Comment utiliser les pseudo éléments avant et après dans CSS
Les pseudo-éléments sont l'un des sélecteurs les plus avancés disponibles pour une utilisation en CSS. L'objectif principal de ces sélecteurs est de créer un style unique, sans modifier le document HTML utilisé pour créer la structure de base d'une page Web donnée.
Voici comment utiliser des pseudo-éléments en CSS.
Pseudo-éléments communs
Il existe une longue liste de pseudo-éléments disponibles pour faciliter la vie d'un développeur Web. Certains de ces pseudo-éléments incluent:
- Avant que
- Après
- Toile de fond
- Première ligne
- Première lettre
Dans des situations spécifiques, certains pseudo-éléments s'avéreront plus appropriés que d'autres, mais la seule chose qui reste constante est la structure générale d'utilisation de tout pseudo-élément.
Exemple de structure de pseudo-éléments
selector::pseudo-element{
/* css code */
}Bien que vous puissiez utiliser un élément HTML comme sélecteur , il est recommandé d'utiliser une classe ou un identifiant pour éviter de cibler des éléments involontaires dans votre mise en page. L'élément, le style ou les données que vous souhaitez insérer à la position souhaitée doivent être placés entre les accolades.
Les pseudo-éléments avant et après sont les plus populaires de la liste, et étant donné qu'il existe de nombreuses façons pratiques de les utiliser, il n'est pas difficile de comprendre pourquoi.
Utilisation du pseudo-élément Before en CSS
Bien que ce ne soit pas impossible, il est difficile de superposer des images avec du texte lisible en CSS. Ceci est principalement dû au fait que l'image et le texte occuperaient la même position sur une page Web.
Il est relativement facile d' envoyer une image à l'arrière-plan d'un groupe de texte , mais lorsque cette image est trop lumineuse, elle a tendance à submerger le texte qui se trouve au-dessus. Dans ces cas, l'étape suivante consiste à tenter de rendre l'image moins opaque à l'aide de la propriété opacity.
Le seul problème est que puisque l'image et le texte occupent la même position, le texte deviendra également quelque peu transparent.
L'un des rares moyens efficaces de résoudre ce problème consiste à utiliser le pseudo-élément before.
Utilisation de l'exemple de pseudo-élément Before
.landingPage{
/* Arranges the text on the image overlay */
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
text-align: center;
/*sets the page to adjust to different screen sizes*/
height: 100vh;
}
.landingPage::before{
content:'';
/*imports an image*/
background: url(https://source.unsplash.com/_1EYIHRG014/1600x900)
no-repeat center/cover;
/*places an overlay on top of the image*/
opacity: 0.4;
/*makes the image visible*/
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}Le code ci-dessus est créé pour être utilisé à l'unisson avec la classe HTML landingPage ci-dessous. Comme indiqué dans le code ci-dessus, en utilisant le pseudo-élément before, nous pouvons cibler l'image et utiliser la propriété d'opacity dessus avant que l'image ne soit combinée avec le texte.
<div class="landingPage">
<h1>Using the Before pseudo-element</h1>
<p>
This is the result of using the before pseudo-element
to overlay and image with readable text.
</p>
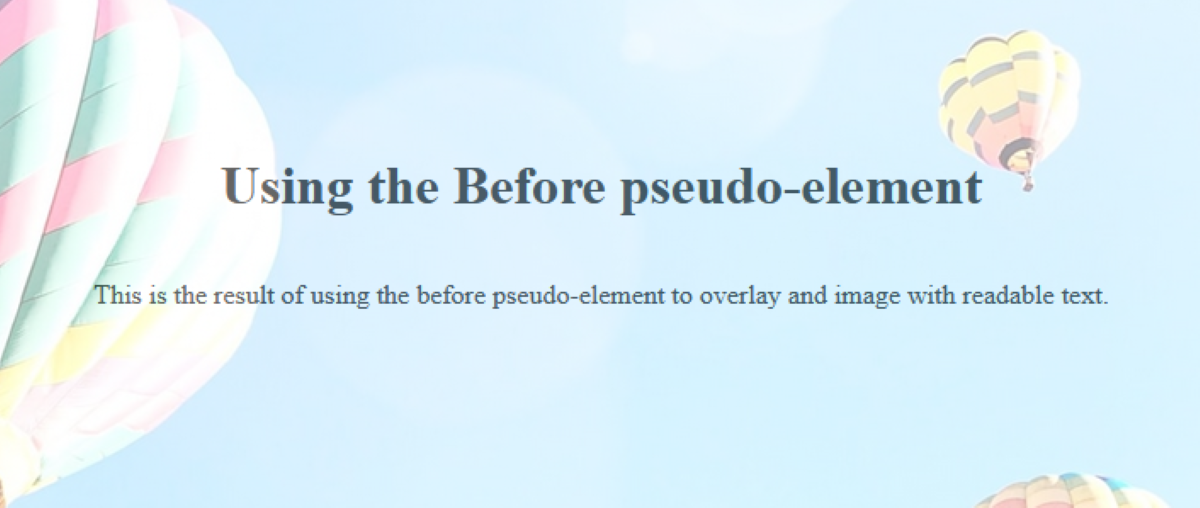
</div>Cela entraînera une superposition sur l'image et un texte clair affiché en haut, comme indiqué dans l'image ci-dessous:

Utilisation du pseudo-élément After dans CSS
Une utilisation pratique du pseudo-élément after est d'aider à la création d'un formulaire HTML. La plupart des formulaires sont créés avec un ensemble de champs qui nécessitent des données pour que le formulaire soit soumis avec succès.
Une façon d'indiquer qu'un champ dans un formulaire nécessite des données consiste à placer un astérisque après le libellé de ce champ. Le pseudo-élément after vous offre un moyen pratique de le faire.
Utilisation de l'exemple de pseudo-élément After
.required::after{
content: '*';
color: red;
}L'insertion du code ci-dessus dans la section CSS de votre formulaire garantira que chaque étiquette contenant la classe requise sera directement suivie d'un astérisque rouge. Le pseudo-élément après est également pratique dans cet exemple car il permet de séparer le style de la structure (ce qui est toujours idéal dans le développement logiciel.)
La propriété Content
Comme le montre l'exemple de pseudo-élément ci-dessus, la propriété content est l'outil utilisé pour insérer un nouveau contenu sur une page Web. Cette propriété n'est utilisée qu'avec les pseudo-éléments avant et après.
Il est important de noter que même s'il n'y a pas de contenu disponible pour alimenter la propriété content (comme dans l'exemple de pseudo-élément before ci-dessus), vous devez toujours utiliser la propriété content dans les paramètres avant ou après pseudo-élément pour les faire fonctionner comme prévu.
Vous pouvez maintenant utiliser des pseudo-éléments en CSS
Dans cet article, vous avez appris à identifier et à utiliser des pseudo-éléments dans vos programmes CSS. On vous a présenté les pseudo-éléments avant et après et on vous a donné des moyens pratiques d'utiliser les deux. Vous avez également pu voir pourquoi la propriété content est nécessaire pour une utilisation réussie des pseudo-éléments avant et après.
