Figma apporte une mise à jour majeure, à quoi devraient ressembler les outils de conception à l’ère de l’IA ?
De nos jours, la conférence Figma Config est devenue le gala de la Fête du Printemps dans le monde du design, apportant chaque année de nombreuses nouveautés intéressantes, attirant l'attention des designers du monde entier.
Au début de Config 2024 de cette année, le PDG de Figma, Dylan Field, est apparu portant un t-shirt « Now With AI », qui indiquait directement que Figma aurait de nombreuses fonctions d'IA.
Tout d’abord, jetons un coup d’œil aux modifications de l’interface utilisateur de Figma.
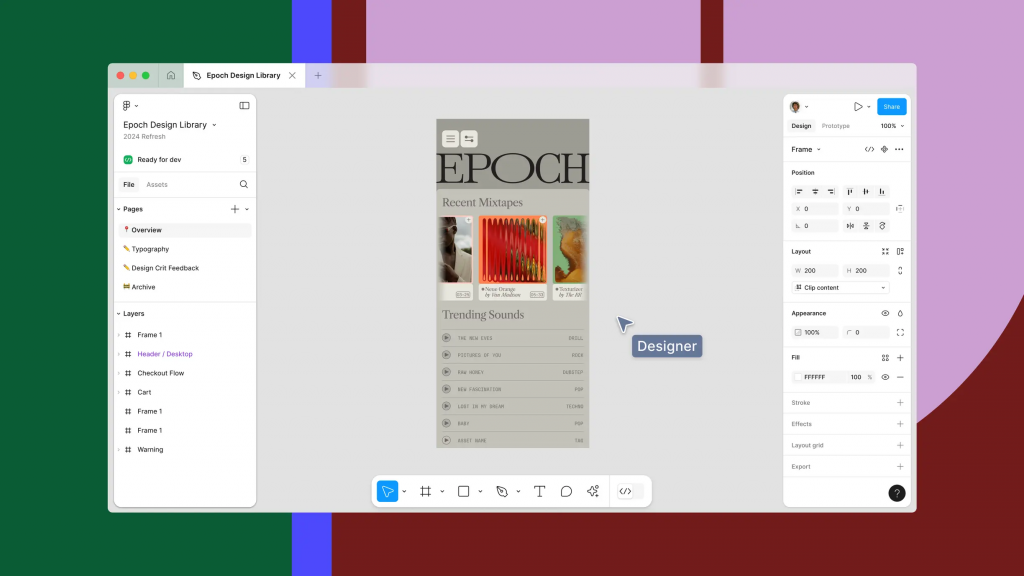
Figma devient de plus en plus complexe au fil du temps et de plus en plus de fonctionnalités sont ajoutées. À cette fin, Figma a sorti un nouveau « UI3 », apportant une interface plus claire et plus simple.
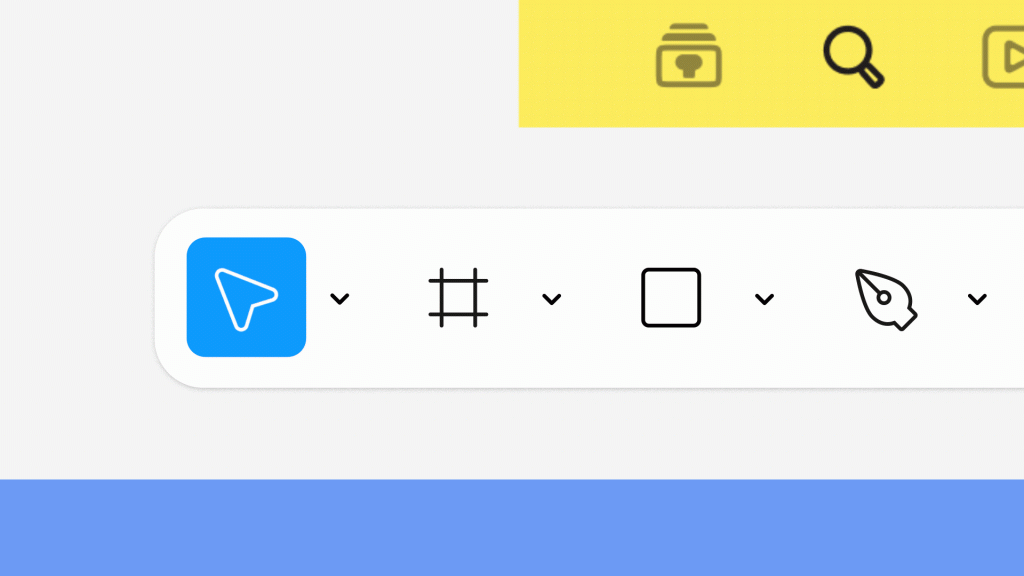
La nouvelle UI3 adopte un design aux coins arrondis et met à jour plus de 200 icônes.
La barre d'outils d'origine a désormais évolué vers une "barre d'outils" et sa position a été déplacée vers le bas de l'interface.
De plus, la taille de la barre latérale peut désormais être ajustée selon les besoins et peut être masquée à tout moment.
Figma dit qu'il s'agit de sa troisième « refonte majeure » depuis la version bêta privée. Ils souhaitent « réduire la présence de Figma UI sur le canevas afin que vous puissiez vous concentrer davantage sur votre travail » et espèrent faciliter le démarrage des nouveaux utilisateurs.
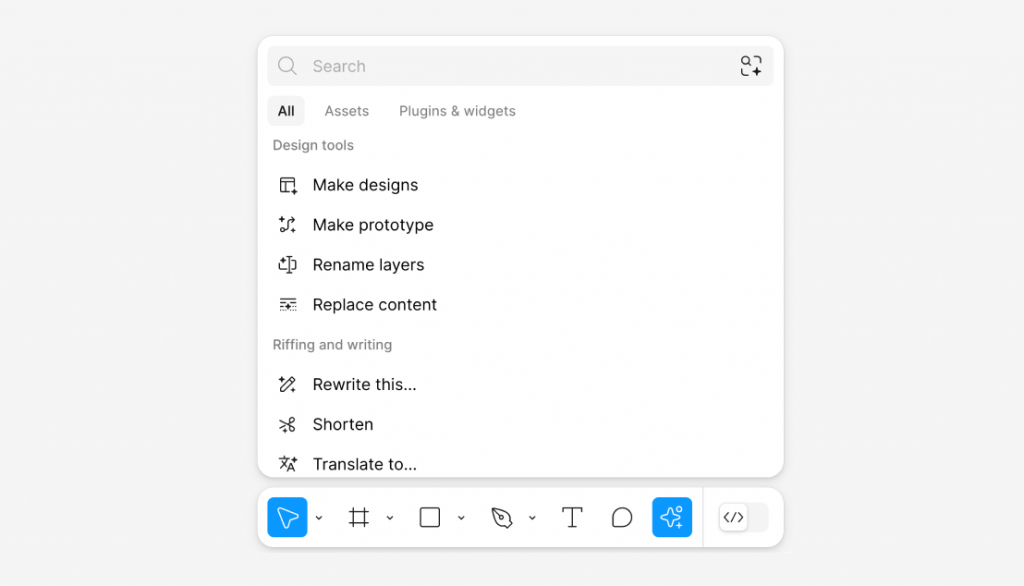
Dans la "Barre d'outils" révisée, vous pouvez remarquer qu'il y a une icône d'étoile supplémentaire. Comme d’autres outils de création, Figma a désormais choisi d’adopter pleinement l’IA.
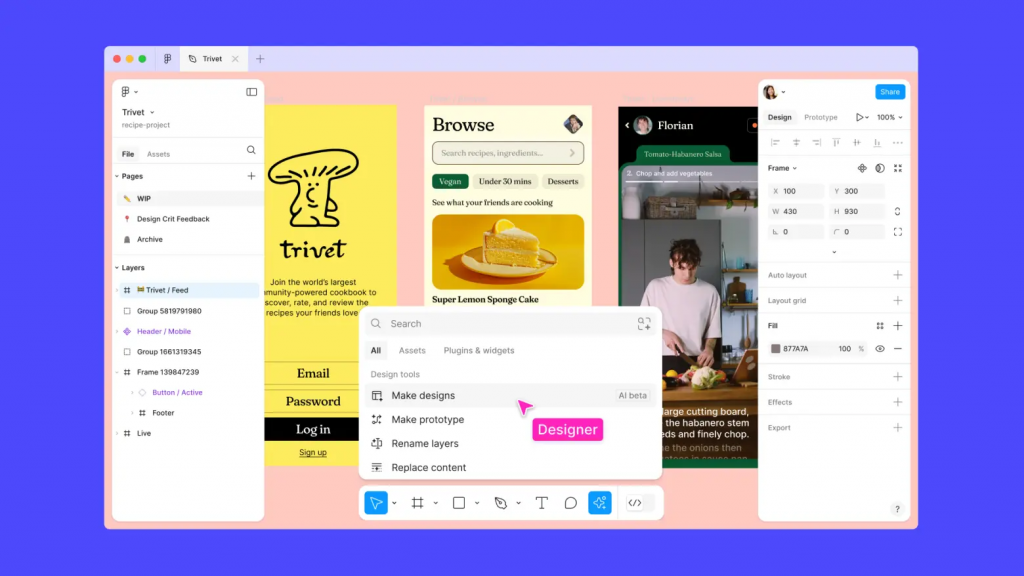
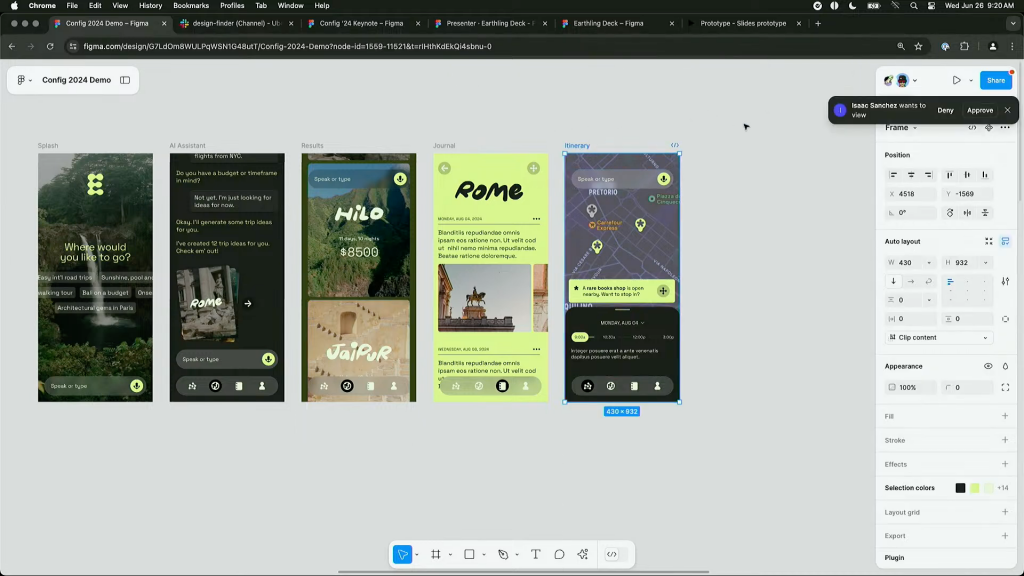
L'ajout de Figma AI marque un grand pas vers des outils de conception intelligents. Désormais, vous pouvez laisser Figma générer automatiquement une interface utilisateur avec une seule commande.
Yuhki Yamashita, directeur produit de Figma, a démontré cette fonctionnalité lors de l'événement de lancement. Quelques secondes après avoir entré la commande, Figma a généré une interface d'application avec une liste de menus et une barre d'onglets.
L'interface utilisateur générée inclut même des interfaces tierces telles que des cartes, Uber Eats et DoorDash. Il s'agit d'un prototype d'application entièrement utilisable et Yamashita peut ajuster l'interface à votre guise.
Habituellement, lorsque vous montrez la conception d'une application à d'autres personnes, l'utilisation uniquement d'images ne sera pas assez intuitive et ne pourra pas afficher les sauts d'interface, etc. Si vous reconstruisez un prototype, cela prendra beaucoup de temps.
Désormais, Figma AI résout enfin cette difficulté. Figma transforme rapidement les conceptions statiques en prototypes interactifs d'un simple clic, vous permettant de vous concentrer davantage sur votre conception.
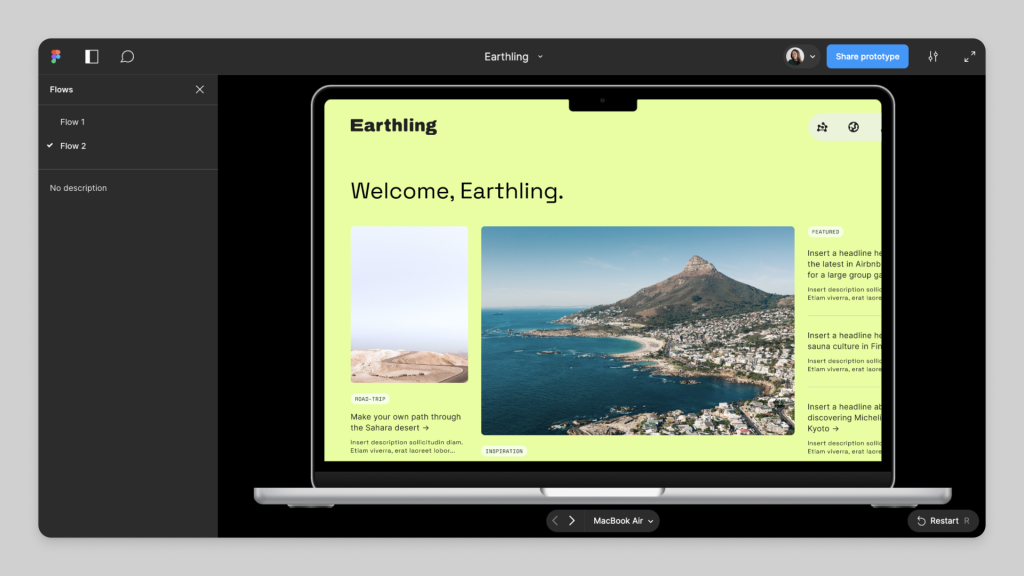
De même, vous pouvez désormais utiliser Figma pour concevoir une page Web personnelle complète en un seul clic.
Si vous n'êtes pas satisfait après génération, vous pouvez à tout moment apporter des modifications globales ou partielles. Si vous souhaitez ajouter un formulaire de contact ou une boîte de discussion, Figma peut facilement le faire.
Cela devrait être la force de Figma, car Figma dispose d'énormes ressources de conception d'interface utilisateur via la communauté. Pour les tâches de conception simples, laissez Figma s’en charger.
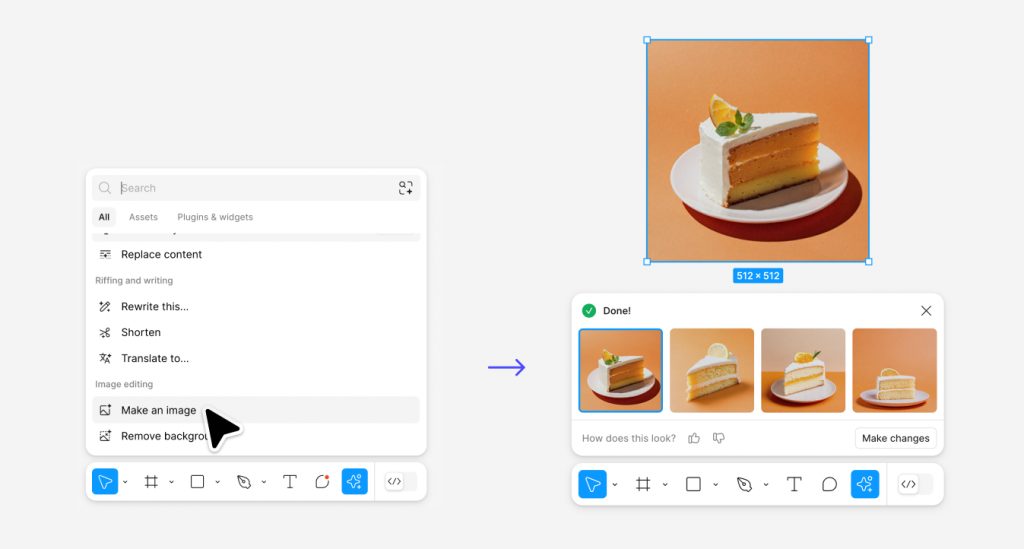
Après avoir réalisé un prototype de produit, Figma AI peut également réécrire intelligemment du texte, remplir du texte ou traduire du contenu.
Enfin, l’ennuyeux texte générique du Lorem ipsum va faire ses adieux à la scène de l’histoire.
Le remplissage d'images n'a rien de nouveau sur Figma. Dans le passé, les utilisateurs pouvaient installer des plug-ins pour rechercher des images et les remplir sur des sites Web tels que Unsplash.
Mais désormais, Figma peut bénéficier d'un support natif officiel, ce qui est bien plus pratique que les plug-ins existants. De plus, ces images sont générées par l’IA et peuvent être plus proches du scénario d’utilisation.
Qu’il s’agisse d’une équipe de conception ou d’un designer individuel, il y aura au fil du temps une confusion dans les matériaux. Sans de bonnes habitudes d’organisation, il n’est pas facile de trouver rapidement ce dont on a besoin parmi l’énorme quantité de matériel.
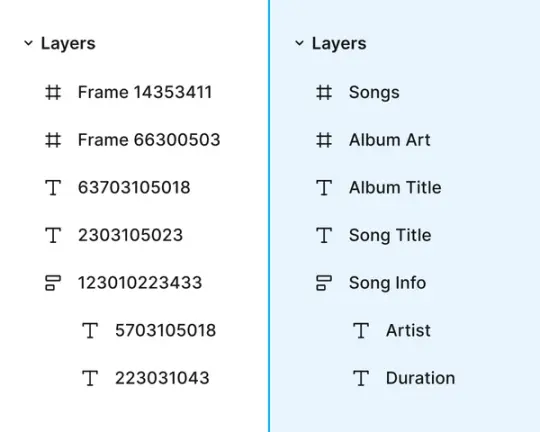
Mais désormais, avec Figma AI, ce processus peut être considérablement simplifié. Figma peut désormais reconnaître le contenu de votre conception et vous aider automatiquement à organiser les calques nommés. Vous pouvez enfin dire adieu à l'opération fastidieuse consistant à nommer manuellement les calques un par un.
Le seul défaut à l'heure actuelle est que cette fonction ne prend pas encore en charge le chinois. Si vous créez du contenu en anglais ou si vous avez l'habitude d'utiliser des noms anglais lors de la conception, vous pouvez toujours l'utiliser en douceur.
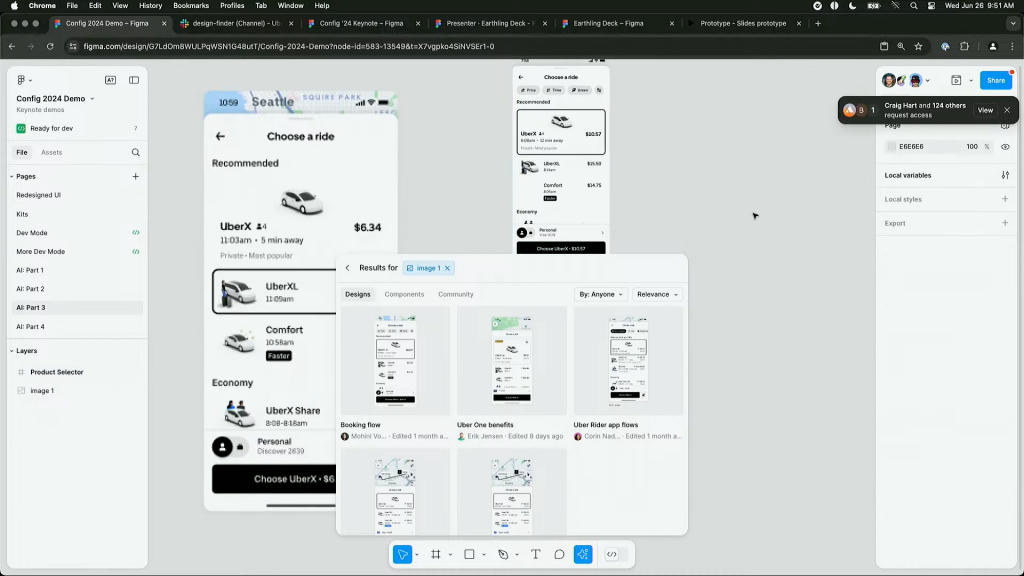
En plus de vous aider à organiser les éléments, le nouveau Figma apporte également des fonctions de recherche AI. Fini la navigation fastidieuse dans les dossiers et les hiérarchies, vous pouvez trouver le matériel de conception dont vous avez besoin en quelques secondes.
L'utilisation est également très simple. Vous pouvez utiliser du texte pour décrire le matériel ou télécharger des images similaires, puis Figma AI peut rapidement fournir des résultats correspondants.
Même si vous téléchargez une capture d'écran floue, Figma peut rapidement vous aider à trouver le matériel correspondant.
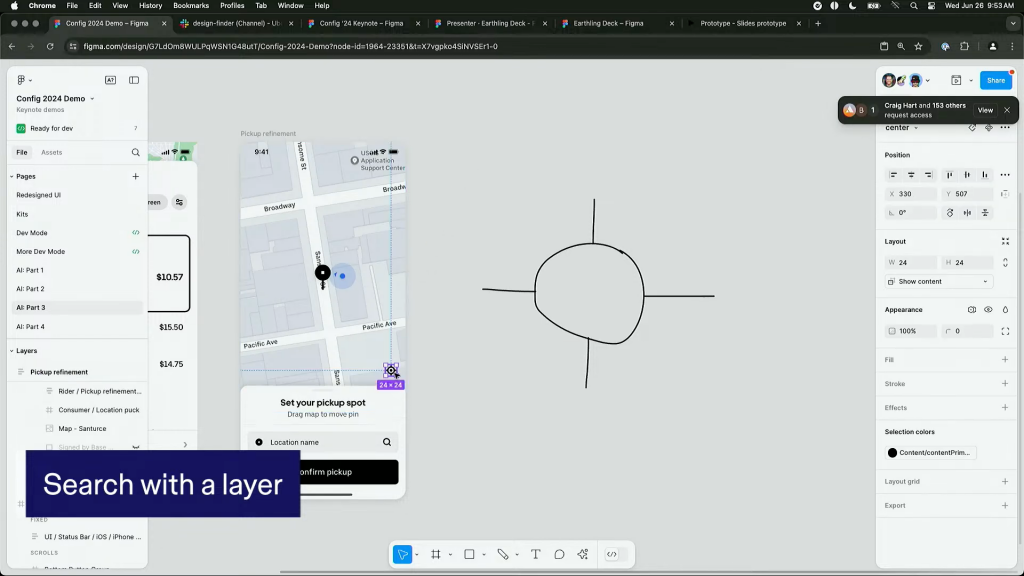
Si vous recherchez un composant d'interface utilisateur et que vous ne souhaitez pas saisir de description ou trouver un graphique similaire sur Internet. Eh bien, vous pouvez même compléter votre recherche en dessinant à la main.
Faites simplement quelques traits simples avec votre souris et Figma peut rapidement vous aider à trouver des matériaux similaires.
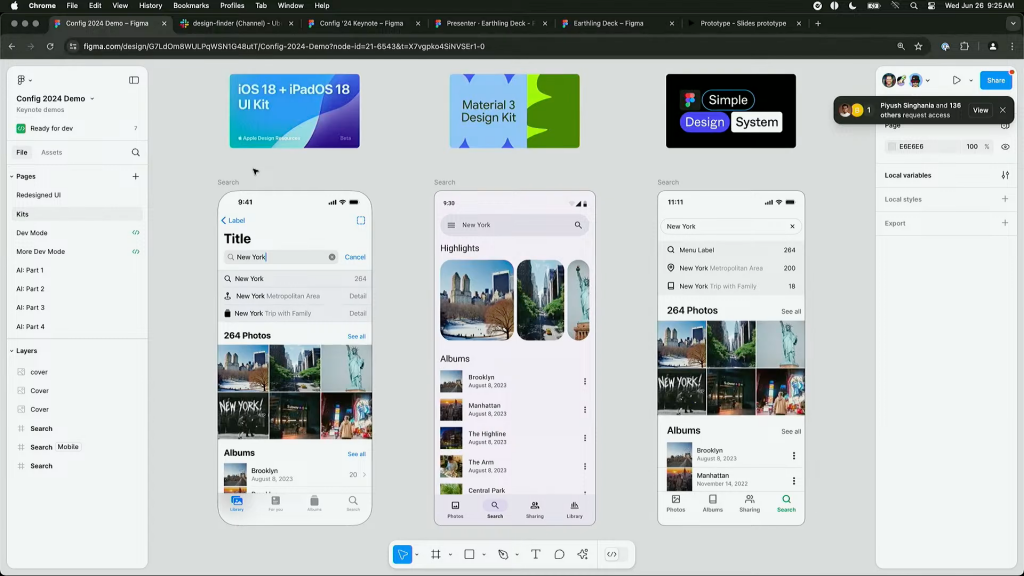
Avec les mises à niveau annuelles d'iOS et d'Android, Figma présente également la dernière suite de conception à temps.
Tous les matériaux de conception officiels d'Apple et de Google peuvent être utilisés directement, et le mode sombre, la taille de l'appareil et d'autres configurations peuvent être facilement ajustés.
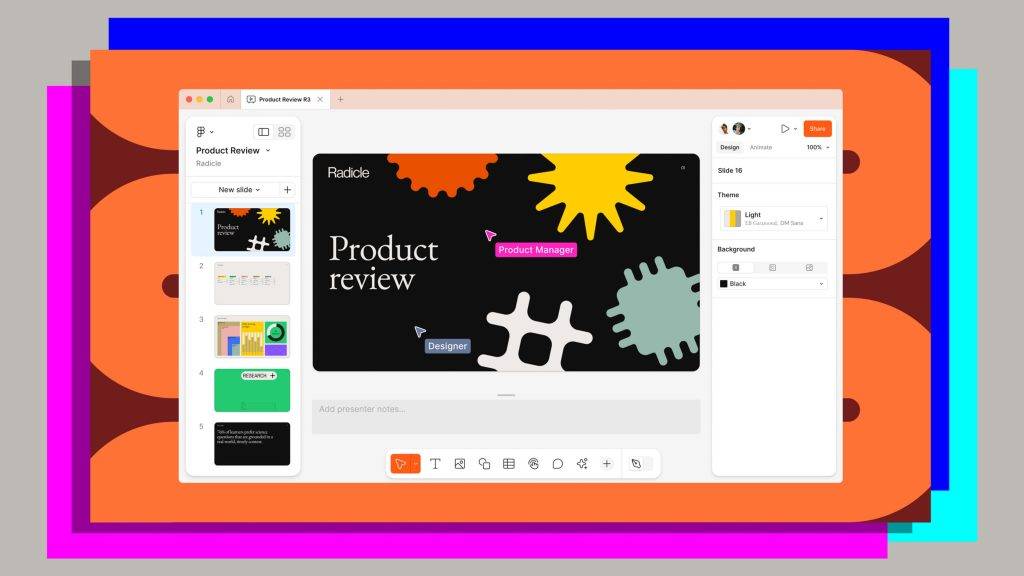
En raison de la facilité d'utilisation de Figma, de nombreuses personnes ont choisi d'utiliser Figma pour créer des diaporamas. Après que Figma ait prêté attention à cette scène, elle a lancé Figma Slides.
Lorsque Figma Slides a été dévoilé, il a été accueilli par les acclamations du public.
Il fonctionne de manière similaire à Google Slides, avec de nombreux superbes modèles intégrés, mais est entièrement intégré à la plateforme Figma.
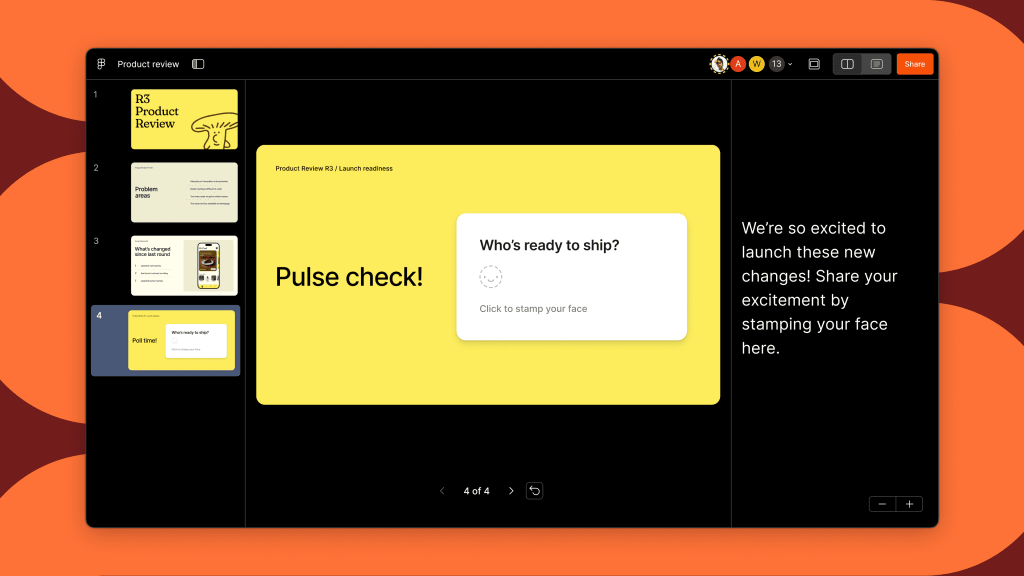
Vous pouvez configurer des sondages en temps réel dans vos diapositives pour conserver le contenu de vos diapositives en regardant les réactions du public en direct.
Vous pouvez également permettre à d'autres personnes d'assister aux présentations. Dans le cadre d'une opération collaborative à distance, vous n'avez plus à vous soucier de confondre l'ordre de la présentation des diapositives.
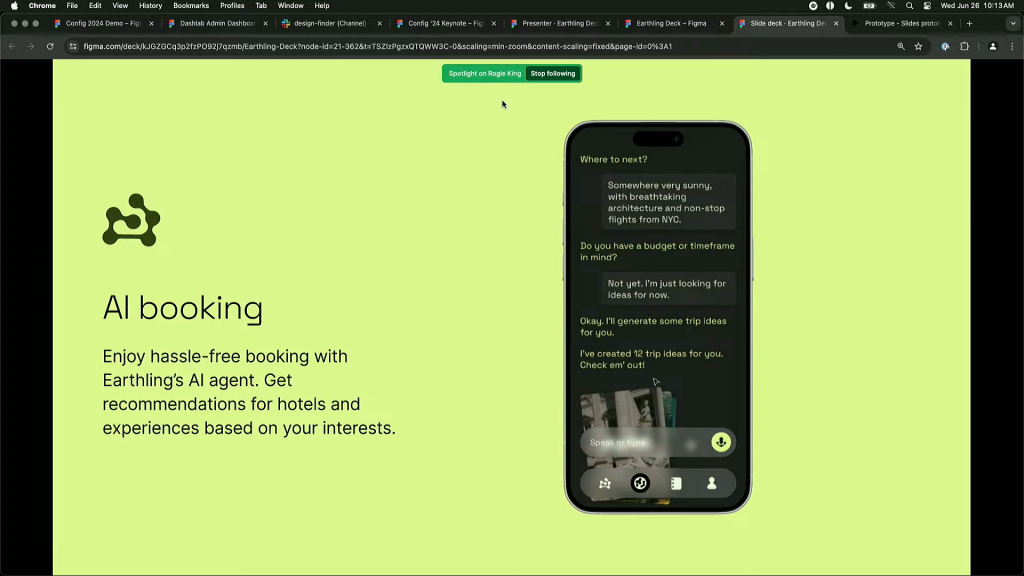
En tant que produit de Figma, Figma Slides possède naturellement également des prototypes interactifs intégrés.
Vous pouvez importer directement des brouillons de conception existants dans des diapositives, les démontrer et les utiliser librement pendant la présentation, rendant ainsi votre partage plus vivant.
Bien entendu, Figma AI ne sera pas absent de Figma Slides.
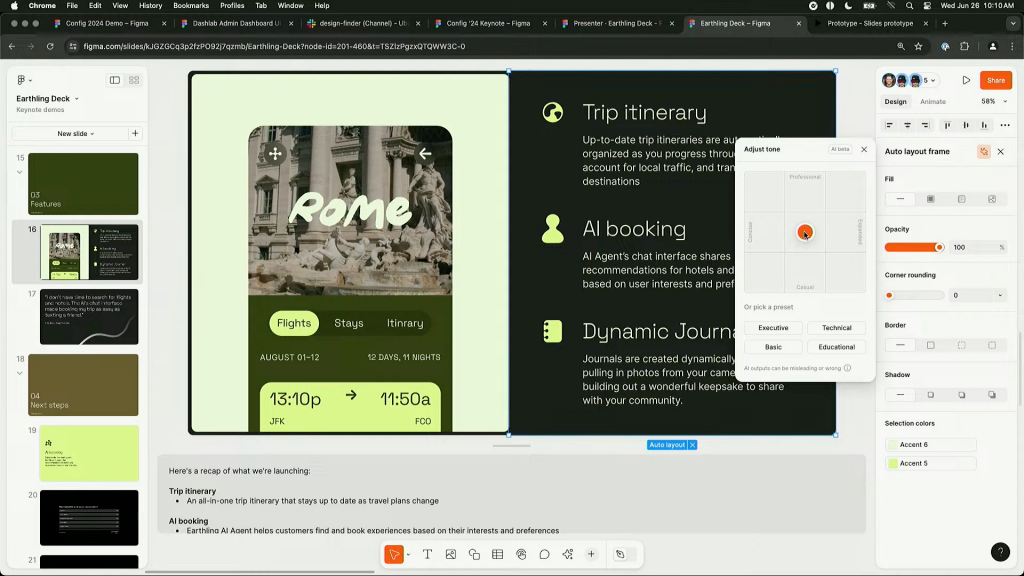
Vous pouvez utiliser l'IA pour réécrire automatiquement le texte lorsque vous créez vos diapositives. Il y a deux dimensions sur le panneau de commande : l'une va de « simple » à « étendu » et l'autre va de « occasionnel » à « professionnel ». Vous pouvez modifier automatiquement le texte en le faisant glisser doucement.
Vous pouvez également indiquer à Figma votre scénario de présentation et le laisser réécrire votre formulation dans un style administratif, technique ou pédagogique.
Les designers qui aiment le style utilisent également Figma pour accomplir leur travail quotidien, comme créer des images pour les réseaux sociaux, concevoir des affiches promotionnelles, etc.
Après avoir regardé Config 2024, Caca, un designer qui aime le style, n'a pu s'empêcher de soupirer :
Figma niveau suivant ! ! !
Parlons d’abord des diapositives Figma. J’ai déjà créé des diapositives sur la planche à dessin. Par rapport aux logiciels de diapositives tels que PPT et Keynote, l'avantage de Figma Slides est que sa planche à dessin est illimitée, l'expérience de lecture et de présentation est très bonne et la logique vocale peut être modifiée à volonté. Et maintenant, vous pouvez directement passer au mode vocal, qui semble plus systématique et efficace.
De plus, le propre plug-in de Figma est déjà très simple à utiliser, et maintenant il est superposé à l'IA, ce qui donne l'impression d'avoir libéré de nombreux flux de travail « sans cervelle ».
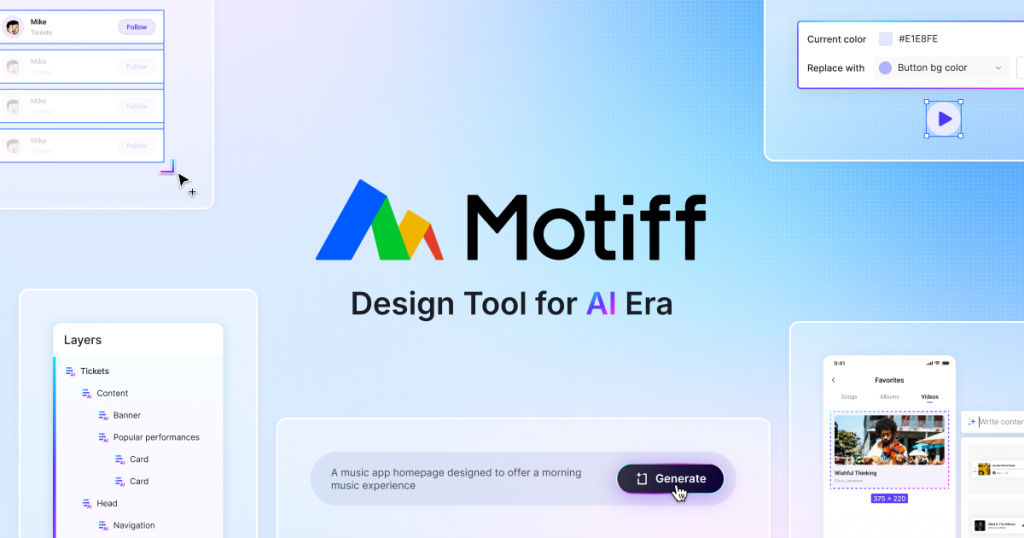
Ce mois-ci également, Motiff, né à Yuanfudao, a été officiellement publié. Cette entreprise veut utiliser l'IA pour renverser Figma. Les idées de produits de Motiff sont très similaires à celles de Figma, mais elles ajoutent de nombreuses considérations propres.
Motiff a déjà intégré de nombreux scénarios d'IA et réalisé certaines fonctions de Figma AI.
Après la fin de Figma Config 2024, le vice-président des opérations de Motiff, Zhang Haoran, a « poussé un long soupir de soulagement ». Il a déclaré sur les plateformes sociales :
Motiff est le jeune homme qui a ramassé une lance et a défié le guerrier le plus fort de la planète. Il semblait calme et prêt à être jeté à terre. Mais aujourd’hui, lorsque Figma a balancé l’épée, elle ne semblait pas si lourde qu’il ne pouvait pas l’attraper ?
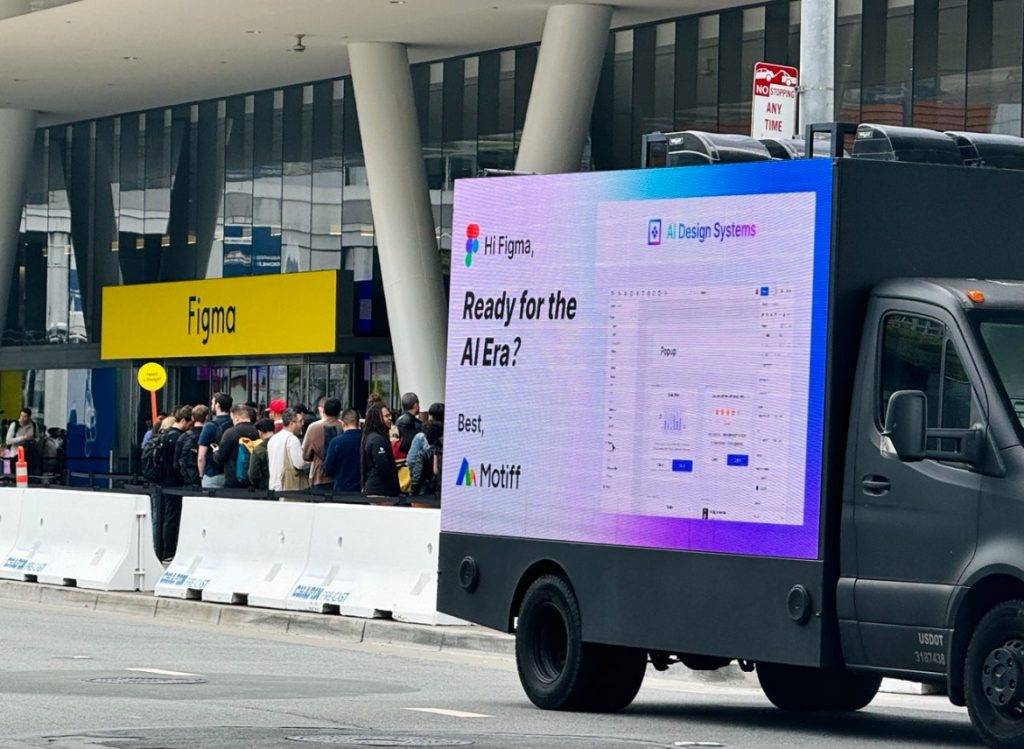
Une chose intéressante s'est produite lors de la conférence Config 2024. Lorsque le public est entré dans la salle, l'équipement au guichet est soudainement tombé en panne pendant dix minutes et une longue file d'attente s'est formée à l'entrée de la salle.
Motiff, quant à lui, a loué un camion publicitaire et a présenté un "petit œuf de Pâques" à ses concurrents. Ce genre de comportement « près du visage et ouvert » a également ajouté un peu de plaisir à la scène.
Figma AI sera bientôt disponible en version bêta et les Figma Slides sont disponibles dès maintenant.
Pendant la période bêta, Figma Slides est disponible en essai gratuit, mais passera à une fonctionnalité payante lors de son lancement officiel.
Figma a déclaré que la période de test durerait jusqu'à la fin de l'année et a promis de fournir des « directives claires en matière de prix » lors du lancement officiel de la fonctionnalité d'IA. Si vous êtes intéressé, vous pouvez vous inscrire à l'avance sur la liste d'attente.
# Bienvenue pour suivre le compte public officiel WeChat d'aifaner : aifaner (ID WeChat : ifanr). Un contenu plus passionnant vous sera fourni dès que possible.
Ai Faner | Lien original · Voir les commentaires · Sina Weibo