Comment utiliser Photoshop et After Effects pour créer des graphiques animés
Le logiciel Adobe vous permet de transférer des flux de travail et des ressources d'un programme à un autre. Bien que l'utilisation la plus courante de ce travail croisé se fasse via Adobe Dynamic Link entre Premiere Pro et After Effects, After Effects prend également en charge les fichiers Photoshop en couches.
Ceci est important car After Effects se concentre moins sur la conception et la manipulation d'images. Ainsi, en les important via Photoshop, vous pouvez affiner les calques de vos graphiques animés avant de les animer.
Dans cet article, nous allons vous montrer comment prendre plusieurs photos dans Photoshop, les manipuler et les préparer en calques, puis les importer dans After Effects pour les animer.
Préparation de vos images dans Photoshop
Commençons par trouver des images pour le graphique animé final.
Pour votre propre projet, vous pouvez utiliser ce que vous voulez. Mais dans cette étude de cas, des images de Pexels seront utilisées. Il existe un large éventail de sites Web qui vous permettent de télécharger des images libres de droits .
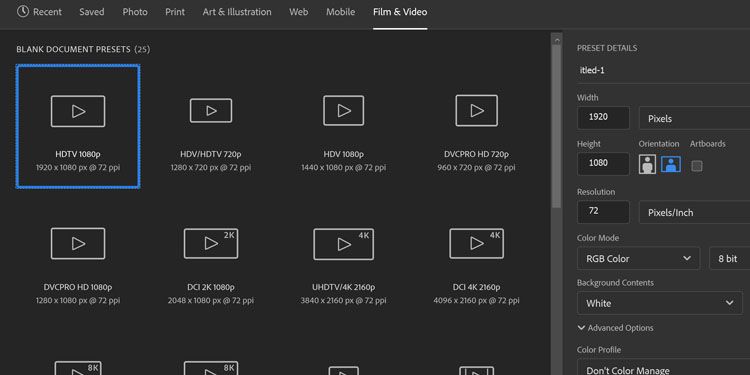
Une fois que vous avez trouvé les images souhaitées, créez une nouvelle image dans Photoshop. Idéalement, vous voulez que les dimensions de votre fichier Photoshop correspondent à votre sortie vidéo. Donc, si vous produisez une animation en HD, vous souhaiterez que les dimensions de la toile soient de 1920 pixels de large sur 1080 pixels de haut.

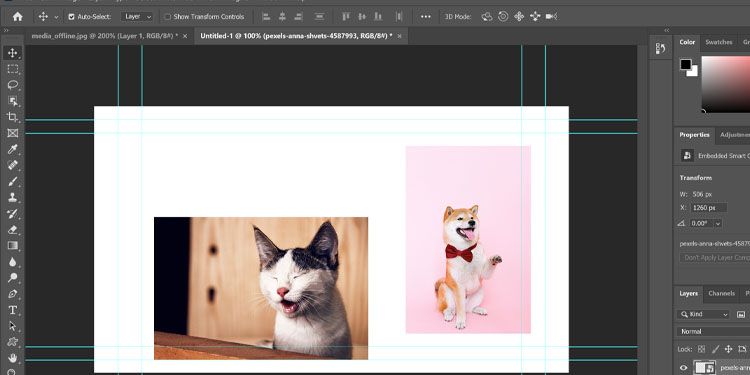
Une fois que vous avez chargé votre toile HD, importez les images téléchargées. Dans cet exemple, les images de base ont déjà été ajoutées.

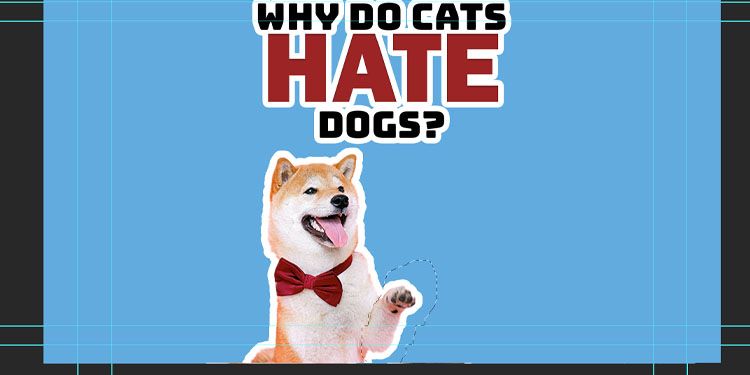
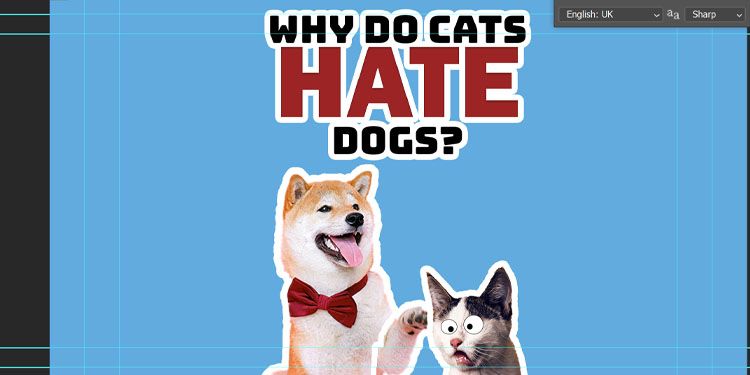
Ensuite, découpons les sujets, mettons-les à l'échelle et ajoutons des accessoires et du texte. Si vous ne savez pas comment faire cela ou si vous vous trouvez un peu coincé, notre guide des bases de l'édition Photoshop devrait vous aider à vous orienter dans la bonne direction.
Une fois que vous êtes satisfait de votre édition, vous devriez avoir un ensemble de base d'images et de calques.

Préparation de vos calques
Dans cet exemple, nous voulons que la patte du chien frappe le chat irrité sur la tête. Sélectionnons la patte à l'aide de l' outil lasso .

Une fois sélectionné, cliquez avec le bouton droit de la souris sur votre clavier et choisissez Calque via couper . La sélection, qui dans ce cas est la patte, deviendra désormais un nouveau calque.
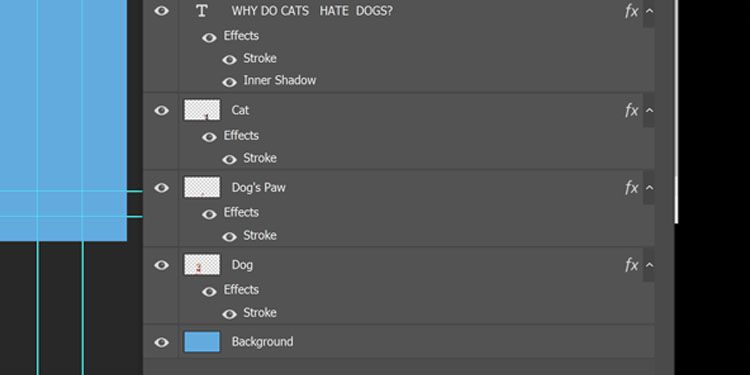
En parlant de calques, vous devez renommer chacun d'eux clairement. Ensuite, vous saurez ce qui correspond à quoi. Un exemple de la façon de procéder est ci-dessous:

Enfin, vous voulez que le chat réagisse lorsqu'il est frappé à la tête par la patte du chien. Reproduisons le calque appelé Cat, titrant un Cat_Normal, et le doublon Cat_Bonked.

Pour le calque Cat_Bonked, des yeux écarquillés ont été dessinés pour ajouter un effet supplémentaire.
Donc, maintenant vous avez tous les éléments de votre graphique. Assurez-vous que vos calques sont étiquetés et que tout est là où vous le souhaitez. Ensuite, il est temps de commencer à animer dans After Effects.
Importation de votre fichier Photoshop dans After Effects
La première chose à faire: vous devez vous assurer que vos calques sont enregistrés en tant que fichier .PSD. Appuyez sur Fichier> Enregistrer sous . Par défaut, il sera enregistré au format .PSD. C'est ainsi qu'il est ensuite importé dans After Effects à partir de Photoshop.
Dans cet exemple, le fichier s'appellera Dog_Cat_Animation.PSD.
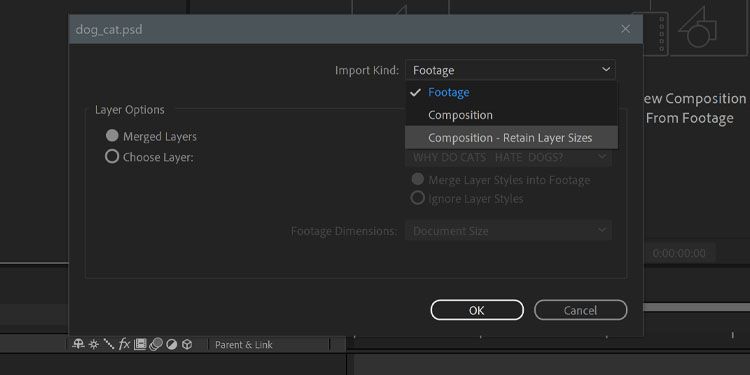
Ensuite, ouvrez After Effects. Appuyez sur Fichier> Importer> Fichier . Accédez à votre nouveau fichier .PSD, où vous verrez alors une boîte de dialogue. Dans le menu déroulant Importer le type , sélectionnez Composition – Conserver les tailles de calque .
Cela importera toutes les couches individuelles de votre fichier Photoshop, tout en gardant les tailles en ligne avec les dimensions (d'où la raison pour laquelle vous avez choisi une résolution HD au début). Appuyez sur OK .

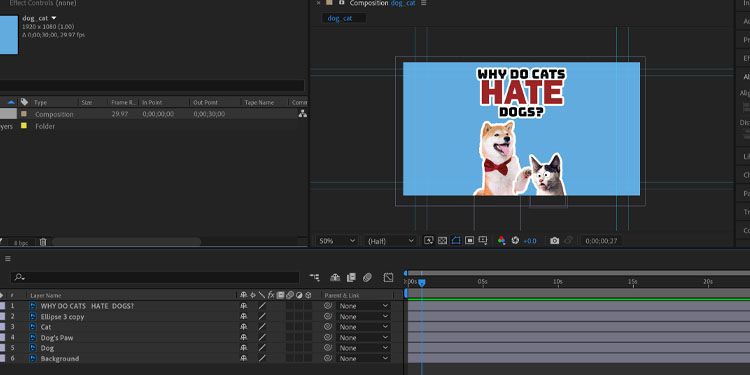
Vous devriez maintenant avoir une nouvelle composition avec le même nom que votre fichier .PSD. Double-cliquez pour l'ouvrir. Chacun de vos calques de Photoshop est désormais un calque dans la chronologie de votre composition.

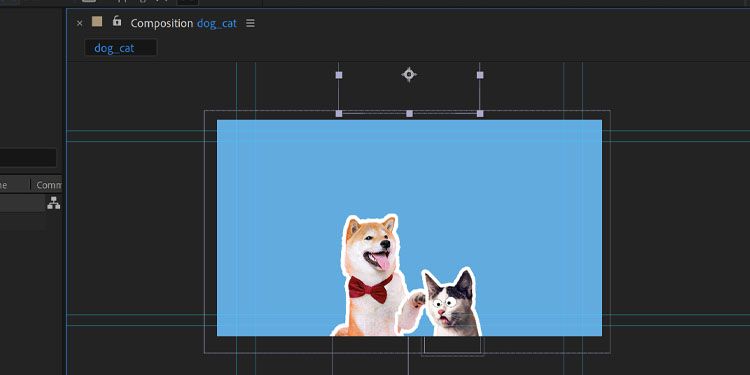
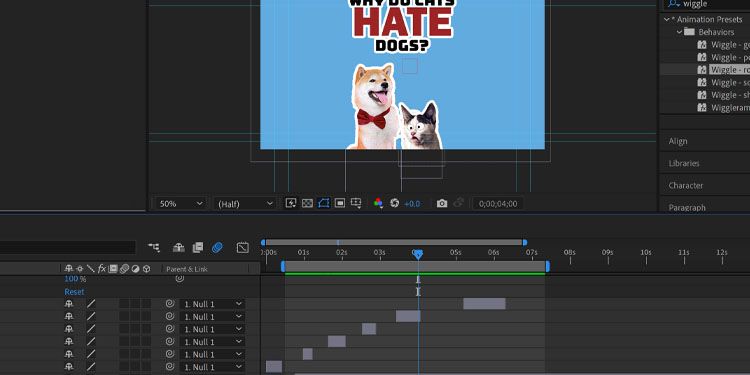
Maintenant, l'animation peut commencer. Commencez par déplacer le texte du titre hors de l'écran — il va être animé pour "tomber" dans l'écran.

Déplaçons également nos amis à fourrure vers le bas; ils vont progressivement se déplacer dans le cadre au fur et à mesure que le texte se met en place.
Pour gagner du temps, appuyez sur Layer> New> Null Object , et associez-y les calques Dog, Dog Paw, Cat_Normal et Cat_Bonk.
Désormais, tout mouvement que vous appliquez à l'objet nul s'appliquera à tous ces éléments.
Cadrons le mouvement au bas de la composition à l'image 0 et montons progressivement sur cinq secondes.
N'oubliez pas que vous pouvez également ajouter des images clés aux paramètres Motion en cliquant sur les icônes Chronomètre .
Ensuite, animons la patte du chien et la réaction du chat.
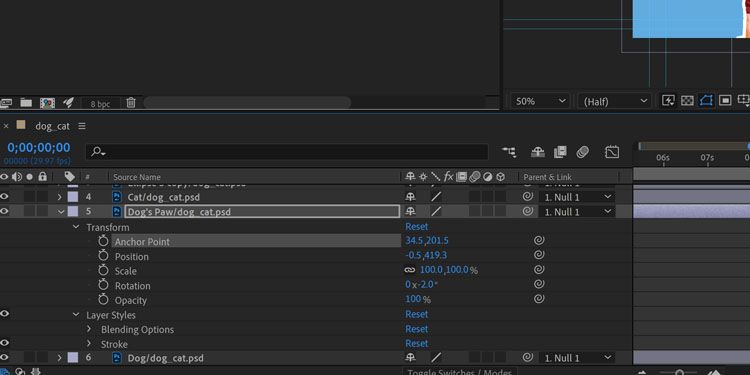
Dans les attributs de transformation de la couche de patte du chien, définissez le point d'ancrage au bas de la jambe du chien. Cela garantira que toute rotation que vous animez pivote autour de ce point, là où se trouverait naturellement l'articulation de l'os.

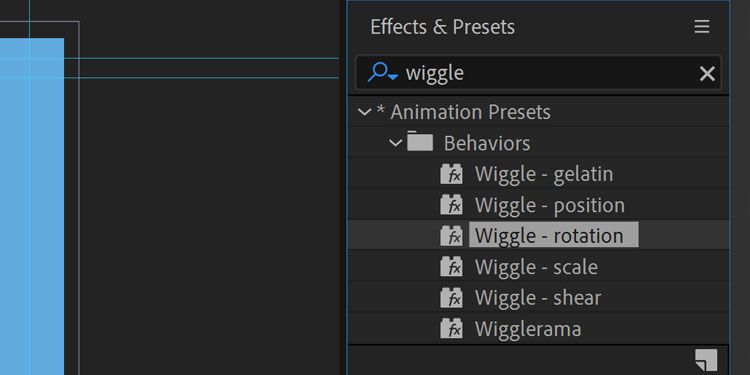
Ensuite, en fonction de l'apparence souhaitée, vous pouvez soit définir une image clé de la rotation de la patte du chien et ajouter une expression en boucle, soit utiliser l'effet Wiggle – Rotation pour créer un ensemble de mouvements aléatoires.
Vous pouvez trouver une variété d'effets dans le panneau Effets et paramètres prédéfinis . Faites-le glisser et déposez-le sur le calque à appliquer et ajustez les paramètres pour déterminer la vitesse et la quantité de rotation du calque.

Enfin, créez l'effet du chat frappé par la patte du chien en coupant entre les deux cadres que nous avons préparés plus tôt, pour créer l'illusion du mouvement.

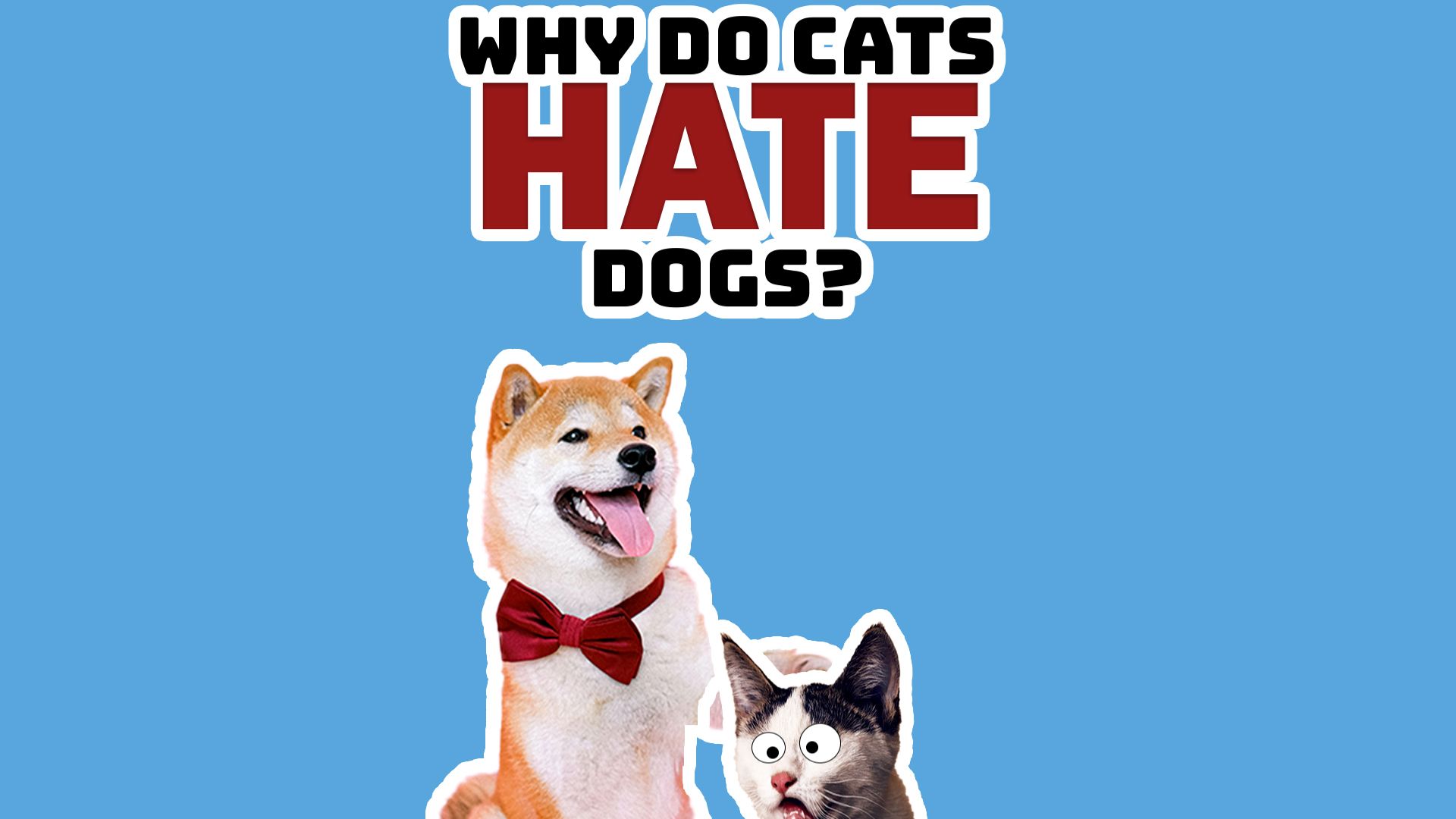
Animez dans le texte et le tour est joué, vous avez votre graphique animé! Vous pouvez désormais l'utiliser où vous le souhaitez.

Bien qu'il soit plus difficile à démontrer sans un exemple vidéo, vous pouvez être assuré que la patte du chien frappe le chat avec un enthousiasme joyeux.
Utilisation conjointe de Photoshop et d’After Effects
Il s'agissait d'une présentation rapide de la création d'une image en couches dans Adobe Photoshop, puis de l'animation des calques et des éléments individuels dans After Effects. Bien que l'étude de cas examinée soit basique, vous pouvez utiliser les mêmes étapes pour créer des fichiers complexes en couches qui peuvent être animés dans After Effects.
Cet exercice rapide devrait vous permettre de comprendre comment les deux programmes peuvent être combinés pour créer un contenu impressionnant. Et n'oubliez pas que ce processus s'est déroulé en deux dimensions pour simplifier les choses, mais soyez assuré que vous pouvez également animer des calques Photoshop avec un mouvement 3D.
