Fondamentaux CSS : Travailler avec les couleurs
De nombreux facteurs doivent être pris en compte lors de la conception d'un site Web ; police, flux UX et bien plus encore. Un élément de conception très important est la couleur. Même des décisions simples comme la couleur de la marque, la couleur de la bordure et la couleur de l'arrière-plan ont un impact certain et perceptible.
Dans cet article, nous aborderons les principes fondamentaux des couleurs CSS et apprendrons comment transformer un site HTML en un site Web impeccable.
Premiers pas avec les couleurs CSS
Il existe une certaine façon de décrire les couleurs en CSS qu'un ordinateur peut comprendre. Cela se fait généralement en divisant la couleur en divers composants, en calculant un ensemble mixte de couleurs primaires pour former la couleur souhaitée. Il existe plusieurs façons de décrire une couleur en CSS.

Utiliser des noms de couleurs comme mots-clés
Il existe environ 140 noms de couleurs CSS pris en charge par la plupart des navigateurs modernes. Cela peut être aussi simple que rouge ou cyan pour le mot-clé couleur. Bien que cela aide avec une gamme modérée de couleurs, vous êtes limité à quelques couleurs définies sans aucun contrôle sur les nuances et les teintes. C'est là que vous devrez passer à la gamme supérieure d'options de couleur CSS.
/*Syntax*/
color: red;
color: crimson;
color: slateblue;
Utilisation des valeurs RVB
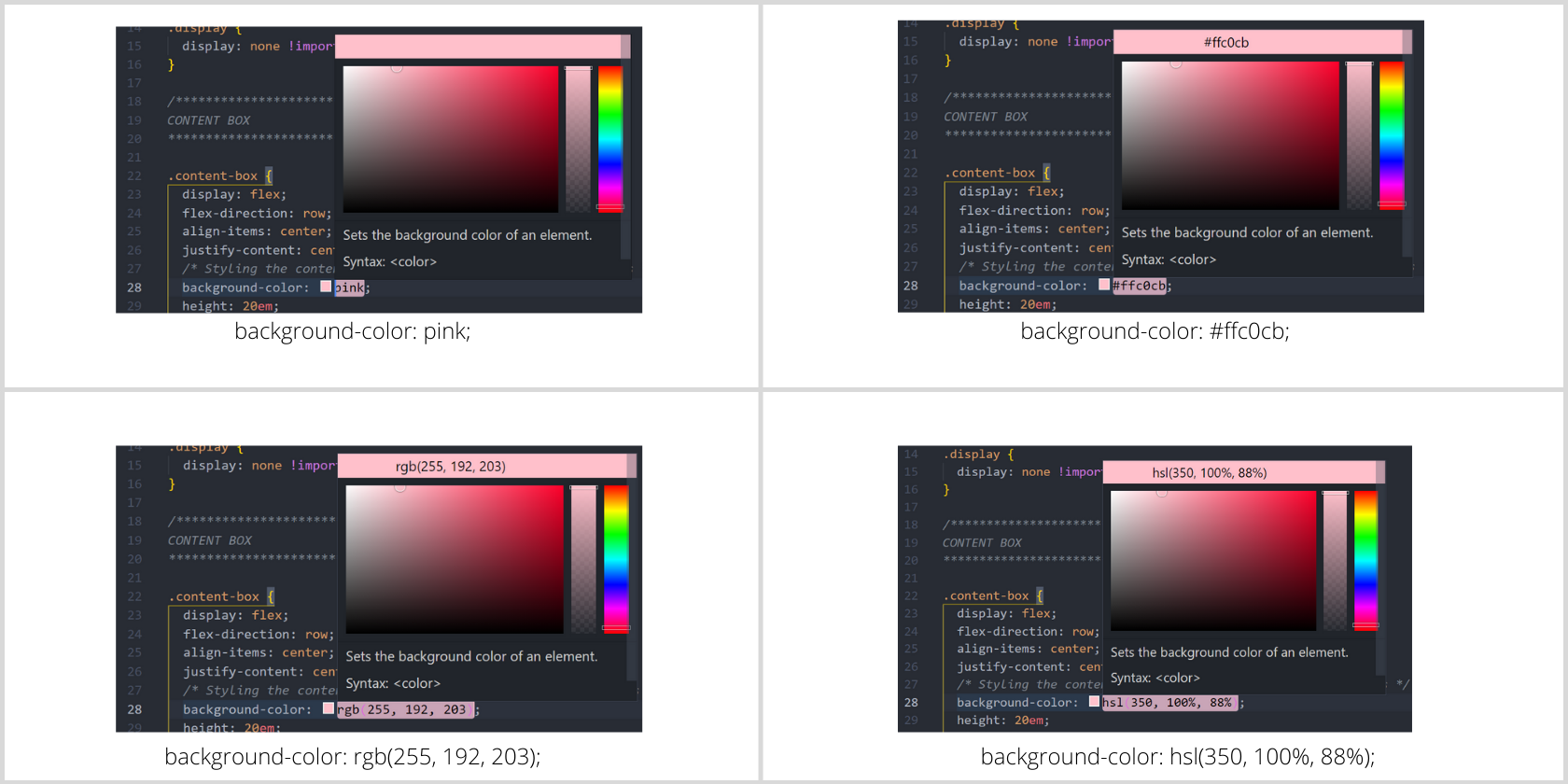
Lors de la conception d'un site Web ou d'une application, la palette de couleurs compte beaucoup – ce ne devrait certainement pas être la dernière chose à laquelle vous pensez. En CSS, vous pouvez utiliser trois méthodes pour représenter une couleur RVB. Il s'agit de la notation de chaîne hexadécimale, de la notation fonctionnelle RVB et de la notation fonctionnelle HSL. Voici de plus près chacun d'eux.
Notation de chaîne hexadécimale
La notation de chaîne hexadécimale commence toujours par le caractère # . Après ce caractère, vous spécifiez les couleurs à l'aide de chiffres hexadécimaux d'un code de couleur spécifique. La chaîne n'est pas sensible à la casse, mais il est classique d'utiliser des minuscules. Voici quelques cas d'utilisation :
#rrggbb
C'est la façon la plus courante de décrire une couleur numérique. C'est une couleur entièrement opaque avec des composants rouges, verts et bleus comme 0xrr , 0xgg et 0xbb respectivement.
#rrggbbaa
Il suit les critères RVB décrits ci-dessus avec un canal alpha qui gère la transparence de la couleur. Plus la valeur 0xaa est faible, plus la couleur devient translucide.
#rgb
Si vous avez la couleur #556677 , vous pouvez simplement l'écrire comme #567 car elle représente respectivement 0xrr , 0xgg et 0xbb . Par exemple, #000 (ou #000000 ) est noir tandis que #fff (ou #ffffff ) est blanc.
#rgba
Il suit les critères ci-dessus avec un canal alpha spécifié par 0xaa pour contrôler l'opacité.
Notation fonctionnelle RVB
La notation fonctionnelle RVB représente les couleurs à l'aide de composants rouges, verts et bleus. Il est défini à l'aide de la fonction rgb() qui accepte les paramètres d'entrée sous la forme de composants primaires rouge, vert et bleu (et un canal alpha en option). Les valeurs rouge, verte et bleue doivent être un nombre entier compris entre 0 et 255 (inclus), ou un pourcentage variant de 0 % à 100 %. D'autre part, le canal alpha accepte des valeurs de 0.0 (complètement transparent) à 1.0 (complètement opaque). Il accepte également une valeur en pourcentage de 0% (identique à 0.0) et 100% (identique à 1.0).
/*Syntax*/
color: rgb(rr,gg,bb);
color: rgba(rr,gg,bb,a);
Notation fonctionnelle HSL
La notation fonctionnelle HSL représente la couleur en utilisant la teinte, la saturation et la luminosité. C'est très similaire à la fonction rgb() en termes d'utilisation. Vous pouvez facilement trouver la valeur hexadécimale de n'importe quelle couleur sur l'écran de votre ordinateur. Dans cette méthode de couleur, la teinte définit la couleur réelle en fonction de la position sur la roue chromatique. La saturation est le pourcentage de gris avec la teinte maximale possible. La luminosité fait passer la couleur de son apparence la plus sombre à la plus brillante possible à mesure qu'elle augmente.
La valeur de teinte (H) est spécifiée par l'unité d'angle prise en charge dans CSS. Il comprend deg , rad , grad et turn . Saturation (S) spécifie le pourcentage de la couleur finale composé de teinte. La composante de luminosité (L) définit le niveau de gris.
/*Syntax*/
color: hsl(XXdeg, XX%, XX%);
color: hsl(XXturn, XX%, XX%);
Application de couleurs aux éléments HTML
En CSS, la propriété color définit la couleur de premier plan du contenu et background-color définit la couleur d' arrière- plan du contenu structuré par HTML. Lorsqu'un élément est rendu, vous pouvez utiliser les propriétés de couleur pour le styliser.
Propriété de couleur pour les textes
La propriété color est utilisée lors du dessin du texte et lorsque vous avez besoin de tout type de décoration de texte. Vous pouvez utiliser la propriété text-decoration-color pour rendre les soulignements, les surlignages ou les lignes barrées de différentes couleurs. Vous pouvez modifier la couleur d' arrière-plan du texte à l'aide de la propriété background-color . Vous pouvez appliquer un effet d'ombre au texte à l'aide de la propriété text-shadow . Vous pouvez sélectionner text-emphasis-color tout en dessinant des symboles d'emphase dans les champs de texte.
Propriété de couleur pour les boîtes
Comme vous le savez, tout sur une page Web suit le modèle de boîte. Ainsi, chaque élément est une boîte avec une sorte de contenu et une zone de remplissage, de bordure et de marge en option. Vous pouvez utiliser la propriété background-color lorsqu'il n'y a pas de contenu au premier plan. Lorsque vous dessinez une ligne afin de séparer les colonnes d'un texte, vous pouvez utiliser la propriété column-rule-color pour cela. Il existe une propriété outline-color pour colorer le contour. Notez qu'un contour est différent de la bordure : il agit comme un indicateur de mise au point.
Propriété de couleur pour les bordures
Tout élément HTML peut avoir une bordure. Vous pouvez définir la propriété border-color comme border-top-color , border-right-color , border-bottom-color et border-left-color pour définir la couleur de bordure des côtés correspondants. Cependant, l'utilisation de la propriété abrégée est une bonne pratique.
La propriété border-inline-start-color vous permet de colorer les bords de la bordure les plus proches du début. D'autre part, la propriété border-inline-end-color vous permet de colorer la fin du début des lignes de texte dans une zone. Bien que cela varie en fonction de votre mode d'écriture , de l'orientation du texte et de la direction .
Conclusion : couleur et accessibilité
Bien qu'un site Web magnifiquement conçu soit fortement influencé par la couleur utilisée, vous devez toujours vous assurer qu'il est accessible. Une mauvaise utilisation de la couleur peut entraîner une perte de trafic important sur votre site Web.
L'utilisation de notations de chaîne hexadécimales, de noms de couleurs ou de valeurs RVB dépend entièrement de vous. Assurez-vous simplement que vous utilisez des couleurs pour renforcer le texte existant et qu'il suive une hiérarchie visuelle déterminée. En savoir plus sur la théorie des couleurs et créer votre propre palette est une idée exceptionnelle si vous êtes un développeur Web en herbe. D'ici là, codage joyeux et coloré !
