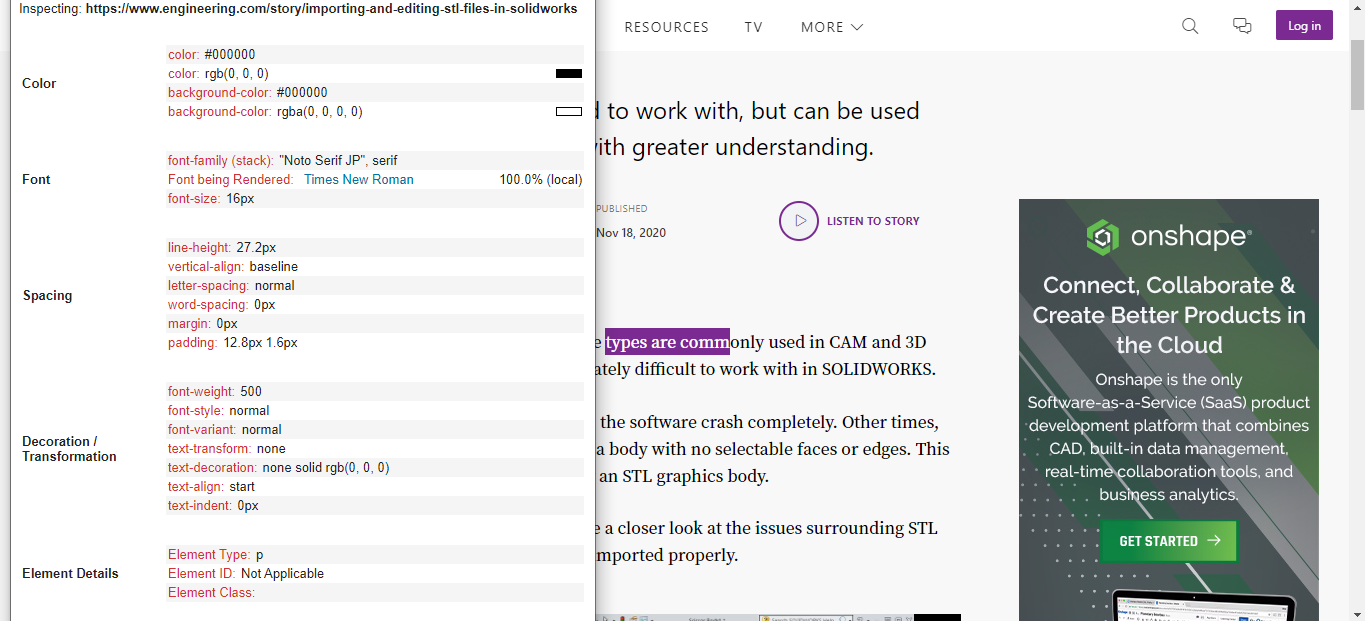
- Faites défiler vers le bas pour trouver la section Font-Family . Ici, vous pouvez trouver le nom et le style de la police, ainsi que ses dimensions.
Autres façons d'utiliser l'outil d'inspection
Si vous souhaitez trouver un moyen plus rapide de trouver la police d'un site à l'aide de l'outil Inspecter, essayez plutôt ceci :
- Ouvrez le site Web que vous souhaitez utiliser.
- Appuyez sur Ctrl + Maj + C ( Cmd + Maj + C sur Mac).
- Survolez le texte pour afficher le style de police, la taille, le code couleur et la marge.
Vous pouvez également consulter la liste des polices utilisées sur une page Web à l'aide de l'outil Inspecter. Voici comment procéder :
- Accédez à la page Web.
- Ouvrez le code source en appuyant sur Ctrl + Shift + I ( Cmd + Shift + I sur Mac).
- Cliquez sur l'onglet Réseau , puis sélectionnez l'onglet Police .
- Ici, vous verrez une liste de toutes les polices utilisées sur la page Web.
Pour obtenir la liste de toutes les polices en temps réel, vous devrez peut-être actualiser la page Web.
Comment identifier les polices à l'aide des extensions de navigateur
Si vous souhaitez un moyen plus pratique d'identifier une police, vous pouvez installer une extension de navigateur de recherche de police. Bien qu'il existe plusieurs extensions de navigateur qui peuvent aider à détecter les polices sur le Web, les deux plus populaires sont WhatFont et Font Finder .
Jetons un coup d'œil au processus d'identification des polices à l'aide des deux extensions.
1. Quelle police
WhatFont est très populaire pour détecter rapidement plusieurs polices à la fois. Voici comment utiliser cet outil.
- Lorsque WhatFont est activé dans votre navigateur, survolez le texte pour afficher sa police.
- Une fois que vous avez cliqué sur le texte, une fenêtre contextuelle apparaîtra avec le reste des détails de la police, tels que la taille, la couleur et le style de la police.
- De plus, vous pouvez sélectionner plusieurs sections de texte simultanément pour comparer différentes polices sur la même page.
Télécharger : WhatFont pour Chrome | Firefox | Safari (gratuit)
2. Recherche de polices
Font Finder affiche également les détails de la police lorsque vous survolez n'importe quel texte sur un site Web. Cependant, il fournit de nombreux détails techniques, ce qui peut devenir un peu déroutant si vous n'êtes pas familiarisé avec la conception de sites Web.

Cela dit, Font Finder est plus adapté aux développeurs Web qui souhaitent remplacer les polices existantes par de nouvelles en temps réel. Cela facilite le test des polices avant d'apporter des modifications permanentes.
Voici comment tester une police à l'aide de Font Finder :
- Mettez en surbrillance une partie du texte de la page Web.
- Faites un clic droit dessus et sélectionnez Font Finder dans le menu contextuel.
- Sélectionnez Remplacer la police par et entrez le nom de la police. Ajoutons Calibri et voyons comment il change la police dans l'aperçu.
- Si vous souhaitez réinitialiser la police, actualisez la page.
Télécharger : FontFinder pour Chrome | Bordure | Firefox (gratuit)
Qu'en est-il de la vérification de la police dans une image ?
Si vous souhaitez identifier les polices d'une image, les extensions de navigateur et l'outil d'inspection de votre navigateur peuvent ne pas vous aider. Cependant, vous pouvez essayer des outils d'inspection d'images en ligne tels que WhatFontIs , FontSquirrel , Fontspring , WhatTheFont et bien d'autres.
Le processus d'identification d'une police à partir d'une image est en grande partie le même dans tous les outils. Essayons d'identifier la police dans une image en utilisant WhatTheFont.
- Si vous ne l'avez pas déjà fait, téléchargez l'image que vous souhaitez utiliser.
- Importez l'image dans WhatTheFont .
- WhatTheFont détectera automatiquement le texte de votre image. Réduisez ou agrandissez la zone de recadrage afin qu'elle entoure la police que vous souhaitez identifier. Appuyez sur le bouton fléché lorsque vous avez terminé.
- WhatTheFont fera alors correspondre la police de l'image avec les polices de sa galerie et vous montrera des polices étroitement liées.
- Si vous ne trouvez pas une bonne correspondance tout de suite, vous pouvez continuer à cliquer sur Afficher plus de résultats pour voir plus de polices associées.
Détectez les polices du Web et utilisez-les dans vos conceptions
Les polices jouent un rôle important dans le succès d'un site Web ou d'une conception graphique. Si vous tombez sur une police attrayante lorsque vous naviguez sur le Web, vous pouvez facilement la détecter à l'aide des méthodes ci-dessus.
