Une introduction aux feuilles de style en cascade (CSS)
L'acronyme CSS signifie "feuilles de style en cascade". CSS est utilisé pour styliser les sites Web et les applications utilisées sur tous les appareils. La feuille de style est couramment utilisée avec HTML et un langage de programmation frontal tel que JavaScript.
CSS peut être implémenté de l'une des trois manières suivantes : en ligne, en interne ou en externe. Bien que le CSS externe soit l'approche recommandée, il existe des cas où les deux méthodes de mise en œuvre restantes pourraient être plus pratiques.
Dans cet article de didacticiel, vous apprendrez toutes les bases du CSS pour commencer à créer des applications dès aujourd'hui.
Quand utiliser les différentes méthodes d'implémentation CSS
Le CSS en ligne est la méthode de mise en œuvre idéale lorsque l'intention est de n'inclure qu'une ou deux préférences de style sur une page Web, ainsi que quelques autres cas de niche. La méthode CSS en ligne utilise le mot-clé style avec une propriété CSS pour obtenir un résultat spécifique.
Si vous avez l'intention de changer la couleur d'un seul en-tête en rouge, le CSS en ligne peut être une bonne option. Un cas de niche, comme mentionné ci-dessus, serait lors de la création de mises en page HTML composées principalement de tableaux (une pratique obsolète).
Utilisation de l'exemple CSS en ligne
<h1 style="color: red;">Main Heading</h1>La ligne de code ci-dessus affichera le texte « En-tête principal » enduit de couleur rouge. C'est probablement l'une des seules raisons pratiques d'utiliser le CSS en ligne car il n'y a généralement qu'un seul élément h1 sur une page Web donnée.
Si vous avez l'intention de revêtir tous les éléments h2 d'une page Web avec la couleur jaune. Vous devrez utiliser le mot-clé CSS style , ainsi que la propriété color et sa valeur (jaune) sur chaque élément. Cependant, un moyen plus efficace d'accomplir cette tâche consiste à utiliser le CSS interne.
Utilisation de l'exemple CSS interne
<style>
h2{
color: yellow;
}
</style>
Placer le code ci-dessus dans la balise <head> de votre fichier HTML garantira que tous les éléments h2 de ce fichier sont recouverts de jaune. Le CSS interne est séparé du code HTML, ce qui rend la méthode plus efficace car elle facilite le ciblage des différents groupes d'éléments.
Alors pourquoi la méthode d'implémentation CSS externe reste-t-elle l'approche la plus recommandée ? Séparation des préoccupations. Avec le CSS externe, votre code CSS est complètement séparé de votre code HTML, ce qui garantit l'évolutivité des grands projets et rend le processus de test plus efficace.
Utilisation d'un exemple CSS externe
<link rel="stylesheet" href="css_file_name">L'insertion de la ligne de code ci-dessus dans la balise <head> de votre fichier HTML facilitera le style de votre page web en utilisant la méthode CSS externe. Le seul aspect du code ci-dessus qui changera est la valeur attribuée à la propriété href , qui doit toujours être le nom du fichier CSS (y compris l'extension .css).
Avec votre fichier CSS lié à votre document HTML, vous pouvez maintenant commencer à écrire du code CSS dans votre fichier CSS. À ce stade, la seule différence entre l'exemple CSS interne ci-dessus et le CSS externe est la balise de style . Par conséquent, l'insertion du code suivant dans un fichier CSS produira le même résultat que l'exemple CSS interne ci-dessus.
h2{
color: yellow;
}
Explorer la structure de base CSS
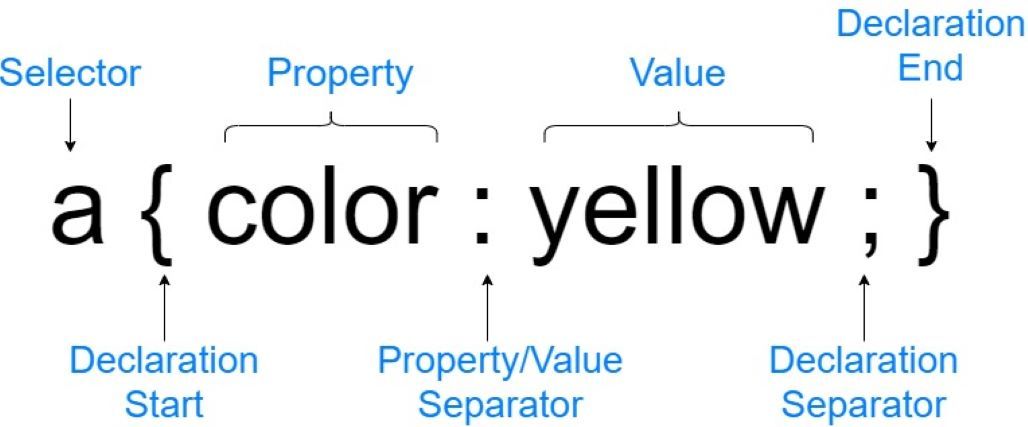
La déclaration CSS de base contient sept éléments essentiels, comme vous pouvez le voir dans l'exemple ci-dessous. Ils travaillent tous ensemble pour atteindre un ensemble spécifique de préférences de style.

Le sélecteur
Dans une déclaration CSS, un sélecteur peut être un id , une classe , un élément ou, dans certains cas particuliers, un pseudo-sélecteur. Dans la structure CSS au- dessus du un élément est utilisé comme un sélecteur, ce qui signifie que tous les liens sur une page web seront recouverts en rouge. Essentiellement, le but du sélecteur est d'identifier le ou les éléments qui doivent être stylisés.
Début et fin de la déclaration
Le début et la fin de la déclaration sont importants car ils contiennent toutes les préférences de style qui s'appliquent à un sélecteur spécifique. Les deux éléments sont représentés par une paire d'accolades ouvertes et fermées. Un bon moyen de se rappeler d'utiliser un début ou une fin de déclaration est de se rappeler que si vous avez une accolade ouverte, il doit y avoir une accolade fermée correspondante, et vice versa.
La propriété
La propriété CSS dans une structure de déclaration peut être n'importe laquelle parmi plus d'une centaine de types de propriété différents. Le type de propriété utilisé dans la structure CSS ci-dessus est la couleur et cette propriété cible le texte sur une page Web. Si vous souhaitez en savoir plus, consultez notre liste complète de propriétés CSS et leur utilisation.
Le séparateur propriété/valeur
Bien qu'il puisse sembler petit et insignifiant, le séparateur propriété/valeur est tout aussi important que tous les autres éléments de la structure CSS. S'il y a un cas où cet élément est oublié, la déclaration CSS entière ne s'exécutera pas.
La valeur
La valeur de la propriété CSS représente le style exact que vous souhaitez appliquer à une propriété donnée. Les valeurs pouvant être utilisées dépendent du type de propriété. Par exemple, la propriété utilisée dans la structure ci-dessus est color , ce qui signifie qu'il n'y a qu'un seul type de valeur qui peut être appliqué à cette propriété, un nom de couleur. Une valeur de couleur peut être présentée sous l'une des quatre formes suivantes : une valeur de mot (comme dans l'exemple ci-dessus), une valeur hexadécimale, une valeur HSL (Teinte, Saturation, Luminosité) ou une valeur RVB (Rouge, Vert, Bleu).
Le séparateur de déclaration
Le séparateur de déclaration indique que vous êtes à la fin d'une déclaration de style spécifique. Dans la structure ci-dessus, il n'y a qu'un seul séparateur de déclaration, mais il peut y en avoir plus. Tout dépend du nombre de propriétés CSS que vous avez l'intention d'utiliser sur une classe , un id ou un élément spécifique.
Que sont les identifiants et les classes ?
Les identifiants et les classes jouent un rôle fondamental dans le processus de style CSS. Comme les éléments HTML, les identifiants et les classes CSS sont utilisés comme sélecteurs dans une déclaration CSS. Cependant, les classes et les identifiants ont la priorité sur un élément HTML.
La règle générale en CSS est que la dernière déclaration de style que vous ajoutez à un fichier écrasera celles qui s'y trouvaient auparavant. Par conséquent, s'il y a deux déclarations avec un sélecteur h2 dans un fichier CSS, la dernière déclaration ajoutée remplace celles qui s'y trouvaient auparavant.
Cependant, si cet élément h2 a un identifiant qui est utilisé comme sélecteur dans une déclaration CSS, quelle que soit sa position (avant ou après) dans une déclaration CSS qui a l'élément h2 comme sélecteur, la préférence de style dans la déclaration id sera toujours ont préséance sur l'élément. En bref, un identifiant remplacera les autres sélecteurs de style.
Il est important de se rappeler que dans une déclaration CSS, les identifiants commencent par un signe dièse et les classes commencent par un point. La différence la plus significative entre un identifiant et une classe est qu'un identifiant est unique, alors qu'une classe peut être dupliquée. Par exemple, une collection de balises <div> similaires peut recevoir le même nom de classe ; cependant, l' ID de chaque balise <div> doit être unique.
Explorer les différents types de sélecteurs
Il existe trois types de sélecteurs de base : simple, multiple et imbriqué. Jusqu'à présent, cet article a largement couvert les sélecteurs uniques.
Lorsque vous utilisez CSS, il y aura des cas où vous voudriez que différents éléments à différentes positions sur une page Web aient un style similaire différent du style général appliqué à l'ensemble de la page Web. Dans ces cas, savoir utiliser plusieurs sélecteurs sera utile.
Exemple de modèle HTML de base
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="contianer">
<div class="siteInfor" id="Welcome">
<h2>Welcome</h2>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Impedit odit voluptates
dignissimos voluptatibus tenetur. <span> Repudiandae, animi corporis! </span> Architecto
tempora voluptates nulla officia placeat quisquam facere at! Quod dolore doloribus eos!
</p>
</div>
<div class="siteInfor" id="About">
<h2>About</h2>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Impedit odit voluptates
dignissimos voluptatibus tenetur. <span> Repudiandae, animi corporis! </span> Architecto
tempora voluptates nulla officia placeat quisquam facere at! Quod dolore doloribus eos!
</p>
</div>
<div class="content" id="article-1">
<h2>Title</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Labore aspernatur vel dicta quod quibusdam!
Ea delectus sit, laboriosam eos aperiam asperiores? At ad laborum illo inventore quos est dolores
impedit fugit asperiores repellendus harum maxime voluptate sit nulla eaque officiis fuga animi,
perferendis in earum iure dolorum laboriosam enim reiciendis! Eum cum delectus est tenetur corrupti
mollitia, minima, magni at iusto id necessitatibus harum ratione, ipsum doloremque deleniti ex eligendi
impedit hic maxime? Eius modi optio ad, nisi tempora sapiente?
</p>
</div>
<div class="content" id="article-2">
<h2>Title</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Labore aspernatur vel dicta quod quibusdam!
Ea delectus sit, laboriosam eos aperiam asperiores? At ad laborum illo inventore quos est dolores
impedit fugit asperiores repellendus harum maxime voluptate sit nulla eaque officiis fuga animi,
perferendis in earum iure dolorum laboriosam enim reiciendis! Eum cum delectus est tenetur corrupti
mollitia, minima, magni at iusto id necessitatibus harum ratione, ipsum doloremque deleniti ex eligendi
impedit hic maxime? Eius modi optio ad, nisi tempora sapiente?
</p>
</div>
</div>
</body>
</html>
Si vous regardez attentivement le fichier HTML ci-dessus, vous verrez la dynamique qui existe entre les ids et les classes . En référence au fichier ci-dessus, si vous souhaitez appliquer le même style à la section à propos et aux articles de la page Web uniquement, le code CSS suivant le fera.
Exemple d'utilisation de plusieurs sélecteurs
#About, .content{
color: white;
background-color: darkcyan;
}
Lorsque vous utilisez plusieurs sélecteurs, vous devez toujours séparer chaque sélecteur par une virgule. L'exemple ci-dessus a deux sélecteurs, un id et une classe . Si la virgule qui suit l' identifiant about est manquante, la déclaration CSS ne s'exécutera pas.
Pour en revenir à l'exemple de modèle HTML de base ci-dessus, il y a deux balises <span> présentes, une dans la section de bienvenue et l'autre dans la section à propos. Si votre objectif est de cibler une seule de ces balises <span> , un sélecteur imbriqué devrait être votre méthode de prédilection.
Exemples d'utilisation de sélecteurs imbriqués
#Welcome p span{
color: red;
}
Le sélecteur imbriqué ci-dessus contient un identifiant et deux éléments HTML. Comme vous pouvez le voir dans l'exemple ci-dessus, un sélecteur imbriqué vous permet de cibler un élément spécifique au sein d'un groupe.
Par conséquent, seule la section span dans la balise <p> du div avec l' identifiant de bienvenue sera revêtue de la couleur rouge.
Comment écrire un commentaire en CSS
Que vous utilisiez un langage de style comme CSS ou un langage de programmation, vous devez absolument savoir rédiger un commentaire. Les commentaires sont essentiels dans les projets au niveau de l'entreprise où plusieurs développeurs travaillent ensemble, et ils sont également utiles lors du développement à petite échelle.
Un commentaire CSS contient deux barres obliques, deux astérisques et une section de commentaire.
Exemple de commentaire sur une seule ligne CSS
/* This is how you write a single line comment in CSS */
Exemple de commentaire CSS sur plusieurs lignes
/*
This is how you write
a multi-line comment
in CSS
*/
Et après?
Cet article vous fournit les composants fondamentaux de CSS. Vous pouvez maintenant utiliser un identifiant :
- L'une des trois méthodes d'implémentation CSS
- Tous les éléments d'une déclaration CSS
- Les trois types de sélecteurs de base
- Un commentaire CSS
Pourtant, ce n'est que le début. CSS a plusieurs frameworks qui vous aideront à développer une meilleure compréhension du langage. Le seul défi est de décider lequel vous convient le mieux.
