Comment utiliser Chrome DevTools pour résoudre les problèmes de site Web
Chrome DevTools est un atout essentiel pour les développeurs. Alors que d'autres navigateurs offrent des outils de dépannage assez pratiques, Chrome DevTools mérite votre attention en raison de son interface multifonctionnelle et de sa popularité.
Chrome est le navigateur le plus populaire pour les développeurs en raison de sa puissante suite d'outils de débogage. L'utilisation de Chrome DevTools est facile, mais vous devez comprendre comment cela fonctionne pour en tirer le meilleur parti.
Fonctionnement des outils de développement Chrome
Chrome DevTools vous permet de résoudre les problèmes sur un site Web via sa console d'erreur et d'autres outils de débogage et de surveillance. L'utilisation de DevTools expose les failles du frontend et vous permet de surveiller l'apparence de votre site Web sur les appareils mobiles et tablettes.
Avec DevTools, vous pouvez effectuer des modifications en temps réel sur le code d'un site Web, comme JavaScript, HTML et CSS, et obtenir des résultats instantanés de vos modifications.
Les modifications que vous apportez via les DevTools n'affectent pas le site Web de manière permanente. Ils affichent uniquement temporairement le résultat attendu comme si vous les aviez appliqués au code source réel. Cela vous permet de trouver des moyens de charger votre site Web beaucoup plus rapidement et de résoudre plus facilement les bogues.
Comment accéder aux outils de développement Chrome
Vous pouvez accéder à Chrome DevTools de plusieurs manières. Pour ouvrir les outils de développement avec la méthode de raccourci sous Mac OS, appuyez sur Cmd + Opt + I. Si vous utilisez le système d'exploitation Windows, appuyez sur les touches Ctrl + Maj + I de votre clavier.
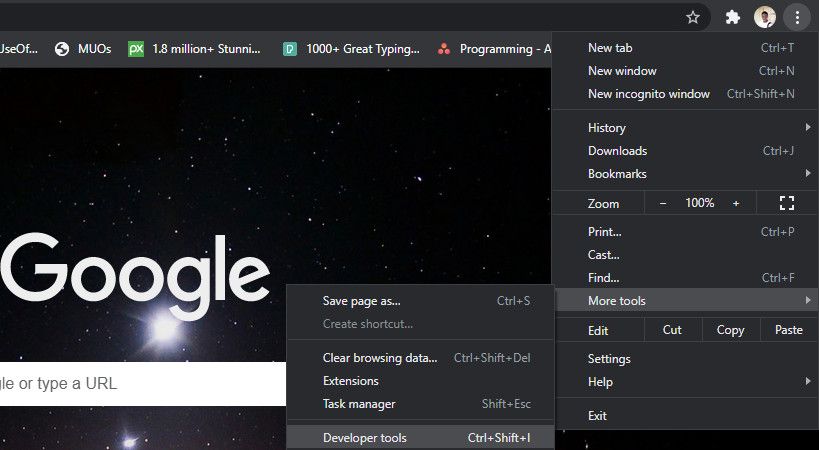
Vous pouvez également accéder aux outils de développement Chrome en cliquant sur les trois points dans le coin supérieur droit de l'écran. Accédez à Plus d'outils et sélectionnez Outils de développement . Une autre option consiste à faire un clic droit sur la page Web et à cliquer sur l'option Inspecter .

Utilisation des outils de développement Chrome pour le diagnostic des sites Web
Chrome DevTools propose plusieurs façons de modifier et de dépanner une page Web. Jetons un coup d'œil à quelques-unes des façons dont DevTools peut vous aider.
Découvrez à quoi ressemble votre site Web sur un smartphone
Une fois que vous avez basculé votre navigateur Chrome en mode développeur, il affiche une version demi-taille de votre page Web. Cependant, cela ne vous donnera pas une idée réelle de ce à quoi cela ressemblerait sur un smartphone ou une tablette.
Heureusement, en plus de définir la taille de l'écran d'une page Web, Chrome DevTools vous permet également de basculer entre différents types et versions d'écrans mobiles.
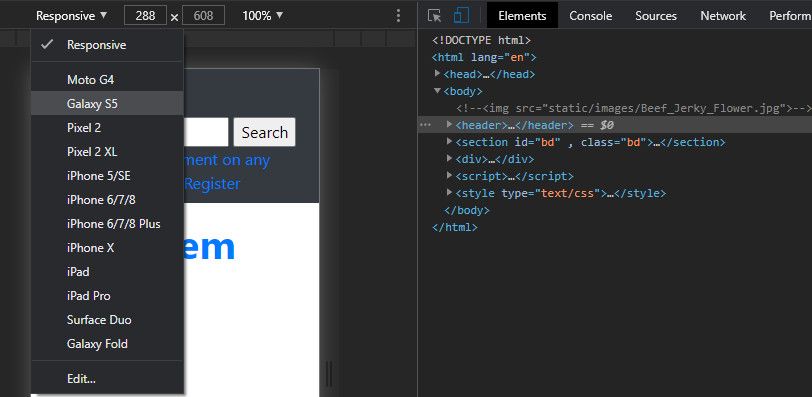
Pour accéder à cette option, activez le mode Inspecter . Ensuite, cliquez sur le menu déroulant Responsive dans le coin supérieur gauche des DevTools et sélectionnez votre appareil mobile préféré. La page Web s'affiche et s'ajuste ensuite à la taille de l'appareil mobile que vous avez sélectionné.

Accéder aux fichiers source d'une page Web
Vous pouvez accéder aux fichiers qui composent une page Web via Chrome DevTools. Pour accéder à ces fichiers, cliquez sur l'option Sources dans la partie supérieure du menu DevTools. Cela expose le système de fichiers du site Web et vous permet également de le modifier.
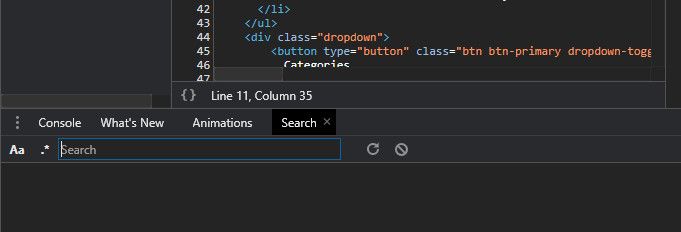
Vous pouvez également rechercher des fichiers source, ce qui peut être utile lorsque vous utilisez une page Web contenant de nombreuses ressources. Pour rechercher un fichier source via DevTools, cliquez sur l'option Rechercher juste au-dessus de la console.

Cependant, si vous ne trouvez pas l'option Rechercher , une meilleure alternative consiste à utiliser des raccourcis clavier. Sous Mac OS, appuyez sur les touches Cmd + Opt + F pour rechercher un fichier source. Si vous utilisez le système d'exploitation Windows, appuyez sur la touche Ctrl + Maj + F pour accéder à la barre de recherche du fichier source.
Effectuer des modifications en direct sur une page Web
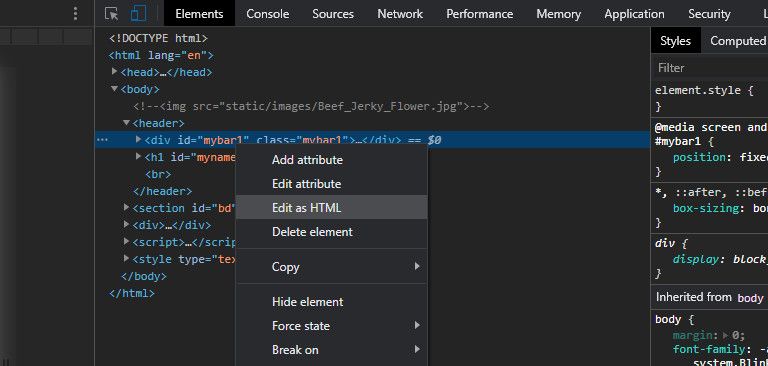
L'un des principaux objectifs de l'utilisation des DevTools est d'effectuer une fausse modification instantanée des éléments sur une page Web . Une fois que vous passez aux outils de développement, vous pouvez modifier le contenu HTML d'un site Web en cliquant sur l'option Éléments . Ensuite, cliquez avec le bouton droit de la souris sur n'importe quel point auquel vous souhaitez appliquer les modifications dans l'éditeur de code et sélectionnez Modifier au format HTML .

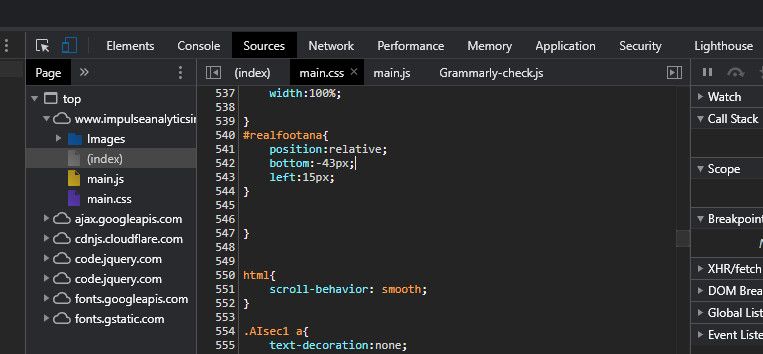
Pour modifier les propriétés CSS qui ne sont pas en ligne, sélectionnez Sources . Ensuite, sélectionnez le fichier CSS que vous souhaitez modifier. Placez votre curseur sur la ligne de votre choix dans la console de code pour effectuer une modification en direct. Cela vous donne un retour instantané sur les changements de style que vous appliquez à la page Web.

Notez que lorsque vous modifiez une page via les DevTools, le rechargement de la page sur votre navigateur la rétablit dans sa forme d'origine et la modification n'est visible que par vous. La modification via DevTools n'affecte ni le bon fonctionnement ni l'utilisation de ce site Web pour les autres utilisateurs.
Déboguer le code JavaScript avec la console DevTools
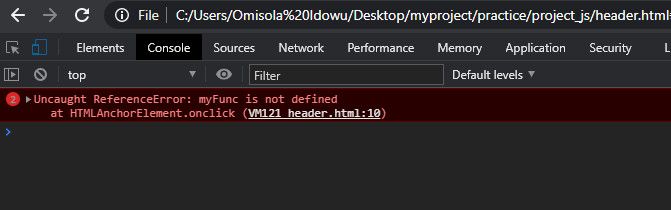
L'un des meilleurs moyens de déboguer JavaScript consiste à utiliser les outils de développement de Chrome. Il vous donne un rapport direct des scripts invalides ainsi que l'emplacement exact du bogue.
Il est recommandé de toujours garder DevTools ouvert lors de la conception d'un site Web avec JavaScript. Par exemple, l'exécution de la commande console.log () de JavaScript sur un ensemble d'instructions affiche le résultat de ce journal dans la console DevTools si le programme s'exécute avec succès.
Par défaut, la console signale tous les problèmes JavaScript sur votre site Web. Vous pouvez trouver la console dans la partie inférieure des DevTools ou y accéder en cliquant sur l'option Console en haut de la fenêtre Chrome DevTools.

Surveiller le chargement des ressources à partir d'une base de données
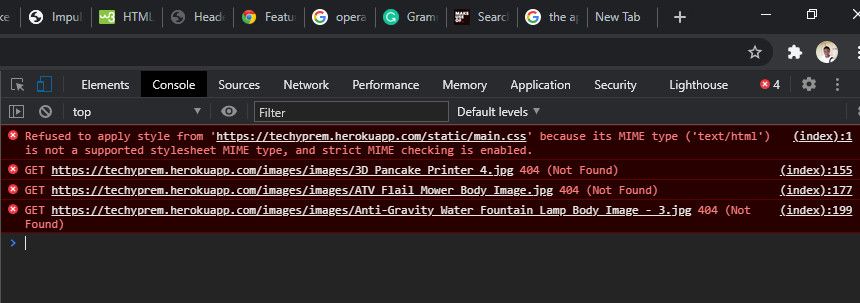
En plus du débogage de JavaScript, la console peut également vous donner un détail des ressources qui ne se chargent pas correctement à partir de la base de données du site Web.
Bien que ce ne soit pas toujours le meilleur moyen de déboguer les problèmes de backend, il vous indique toujours quelles ressources renvoient une erreur 404 après l'exécution d'une requête de base de données de ces éléments.

Changer l'orientation des outils de développement Chrome
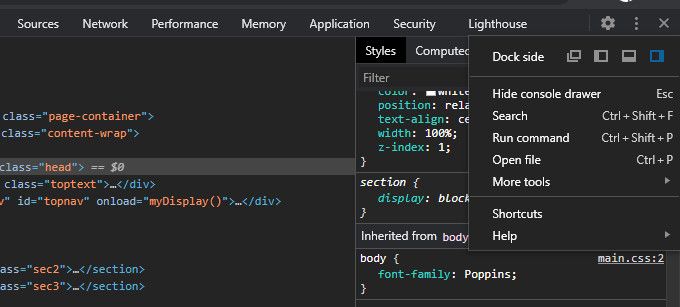
Pour changer la position des outils de développement Chrome, cliquez sur les trois points de menu dans les DevTools (pas le principal sur le navigateur). Sélectionnez ensuite votre position préférée dans l'option Côté quai .

Installer les extensions Chrome DevTools
Vous pouvez également installer des extensions spécifiques au langage ou au framework qui fonctionnent avec Chrome DevTools. L'installation de ces extensions vous permet de déboguer votre page Web plus efficacement.
Vous pouvez accéder à une liste d'extensions disponibles pour Chrome DevTools dans la galerie d' extensions en vedette DevTools de Chrome.
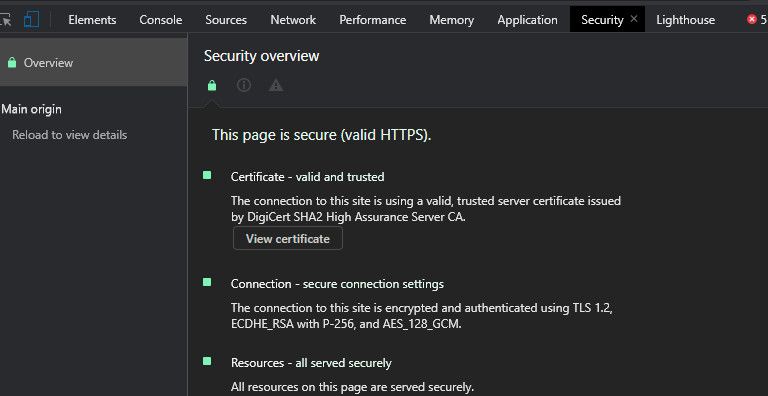
Rechercher les problèmes de sécurité sur un site Web
Chrome DevTools vous permet d'évaluer la sécurité de votre site Web, en fonction de paramètres tels que la disponibilité des certificats de sécurité Web et la sécurité de la connexion, entre autres. Pour vérifier si votre site Web est sécurisé, cliquez sur l'option Sécurité en haut des DevTools.

L'onglet Sécurité vous donne un aperçu des détails de sécurité de votre site Web et vous informe des menaces potentielles.
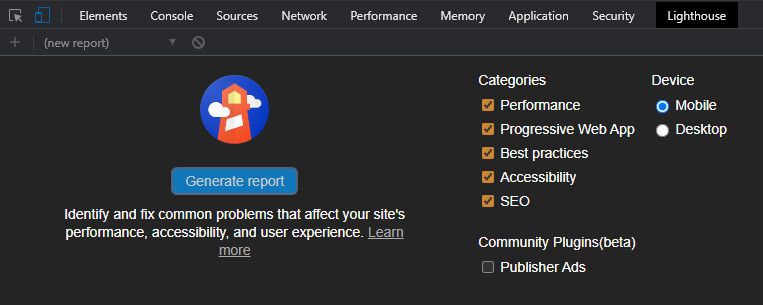
Auditer votre site Web
Chrome DevTools dispose d'une fonctionnalité qui vous permet de vérifier les performances globales de votre site Web en fonction de paramètres spécifiques.
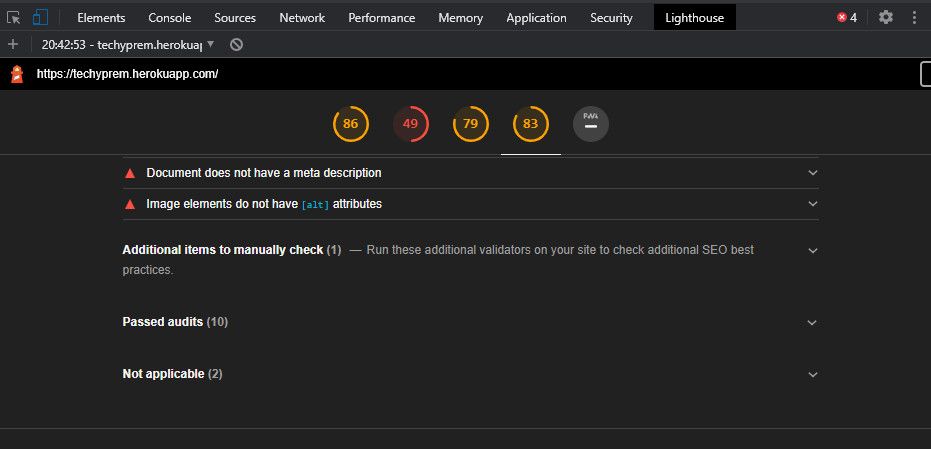
Pour accéder à cette fonctionnalité, sélectionnez l'option Lighthouse en haut de la fenêtre DevTools. Ensuite, sélectionnez les paramètres que vous souhaitez vérifier, puis cochez les options Mobile ou Desktop pour voir comment votre page Web fonctionne sur différentes plates-formes.

Ensuite, cliquez sur Générer un rapport pour exécuter une analyse de votre page Web en fonction des paramètres que vous avez sélectionnés précédemment.

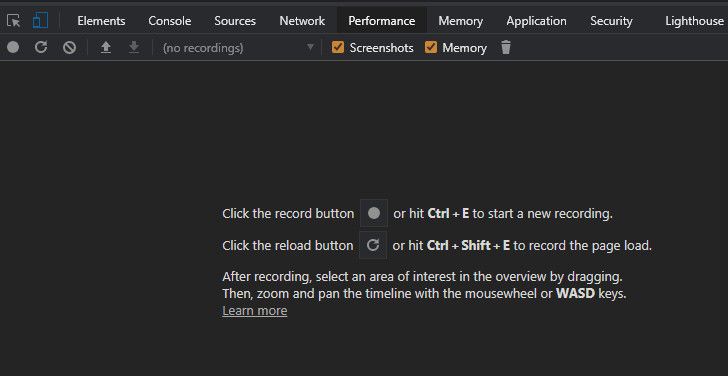
Vous pouvez également évaluer les performances d'exécution ou de chargement d'un site Web en cliquant sur l'option Performances . Pour exécuter un test, cliquez sur l'icône à côté de l'option Cliquer sur le bouton d'enregistrement pour effectuer une analyse d'exécution. Vous pouvez également cliquer sur le bouton de rechargement en dessous pour évaluer les performances de temps de chargement. Cliquez sur Stop pour arrêter l'analyseur et afficher les résultats.

Profitez de Chrome DevTools
En fonction de vos besoins, Chrome DevTools vous permet de faire plus qu'un simple débogage de site Web. Heureusement, DevTools est facile à utiliser pour les programmeurs de tous niveaux. Vous pouvez même apprendre quelques bases du développement de frontend de site Web en recherchant le code source des sites Web que vous visitez.
Vous pourriez également découvrir d'autres options dont nous n'avons pas discuté dans cet article. Alors, n'hésitez pas à jouer avec les fonctionnalités disponibles. De plus, modifier ces fonctionnalités ne nuit pas un peu à un site Web.
