Comment créer un site Web accessible à l’aide de HTML et CSS sémantiques
Les demandes de conception de sites Web incluent de plus en plus une accessibilité Web améliorée. Mais l'optimisation du site pour tous les principaux navigateurs avec une compatibilité multi-appareils n'est-elle pas suffisante ? Vous pouvez facilement mesurer les performances, l'accessibilité, les meilleures pratiques et le référencement de votre site Web à l'aide de Google Lighthouse. Alors pourquoi l'accessibilité est-elle importante ?
Selon le CDC (Centers for Disease Control and Prevention), plus de 60 millions d'Américains vivent avec un handicap. En suivant les Directives pour l'accessibilité du contenu Web, vous pouvez introduire quelques considérations préliminaires qui contribueront à rendre un site Web accessible. Voici tout ce dont vous avez besoin pour démarrer avec l'accessibilité Web en utilisant HTML et CSS.
HTML structuré avec une sémantique appropriée
Tout en rendant le site Web visuellement attrayant, les utilisateurs de technologies d'assistance ne doivent pas s'y perdre. Bien que de nombreux systèmes de gestion de contenu comme WordPress appliquent le HTML, il est de votre responsabilité de revérifier et de confirmer qu'il est appliqué correctement.
Par exemple, une balise <nav> fournit plus de détails qu'une balise <div>. De même, au lieu d'utiliser <div> Article suivant </div>, vous devez ajouter un <button> Article suivant </button> pour plus de clarté. Puisque <button> a déjà un style par défaut, vous voudrez probablement le remplacer. Néanmoins, l'accessibilité du clavier intégré permettrait aux utilisateurs de naviguer entre les boutons à l'aide de la touche de tabulation.
Le HTML sémantique est plus facile à développer car vous obtiendrez des fonctionnalités supplémentaires. Cela fonctionne très bien sur mobile. De plus, lorsque vous accordez de l'importance aux mots-clés enveloppés dans la balise <h1> ou <a>, cela aide au référencement.
Contenu structuré pour les utilisateurs de lecteurs d'écran
Voici un exemple de code HTML sémantique bon ou mauvais.
<!--Good semantic HTML-->
<h1 class="hero-title">My heading</h1>
<p>Here's how you can make an accessible website using HTML and CSS</p>
<h2>My second heading</h2>
<!--Bad semantic HTML-->
<p style="font-size: 2.5em; font-weight: bold;">My heading</p>
<p>Here's how you can make an accessible website using HTML and CSS</p>Le premier cas est assez facile à naviguer pour les lecteurs d'écran. Il lira l'en-tête indiquant le titre et le paragraphe. Il s'arrêtera une seconde après chaque élément. Vous pouvez sauter certains titres ou revenir au précédent en utilisant Entrée/Retour. Vous pouvez également former une table des matières en utilisant la balise header.
Lorsque vous écrivez du HTML de présentation au lieu du HTML sémantique (dans le second cas), la ligne s'interrompt inutilement et entraîne une mauvaise expérience. C'est comme préparer un bloc géant qui est beaucoup plus difficile à cascader et à manipuler puisqu'il n'y a pas de sélecteurs potentiels.
Langue et mises en page pour un site Web accessible
Vous devez utiliser un langage précis avec des acronymes et des abréviations étendus. Si possible, essayez d'éviter les tirets en écrivant 9-5 -> 9 à 5. Auparavant, des tableaux HTML étaient utilisés pour créer les mises en page. Cela empêchait les lectures correctes en raison de tableaux imbriqués qui formaient une mise en page assez complexe. Voici une structure de site Web moderne :
<header>
<h1>This is a header</h1>
</header>
<nav>
<!--navbar for navigation-->
</nav>
<!--Main page content-->
<main>
<!--containing article-->
<article>
<h2>Article heading</h2>
<!--article content-->
</article>
<aside>
<h2>Related</h2>
<!--aside content-->
</aside>
</main>
<!--Website footer-->
<footer>
<!--footer content-->
</footer>
Donc, comme vous pouvez le voir, cette mise en page est conviviale pour les lecteurs d'écran. Le balisage est compréhensible avec un code clair et concis. De plus, il est facile à entretenir et nécessite moins de bande passante lors du téléchargement. Assurez-vous d'avoir placé le code source de manière logique ; Cela fera toute la différence.
Reconsidérer les contrôles de l'interface utilisateur, les tableaux et le texte alternatif
Le plus souvent, les contrôles d'interface utilisateur sont des boutons, des formulaires et des contrôles de lien de votre document Web. La règle d'or est qu'ils peuvent être manipulés au clavier. Ils ont un style par défaut (peut différer selon les navigateurs) où vous pouvez accéder à d'autres options à l'aide de la touche de tabulation et appuyez sur Entrée/Retour pour parvenir à une conclusion. Vous pouvez gérer les étiquettes de texte en ajoutant des textes d'ancrage distinctifs et significatifs au lieu de « cliquez ici ».
Pour créer des tables accessibles, ajoutez des en-têtes de table <th> et spécifiez les lignes ou les colonnes à l'aide de l'attribut scope. De plus, vous pouvez utiliser l'attribut récapitulatif <caption> ou <table> pour donner aux lecteurs d'écran un aperçu rapide du contenu du tableau.
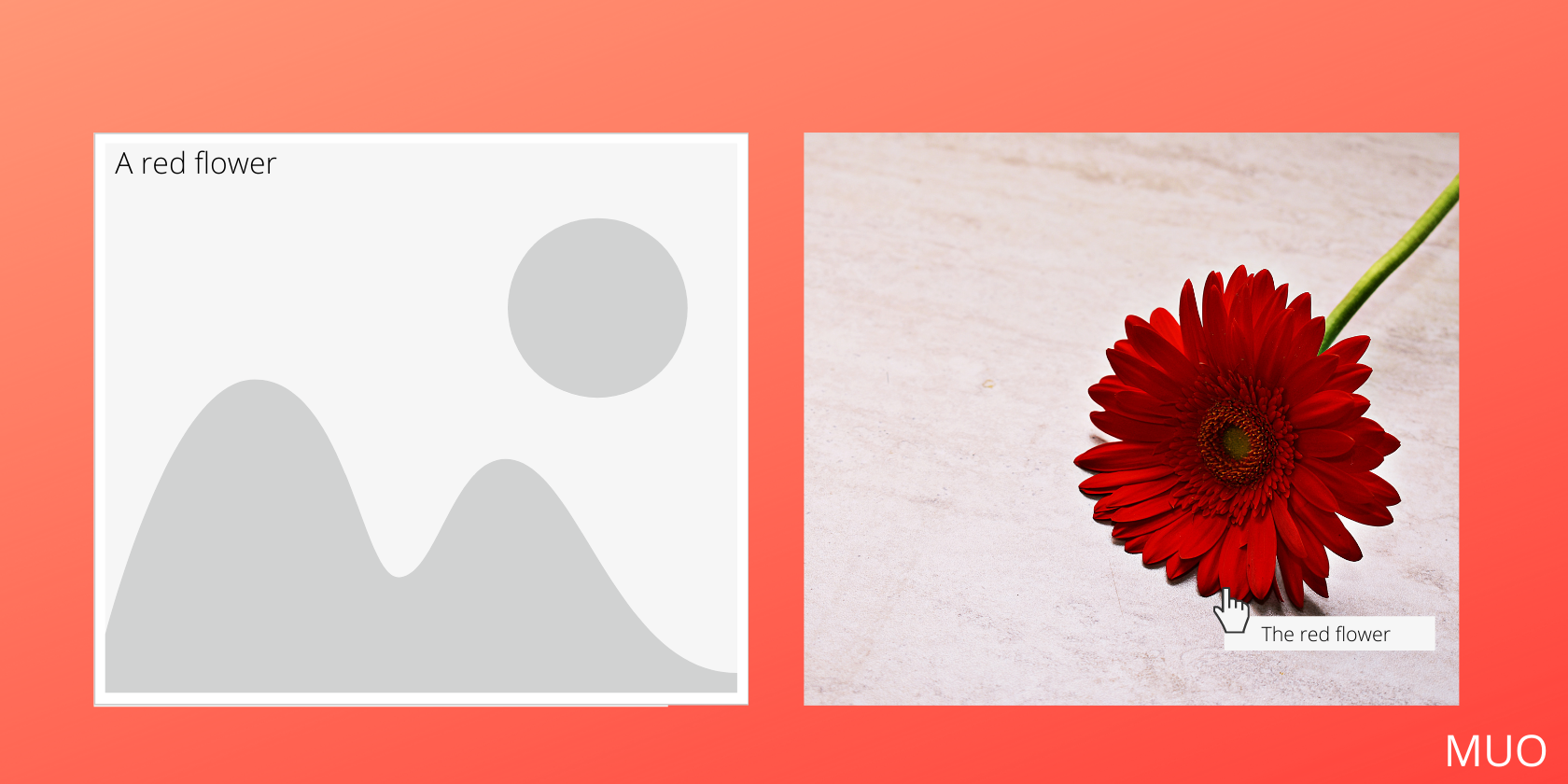
Le texte alternatif donne les informations contextuelles de l'image ou de la vidéo aux robots d'exploration Web et aux lecteurs d'écran. Si votre image est à des fins décoratives, il est préférable de laisser la balise alt vide. Sinon, donner une description détaillée de l'image aide beaucoup.
<img src="flower.png" alt="A red flower" title="The red flower">
Dans la plupart des cas, le lecteur d'écran lira le texte alternatif, le nom de fichier et l'attribut title (vous pouvez l'ignorer). De plus, si vous ne souhaitez pas utiliser de texte alternatif ou si vous souhaitez ajouter la même étiquette à plusieurs images, voici un petit conseil :
<img src="flower.png" aria-labelledby="red-flower">
<p id="red-flower">A red flower ...</p>Vous avez utilisé l'attribut aria-labelledby pour faire référence à cet identifiant. Cela permettra aux lecteurs d'écran d'utiliser du texte alternatif sous la forme de ce paragraphe.
CSS standard pour une meilleure accessibilité
Le style des fonctionnalités de page accessibles signifie que votre conception doit se comporter en fonction du contenu principal de la page. Par exemple, pour un élément <h1>, <p> et <li>, un CSS typique devrait être :
h1 {
font-size: 4rem;
}
p, li {
font-size: 1.5rem;
color: blue;
}La taille de la police, l'espacement des lettres, la famille de polices, etc., devraient aider à une lecture confortable. Les en-têtes doivent se démarquer du corps du texte (le style par défaut est également bon). De plus, le texte doit avoir une couleur contrastée par rapport à l' arrière – plan que vous sélectionnez avec CSS .
Styliser le texte, les liens et les étiquettes
Des micro-interactions sont possibles avec un CSS accessible. Cela peut être aussi petit que d'accentuer le texte pour mettre en évidence les liens de manière appropriée. Vous pouvez utiliser les balises <strong> et <em> de manière distincte. Vous pouvez ajouter un soulignement en pointillé à l'aide de l'élément <abbr>.
Le lien standard doit être souligné avec une couleur par défaut : bleu et un lien précédemment visité avec une couleur par défaut : violet (vous pouvez le personnaliser).
a {
color: #ff0000;
}
a:active {
color: #000000;
background-color: #a60000;
}
a:hover, a:visited, a:focus {
color: #a60000;
text-decoration: none;
}Ainsi, avec un changement de pointeur de souris, vous devez mettre en surbrillance le texte focalisé. Le curseur du pointeur et le contour jouent un rôle important dans l'accessibilité du Web.
Utilisez CSS pour donner un aspect propre aux éléments de formulaire et aux étiquettes. Décidez également des états de focus/survol qui sont cohérents dans la plupart des navigateurs. N'oubliez pas que ces petits indices aident les gens à comprendre votre page Web.
Contraste des couleurs et valeurs de masquage
Ajustez la palette de couleurs du site Web de sorte que la couleur de premier plan (texte/image) contraste avec la couleur d'arrière-plan principalement parce qu'il est plus difficile pour les personnes malvoyantes (par exemple, daltoniens) de lire correctement le contenu. Vous pouvez utiliser Color Contrast Checker pour obtenir un schéma de couleurs décent selon les critères WCAG. Essayez également d'ajouter des signes de balisage (comme un astérisque) ainsi que des avertissements ou des conditions générales (pas seulement une alerte rouge).
Les lecteurs d'écran n'ont rien à craindre tant que l'ordre du code source n'est pas correctement écrit. Essayez d'éviter d'utiliser display : aucun ou visibilité : propriétés cachées car elles masquent le contenu des lecteurs d'écran.
Facilitez le changement de style
Le point clé est que quelle que soit la qualité de la conception du site, les utilisateurs ont diverses raisons de remplacer le style. Par exemple, certains souhaitent peut-être une taille de texte plus grande ou souhaitent modifier la couleur du texte et de l'arrière-plan pour plus de lisibilité. Votre zone de contenu devrait donc être capable de le gérer complètement.
Conclusion : Combinez HTML et CSS
Maintenant, vous connaissez les bases pour démarrer avec le HTML sémantique et écrire un code source sensé dans le bon ordre pour un site Web accessible. Concentrez-vous sur le HTML et passez à la création d'un CSS accessible une fois que c'est fait.
En utilisant les techniques ci-dessus, vous pouvez améliorer l'expérience utilisateur et servir un beau public. Alors, commencez à créer des sites Web réactifs et accessibles.
