Le modèle de boîte CSS expliqué avec des exemples
Si vous envisagez de créer une présentation de page Web impressionnante, vous devez connaître les marges, les bordures, le remplissage et le contenu. Chaque élément de la conception Web, qu'il s'agisse d'une image ou d'un texte, utilise une boîte avec ces propriétés. Vous pouvez facilement créer des mises en page complexes en jouant avec le modèle de boîte. Dans cet article, nous allons disséquer le modèle de boîte CSS et vous montrer comment utiliser ces propriétés avec des exemples pratiques.
Qu'est-ce que le modèle de boîte CSS ?
Le modèle de boîte CSS est une norme créée par le World Wide Web Consortium . Il décrit tous les éléments d'un document HTML sous forme de boîtes rectangulaires avec leurs propres dimensions. Ces zones contiennent une zone de contenu et des zones de marge, de bordure et de remplissage en option. Alors, explorons les parties d'une boîte CSS.
Découvrons les quatre couches du modèle de boîte CSS.
Première couche : contenu
La zone de contenu contient le contenu principal de l'élément qui peut être une image, un texte ou toute forme de contenu multimédia. Vous pouvez modifier les dimensions des éléments de niveau bloc à l'aide des propriétés de hauteur et de largeur .
Deuxième couche : rembourrage
Le remplissage est l'espace entre la zone de contenu et sa zone de bordure. Bien qu'il se trouve autour de votre contenu sous forme d'espace, vous pouvez utiliser une couleur d'arrière-plan pour visualiser la différence. Vous pouvez appliquer les propriétés padding-top , padding-right , padding-bottom et padding-left pour modifier l'espace.
Troisième couche : bordure
La bordure enveloppe le contenu et la zone de remplissage. Vous pouvez redimensionner et styliser la bordure à l'aide des propriétés border-width , border-style et border-color .
Quatrième couche : Marge
La dernière couche du modèle de boîte est largement utilisée pour générer de l'espace entre les éléments. La marge enveloppe le contenu, le remplissage et la zone de bordure. Vous pouvez utiliser les propriétés margin-top, margin-right , margin-bottom et margin-left . Vous pouvez également donner à la propriété margin une valeur négative ou automatique pour obtenir des techniques de placement impressionnantes.
Configuration du projet pour le modèle de boîte CSS
Construisons un mini-projet pour démontrer le modèle de boîte de base avec une boîte de contenu et des propriétés de remplissage, de bordure et de marge. Vous pouvez utiliser du texte, des images ou du contenu multimédia. Nous allons commencer par nous assurer qu'il est bien structuré.
Structurer avec HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link href="https://fonts.googleapis.com/css2?family=Rubik:wght@400;500;600;700&display=swap" rel="stylesheet" />
<link rel="stylesheet" href="style.css" />
<title>CSS Box Model</title>
</head>
<body>
<img class="content-box display" src="img/second-content-image.jpg" alt="smartphone">
<img class="content-box" src="img/content-image.jpg" alt="clock">
</body>
</html>
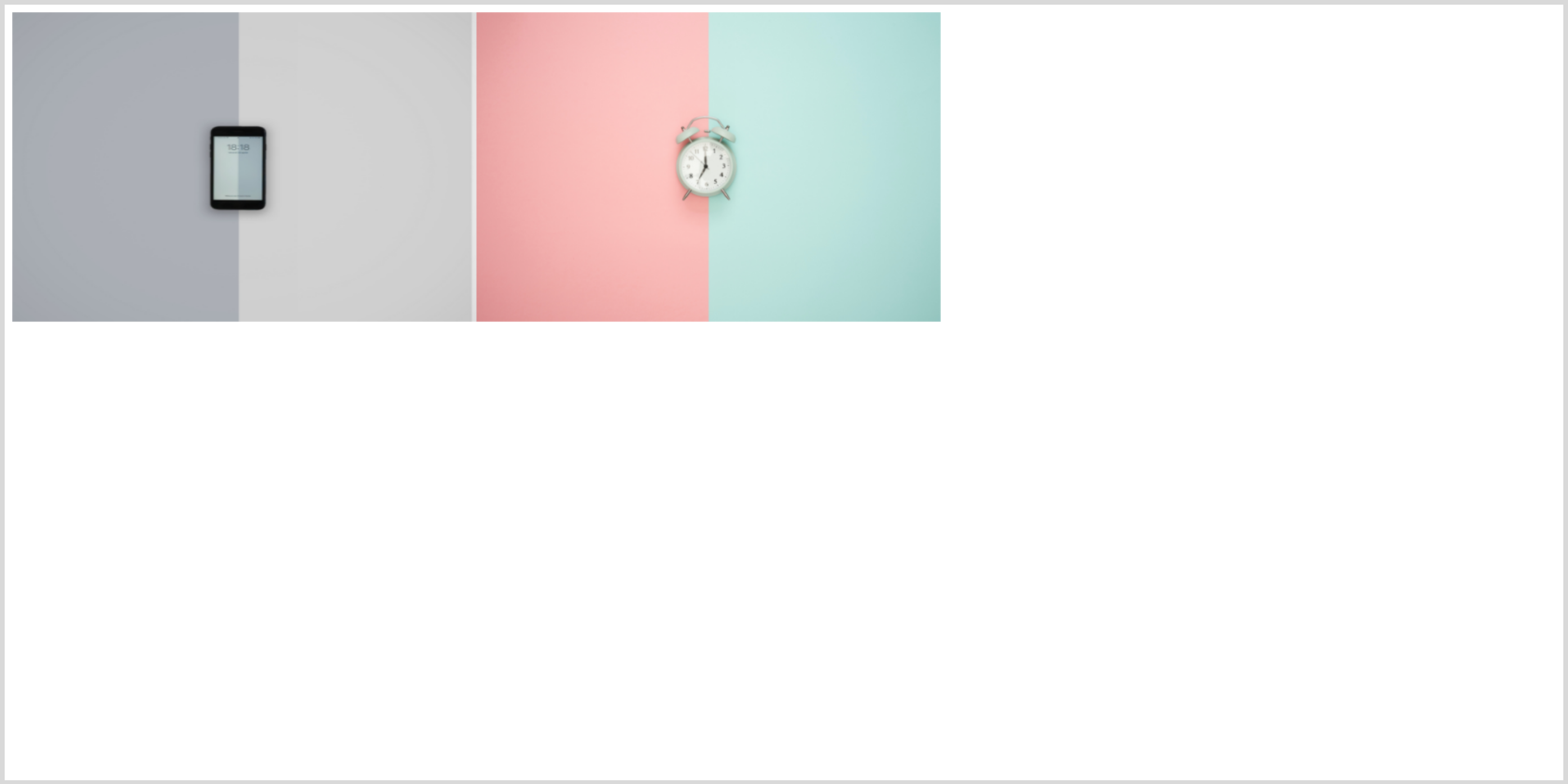
Sortir:

Vous pouvez utiliser les fonctionnalités intégrées de votre navigateur, telles que les outils de développement Chrome , pour voir ce qui se passe. Nous utilisons deux images d'Unsplash. Pour plus de simplicité, nous allons masquer l'image du smartphone à l'aide de l' affichage : aucun ; jusqu'à ce que nous en ayons besoin plus tard.
Styliser à l'aide de CSS
/*************************
BASIC STYLING
*************************/
* {
margin: 0px;
padding: 0px;
}
body {
display: flex;
flex-direction: row;
}
.display {
display: none !important;
}
Maintenant, stylisons notre zone de contenu. Tout d'abord, nous allons définir la hauteur et la largeur de l'image. De plus, donner une couleur d'arrière-plan aide à une meilleure visualisation. Alors faisons-le.
/*************************
CONTENT BOX
*************************/
.content-box {
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
/* Styling the content box using height and width properties */
background-color: #fdf;
height: 20em;
width: 30em;
}
Donnez de la place au contenu pour respirer avec le rembourrage
Vous pouvez soit définir les propriétés padding-top , padding-right , padding-bottom et padding-left individuellement, soit utiliser le raccourci. Essayez d'utiliser le raccourci si possible, car cela peut vous faire gagner du temps. Voyons comment fonctionne le rembourrage.
/*************************
PADDING
*************************/
/* Applying padding */
padding-top: 5em;
padding-right: 2em;
padding-bottom: 8em;
padding-left: 2em;
/* Padding shorthand */
/* top/right/bottom/left */
padding: 5em 2em 8em 2em;
/* top/horizontal/bottom */
padding: 5em 2em 8em;
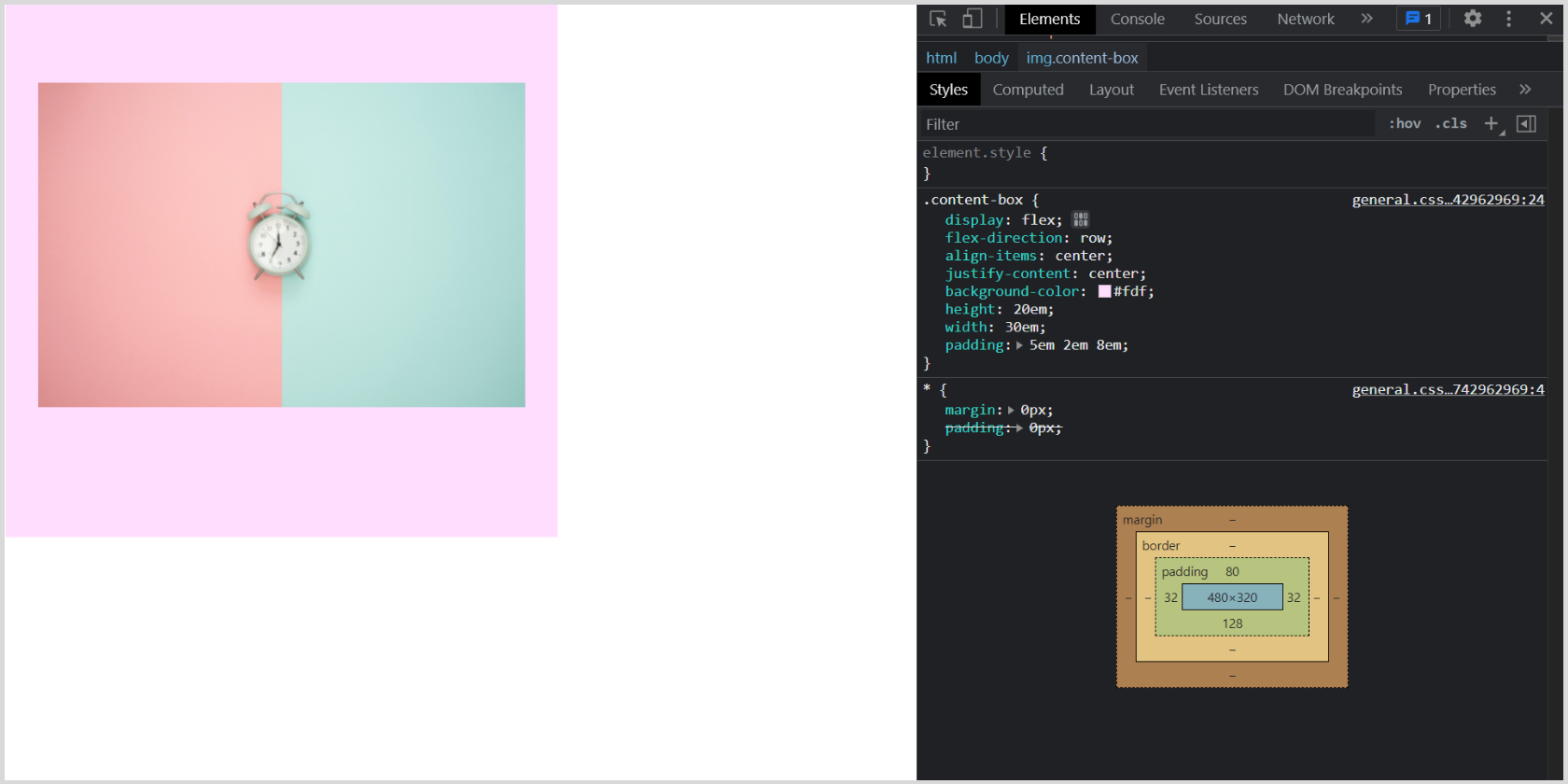
Sortir:

Tracez des lignes autour du rembourrage à l'aide d'une bordure
Lors de l'application de la propriété border, assurez-vous que vous utilisez la propriété border-color pour donner à la bordure une couleur distincte de l'arrière-plan. Vous pouvez sélectionner le style de bordure individuellement ou en une seule fois en utilisant la propriété raccourcie. Il en va de même pour la propriété border-width .
Vous pouvez également définir le border-radius pour donner à la boîte des coins arrondis avec un rayon en px , rem , em ou percent.
/*************************
BORDER
*************************/
/* Applying border properties */
/* Set the border color */
border-color: rgb(148, 234, 255);
/* Select border style */
border-top-style: solid;
border-right-style: dashed;
border-bottom-style: groove;
border-left-style: ridge;
/* border-style shorthand */
/* top/right/bottom/left */
border-style: solid dashed groove ridge;
/* Set border width */
border-top-width: 4em;
border-right-width: 2em;
border-bottom-width: 2em;
border-left-width: 2em;
/* border-width shorthand*/
/* top/right/bottom/left */
border-width: 4em 2em 2em 2em;
/* top/horizontal/bottom */
border-width: 4em 2em 2em;
/* border property shorthand */
/* border: 4em solid rgb(148, 234, 255); */
/* Set border-radius */
border-radius: 5em;
border-radius: 20%;
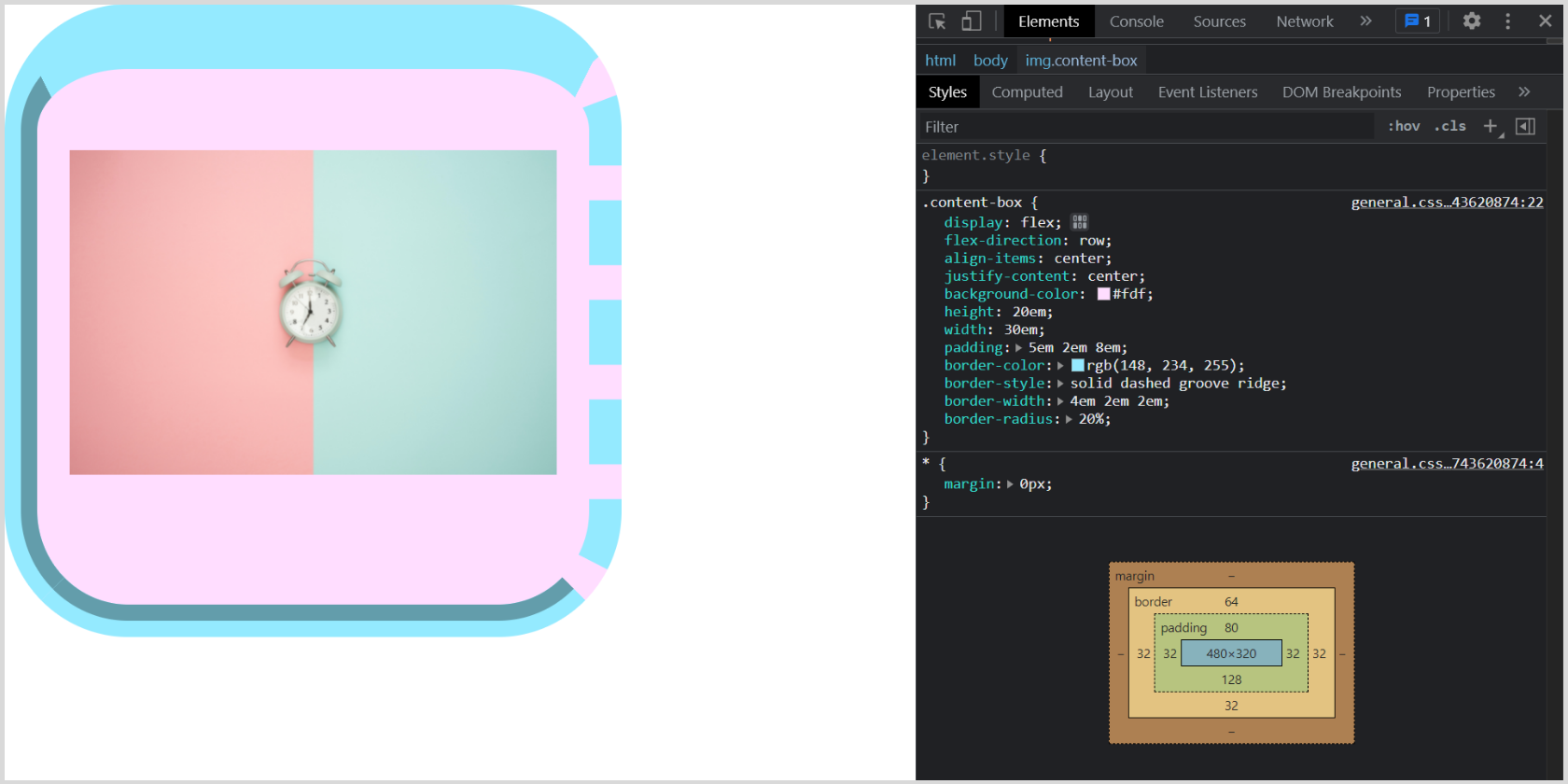
Sortir:

Ajouter un espace entre les cases avec marge
Vous pouvez centrer une boîte horizontalement en utilisant margin: 0 auto , à condition qu'elle ait une largeur définie.
/*************************
MARGIN
*************************/
/* Applying margin properties */
margin-top: 4em;
margin-right: 5em;
margin-bottom: 3em;
margin-left: 5em;
/* Margin shorthand */
/* top/right/bottom/left */
margin: 4em 5em 3em 5em;
/* top/horizontal/bottom */
margin: 4em 5em 3em;
/* Using auto margin */
margin: 3em auto;
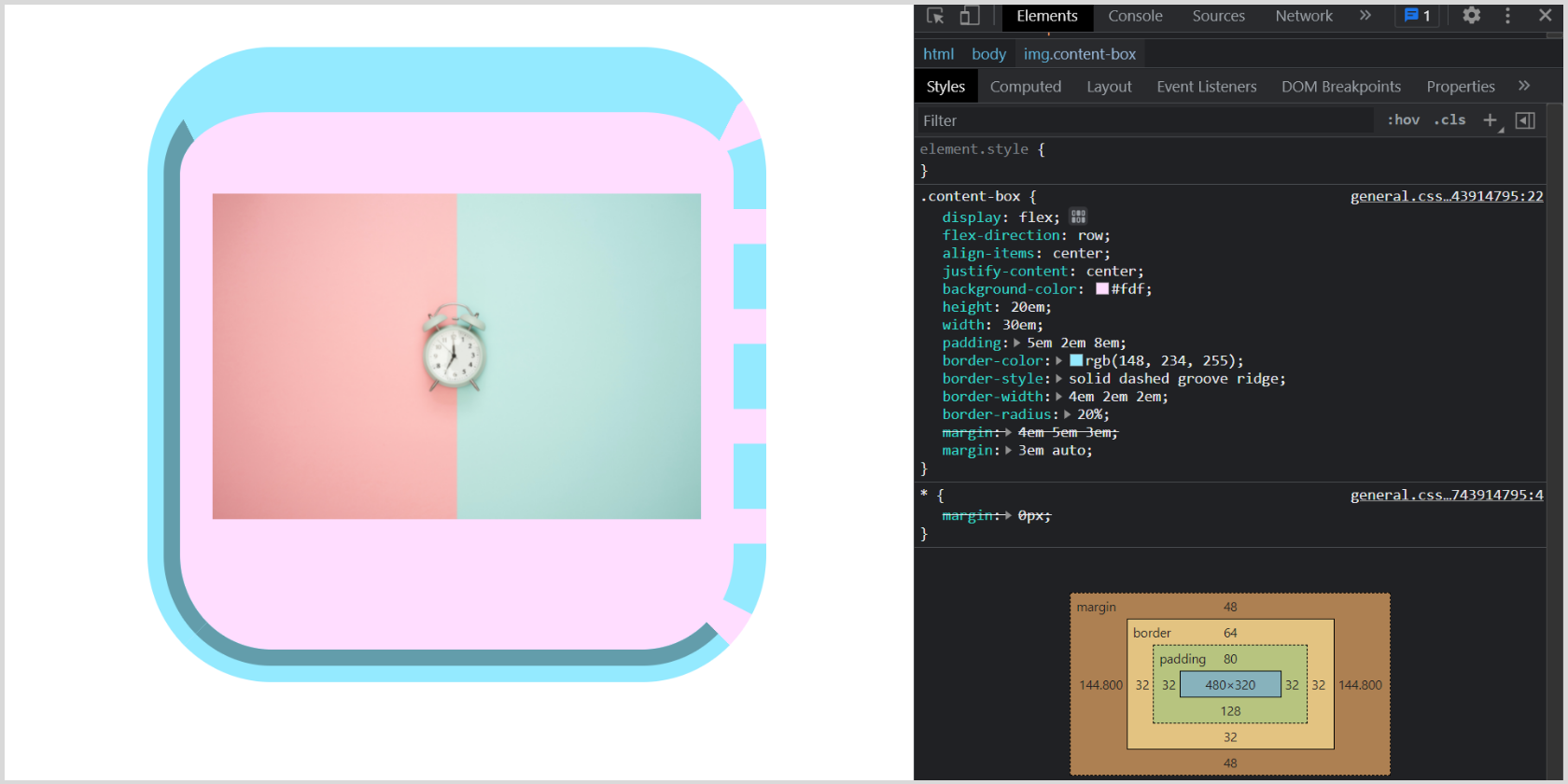
Sortir:

Vous pouvez spécifier la propriété margin en utilisant une, deux, trois ou quatre valeurs. Les valeurs peuvent être une longueur, un pourcentage ou un mot-clé comme auto . Comprenons comment cela fonctionne :
- Lorsque vous spécifiez une seule valeur, cela signifie que les quatre côtés auront la même marge.
- Lorsque vous spécifiez deux valeurs, la première valeur signifie margin-top et margin-bottom tandis que la deuxième valeur spécifie margin-right et margin-left .
- Lorsque vous spécifiez trois valeurs, la première et la dernière s'appliquent respectivement à la marge supérieure et à la marge inférieure . La valeur du milieu correspond à la zone horizontale, c'est -à- dire margin-right et margin-left .
- Lorsque vous spécifiez les quatre valeurs, elles s'appliquent respectivement en haut, à droite, en bas et à gauche (dans le sens des aiguilles d'une montre).
Notez que vous pouvez également utiliser ces raccourcis pour les propriétés de remplissage et de bordure.
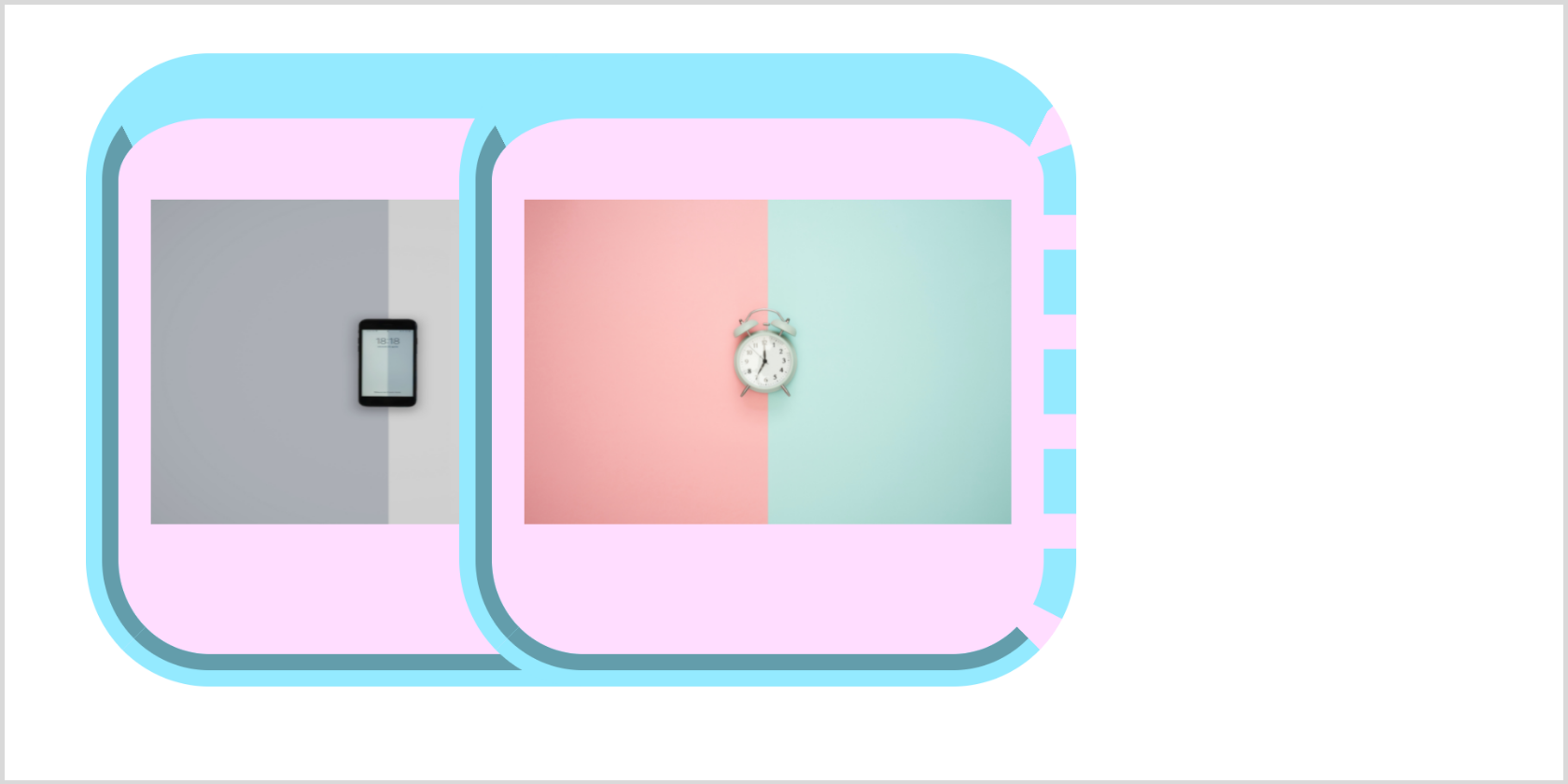
Avez-vous déjà utilisé une marge négative ? Pour le visualiser effaçons display: none pour afficher notre deuxième image, puis définissons une marge négative.
/* .display {
display: none !important;
} */
.content-box {
display: flex;
flex-direction: row;
align-items: center;
background-color: #fdf;
height: 20em;
width: 30em;
padding: 5em 2em 8em;
border-style: solid dashed groove ridge;
border-width: 4em 2em 2em;
border-radius: 20%;
/* Using negative margin */
margin: 3em -20em 3em 5em;
}
Sortir:

Le modèle de boîte : créer un site Web parfait en pixels
Le modèle de boîte vous permet de définir l'espace entre les éléments, d'ajouter des bordures et de créer facilement une mise en page complexe. Vous pouvez commencer tout de suite à créer un site Web génial. Pendant ce temps, vous pouvez explorer la propriété border-box en détail et jouer avec le code ci-dessus.
Vous devez comprendre qu'il existe d'autres méthodes pour présenter du contenu en CSS. Ceux-ci incluent CSS Grid et CSS Flexbox. Une fois que vous êtes à l'aise avec le modèle de boîte, vous devriez continuer à vous renseigner sur ces alternatives.
