Apprenez à créer une application de dictionnaire simple à l’aide de JavaScript
JavaScript est l'un des langages de programmation les plus populaires parmi les développeurs Web. Tout en apprenant JavaScript, tout le monde commence par les bases et la création d'applications simples à l'aide de la manipulation DOM.
Dans cet article, vous apprendrez comment créer un dictionnaire en utilisant JavaScript et la manipulation DOM. Cet article s'attend à ce que vous connaissiez les bases de JavaScript avant de le lire.
Regard sur l'API
API signifie Application Programming Interface . Les API simplifient le développement et l'innovation de logiciels en permettant aux applications d'échanger des données et des fonctionnalités facilement et en toute sécurité.
Ce projet utilise l'API Dictionaryapi.dev . Il s'agit d'une API gratuite qui fournit plusieurs définitions, phonétiques et autres termes grammaticaux liés aux mots que vous recherchez.
Le lien vers l'API est le suivant :
https://api.dictionaryapi.dev/api/v2/entries/en/word
Disposition frontale du projet
La mise en page frontale de ce projet est construite en utilisant HTML et TailwindCSS . Vous pouvez importer TailwindCSS dans votre fichier HTML en utilisant le CDN ci-dessous.
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet" />
La page HTML a une entrée et un bouton où l'utilisateur peut entrer le mot à rechercher. Il y a trois autres div pour afficher la partie du discours, plusieurs définitions et l'audio qui vous aide à prononcer le mot correctement. Par défaut, ces trois div ont une propriété d'affichage nulle. Lorsque les données sont récupérées à partir de l'API, la propriété d'affichage de ces div sera définie sur block.
<div class="bg-green-100 min-h-screen pt-10">
<h2 class="text-green-600 text-5xl pt-4 font-semibold text-center">
Dictionary
</h2>
<div class="flex justify-center p-8 items-center">
<input
type="text"
placeholder="Enter the word"
id="word"
class="
py-2
w-1/4
focus:outline-none
border-2 border-green-600
rounded
px-3
"
/>
<button
id="search"
class="bg-green-600 text-white text-xl px-4 py-2 rounded">
Search
</button>
</div>
<div class="flex flex-col justify-center items-center">
<div id="partOfSpeechDiv" class="hidden">
<h2 class="text-xl text-gray-500 py-2" id="partOfSpeechHeader"></h2>
<p class="text-md" id="partOfSpeechPara"></p>
</div>
<div class="hidden" id="meaningDiv">
<h2 class="text-4xl py-3 px-3 text-green-500" id="meaningHeader"></h2>
</div>
<div id="audio" class="hidden"></div>
</div>
</div>
<script src="./index.js"></script>Cette interface ressemblera à ceci

Ajout de fonctionnalités à l'aide de JavaScript
Avant de récupérer les données via l'API et de les afficher, vous devez accéder aux éléments HTML à l'aide de leurs identifiants. Vous pouvez accéder aux identifiants à l'aide de la méthode JavaScript getElementById() .
const word = document.getElementById("word");
const search = document.getElementById("search");
const display = document.getElementById("display");
const partOfSpeechDiv = document.getElementById("partOfSpeechDiv");
const partOfSpeechHeader = document.getElementById("partOfSpeechHeader");
const partOfSpeechPara = document.getElementById("partOfSpeechPara");
const meaningDiv = document.getElementById("meaningDiv");
const audioDiv = document.getElementById("audio");
const meaningHeader = document.getElementById("meaningHeader");Ajout de l'écouteur d'événement
L'élément input dans la page HTML a un identifiant nommé word . Après avoir obtenu l'accès à l'élément d'entrée, vous pouvez récupérer la valeur du texte dans l'élément d'entrée à l'aide de l'attribut .value .
Le bouton de recherche a pour identifiant search . Vous devez ajouter un écouteur d'événement de clic pour déclencher l'événement et effectuer un appel de fonction pour récupérer les données via l'API.
Async et en attente
Depuis 2017, JavaScript a introduit le concept d' async et d' attente pour effectuer des requêtes asynchrones. Vous utilisez async- await au lieu de .then et .catch pour résoudre et rejeter les promesses.
search.addEventListener("click", async () => {
try {
let url = `https://api.dictionaryapi.dev/api/v2/entries/en/${word.value.toLowerCase()}`;
const res = await fetch(url);
const data = await res.json();
displayData(data);
} catch (error) {
console.log(error);
}
});
Pour travailler avec des promesses utilisant async-await , vous devez ajouter le mot-clé async avant la définition de fonction. Et chaque fois que vous faites une requête ou appelez une fonction, vous devez ajouter le mot-clé wait avant.
Le mot – clé await interrompt la poursuite de l' exécution de la fonction jusqu'à ce que la demande précédente ne soit pas terminée.
Vous devez effectuer l'intégralité de l'action de promesse asynchrone dans le bloc try-catch . Si la promesse n'est pas en mesure de récupérer les données, elle affichera l'erreur dans le bloc catch . Avant de passer le mot à l'API, il doit être au format minuscule pour des résultats précis. Vous pouvez utiliser la méthode de chaîne .lowercase() pour convertir le mot.
La méthode fetch doit récupérer les données de l'API. Vous devez ajouter le mot-clé wait pour que la fonction s'interrompe à ce moment-là pendant que la méthode fetch récupère les données.
Après avoir récupéré les données, vous devez les convertir au format JSON à l'aide de la méthode .json() sur la réponse.
Affichage des données sur la page Web
Après avoir récupéré les données et les avoir converties au format JSON , vous devez les afficher sur la page Web. Vous devez appeler la méthode displayData() et lui transmettre les données.
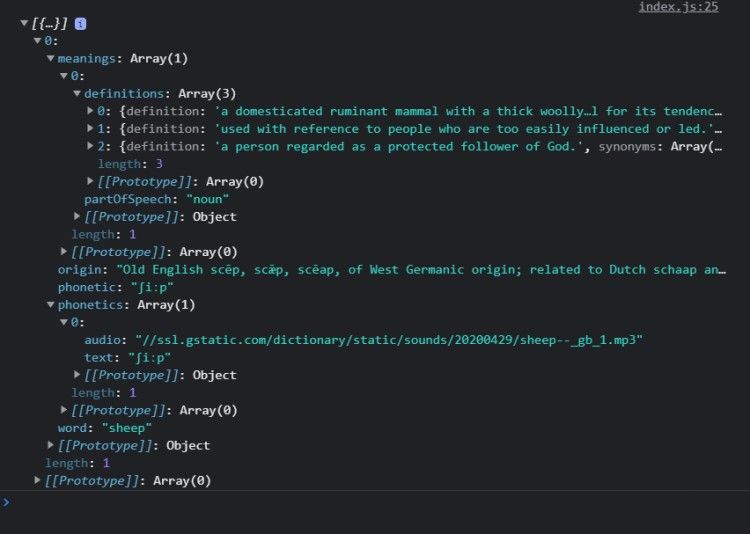
La structure de la réponse de l'API est la suivante :

L'API renvoie la partie du discours, les définitions multiples et la phonétique des mots dans la réponse.
Vous pouvez obtenir toutes les définitions du mot donné en utilisant :
const meanings = data[0].meanings[0].definitions;
La variable significations est un tableau qui contient toutes les définitions du mot donné.
Pour obtenir la partie du discours du mot donné :
const partOfSpeech = data[0].meanings[0].partOfSpeech;
Vous pouvez ajouter la partie du discours du mot en utilisant l'attribut .innerHTML . Dans le code HTML, la partie du discours div avait la propriété de display none par défaut mais, dans le code JavaScript, après avoir récupéré les données, vous devez définir la propriété display sur block .
Affichage des définitions
Vous devez créer une variable nommée senseList . Après avoir ajouté toutes les définitions à cette variable, vous devez lui affecter l'attribut .innerHTML pour l'afficher sur la page Web.
Parcourez le tableau des significations et gardez une trace d'une seule définition et de l'index auquel elle est présente. Ajoutez la définition unique et l'index à la variable senseList à l'intérieur de l'élément de paragraphe de HTML.
Une fois que vous êtes hors de la boucle, il faut passer à l'attribut .innerHTML de meaningDiv.
Afficher l'élément audio sur la page Web
La réponse reçue par l'API contient une phonétique qui aide les utilisateurs à comprendre la prononciation du mot. Pour ajouter ce son sur la page Web, vous devez créer un élément audio et passer la phonétique dans l'attribut src de cet élément. Enfin, vous devez mettre l'élément audio dans l' audioDiv en utilisant l'attribut .innerHTML .

const displayData = (data) => {
console.log(data);
const partOfSpeech = data[0].meanings[0].partOfSpeech;
const meanings = data[0].meanings[0].definitions;
partOfSpeechDiv.className =
"bg-gray-100 px-2 py-3 flex flex-col w-1/4 justify-center items-center border-2 border-green-500 rounded block";
partOfSpeechHeader.innerHTML = "Part of Speech";
partOfSpeechPara.innerHTML = partOfSpeech;
let meaningList = ``;
meanings.forEach((meaning, ind) => {
meaningList += `<p class='my-3 px-4 py-1 text-md'>${ind + 1}) ${
meaning.definition
} </p>`;
});
meaningDiv.className =
"text-center w-1/4 bg-gray-100 my-6 border-2 border-green-500 rounded block";
meaningHeader.innerText = "Meanings";
meaningDiv.innerHTML = meaningList;
let aud = `<audio src="${data[0].phonetics[0].audio}" controls>`;
audioDiv.className = "block";
audioDiv.innerHTML = aud;
};

Ajouter un autre projet à votre liste
Maintenant que vous avez appris à créer une application de dictionnaire à l'aide de JavaScript, il est temps pour vous de créer vous-même des projets passionnants. Les projets de construction amélioreront non seulement vos bases, mais ajouteront également des projets à votre CV.
Vous cherchez plus de pratique sur les concepts de manipulation JavaScript et DOM ? Voici un autre projet que vous pouvez construire pour renforcer vos compétences.
