Débogage en JavaScript: connexion à la console du navigateur
La console du navigateur Web est l'un des outils les plus utilisés pour le débogage des applications frontales. L'API de la console permet aux développeurs de résoudre les erreurs et de consigner les messages.
console.log () est probablement la méthode la plus couramment utilisée dans l'API de la console, mais il existe également d'autres méthodes que vous pouvez utiliser dans votre flux de travail. Ce guide vous présente les différentes méthodes de console de navigateur Web que vous pouvez utiliser pour améliorer votre flux de travail de débogage.
Pourquoi la journalisation est-elle importante?
La connexion à la console du navigateur Web est l'une des meilleures méthodes de débogage d'applications frontales ou basées sur JavaScript.
La plupart des navigateurs Web modernes prennent en charge l'API de la console, ce qui la rend facilement accessible aux développeurs. L'objet console est chargé de fournir l'accès à la console de débogage du navigateur. L'implémentation peut être différente d'un navigateur à l'autre, mais la plupart des méthodes fonctionnent dans tous les navigateurs modernes.
Conseil : la console de votre navigateur peut exécuter tout le code décrit dans ce guide. Appuyez sur F12 sur votre clavier pour ouvrir les outils des développeurs de navigateur dans Chrome ou Firefox.
Journalisation des messages de chaîne
L'une des méthodes de console les plus courantes est console.log () . Il renvoie simplement un message de chaîne ou une valeur à la console Web. Pour les valeurs simples ou les messages sous forme de chaîne, la méthode console.log () est probablement la meilleure option à utiliser.
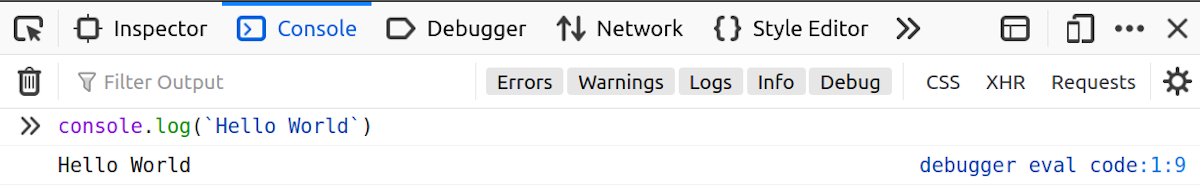
Pour générer un message Hello World , vous pouvez utiliser ce qui suit.
console.log(`Hello World`);
Une autre particularité de la méthode console.log () est la possibilité d'imprimer la sortie des éléments DOM ou la structure d'une partie d'un site Web, par exemple, pour afficher la structure de l'élément body et tout ce qu'il contient utilise ce qui suit.
console.log(document.body)La sortie est une collection d' éléments DOM sous forme d'arborescence HTML.
Journalisation des objets JavaScript interactifs
La méthode console.dir () est utilisée pour la journalisation des propriétés interactives des objets JavaScript. Par exemple, vous pouvez l'utiliser pour afficher les éléments DOM dans une page Web.
La sortie typique de la méthode console.dir () comprend toutes les propriétés de l'objet JavaScript spécifié au format JSON. Utilisez la méthode ci-dessous pour imprimer les propriétés de tous les éléments dans le corps d'une page HTML:
console.dir(document.body)Évaluation des expressions
Vous connaissez peut-être les méthodes d' assertion issues des tests unitaires – la méthode console.assert () fonctionne de la même manière. Utilisez la méthode console.assert () pour évaluer une expression ou une condition.
Lorsque la méthode assert échoue, la console imprime un message d'erreur; sinon, il n'imprime rien. Utilisez le code ci-dessous pour évaluer si l'âge d'une personne est supérieur à 18 ans:
let ageLimit = 18;
let yourAge = 12;
const assertFailMessage = "You have to be older than 18 years of age";
console.assert( yourAge > ageLimit, assertFailMessage);L'assertion ci-dessus échoue et un message d'erreur s'imprime en conséquence.
Journalisation des données dans des tables
Utilisez la méthode console.table () pour afficher les données dans un format tabulaire. Les bons candidats à afficher sous forme de tableau incluent les tableaux ou les données d'objet.
Remarque : certains navigateurs, comme Firefox, ont une limite maximale de 1 000 lignes pouvant être affichées avec la méthode console.table () .
En supposant que vous disposez du tableau d'objets voiture suivant:
let cars = [
{"color":"purple", "type":"minivan", "registration": new Date('2021-04-05')},
{"color": "red", "type":"minivan", "registration": new Date ('2021-06-10')}
]Vous pouvez afficher le tableau ci-dessus dans un tableau en utilisant la méthode ci-dessous:
console.table(cars);Journalisation des messages par catégorie
Les messages de la console du navigateur Web sont principalement classés en trois groupes: erreur, avertissement et info.
les erreurs
Pour imprimer spécifiquement des messages d'erreur sur la console à l'aide de la méthode console.error () , les messages liés aux erreurs sont affichés en rouge.
console.error('error message');Mises en garde
Pour imprimer les avertissements, utilisez ce qui suit. Comme dans la plupart des scénarios, les messages d'avertissement sont affichés en orange:
console.warn('warning message');Info
Pour imprimer des informations générales sur la console, utilisez la méthode console.info () :
console.info('general info message')Il est facile de filtrer ou de trouver des messages dans la console du navigateur lorsqu'ils sont correctement classés.
Suivi du déroulement du programme
Utilisez la méthode console.trace () pour imprimer une trace de pile du flux ou de l'exécution du programme. C'est une fonctionnalité très utile pour le débogage car elle imprime l'ordre dans lequel les fonctions sont exécutées dans votre programme.
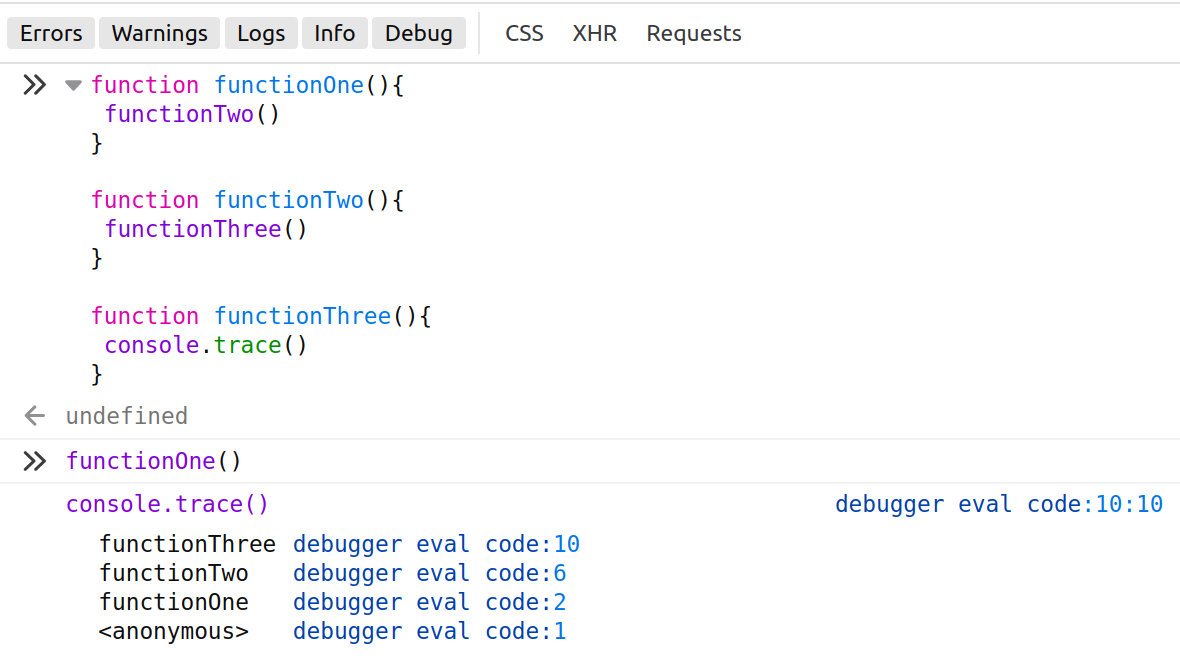
Pour voir la méthode console.trace () en action, vous pouvez créer trois fonctions (comme ci-dessous) et placer une trace de pile dans l'une des fonctions.
function functionOne(){
functionTwo()
}
function functionTwo(){
functionThree()
}
function functionThree(){
console.trace()
}Dans la console de votre navigateur, appelez ou déclenchez functionOne () et vous obtiendrez une trace de la pile des appels de fonction imprimés dans le dernier ordre, premier sorti (LIFO) car il s'agit d'une pile.

Exécution du programme de chronométrage
Pour chronométrer la durée d'exécution d'une opération dans votre programme, vous pouvez utiliser la méthode console.time () . console.time () est généralement utilisé avec la méthode console.timeEnd () où cette dernière est utilisée pour terminer le minuteur.
Vous pouvez avoir jusqu'à 10 000 minuteries en cours d'exécution par page Web, ce qui souligne l'importance d'étiqueter correctement vos minuteries.
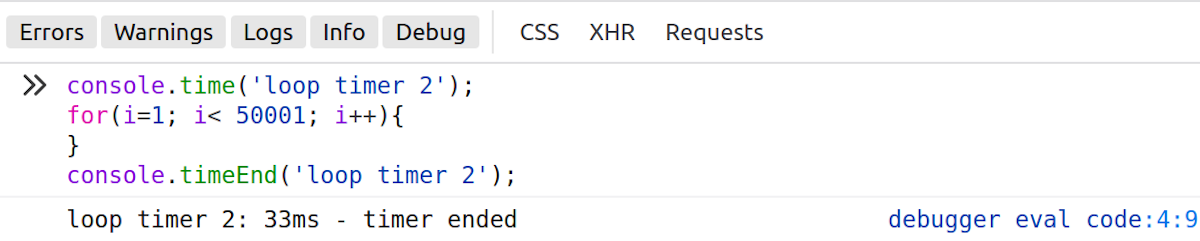
Pour chronométrer le temps nécessaire à une boucle for pour parcourir les nombres de 1 à 50 000, vous pouvez utiliser la minuterie comme suit.
console.time('loop timer 2');
for(i=1; i< 50001; i++){
}
console.timeEnd('loop timer 2');

Compte
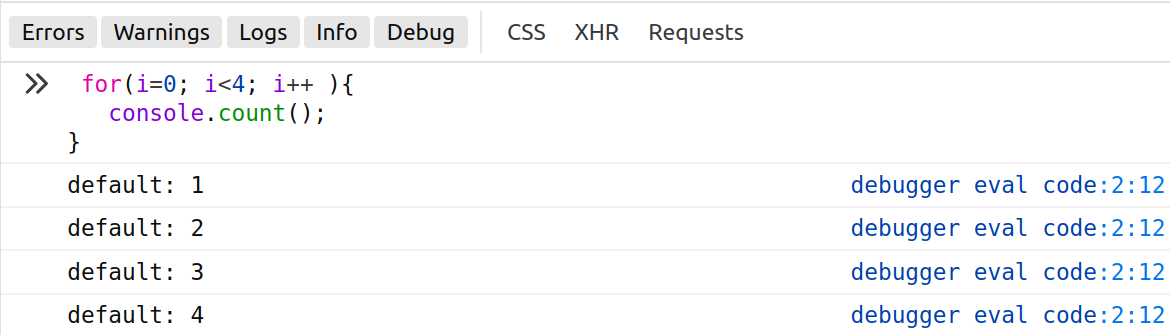
La méthode console.count () est utilisée pour garder une trace du nombre de fois qu'une fonction ou un morceau de code a été appelé dans un programme. Par exemple, nous pouvons suivre le nombre d'exécutions d'une boucle for comme suit:
for(i=0; i<4; i++ ){
console.count();
}
Regroupement des messages du journal
Tout comme la méthode timer, les méthodes console.group () et console.groupEnd () sont généralement utilisées par paires.
La méthode de groupe vous aide à mieux organiser vos messages de journal. Par exemple, nous pouvons créer un groupe de messages d'avertissement avec l'étiquette «avertissements» comme suit.
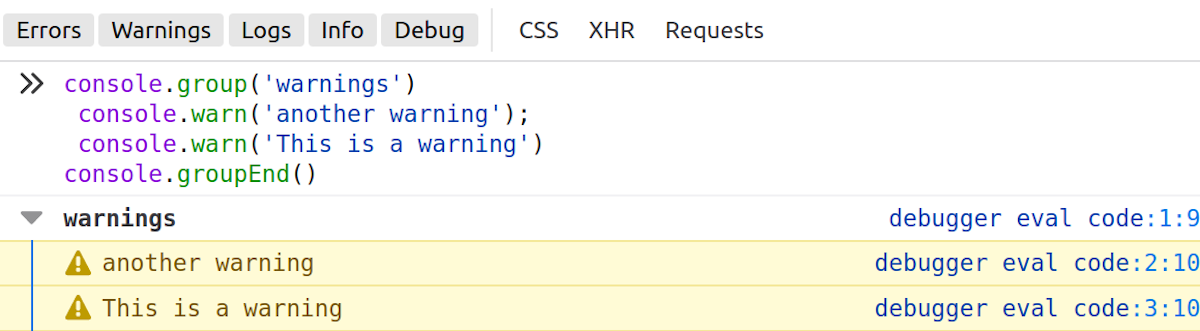
console.group('warnings')
console.warn('another warning');
console.warn('This is a warning')
console.groupEnd()Les deux messages du groupe d'avertissement sont visuellement catégorisés comme indiqué dans la sortie ci-dessous.

Effacer la console
Enfin, voici plusieurs façons d'effacer les messages de journal dans la console de votre navigateur.
Utilisez la méthode console.clear () comme suit.
console.clear()Vous pouvez également effacer la console du navigateur à l'aide des raccourcis clavier du navigateur.
Google Chrome : Ctrl + L
Firefox : Ctrl + Maj + L
Utilisation optimale de la console du navigateur
Ce guide vous a montré certaines des différentes méthodes de console de navigateur Web disponibles pour vous aider à déboguer les applications frontales. L'API de la console est très légère, facile à apprendre et largement prise en charge dans la plupart des navigateurs modernes.
Faites un formulaire de validation CAPTCHA de votre prochain projet et mettez vos nouvelles compétences en débogage à l'épreuve!



