Programmation synchrone et asynchrone: en quoi sont-elles différentes?
Vous conviendrez, surtout si vous êtes encore nouveau dans la programmation, que certains termes de codage sont intimidants.
Pour certains développeurs, des termes comme «asynchrone» et «programmation synchrone» font partie des termes de codage déroutants mais souvent utilisés. Alors, que signifient ces termes? Comment sont-ils différents? Et comment fonctionnent-ils? Nous répondrons à toutes ces questions et plus encore.
Fonctionnement de la programmation synchrone
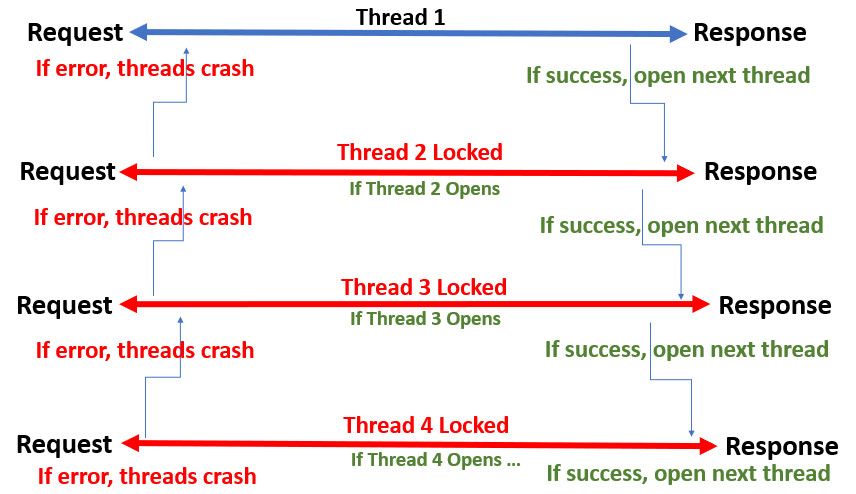
Les applications Web synchrones chargent les ressources individuellement et séquentiellement, de sorte que lorsqu'une ressource ou un composant supérieur de la hiérarchie ne parvient pas à se charger, ceux qui se trouvent en dessous ne répondent pas.
Les demandes que vous effectuez fonctionnent de manière synchrone avec un protocole multi-thread.
Remarque: Un thread est un travailleur ou un canal de bout en bout unique qui gère les demandes en programmation.
Chacun de ces threads gère les demandes séparément dans la programmation synchrone. Ainsi, chaque thread a son temps d'exécution et se charge complètement avant d'exécuter l'événement suivant. Par conséquent, l'exécution de l'événement dans un thread verrouille d'autres threads, bloquant toute l'interface utilisateur dans le processus.

En règle générale, les applications Web qui s'exécutent uniquement sur la programmation synchrone chargent les ressources de manière dépendante dans un verrou. Invariablement, chaque opération, y compris les requêtes POST et GET, doit être chargée pour chaque requête et réponse.
Par conséquent, les appels synchrones garantissent qu'un client ou un navigateur obtient une réponse de la première requête avant d'exécuter la suivante. Cela peut entraîner des retards inutiles et une mauvaise expérience utilisateur.
Par exemple, tout en essayant de soumettre un formulaire sur un site Web qui s'exécute de manière synchrone, après avoir rempli les champs nécessaires et soumis le formulaire, le client (navigateur) verrouille tout le champ du formulaire.
Cela vous empêche donc de mettre à jour le champ du formulaire ou de cliquer sur une autre partie de l'application Web lors de la soumission.
Voici un exemple de code synchrone qui lit le contenu d'un fichier avec le module fs dans node.js:
var fs = require('fs');
const readData = fs.readFileSync('text.txt');
console.log(readData.toString());
setTimeout(()=>{
console.log('Hello world, I block other threads...')
}, 1000
);
Le code ci-dessus utilise la méthode readFileSync pour obtenir le contenu d'un fichier texte, mais il n'utilise pas de fonction de rappel.
Fonctionnement de la programmation asynchrone
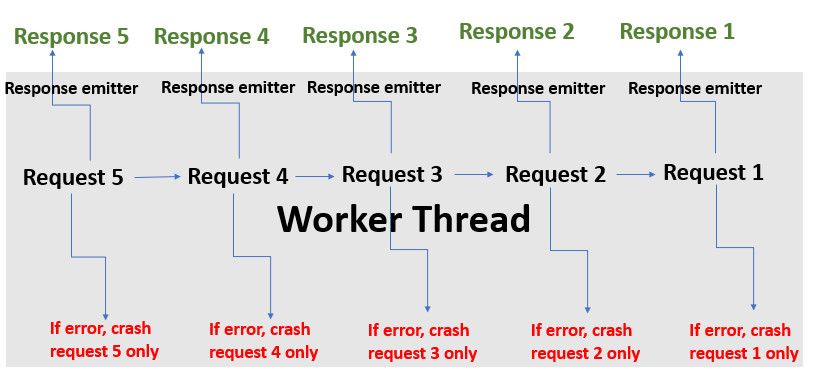
Dans la programmation asynchrone, les applications servent les demandes et les réponses à l'aide d'un protocole d'entrée et de sortie (E / S) non bloquant. Contrairement à la programmation synchrone, un programme asynchrone n'exécute pas les opérations de manière hiérarchique. Ainsi, le programme n'attendra pas l'exécution d'une requête avant de répondre par une autre.
En substance, il exécute les demandes simultanément, même si elles sont dans des fonctions différentes. Par conséquent, une application développée avec une programmation asynchrone ne charge l'intégralité de son contenu qu'une seule fois.
Un seul thread gère plusieurs demandes dans une boucle d'événements. Ainsi, l'échec d'une demande n'affecte pas l'autre.

Étant donné que le chargement asynchrone n'est pas bloquant, les applications Web qui fonctionnent selon ce principe peuvent finir par être des applications d'une seule page.
Par exemple, contrairement à la programmation synchrone, après avoir rempli et soumis votre formulaire, une fonction l'envoie de manière asynchrone sans verrouiller les autres champs ou toute l'interface utilisateur. Par conséquent, vous pouvez mettre à jour d'autres champs de formulaire et effectuer davantage de demandes sur l'application Web pendant qu'une soumission est en cours.
Par conséquent, vous n'avez pas à attendre les demandes puisqu'elles s'exécutent toutes dans une seule boucle. Ainsi, contrairement aux applications synchrones, les applications asynchrones confèrent une meilleure expérience utilisateur et sont tout aussi rapides.
Voici un exemple de ce à quoi ressemble un code asynchrone dans node.js:
var fs = require('fs');
fs.readFile('text.txt', function(err, data){
if(err){
console.log('Sorry, an error occured');
}
setTimeout(()=>{
console.log(data.toString())
}, 1000);
});
setTimeout(()=>{
console.log('Hello world, I don't block other threads...')
}, 500
);
Contrairement à la méthode synchrone précédente, le code asynchrone ci-dessus utilise une fonction de rappel pour personnaliser les messages d'erreur.
Prise en charge du langage pour la programmation synchrone et asynchrone
La plupart des langages côté serveur comme Python, C #, Java et PHP exécutent le code de manière dépendante, de sorte qu'une ligne ou un bloc entier réussit dépend du succès de celui qui le précède. Cela signifie qu'ils sont tous synchrones par défaut.
Bien que la plupart de ces langages côté serveur prennent désormais en charge les appels asynchrones avec des avancées récentes, aucun d'entre eux n'est asynchrone par défaut.
Node.js, un framework JavaScript côté serveur remarquable, est un exemple de runtime à thread unique prenant en charge la programmation asynchrone. Les tâches Async / Await sont désormais également possibles avec C #.
Avantages et inconvénients de la programmation synchrone et asynchrone
Bien que vous puissiez penser que la programmation asynchrone gagne ici, les deux méthodes ont leurs avantages et leurs inconvénients. Ainsi, l'utilisation de l'un ou l'autre dépend de vos préférences ou du problème à résoudre.
Cependant, ils sont tous les deux meilleurs les uns que les autres de différentes manières. Jetons un coup d'œil aux avantages et aux inconvénients de chacune de ces méthodes de programmation.
Avantages de la programmation asynchrone
- Tous les scripts sont chargés un par un. Cela équivaut à la vitesse, à la réactivité et à une meilleure expérience utilisateur.
- Il élimine les retards de chargement des pages. Ainsi, il n'est pas nécessaire d'actualiser la page ultérieurement lors de l'exécution de nouvelles demandes.
- Vous pouvez utiliser plusieurs fonctionnalités à la fois, même si d'autres requêtes sont toujours en cours d'exécution.
- Les applications asynchrones sont hautement évolutives et nécessitent peu de ressources pour fonctionner.
- Même si une demande tarde à répondre, cela n'affecte pas le temps de réponse des autres.
- L'échec d'un thread n'empêche pas les autres d'effectuer le rendu.
- Les rappels intégrés vous permettent de personnaliser les messages d'erreur.
Inconvénients de la programmation asynchrone
- Cela nécessite beaucoup de rappels et de fonctions récursives qui peuvent être fastidieuses pendant le développement.
- Si les rappels ne sont pas utilisés efficacement, il n'y a aucun moyen pour un utilisateur de savoir si une requête échoue ou non, en particulier lors des requêtes POST.
- La latence dans le rendu initial de la page peut affecter votre expérience.
- Les applications Web qui utilisent le chargement asynchrone peuvent être difficiles à explorer pour les moteurs de recherche comme Google et Bing.
- Les scripts asynchrones peuvent être difficiles à implémenter dans certains langages de programmation.
- Le code peut devenir compliqué et difficile à déboguer.
Avantages de la programmation synchrone
- Il nécessite moins de savoir-faire en matière de codage et est pris en charge par tous les langages de programmation.
- Même s'il n'y a pas de rappels personnalisés pour les échecs de demande, c'est immédiatement évident pour vous car le client (navigateur) gère ces erreurs par défaut.
- C'est mieux pour exécuter les tâches du processeur.
- Les moteurs de recherche trouvent les pages Web synchrones plus faciles à explorer.
- Idéal pour faire des demandes simples.
Inconvénients de la programmation synchrone
- Le temps de chargement peut être lent.
- Il n'y a pas de méthodes de rappel intégrées.
- Lorsqu'un thread est verrouillé, d'autres sont également bloqués.
- L'incapacité d'exécuter plusieurs opérations à la fois peut réduire l'expérience utilisateur.
- Une fois qu'une demande échoue, l'ensemble du programme ne répond pas non plus.
- Une énorme quantité de ressources peut être nécessaire pour gérer plus de threads si les demandes deviennent écrasantes.
Programmation synchrone ou asynchrone: quel est le meilleur?
Alors que la programmation synchrone peut être lente et que les scripts asynchrones frappent rapidement, il est essentiel de reconnaître la méthode appropriée pour tout scénario. Parfois, ils travaillent même ensemble.
Les opérations de backend telles que CRUD (créer, lire, mettre à jour et supprimer) sont synchrones par défaut. Mais vous pouvez également décider d'exécuter des opérations CRUD de manière asynchrone. Il vous suffit de modifier votre script frontend pour vous connecter avec votre code backend. Par exemple, vous pouvez rendre les données de la base de données de manière synchrone. Ensuite, vous pouvez le présenter aux utilisateurs avec des scripts asynchrones.
De plus, l'utilisation de la programmation asynchrone pour créer des applications frontales simples ou exécuter des opérations de processeur nécessitant moins de ressources peut ne pas être idéale.
