Comprendre la propriété CSS Position avec des exemples pratiques
Vous souhaitez améliorer vos compétences en conception et améliorer l'expérience utilisateur sur votre site Web ? C'est plus facile avec une compréhension complète des différentes méthodes CSS pour le positionnement des éléments. Vous pouvez créer une page Web étonnante avec une compréhension de base de la conception Web. Mais le principal problème survient lorsque votre projet Web est davantage axé sur les détails, en particulier s'il nécessite un alignement complexe des éléments sur la page.
Heureusement, vous pouvez améliorer les fonctionnalités de votre site et accélérer votre flux de travail en utilisant un positionnement CSS correct. Explorons différentes propriétés de positionnement CSS et examinons les différentes mises en page que vous pouvez utiliser pour créer une page Web moderne.
Qu'est-ce que la propriété CSS position ?
La propriété CSS position définit la position d'un élément. Vous pouvez manipuler l'emplacement d'un élément avec les propriétés left , right , top , bottom et z-index . Bien que vous puissiez utiliser CSS Flexbox ou CSS Grid pour créer des sites Web symétriques, les propriétés de position vous aident à créer des sites Web asymétriques en détachant chaque élément des autres éléments.
En d'autres termes, la propriété CSS position permet aux éléments de se déplacer librement dans un document.
La syntaxe de la propriété CSS position est :
position: value;
Voici les cinq valeurs que la propriété position peut prendre :
- statique
- relatif
- absolu
- fixé
- collant
REMARQUE : vous pouvez positionner des éléments à l'aide des propriétés gauche, droite, haut et bas. Mais ces propriétés se comportent différemment, selon la valeur de position.
Positionnement statique CSS
Statique est la position par défaut des éléments HTML. Regardons quelques exemples HTML pour le comprendre :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Position Property</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="parent_container utility-flex">
<div class="child_1 utility-flex">Child 01</div>
<div class="child_2 utility-flex">Child 02</div>
<div class="child_3 utility-flex">Child 03</div>
</div>
</body>
</html>Nous avons placé trois enfants dans un conteneur parent. Nous allons utiliser cet exemple pour jouer avec les différentes propriétés de position. Voici le CSS de base que chacun de nos exemples utilisera :
.utility-flex {
display: flex;
justify-content: center;
align-items: center;
}
.parent_container {
background: rgb(255, 187, 98);
padding: 10px;
width: 600px;
height: 400px;
}
.child_1,
.child_2,
.child_3 {
font-family: 'Lucida Sans', 'Lucida Sans Regular', 'Lucida Grande',
'Lucida Sans Unicode', Geneva, Verdana, sans-serif;
font-weight: 600;
background: #e961ee;
border: 5px solid rgb(255, 255, 255);
width: 300px;
height: 100px;
color: rgb(238, 238, 238);
border-radius: 5px;
margin: 5px;
}
Ajoutons maintenant position: static au deuxième enfant avec les propriétés bottom et right.
.child_2 {
position: static;
bottom: 40px;
right: 50px;
border: 8px solid purple;
}
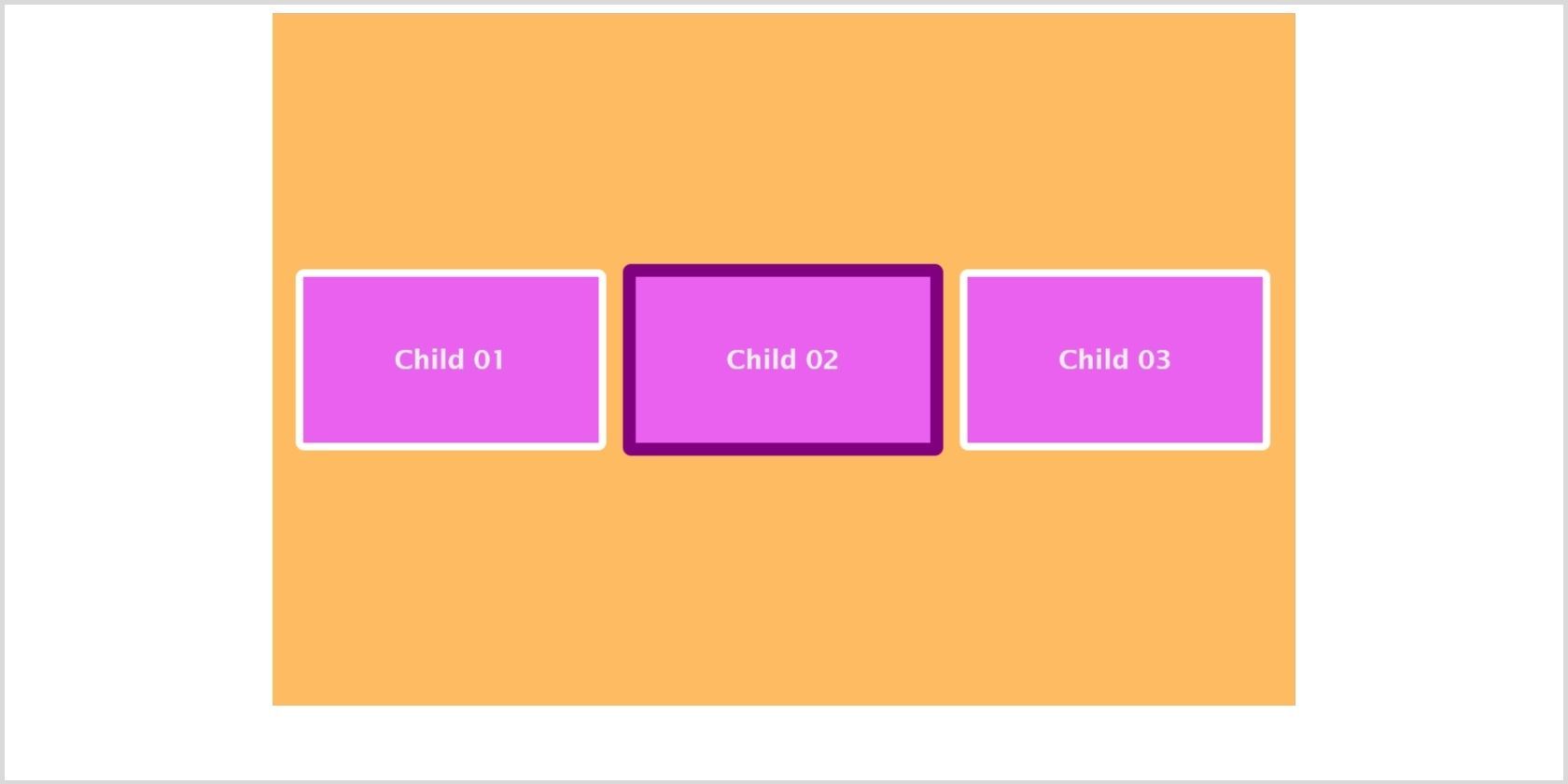
Voici le résultat :

Comme vous pouvez le voir, la propriété border s'applique mais il n'y a pas de différence dans le positionnement du deuxième enfant. Si vous n'appliquez pas de propriété de position CSS, la valeur par défaut sera statique. Ceci positionne un élément selon le flux de page standard. Tout élément avec une position statique ignorera les propriétés left, right, top, bottom et z-index.
Positionnement relatif CSS
Lorsque vous appliquez un positionnement relatif, un élément se comportera initialement de la même manière que pour le positionnement statique. Mais maintenant, les propriétés left, right, top, bottom et z-index fonctionneront en déplaçant l'élément sélectionné de sa position d'origine dans la direction spécifiée.
Modifions la valeur de position du deuxième enfant de statique à relative avec les mêmes propriétés top et bottom qu'auparavant.
.child_2 {
position: relative;
bottom: 40px;
right: 50px;
border: 8px solid purple;
}
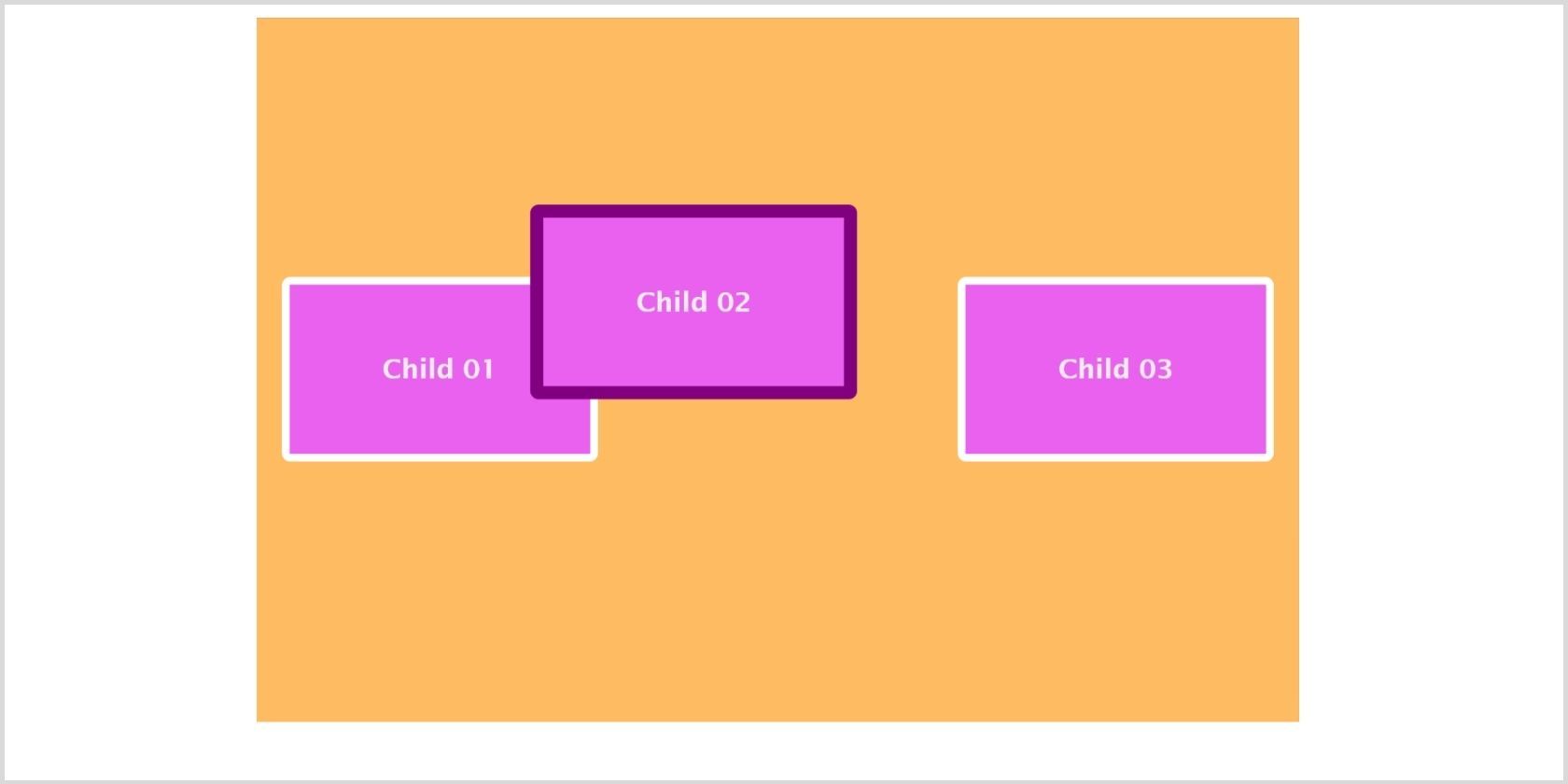
Voici le résultat :

Comme vous pouvez le voir, le deuxième enfant est décalé de 40 px du bas (vers le haut) et de 50 px de la droite (vers la gauche).
Positionnement absolu CSS
Tout élément avec un positionnement absolu est supprimé du flux normal du document. Les autres éléments se comporteront comme si cet élément n'existait pas dans le document. La position finale de l'élément est déterminée par les propriétés top, bottom, left et right.
Notez qu'un élément avec un positionnement absolu est positionné par rapport à son ancêtre positionné (non statique) le plus proche. S'il n'y a pas d'ancêtre positionné, il est positionné par rapport au bloc conteneur initial .
Comprenons cela à l'aide de deux exemples. Premièrement, un enfant en position absolue sans ancêtre positionné :
.parent_container {
background: rgb(255, 187, 98);
padding: 10px;
width: 600px;
height: 400px;
margin: auto;
}
.child_2 {
position: absolute;
bottom: 190px;
right: 500px;
border: 8px solid purple;
}
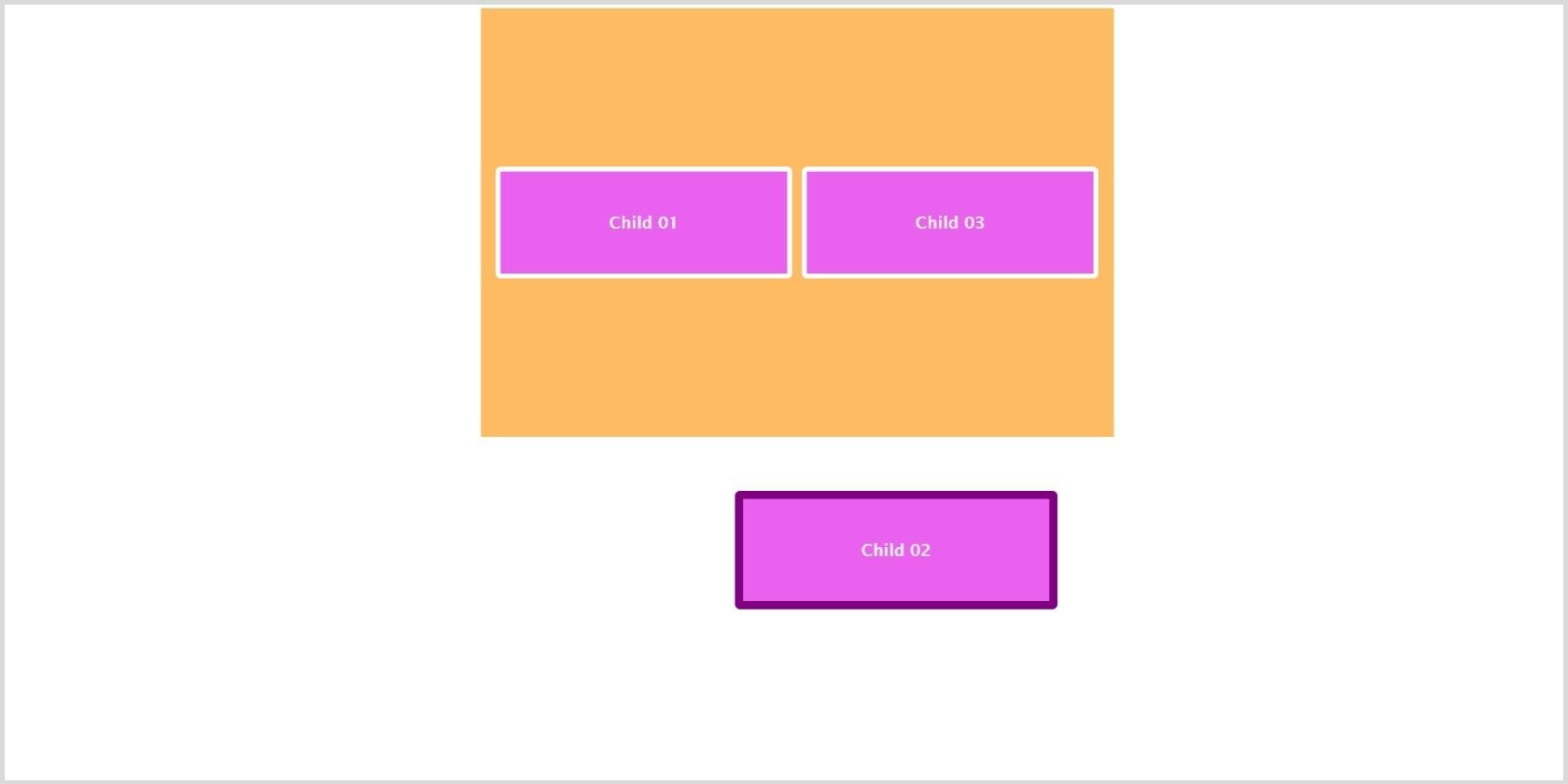
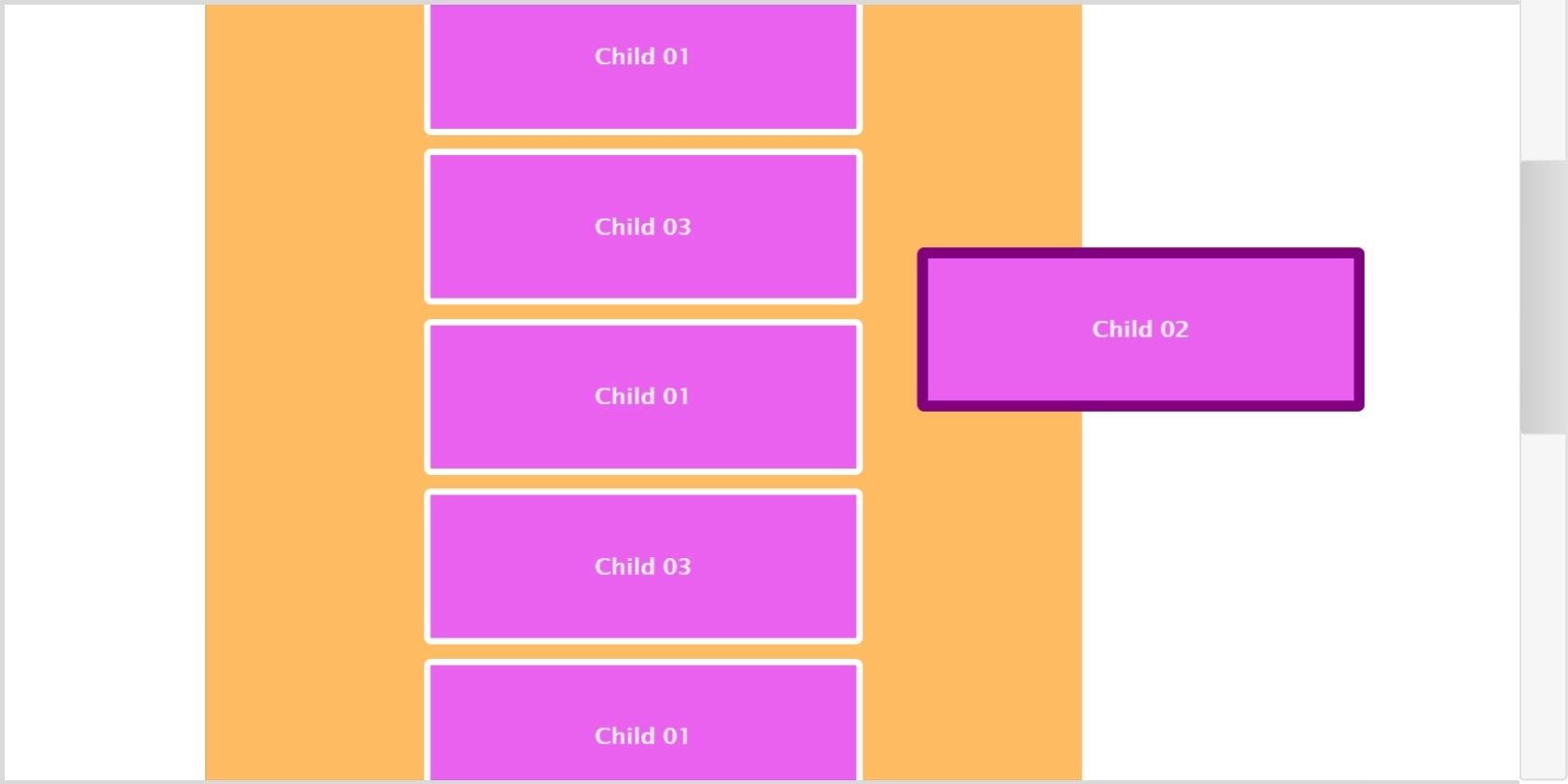
Voici le résultat :

Dans ce deuxième exemple, le conteneur parent a une position non statique :
.parent_container {
background: rgb(255, 187, 98);
padding: 10px;
width: 600px;
height: 400px;
margin: auto;
position: relative;
}
.child_2 {
position: absolute;
bottom: 20px;
right: 150px;
border: 8px solid purple;
}
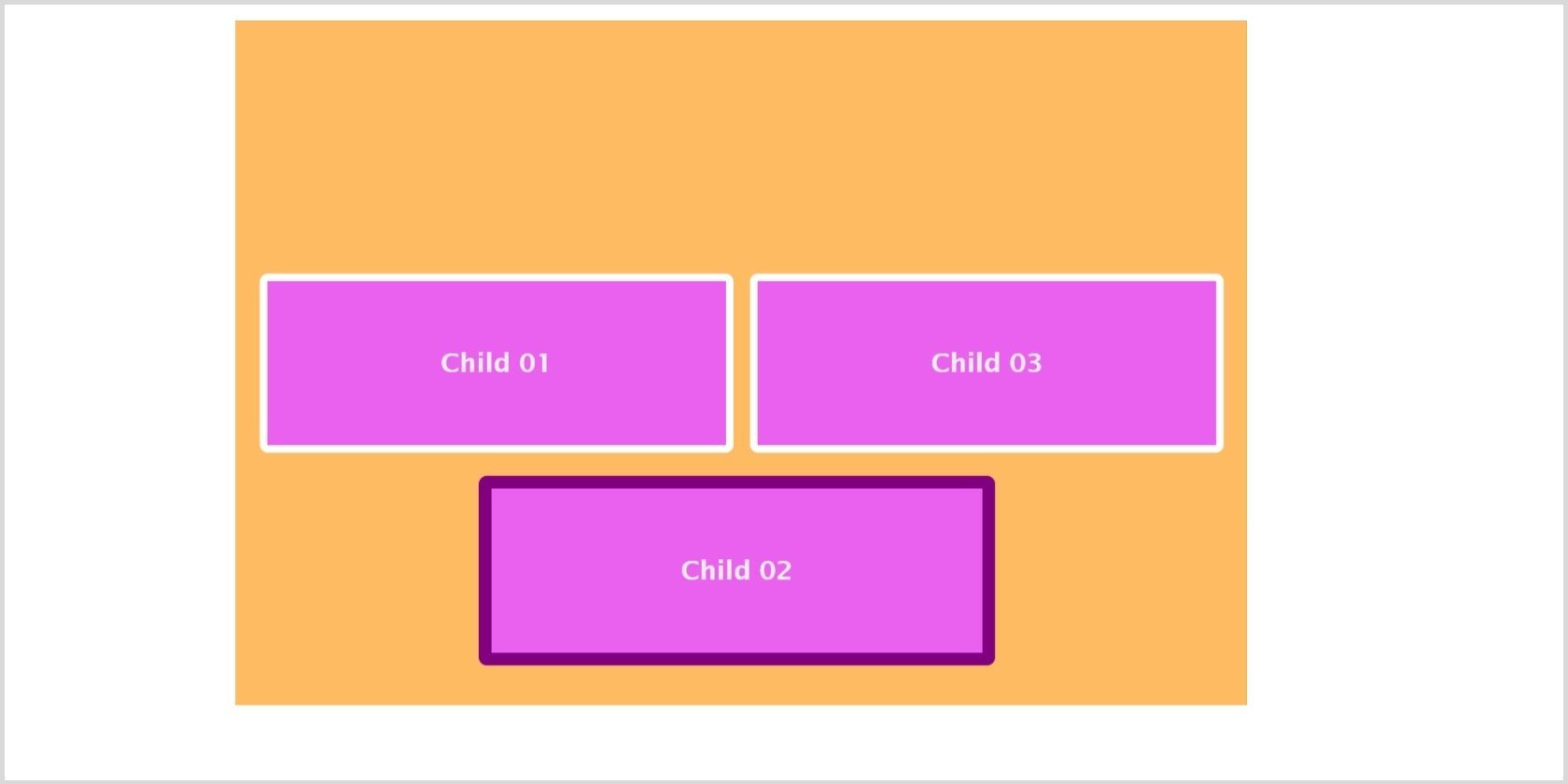
L'enfant est maintenant positionné par rapport à son contenant :

Positionnement fixe CSS
Un élément avec une position fixe est également retiré du flux normal du document. Il n'y a pas d'espace créé pour cet élément dans toute la mise en page. Il est positionné par rapport au bloc conteneur initial défini par la fenêtre (sauf lorsque l'un de ses ancêtres a une propriété de filtre, de transformation ou de perspective définie sur une valeur autre que none). Les propriétés top, left, right et bottom décideront de la position finale de l'élément.
Ajustons notre exemple existant en ajoutant plus d'enfants. Auparavant, nous fixions la hauteur du conteneur parent. Supprimons-le et définissons flex-direction: column de sorte que notre conteneur flex soit suffisamment grand pour faire défiler vers le bas et visualiser le résultat. Maintenant, ajoutez la propriété de position fixe au deuxième enfant comme indiqué ci-dessous :
.utility-flex {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.parent_container {
background: rgb(255, 187, 98);
padding: 10px;
width: 600px;
/* height: 400px; */
margin: auto;
/* position: relative; */
}
.child_2 {
position: fixed;
bottom: 300px;
right: 100px;
border: 8px solid purple;
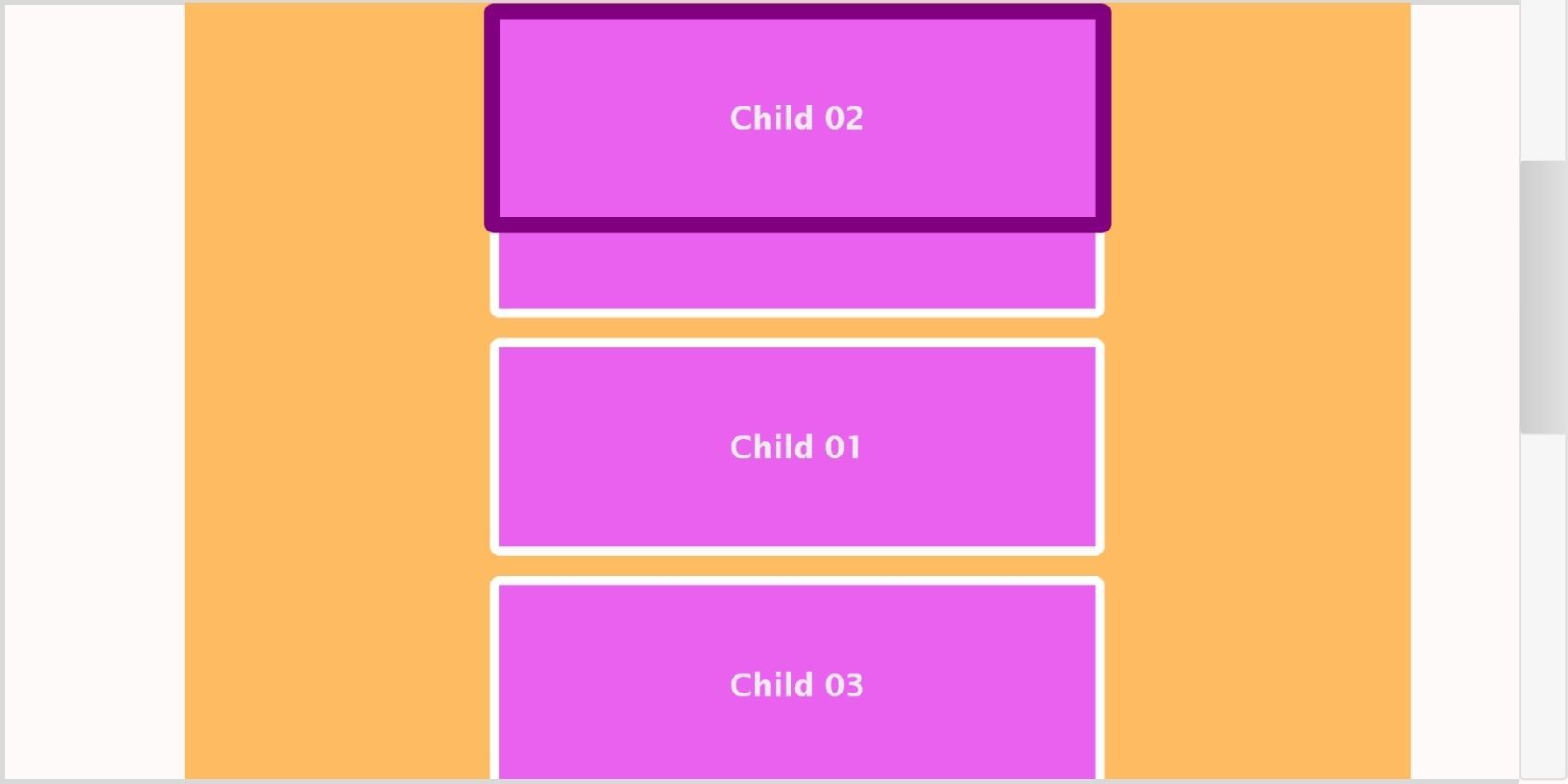
}Voici le résultat :

Le défilement n'affecte donc pas du tout la position du deuxième enfant. Sa position est fixe par rapport au bloc conteneur initial défini par la fenêtre. Parfois, les éléments de défilement peuvent entraîner des problèmes de performances et d'accessibilité. Vous pouvez créer un site Web accessible en utilisant le HTML sémantique et le CSS .
Positionnement CSS collant
Un élément avec un positionnement collant possède des propriétés mixtes de positionnement relatif et fixe. Un élément positionné collant suivra les propriétés de positionnement relatif jusqu'à ce qu'il dépasse le seuil spécifié. Après cela, il se comportera comme s'il était fixe, jusqu'à ce qu'il atteigne la limite de son parent.
Vous pouvez spécifier le seuil à l'aide des propriétés gauche, droite, haut et bas. Sans seuil, l'élément se comportera comme s'il avait un positionnement relatif.
Définissons la deuxième position de l'enfant sur collante avec un seuil supérieur :
.child_2 {
position: sticky;
top: 0px;
border: 8px solid purple;
}Voici le résultat :

Comme vous pouvez le voir, le deuxième enfant se comporte comme les autres enfants lors du défilement. Mais lorsqu'il atteint la valeur seuil (haut : 0px), il se comporte comme s'il était fixe et quitte le flux de documents normal. Vous pouvez faire en sorte qu'une barre de navigation colle à l'en-tête avec un positionnement collant.
Conclusion
La propriété CSS position est une compétence de conception Web avancée. Cela demande un certain apprentissage, mais tout ce que vous avez à faire est de jouer avec différentes valeurs, résultats et exceptions. N'oubliez pas que rien ne peut battre la pratique lorsqu'il s'agit de créer une conception Web impressionnante. Alors continuez à vous entraîner et vous vous améliorerez. Bon codage !
