Les 10 meilleures fonctionnalités Figma que tous les concepteurs devraient utiliser
Que vous soyez graphiste indépendant ou designer UI / UX en interne, maîtriser Figma pourrait vous aider à gravir les échelons d'une carrière réussie.
Dans cet esprit, voici les meilleures fonctionnalités Figma que nous pensons que tous les concepteurs devraient utiliser …
Qu'est-ce que Figma?
Figma est un outil de conception graphique Web avancé qui offre un travail collaboratif de nouvelle génération sur le prototypage UI / UX. C'est une application robuste qui vous permet de créer des conceptions UX uniques à la fois conviviales et professionnelles.
Ainsi, que vous soyez établi dans votre domaine ou que vous débutiez simplement une carrière en tant que concepteur UI / UX ou graphiste, voici les meilleures fonctionnalités Figma à maîtriser.
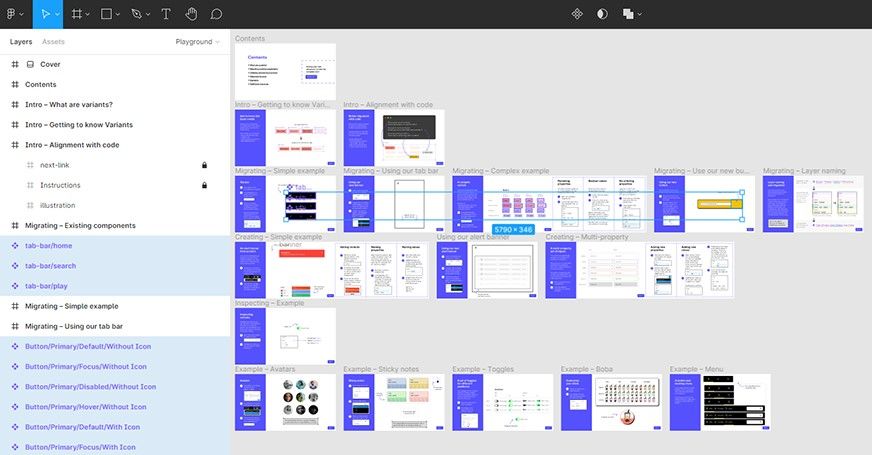
1. Variantes pour la gestion des composants

Variants est un module de gestion de composants intelligent, connu sous le nom de bibliothèque de composants Figma. Vous pouvez facilement désencombrer les variantes dupliquées du même composant et les combiner pour organiser la bibliothèque d'actifs d'équipe.
Vous pouvez également définir un seul conteneur pour tous les composants similaires. Lors d'un travail collaboratif, Variants permet aux membres de l'équipe de localiser plus facilement ce qu'ils recherchent. Éliminez les conjectures de votre système de conception en personnalisant les valeurs et les propriétés de vos variantes de composants.
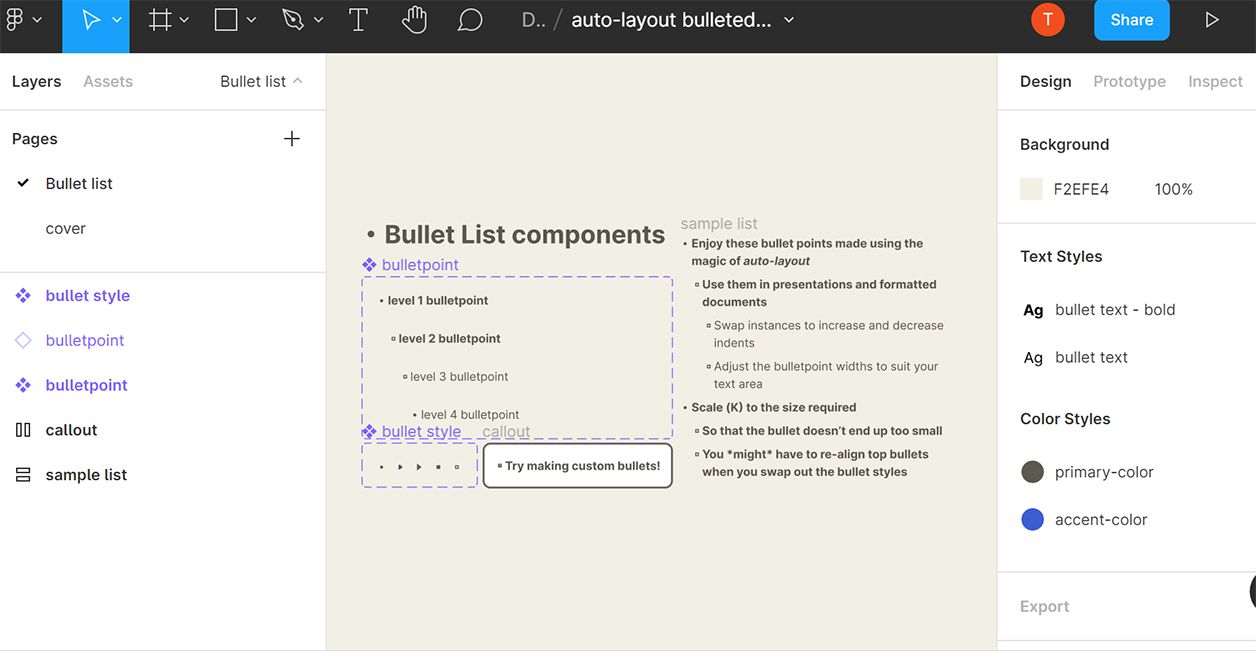
2. Listes à puces

Vous pouvez également inclure des listes à puces et numérotées dans vos projets de conception UI / UX. Les listes vous permettent d'organiser facilement les données et de mettre en valeur les informations associées dans les conceptions vectorielles. Vous pouvez inclure jusqu'à cinq niveaux d'indentation. Vous pouvez également effectuer des modifications visuelles de la couleur via la couleur du texte, les traits et les effets.
3. Connectez plusieurs comptes Figma
Accédez à tous les comptes, espaces de travail et profils de communauté Figma sur un seul écran. Vous pouvez rester connecté à un maximum de 10 comptes Figma. Vous pouvez passer rapidement à n'importe quel espace de travail à partir du coin supérieur gauche de l'écran Figma. Pour les comptes, cliquez sur le coin supérieur droit pour ouvrir le sélecteur de compte.
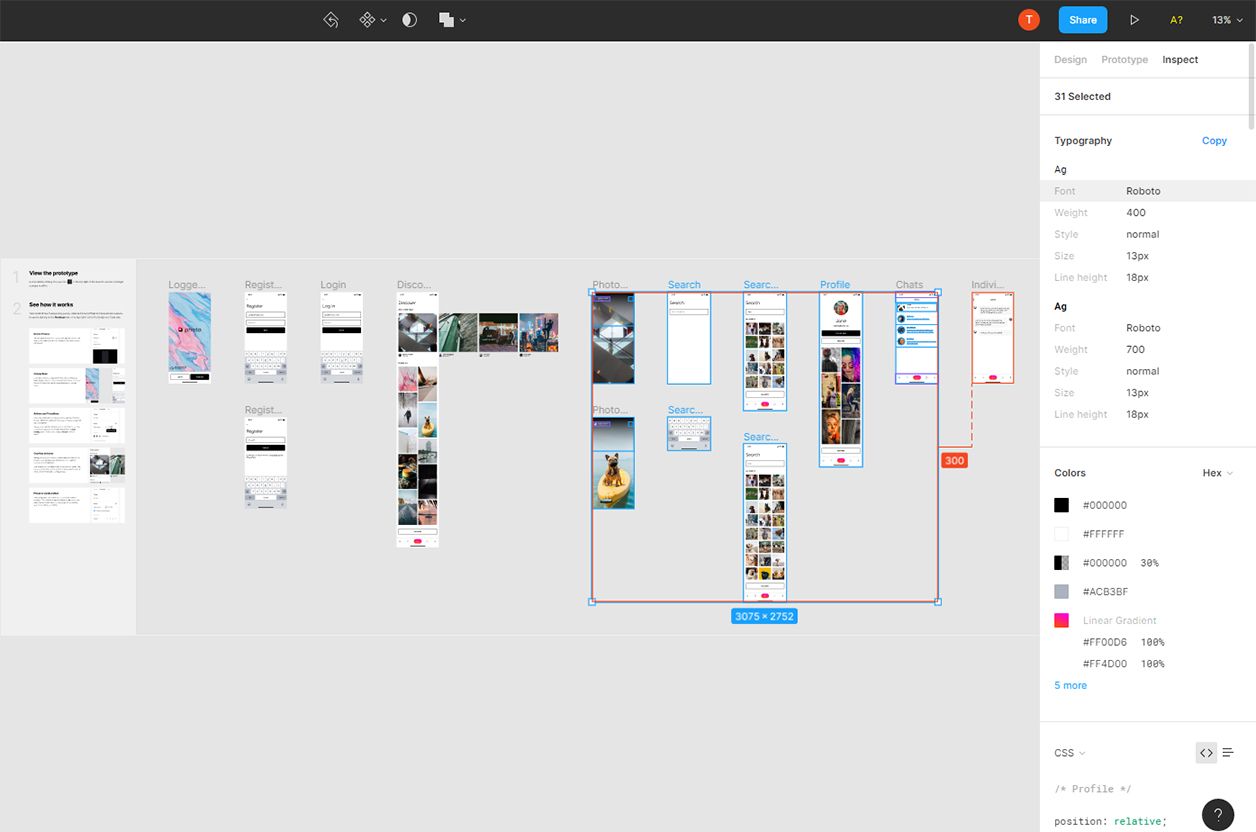
4. L'onglet Inspect remanié

Le panneau de code précédent de Figma est maintenant l'onglet Inspecter. Cette fonctionnalité permet aux collaborateurs, en particulier aux développeurs, d'obtenir les valeurs et les codes des conceptions de ceux sur lesquels vous travaillez. Les membres de votre équipe peuvent extraire des données telles que les couleurs, les variantes, les propriétés, les ombres, le contenu, les bordures et la typographie à partir de cet onglet.
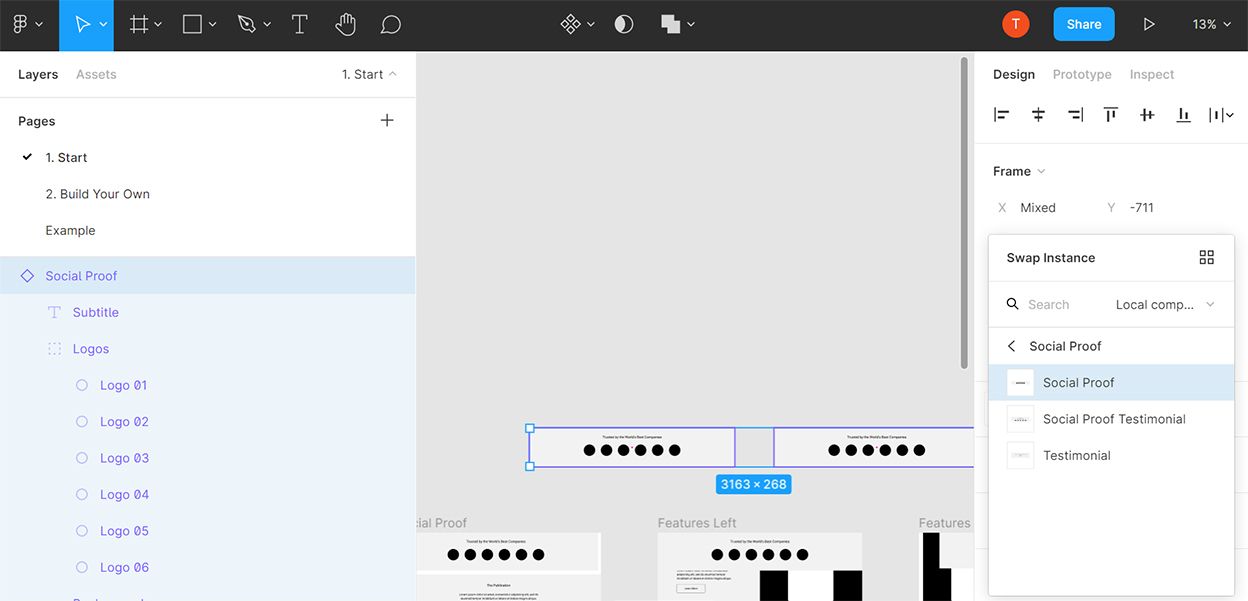
5. Le menu d'échange d'instance

Figma a réorganisé le menu d'échange d'instance en 2020 pour inclure un menu de style push. Il permet aux concepteurs de surfer sans effort entre les composants.
Vous pouvez également utiliser le sélecteur déroulant pour basculer entre les bibliothèques d'équipe. Il y a une miniature élégante pour l'aperçu des composants.
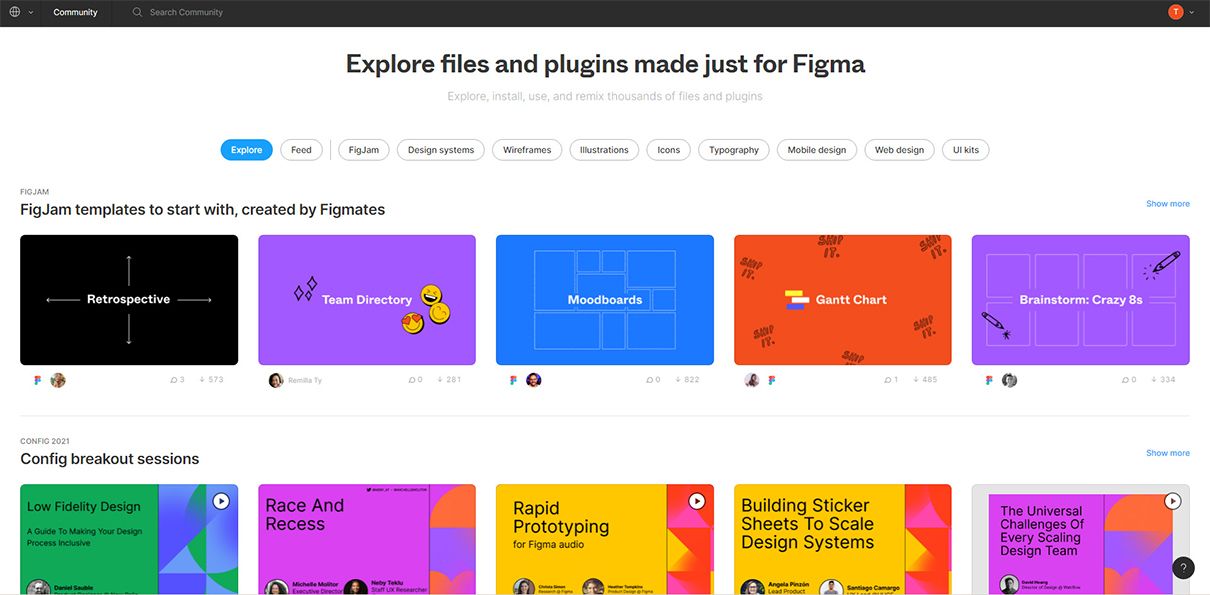
6. Bibliothèque de fichiers et de plugins de la communauté Figma

Figma dispose d'une plate-forme communautaire enrichie en ressources sur laquelle vous pouvez publier vos projets afin que les autres membres puissent les examiner ou les retravailler. Il existe des milliers de créateurs et vous pouvez obtenir les ressources suivantes:
- Bibliothèque d'illustrations de figures ouvertes
- Sprint de conception à distance
- Kit de conception matérielle
- Modèles Figma
Les plugins Figma sont très performants et, en même temps, stables et sécurisés. Au moment de la rédaction de cet article, plus de 40 plugins exclusifs sont disponibles et la liste augmente en nombre. Dans les abonnements d'entreprise, vous pouvez distribuer des plugins privés au sein de l'entreprise. Certains plugins utiles que vous pouvez utiliser sont:
- Automatisation des tâches répétitives dans les cadres Figma
- Conception de plugins de détection d'erreurs
- Plugins de population de données
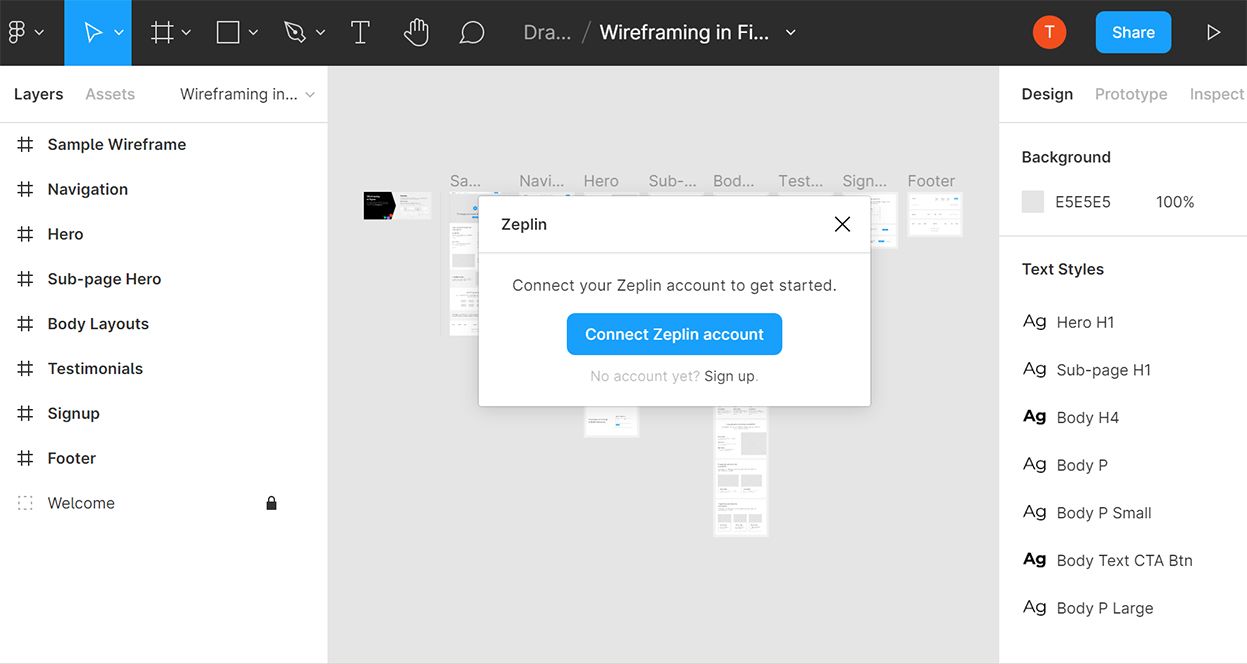
7. Intégration Zeplin

Figma prend en charge le plugin natif Zeplin qui permet une exportation simple par clic droit des conceptions Figma vers les espaces de travail Zeplin pour un brainstorming et un développement ultérieurs. Contrairement aux autres outils de conception, il n'y a pas de problèmes de résolution ou de performances lorsque vous devez exporter des cadres ou des conceptions Figma plus grands.
Figma et Zeplin travaillent également ensemble pour introduire une nouvelle fonctionnalité de mise à jour en direct des composants Figma dans Zeplin.
8. Mise à jour en temps réel du projet
Dans un processus de conception UI / UX qui n'implique pas Figma, toute l'équipe doit utiliser plusieurs outils tiers pour relayer les mises à jour du projet et concevoir des maquettes. Un transfert de fichiers multiples est nécessaire pour permettre à chaque membre de l'équipe d'être au top de l'état actuel.
Cependant, grâce à la mise à jour en temps réel, l'application Figma s'occupe elle-même de l'échange du prototype et de ses mises à jour au sein des membres de l'équipe.
Le transfert du projet du concepteur au développeur n'est pas vraiment nécessaire dans Figma. En effet, lorsque vous utilisez Confluence pour partager des maquettes de Figma, toutes les modifications apportées à la conception s'affichent automatiquement en tant qu'activité en direct sur le fichier de projet.
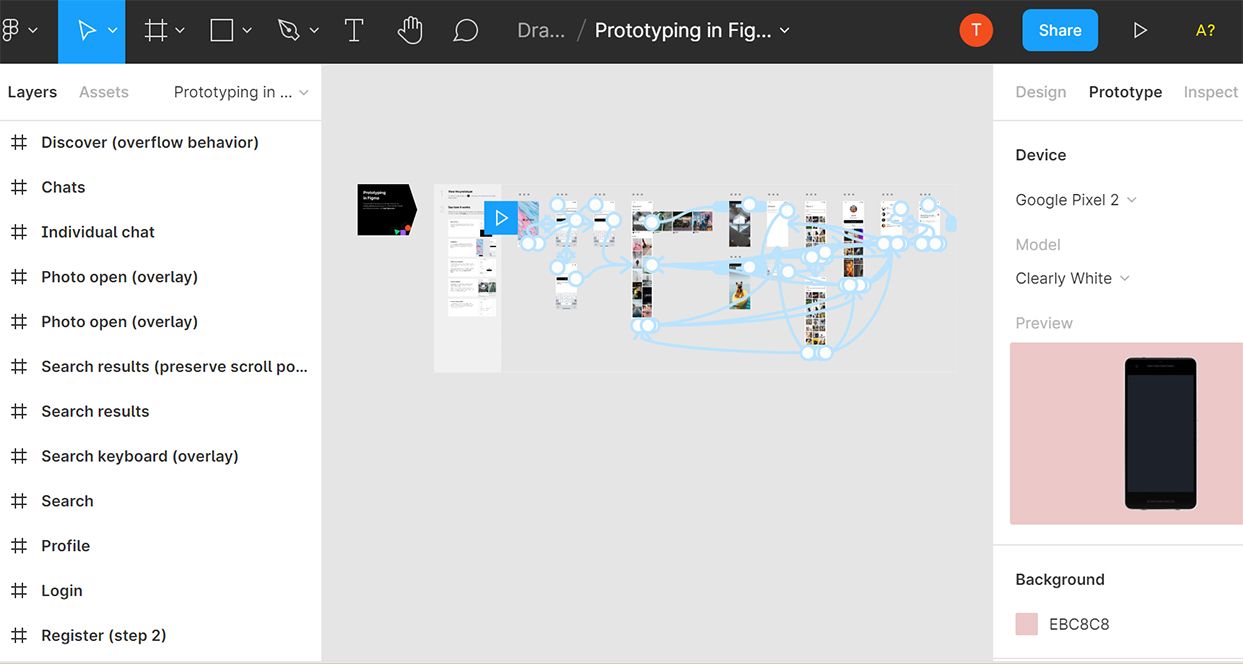
9. Prototypage intuitif et simple

Avec Figma, le prototypage est extrêmement simple et sans encombrement, car il inclut la transition d'une image à l'autre. Figma est un outil tout-en-un et vous n'avez pas besoin d'un outil de révision tiers comme Marvel ou InVision.
Vous pouvez facilement partager des prototypes Figma avec les membres de l'équipe, tout comme le partage de fichiers de conception Figma. Tout ce que vous avez à faire est de partager un lien avec les autorisations de modification appropriées. Tout commentaire ou commentaire reste dans l'outil, et vous pouvez également trouver des enregistrements dans Slack.
Les développeurs peuvent facilement accéder au flux de travail de conception du projet, laisser des commentaires au concepteur et obtenir des attributs et des mesures CSS.
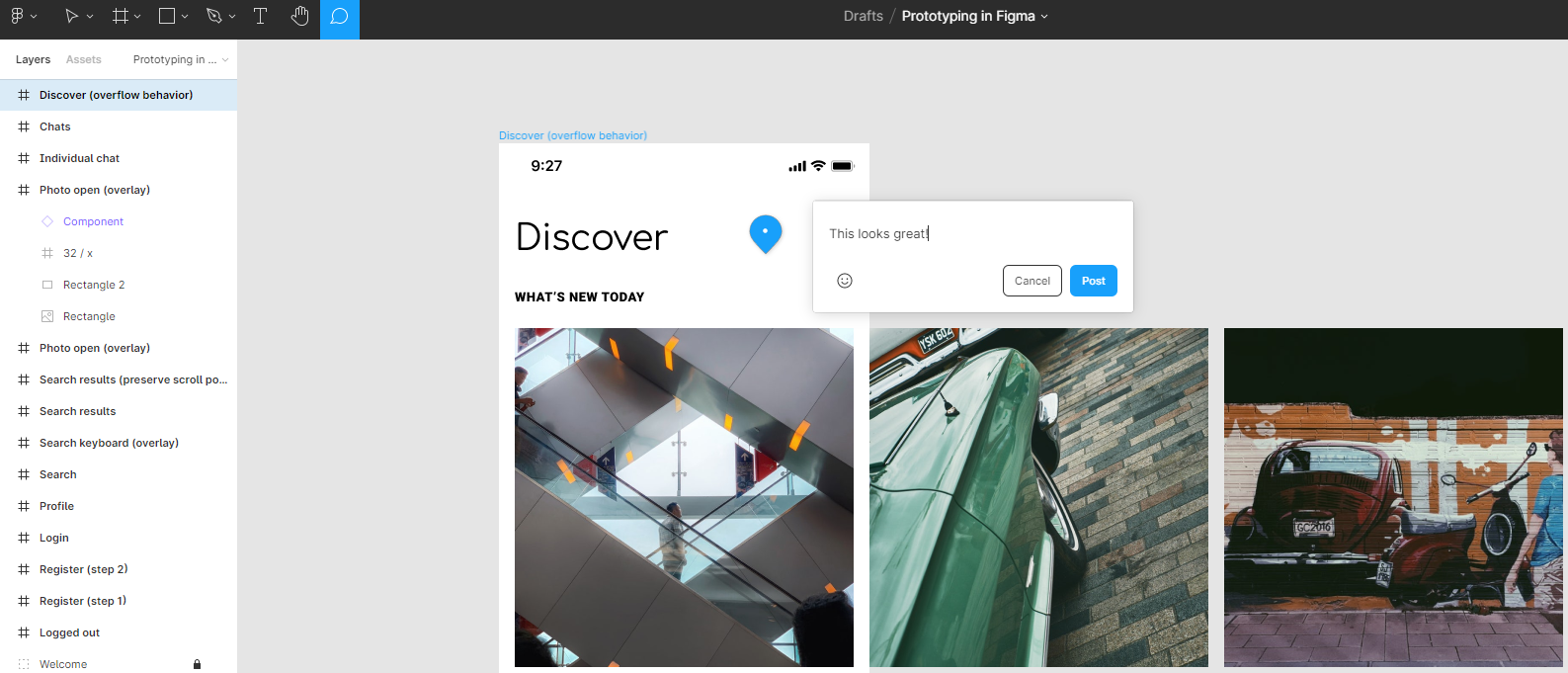
10. Partager les commentaires sur l'examen de la conception

L'examen du projet de conception UI / UX est simplement une conférence d'équipe lors de l'utilisation de Figma. Pendant les sessions de brainstorming et de révision, toute l'équipe peut travailler sur un grand écran pour enregistrer les commentaires et résoudre les problèmes dans le même cadre de conception Figma.
Comme Figma prend en charge la technologie de commentaire intégrée la plus avancée, le partage des commentaires est transparent. Vous pouvez commenter les modes de prototypage et de conception. Tout client de messagerie ou Slack peut stocker des commentaires et des suggestions.
Figma facilite la conception et le prototypage
La conception et le prototypage UI / UX exigent un ensemble de compétences plus élevé et se concentrent sur plusieurs outils. Mais avec Figma, il est facile d'apprendre et de mettre en œuvre des compétences de conception en action et de fournir une UX qui améliore vraiment l'expérience client.
Vous pouvez effectuer le prototypage, le brainstorming, la révision et le transfert de la conception de l'interface utilisateur, le tout en utilisant le même outil. Figma est maintenant une norme de l'industrie, et cela vaut vraiment la peine d'être vérifié.
