Tutoriel CSS Flexbox : les bases
Flexbox est une excellente méthode pour gérer les mises en page en CSS. Il peut manipuler la hauteur et la largeur d'un élément pour occuper tout l'espace dans le conteneur parent ("flex-container") et contrôler le flux vertical et horizontal de chaque enfant ("flex-items").
Si vous débutez avec flexbox, vous apprendrez tout ce dont vous avez besoin pour commencer tout de suite. Nous aborderons les bases et discuterons des propriétés flexbox les plus utilisées avec des exemples appropriés.
Qu'est-ce que CSS Flexbox ?
Contrairement aux mises en page traditionnelles (mise en page par blocs, mise en page en ligne, mise en page de tableau et mise en page positionnée), Flexbox est un modèle de boîte optimisé pour la conception de mises en page d'interface utilisateur complexes. Il est vrai que CSS est utilisé pour styliser les éléments, mais CSS Flexbox apporte des solutions efficaces à la table lorsqu'il s'agit de créer des mises en page réactives et fluides, d'aligner des éléments et de diriger et réorganiser les éléments sans altérer le HTML.
En d'autres termes, en utilisant CSS flexbox, les éléments sont « flexibles » et peuvent être redimensionnés et positionnés de manière optimale pour développer un design réactif moderne.
Concept et terminologie de base de Flexbox
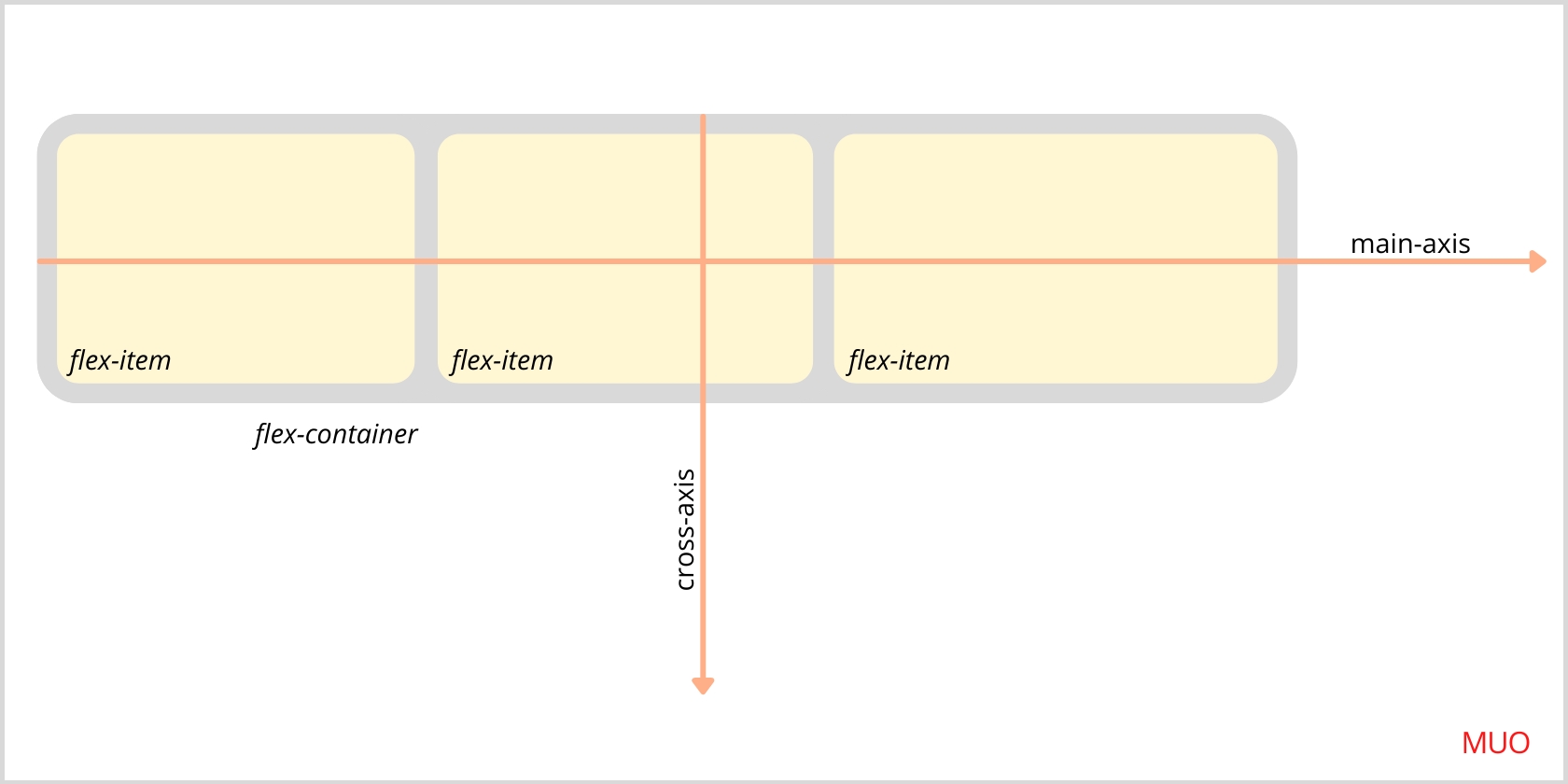
Flex-container et flex-item sont les composants de base de la mise en page flexbox. Vous pouvez considérer flex-container comme un élément parent sur une page qui contient des enfants appelés flex-items . L'idée principale derrière la disposition flexible est que tous les éléments flexibles à l'intérieur du conteneur flexible sont disposés le long de l'axe principal ou de l'axe transversal, comme indiqué ci-dessous :

axe principal : Si les éléments flexibles sont alignés sur une ligne, l'axe principal sera le long de la ligne. En revanche, si les éléments flexibles sont alignés dans une colonne, l'axe principal sera aligné le long de la colonne. En un mot, la direction de flexion détermine l'axe principal.
axe transversal : Il est perpendiculaire à l'axe principal. En d'autres termes, si flex-direction est row ou row-reverse , l'axe principal suivra la largeur du conteneur flex, et donc l'axe transversal suivra la hauteur du conteneur flex. D'un autre côté, si flex-direction est column ou column-reverse , l'axe principal suivra la hauteur du conteneur flex, et donc, l'axe transversal suivra la largeur du flex-container .
Propriétés Flexbox pour le conteneur Flex
La propriété d' affichage :
La première chose que vous devez faire est de définir la propriété display sur flex . Cela définit un conteneur flexible. D'autres valeurs pour différentes mises en page peuvent être inline , block et inline-block . En sauvegardant l' affichage : flex ; vous activez un contexte flexible pour tous les éléments flexibles .
La propriété flex-direction :

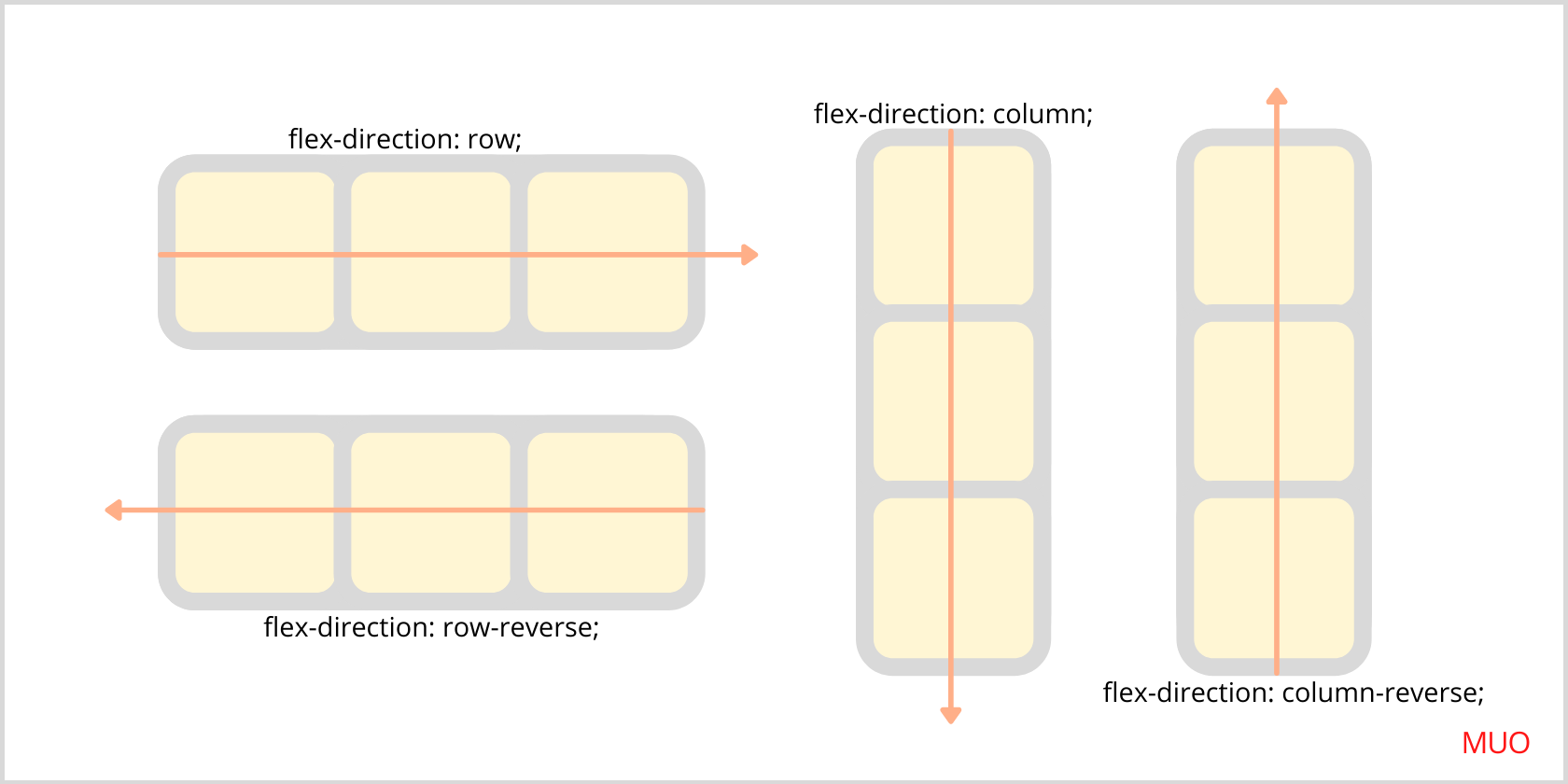
Il est utilisé pour personnaliser l'orientation de l'axe principal à l'intérieur du flex-container . Par conséquent, c'est une propriété de définition dans laquelle la direction des éléments flexibles est définie. Les valeurs peuvent être row (par défaut), row-reverse , column et column-reverse .
La propriété flex-wrap :
Si vous essayez d'augmenter le nombre d' éléments flex à l'intérieur du conteneur flex , ils essaieront tous de tenir sur une seule ligne par défaut. Vous pouvez modifier cela en définissant la propriété flex-wrap pour envelopper les éléments sur plusieurs lignes à l'intérieur du conteneur parent. Il accepte trois valeurs : nowrap (par défaut), wrap et wrap-reverse .
La propriété flex-flow :
Vous connaissez maintenant les axes principaux et transversaux du conteneur flex. La propriété flex-flow combine les deux axes en un seul car il s'agit d'un raccourci pour les propriétés flex-direction et flex-wrap . Par conséquent, la valeur par défaut est row nowrap , et vous êtes libre d'expérimenter davantage.
La propriété justifier-content :
La propriété justifier-content est utilisée pour aligner les éléments enfants dans un flex-container parent. Tout le contenu est aligné en fonction de l'axe principal. Mais si nous spécifions une certaine hauteur ou largeur à ces éléments, justifier-content se comportera différemment. Le point clé est d'avoir suffisamment d'espace à l'intérieur du conteneur parent avant de tester les propriétés justifier-content et align-items .
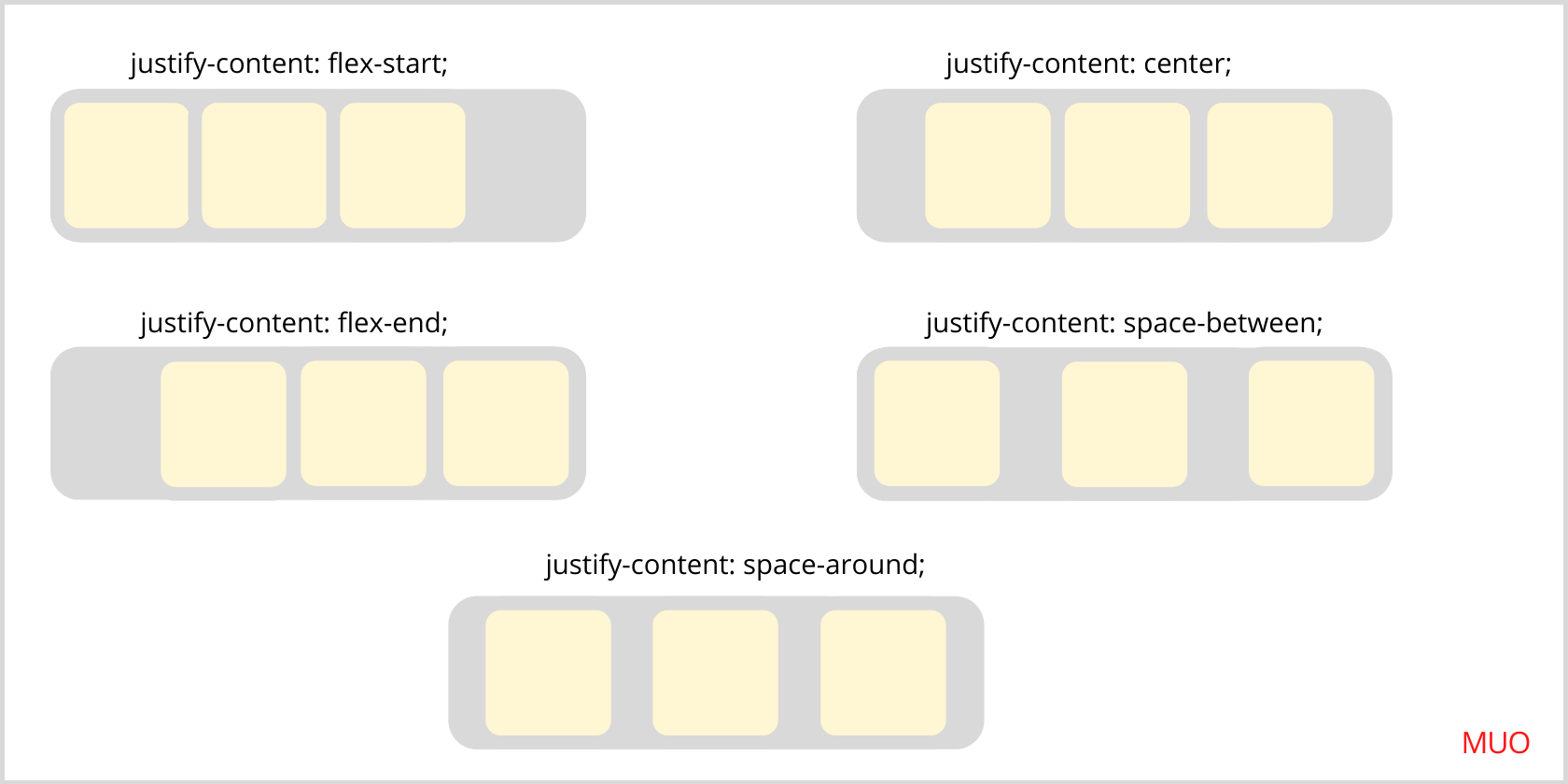
La propriété justifier-content effectue l'alignement de cinq manières différentes :

justify-content: flex-start;Ceci est la valeur par défault. Tous les éléments sont alignés au début du conteneur parent, c'est-à-dire en haut à gauche du conteneur parent.
justify-content: center;Tous les articles sont emballés au centre du conteneur parent.
justify-content: flex-end;Tous les éléments sont déplacés vers la ligne de fin du conteneur parent.
justify-content: space-between;Tous les articles sont répartis uniformément dans la ligne, avec le premier article au début et le dernier article à la fin.
justify-content: space-around;Tous les éléments ont un espace égal sur les côtés gauche et droit. Notez que le premier et le dernier élément auront une unité d'espace contre le bord du conteneur, mais deux unités d'espace entre le flex-item voisin.
La propriété align-items :
Aligner les éléments est similaire à justifier-content avec une petite différence. Ici, tous les éléments sont alignés en fonction de l'axe transversal (perpendiculaire à l'axe principal).
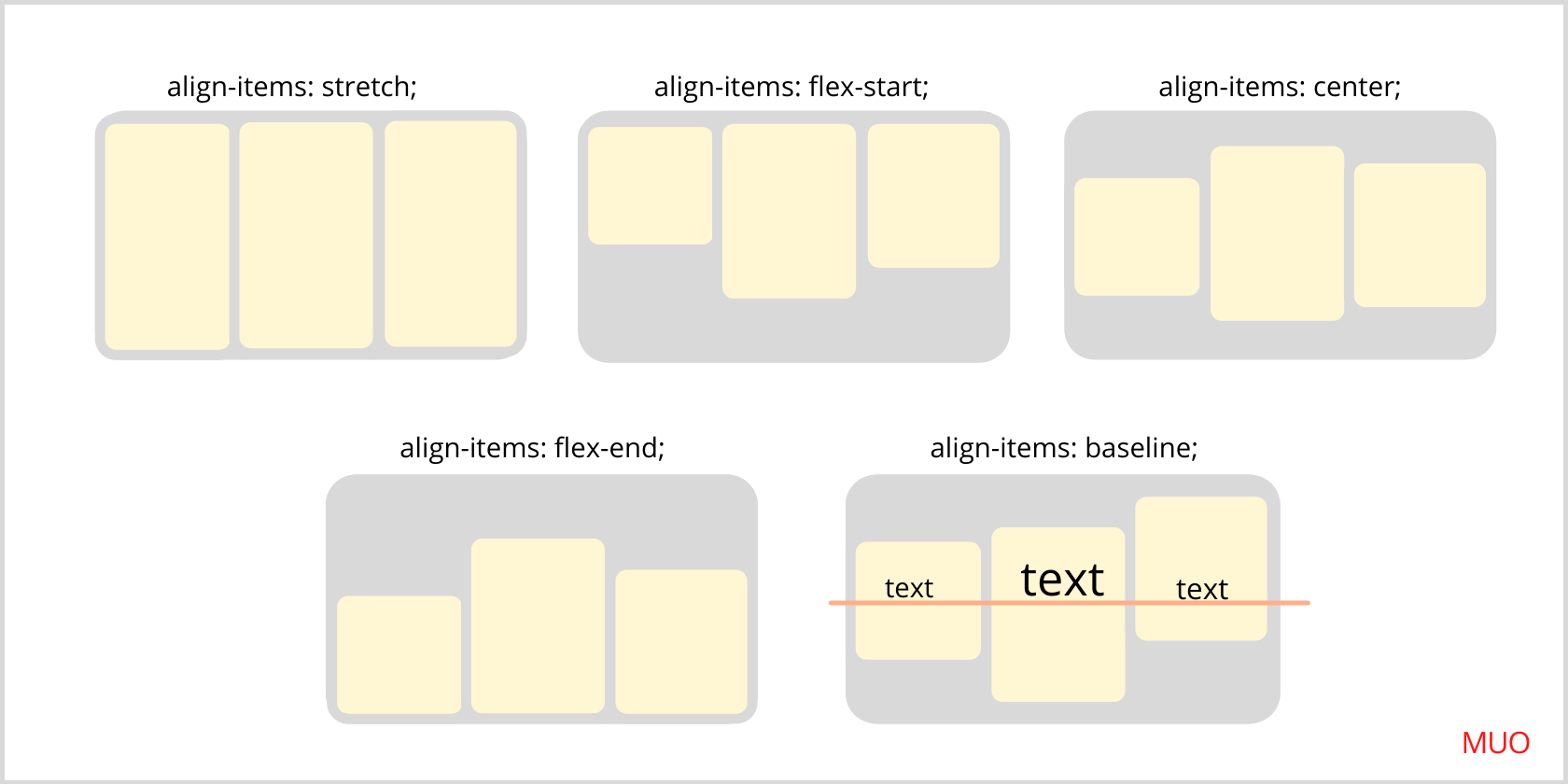
align-items accepte cinq valeurs différentes :

align-items: stretch;Ceci est la valeur par défault. Tous les articles s'étirent pour remplir le conteneur.
align-items: flex-start;Tous les articles sont emballés au début du conteneur (axe transversal).
align-items: center;Tous les articles sont emballés au centre du conteneur flexible dans l'axe transversal.
align-items: flex-end;Tous les articles sont emballés jusqu'au fond du conteneur (axe transversal).
align-items: baseline;Tous les éléments sont alignés de manière à ce que leurs lignes de base (textes) soient alignées.
La propriété align-content :
Assurez-vous que le conteneur flex contient des éléments sur plusieurs lignes et que la propriété flex-wrap est définie sur wrap ou wrap-reverse pour témoigner de la propriété align-content . C'est nécessaire car, comme la propriété justifier-content aligne les éléments flexibles dans l'axe principal, la propriété align-content aligne ces lignes dans l'axe transversal (lorsqu'il y a de l'espace supplémentaire).
Propriétés Flexbox pour les éléments Flex
La propriété align-self :
Il vous permet d'ajuster l'alignement d'un élément flexible individuel. Il possède toutes les propriétés des align-items telles que nous les avons définies dans le flex-container . Vous pouvez l'utiliser pour modifier la position d'un seul élément flexible sans déranger les autres éléments voisins. Il accepte six valeurs : auto , flex-start , flex-end , center , baseline , stretch .
La propriété de commande :
À l'aide de la propriété order , vous pouvez contrôler l'ordre des éléments flex apparaissant dans un conteneur flex en donnant aux éléments individuels un ordre supérieur ou inférieur. Par défaut, tous les éléments sont disposés dans l'ordre source.
La propriété flex-grow :
Il définit la distribution spatiale des flex-items à l'intérieur du flex-container . Par exemple, les éléments avec la propriété flex-grow définie sur "2" essaieront de prendre deux fois plus d'espace disponible que les autres. Notez qu'il n'accepte pas les valeurs négatives.
La propriété flex-shrink :
Par défaut, il est défini sur 1. Vous pouvez réduire l' élément flexible si nécessaire.
La propriété flex-basis :
Lorsque vous souhaitez dimensionner flex-items , en particulier avec width , vous n'utilisez généralement pas la propriété width , mais à la place, flex-basis . Par défaut, il est défini sur auto .
La propriété flex :
C'est un raccourci pour les propriétés flex-grow , flex-shrink et flex-basis , où les deux dernières propriétés sont facultatives. Cela signifie que si vous définissez la propriété flex sur "1", alors flex-grow sera défini sur un tandis que flex-shrink et flex-basis auront la valeur par défaut. Il est recommandé d'utiliser cette propriété abrégée plutôt que de prendre de la place avec toutes ces propriétés individuelles.
CSS : Concevez votre site avec style
Nous savons qu'il y a beaucoup à assimiler et nous sommes sûrs que vous êtes prêt à vous plonger dans l'utilisation de Flexbox dans vos propres projets. Mais nous ne faisons qu'effleurer la surface de ce que Flexbox peut faire !
CSS est partout. De la définition de l'image d'arrière-plan de votre site à la conception de mises en page avec CSS flexbox, il a révolutionné la façon dont nous gérons le Web. Toutes ces propriétés vitales seront très utiles dans votre parcours de développement Web. Vous pouvez même appliquer ce que vous avez appris dans cet article pour commencer à créer de superbes mises en page réactives. Bon codage !
