Comment utiliser CSS box-shadow: 13 astuces et exemples
CSS est le langage utilisé par les développeurs pour styliser une page Web. Il contrôle la manière dont les éléments HTML sont affichés sur un écran, sur papier ou sous toute autre forme de support. CSS fournit la pleine puissance de personnalisation pour styliser la page Web dans votre propre image.
Vous pouvez modifier la couleur d'arrière-plan, le style de police, la couleur de police, l'ombre de la boîte, la marge et de nombreuses autres propriétés d'un élément à l'aide de CSS. Nous allons vous expliquer quelques utilisations efficaces de box-shadow dans ce guide.
Qu'est-ce que CSS box-shadow?
La propriété box-shadow est utilisée pour appliquer une ombre aux éléments HTML. C'est l'une des propriétés CSS les plus utilisées pour styliser les boîtes ou les images.
Syntaxe CSS:
box-shadow: [horizontal offset] [vertical offset] [blur radius] [optional spread radius] [color];- Décalage horizontal: Si le décalage horizontal est positif, l'ombre sera à droite de la boîte. Et si le décalage horizontal est négatif, l'ombre sera à gauche de la boîte.
- Décalage vertical: Si le décalage vertical est positif, l'ombre sera sous la boîte. Et si le décalage vertical est négatif, l'ombre sera au-dessus de la boîte.
- rayon de flou: plus la valeur est élevée, plus l'ombre sera floue.
- rayon de propagation: Cela signifie à quel point l'ombre doit se propager. Les valeurs positives augmentent la diffusion de l'ombre, les valeurs négatives diminuent la diffusion.
- Couleur: Cela signifie la couleur de l'ombre. En outre, il prend en charge tous les formats de couleur tels que rgba, hex ou hsla.
Les paramètres de flou, d'étalement et de couleur sont facultatifs. La partie la plus intéressante de box-shadow est que vous pouvez utiliser une virgule pour séparer les valeurs de box-shadow autant de fois que vous le souhaitez. Cela peut être utilisé pour créer plusieurs bordures et ombres sur les éléments.
1. Ajoutez une ombre-boîte Dim à gauche, à droite et en bas de la boîte
Vous pouvez ajouter des ombres très sombres sur trois côtés (gauche, droite et bas) de la boîte en utilisant le CSS box-shadow suivant avec votre élément HTML cible:
box-shadow: rgba(149, 157, 165, 0.2) 0px 8px 24px;Production:

2. Ajoutez une ombre-boîte Dim à tous les côtés
Vous pouvez ajouter des ombres claires sur tous les côtés de la boîte en utilisant le CSS box-shadow suivant avec votre élément HTML cible:
box-shadow: rgba(100, 100, 111, 0.2) 0px 7px 29px 0px;Production:

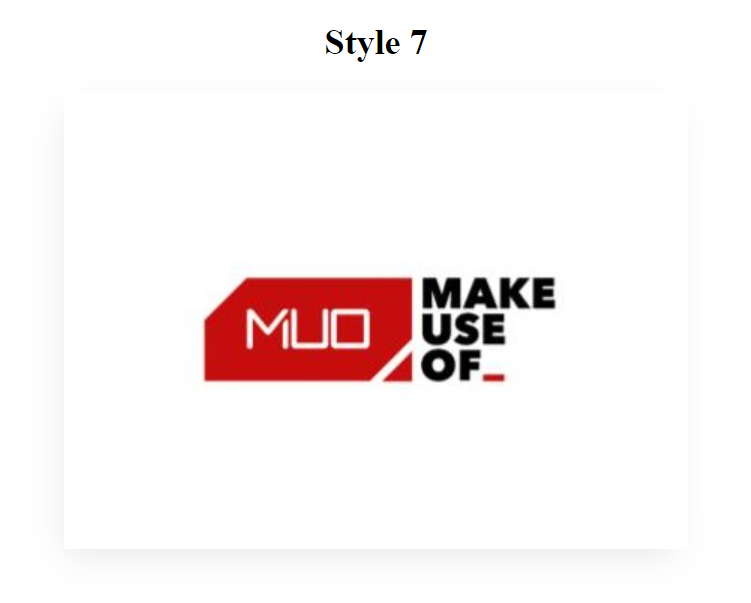
3. Ajoutez une ombre-boîte mince aux côtés inférieur et droit
Vous pouvez ajouter des ombres en bas et à droite de la boîte en utilisant le CSS box-shadow suivant avec votre élément HTML cible:
box-shadow: rgba(0, 0, 0, 0.15) 1.95px 1.95px 2.6px;Production:

4. Ajouter une boîte-ombre sombre à tous les côtés
Vous pouvez ajouter une ombre sombre sur tous les côtés de la boîte en utilisant le CSS box-shadow suivant avec votre élément HTML cible:
box-shadow: rgba(0, 0, 0, 0.35) 0px 5px 15px;Production:

5. Ajouter une ombre sur tous les côtés
Vous pouvez ajouter une ombre étalée sur tous les côtés de la boîte à l'aide de la commande suivante avec votre élément HTML cible:
box-shadow: rgba(0, 0, 0, 0.25) 0px 54px 55px, rgba(0, 0, 0, 0.12) 0px -12px 30px, rgba(0, 0, 0, 0.12) 0px 4px 6px, rgba(0, 0, 0, 0.17) 0px 12px 13px, rgba(0, 0, 0, 0.09) 0px -3px 5px;Production:

6. Ajouter une ombre à bordure fine à tous les côtés
Vous pouvez ajouter une simple ombre de bordure sur tous les côtés de la boîte en utilisant le CSS suivant avec votre élément HTML cible:
box-shadow: rgba(6, 24, 44, 0.4) 0px 0px 0px 2px, rgba(6, 24, 44, 0.65) 0px 4px 6px -1px, rgba(255, 255, 255, 0.08) 0px 1px 0px inset;Production:

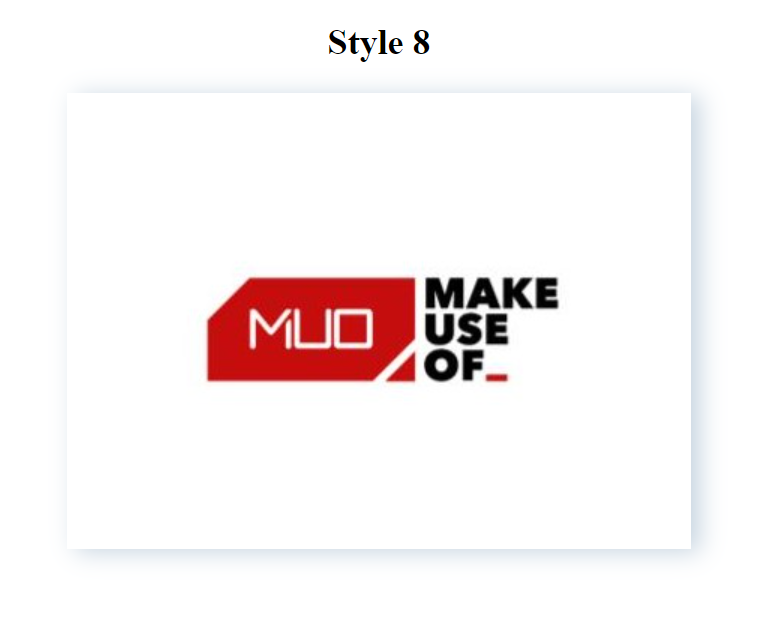
7. Ajoutez une boîte-ombre aux côtés inférieur et gauche
Vous pouvez ajouter une ombre en bas et à gauche de la boîte en utilisant le CSS box-shadow suivant avec votre élément HTML cible:
box-shadow: rgba(0, 0, 0, 0.1) -4px 9px 25px -6px;Production:

8. Ajoutez une ombre-boîte Dim aux côtés supérieur et gauche, une ombre sombre aux côtés inférieur et droit
Vous pouvez ajouter une ombre claire en haut et à gauche de la boîte ainsi qu'une ombre sombre en bas et à droite de la boîte en utilisant le CSS suivant avec votre élément HTML cible:
box-shadow: rgba(136, 165, 191, 0.48) 6px 2px 16px 0px, rgba(255, 255, 255, 0.8) -6px -2px 16px 0px;Production:

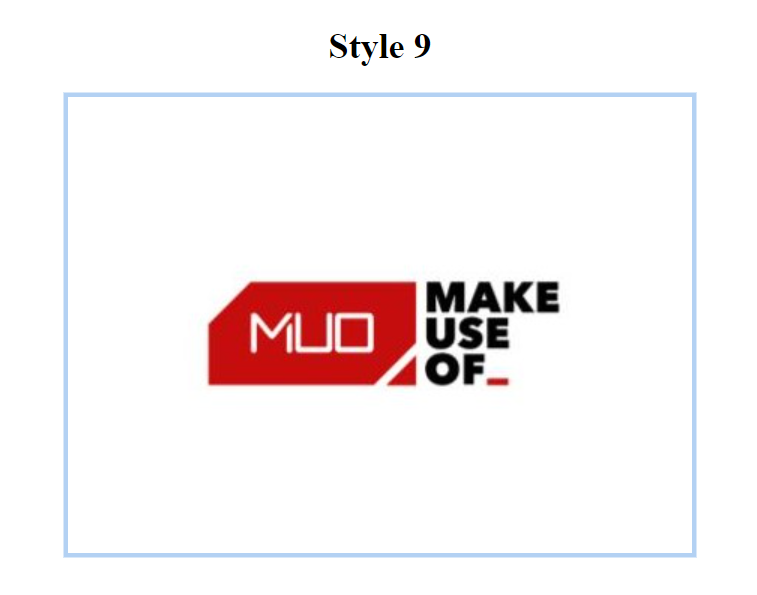
9. Ajoutez une ombre de bordure fine et colorée à tous les côtés
Vous pouvez ajouter une simple ombre de bordure colorée sur tous les côtés de la boîte en utilisant le CSS box-shadow suivant avec votre élément HTML cible:
box-shadow: rgba(3, 102, 214, 0.3) 0px 0px 0px 3px;Production:

10. Ajoutez plusieurs ombres de bordure colorées aux côtés inférieur et gauche de la boîte
Vous pouvez ajouter plusieurs ombres de bordure colorées en bas et à gauche de la boîte en utilisant le CSS suivant avec votre élément HTML cible:
box-shadow: rgba(50, 50, 93, 0.25) 0px 30px 60px -12px inset, rgba(0, 0, 0, 0.3) 0px 18px 36px -18px inset;Production:

11. Ajouter plusieurs ombres de bordure colorées en bas
Vous pouvez ajouter plusieurs ombres de bordure colorées au bas de la boîte à l'aide du CSS box-shadow suivant avec votre élément HTML cible:
box-shadow: rgba(240, 46, 170, 0.4) 0px 5px, rgba(240, 46, 170, 0.3) 0px 10px, rgba(240, 46, 170, 0.2) 0px 15px, rgba(240, 46, 170, 0.1) 0px 20px, rgba(240, 46, 170, 0.05) 0px 25px;Production:

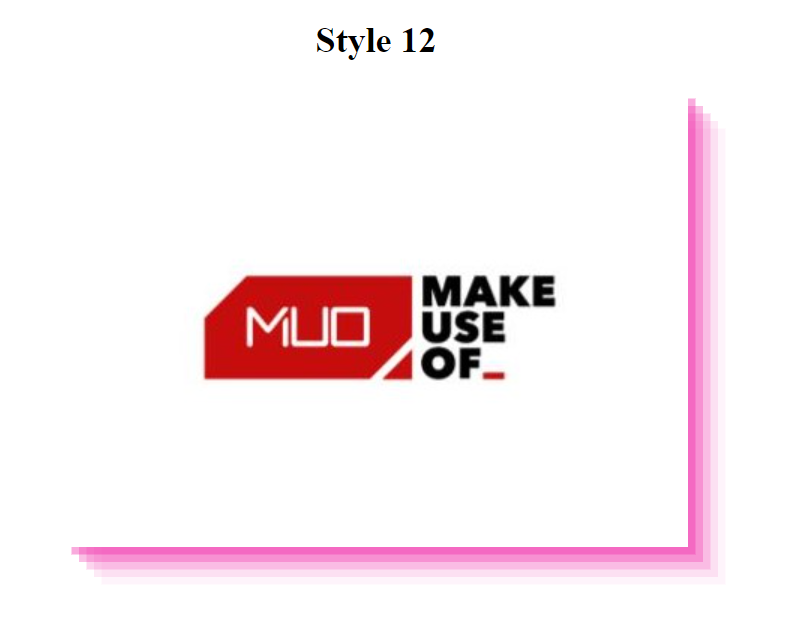
12. Ajoutez plusieurs ombres de bordure colorées aux côtés inférieur et droit de la boîte
Vous pouvez ajouter plusieurs ombres de bordure colorées en bas et à droite de la boîte en utilisant le CSS suivant avec votre élément HTML cible:
box-shadow: rgba(240, 46, 170, 0.4) 5px 5px, rgba(240, 46, 170, 0.3) 10px 10px, rgba(240, 46, 170, 0.2) 15px 15px, rgba(240, 46, 170, 0.1) 20px 20px, rgba(240, 46, 170, 0.05) 25px 25px;Production:

13. Ajouter des ombres claires sur les côtés gauche et droit, répandre l'ombre vers le bas
Vous pouvez ajouter des ombres claires sur les côtés gauche et droit et étendre l'ombre au bas de la boîte en utilisant le CSS box-shadow suivant avec votre élément HTML cible:
box-shadow: rgba(0, 0, 0, 0.09) 0px 2px 1px, rgba(0, 0, 0, 0.09) 0px 4px 2px, rgba(0, 0, 0, 0.09) 0px 8px 4px, rgba(0, 0, 0, 0.09) 0px 16px 8px, rgba(0, 0, 0, 0.09) 0px 32px 16px;Production:

Intégrer CSS avec une page HTML
Maintenant que vous savez comment ajouter des effets d'ombre de glacière à l'aide de CSS, vous pouvez facilement les intégrer à des éléments HTML de plusieurs manières.
Vous pouvez l'intégrer dans la page HTML elle-même ou la joindre en tant que document distinct. Il existe trois façons d'inclure du CSS dans un document HTML:
CSS interne
Les feuilles de style intégrées ou internes sont insérées dans la section <head> d'un document HTML à l'aide de l'élément <style> . Vous pouvez créer n'importe quel nombre d'éléments <style> dans un document HTML, mais ils doivent être placés entre les balises <head> et </head> . Voici un exemple montrant comment utiliser le CSS interne avec un document HTML:
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>CSS box-shadow</title>
<style type="text/css">
.heading {
text-align: center;
}
.image-box {
display: block;
margin-left: auto;
margin-right: auto;
box-shadow: rgba(0, 0, 0, 0.35) 0px 5px 15px;
}
</style>
</head>
<body>
<div>
<h2 class="heading">Style 4<h2>
<img class="image-box" src="MUO.jpg">
</div>
</body>
</html>CSS en ligne
Le CSS en ligne est utilisé pour ajouter des règles de style uniques à un élément HTML. Il peut être utilisé avec un élément HTML via l'attribut style . L'attribut style contient des propriétés CSS sous la forme "propriété: valeur" séparées par un point-virgule ( ; ).
Toutes les propriétés CSS doivent être sur une seule ligne, c'est-à-dire qu'il ne doit y avoir aucun saut de ligne entre les propriétés CSS. Voici un exemple montrant comment utiliser le CSS en ligne avec un document HTML:
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>CSS box-shadow</title>
</head>
<body>
<div>
<h2 class="heading" style="text-align: center;">Style 4<h2>
<img src="MUO.jpg" class="image-box" style="box-shadow: rgba(0, 0, 0, 0.35) 0px 5px 15px; display: block; margin-left: auto; margin-right: auto;">
</div>
</body>
</html>CSS externe
Le CSS externe est le moyen le plus idéal pour appliquer des styles à des documents HTML. Une feuille de style externe contient toutes les règles de style dans un document séparé (fichier .css), ce document est ensuite lié au document HTML à l'aide de la balise <link> . Cette méthode est la meilleure méthode pour définir et appliquer des styles aux documents HTML car le fichier HTML concerné nécessite des modifications minimes dans le balisage. Voici un exemple montrant comment utiliser du CSS externe avec un document HTML:
Créez un nouveau fichier CSS avec l' extension .css . Ajoutez maintenant le code CSS suivant dans ce fichier:
.heading {
text-align: center;
}
.image-box {
display: block;
margin-left: auto;
margin-right: auto;
box-shadow: rgba(0, 0, 0, 0.35) 0px 5px 15px;
}Enfin, créez un document HTML et ajoutez le code suivant à l'intérieur de ce document:
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>CSS box-shadow</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div>
<h2 class="heading">Style 4<h2>
<img class="image-box" src="MUO.jpg">
</div>
</body>
</html>Notez que le fichier CSS est lié au document HTML via la balise <link> et l'attribut href .
Les trois méthodes ci-dessus (CSS interne, CSS en ligne et CSS externe) afficheront la même sortie –

Rendez votre page Web élégante avec CSS
En utilisant CSS, vous avez un contrôle total sur le style de votre page Web. Vous pouvez personnaliser chaque élément HTML à l'aide de diverses propriétés CSS. Des développeurs du monde entier contribuent aux mises à jour CSS, et ils le font depuis sa sortie en 1996. En tant que tel, les débutants ont beaucoup à apprendre!
Heureusement, CSS est adapté aux débutants. Vous pouvez obtenir une excellente pratique en commençant par quelques commandes simples et en voyant où votre créativité vous mène.
